Créer un projet .NET MAUI dans Visual Studio
Après avoir installé et configuré les outils .NET MAUI, vous pouvez utiliser Visual Studio pour créer une application .NET MAUI (interface utilisateur d’application multiplateforme).
Dans cette unité, vous découvrez la structure du modèle .NET MAUI dans Visual Studio. Vous utilisez ce modèle pour créer des applications mobiles et de bureau multiplateformes.
Bien démarrer
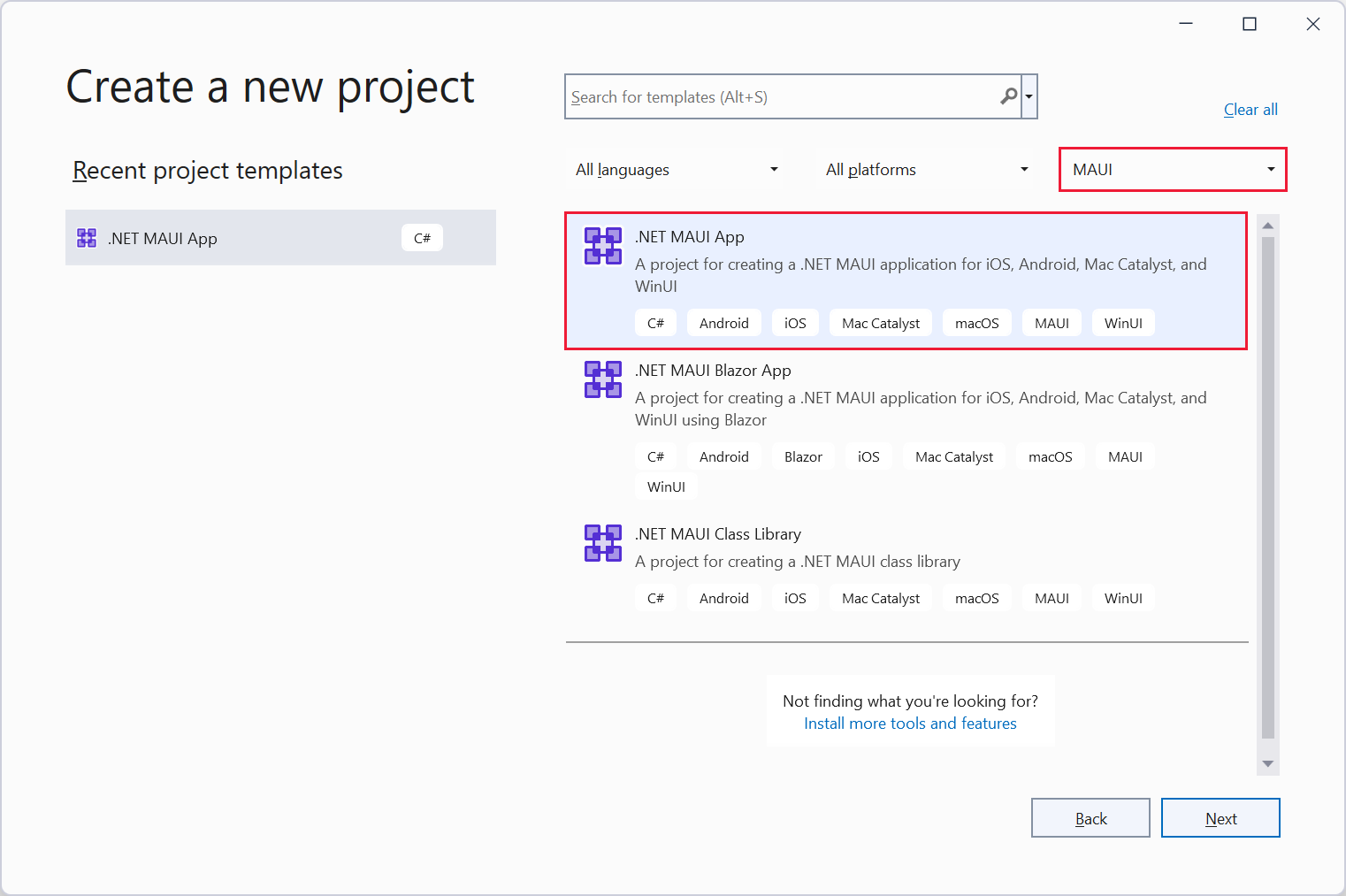
Pour créer un projet .NET MAUI avec Visual Studio, dans la boîte de dialogue Créer un projet, sélectionnez le type de projet .NET MAUI, puis choisissez le modèle Application .NET MAUI :

Suivez les étapes de l’Assistant pour nommer le projet et spécifier un emplacement.
