Exercice : Créer une liste de tâches
Dans cet exercice, vous utilisez tout ce que vous avez appris jusqu’à présent pour ajouter une page de liste de tâches de base à votre application Blazor.
Créer la page de liste de tâches
Créez un projet d’application web Blazor.
Ajouter un fichier Todo.razor au dossier Components/Pages
Dans Visual Studio et Visual Studio Code, vous pouvez ajouter le fichier Razor en cliquant avec le bouton droit sur le dossier Components/Pages dans l’Explorateur de solutions et en sélectionnant l’option appropriée pour ajouter un nouveau fichier.
Vous pouvez également créer le fichier Razor à l’aide de l’interface CLI .NET avec cette commande :
dotnet new razorcomponent -n Todo -o Components/PagesL’option
-n|--namede la commande précédente spécifie le nom du nouveau composant Razor. Le nouveau composant est créé dans le dossierComponents/Pagesdu projet avec l’option-o|--output.Important
Les noms de fichier des composants Razor doivent avoir leur première lettre en majuscule afin de pouvoir les distinguer facilement des autres éléments HTML.
Ouvrez le composant
Todoet ajoutez une directive Razor@pageen haut du fichier avec l’URL relative de/todoet définissez le mode de rendu surInteractiveServerpour que le composant puisse gérer les événements de l’interface utilisateur.@page "/todo" @rendermode InteractiveServer <h3>Todo</h3> @code { }Appliquez les modifications à l’application et essayez d’accéder à « /todo » pour voir votre nouvelle page.
Ajouter la page de tâches au menu de navigation
La nouvelle page de liste de tâches n’apparaît pas encore dans le menu de navigation avec les autres pages existantes. Le menu de navigation est défini dans le composant NavMenu, qui fait partie de la disposition de l’application. Nous allons mettre à jour le composant NavMenu pour ajouter un lien vers la page de liste des tâches.
Ouvrez Components/Layout/NavMenu.razor.
Recherchez l’élément
navdans le composantNavMenuet ajoutez l’élémentdivsuivant sous l’élément de navigation existant de la page météo.<div class="nav-item px-3"> <NavLink class="nav-link" href="todo"> <span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Todo </NavLink> </div>Le composant
NavLinkest un composant Blazor intégré qui affiche une balise d’ancrage. Si l’adresse actuelle du navigateur correspond auhrefduNavLink, elle affiche également une classe CSSactiveque vous pouvez utiliser pour le style du lien.Après avoir appliqué cette modification, vous devriez maintenant voir la page Todo apparaître dans le menu de navigation.

Créer une liste d’éléments de tâche
Créez un fichier
TodoItem.csà la racine du projet (niveau identique àProgram.cs) et ajoutez-y la classe C# suivante.public class TodoItem { public string? Title { get; set; } public bool IsDone { get; set; } = false; }Dans Todo.razor, ajoutez un champ pour la liste des éléments de tâche dans le bloc
@code.@code { private List<TodoItem> todos = new(); }Affichez une liste non ordonnée de toutes les tâches à l’aide d’une boucle
foreach.<ul> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul>Vous ne voyez pas encore quoi que ce soit d’affiché dans la liste de tâches parce que celle-ci est vide. Vous avez besoin d’un moyen d’ajouter des éléments de tâche.
Ajouter une tâche
Ajoutons quelques éléments d’interface utilisateur pour ajouter des éléments de tâche à notre liste.
Dans Todo.razor, ajoutez une balise
inputet unbuttonsous la liste non ordonnée.<input /> <button>Add todo</button>Créez un champ de chaîne
newTodoet liez-le àinputen utilisant l’attribut de directive@bind.<input @bind="newTodo" /> <button>Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; }Ajoutez un gestionnaire
@onclickaubuttonqui ajoute un nouveauTodoItemà la listetodosen fonction de la valeur denewTodo, puis réinitialise la valeur denewTodoavec une chaîne vide.<input @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Vérifiez que vous pouvez maintenant ajouter des éléments de tâche et qu’ils apparaissent dans la liste. La valeur
inputdoit également être réinitialisée après l’ajout de chaque élément de tâche.
Ajouter des cases à cocher et compter les éléments de tâches non traités
Vous avez besoin d’un moyen de marquer les éléments de tâche comme traités, de modifier les tâches existantes et de compter le nombre d’éléments qu’il reste à traiter.
Mettez à jour le contenu de l’élément
lipour afficher uninputde typecheckboxqui est lié àtodo.IsDoneet un texteinputqui est lié àtodo.Title.<ul> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Mettez à jour l’en-tête
<h3>pour afficher le nombre d’éléments todo qui ne sont pas terminés (IsDoneestfalse).<h3>Todo (@todos.Count(todo => !todo.IsDone))</h3>Lorsque vous avez fini d'ajouter du code, votre fichier Todo.razor devrait ressembler à ce qui suit :
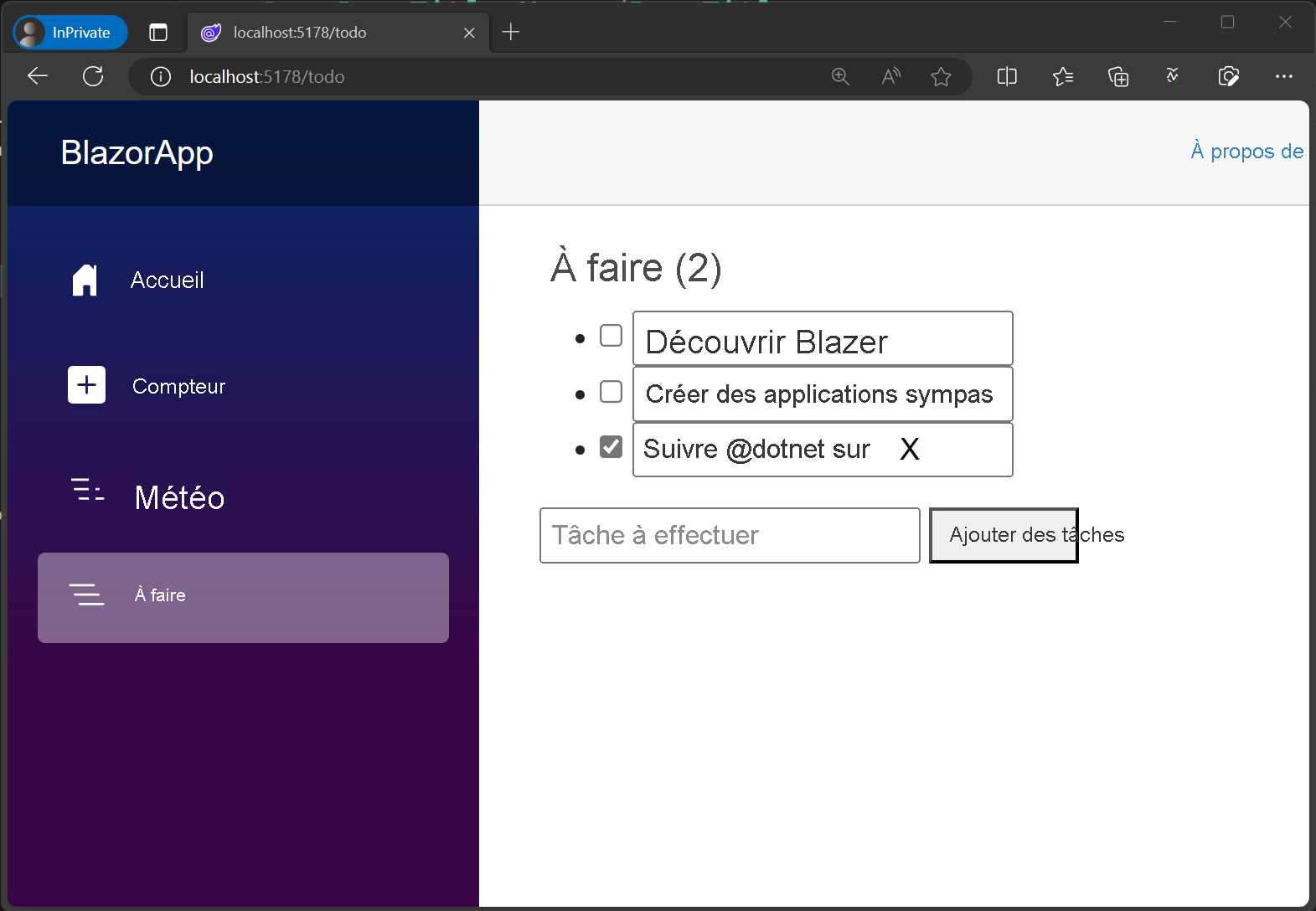
@page "/todo" @rendermode InteractiveServer <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <ul> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul> <input @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Après avoir appliqué les modifications à l’application, essayez d’ajouter des éléments, de modifier des éléments et de marquer des éléments de tâche comme étant traités pour tester le composant.

Votre liste de tâches Blazor est maintenant terminée ✅.