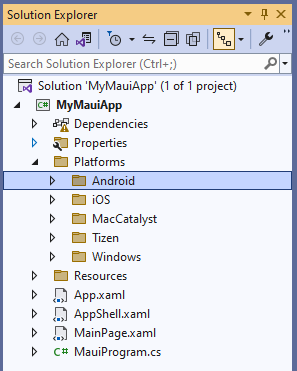
Le projet .NET MAUI créé contient les éléments suivants :

Structure du projet .NET MAUI et démarrage de l’application
Le contenu du projet comprend les éléments suivants :
App.xaml. Ce fichier définit les ressources d’application que l’application utilise dans la disposition XAML (Extensible Application Markup Language). Les ressources par défaut se trouvent dans le dossier
Resources. Elles définissent les couleurs et les styles par défaut à l’échelle de l’application pour chaque contrôle intégré de .NET MAUI. Vous voyez ici la fusion des deux dictionnaires de ressource :<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyMauiApp" x:Class="MyMauiApp.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>App.xaml.cs. Ce fichier est le code-behind du fichier App.xaml. Il définit la classe App. Cette classe représente votre application au moment de l’exécution. Le constructeur de cette classe crée une fenêtre initiale et l’affecte à la propriété
MainPage. Cette propriété détermine la page affichée au démarrage de l’application. De plus, cette classe vous permet de remplacer les gestionnaires d’événements de cycle de vie des applications courants et indépendants de la plateforme. Les événements incluentOnStart,OnResumeetOnSleep. Ces gestionnaires sont définis en tant que membres de la classe de baseApplication. Le code suivant présente des exemples :Remarque
Vous pouvez également remplacer les événements de cycle de vie spécifiques à la plateforme au moment où l’application commence à s’exécuter. Cela est décrit plus loin.
namespace MyMauiApp; public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { base.OnStart(); } protected override void OnResume() { base.OnResume(); } protected override void OnSleep() { base.OnSleep(); } }AppShell.xaml. Ce fichier est la structure principale d’une application .NET MAUI. L’interpréteur de commandes .NET MAUI
Shellfournit de nombreuses fonctionnalités utiles aux applications multiplateformes, notamment l’ajout d’un style à l’application, la navigation basée sur l’URI et les options de disposition comme la navigation par menu volant, ainsi que des onglets pour la racine de l’application. Le modèle par défaut fournit une seule page (ouShellContent), qui se remplit au démarrage de l’application.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="MyMauiApp.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyMauiApp" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage" /> </Shell>MainPage.xaml. Ce fichier contient la définition de l’interface utilisateur. L’exemple d’application généré par le modèle d’application MAUI contient deux étiquettes, un bouton et une image. Les contrôles sont disposés à l’aide d’un
VerticalStackLayoutplacé entre desScrollView. L’élémentVerticalStackLayoutorganise de manière verticale les contrôles (en pile) etScrollViewfournit une barre de défilement si la vue est trop grande pour être affichée sur l’appareil. Vous êtes censé remplacer le contenu de ce fichier par votre propre disposition de l’IU. Vous pouvez également définir d’autres pages XAML si vous avez une application multipage.<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MyMauiApp.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="dotnet_bot.png" SemanticProperties.Description="Cute dot net bot waving hi to you!" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="Hello, World!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Welcome to .NET Multi-platform App UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Welcome to dot net Multi platform App U I" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Clicked="OnCounterClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage>MainPage.xaml.cs. Ce fichier contient le code-behind de la page. Dans ce fichier, vous définissez la logique des différents gestionnaires d’événements et les autres actions déclenchées par les contrôles de la page. L’exemple de code implémente un gestionnaire pour l’événement
Clickeddu bouton sur la page. Le code incrémente simplement une variable de compteur, et affiche le résultat dans une étiquette sur la page. Le service de sémantique fourni dans le cadre de la bibliothèque MAUI Essentials prend en charge l’accessibilité. La méthode statiqueAnnouncede la classeSemanticScreenReaderspécifie le texte annoncé par un lecteur d’écran quand l’utilisateur sélectionne le bouton :namespace MyMauiApp; public partial class MainPage : ContentPage { int count = 0; public MainPage() { InitializeComponent(); } private void OnCounterClicked(object sender, EventArgs e) { count++; if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); } }MauiProgram.cs. Chaque plateforme native a un point de départ différent, qui crée et initialise l’application. Vous pouvez trouver ce code dans le dossier Plateformes du projet. Ce code est spécifique à la plateforme, mais à la fin il appelle la méthode
CreateMauiAppde la classe statiqueMauiProgram. Vous pouvez utiliser la méthodeCreateMauiApppour configurer l’application en créant un objet de génération d’applications. Vous devez au moins spécifier la classe qui décrit votre application en utilisant la méthode génériqueUseMauiAppde l’objet du générateur d’applications. Le paramètre de type (<App>) spécifie la classe d’application. Le générateur d’applications fournit également des méthodes pour des tâches telles que l’inscription des polices, la configuration des services pour l’injection de dépendances, l’inscription des gestionnaires personnalisés pour les contrôles, etc. Le code suivant montre un exemple d’utilisation du générateur d’applications pour l’inscription d’une police :namespace MyMauiApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold"); }); return builder.Build(); } }Plateformes. Ce dossier contient les fichiers de code et les ressources d’initialisation spécifiques à la plateforme. Il existe des dossiers pour Android, iOS, MacCatalyst, Tizen et Windows. Au moment de l’exécution, l’application démarre d’une manière qui est spécifique à la plateforme. Les bibliothèques MAUI simplifient une grande partie du processus de démarrage, mais les fichiers de code dans ces dossiers offrent un moyen d’intégrer votre propre initialisation personnalisée. Le point important est qu’une fois l’initialisation effectuée, le code propre à la plateforme appelle la méthode
MauiProgram.CreateMauiAppqui crée et exécute ensuite l’objetApp, comme indiqué précédemment. Par exemple, le fichier MainApplication.cs dans le dossier Android, le fichier AppDelegate.cs dans le dossier iOS et MacCatalyst ainsi que le fichier App.xaml.cs dans le dossier Windows contiennent tous les substitutions :protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
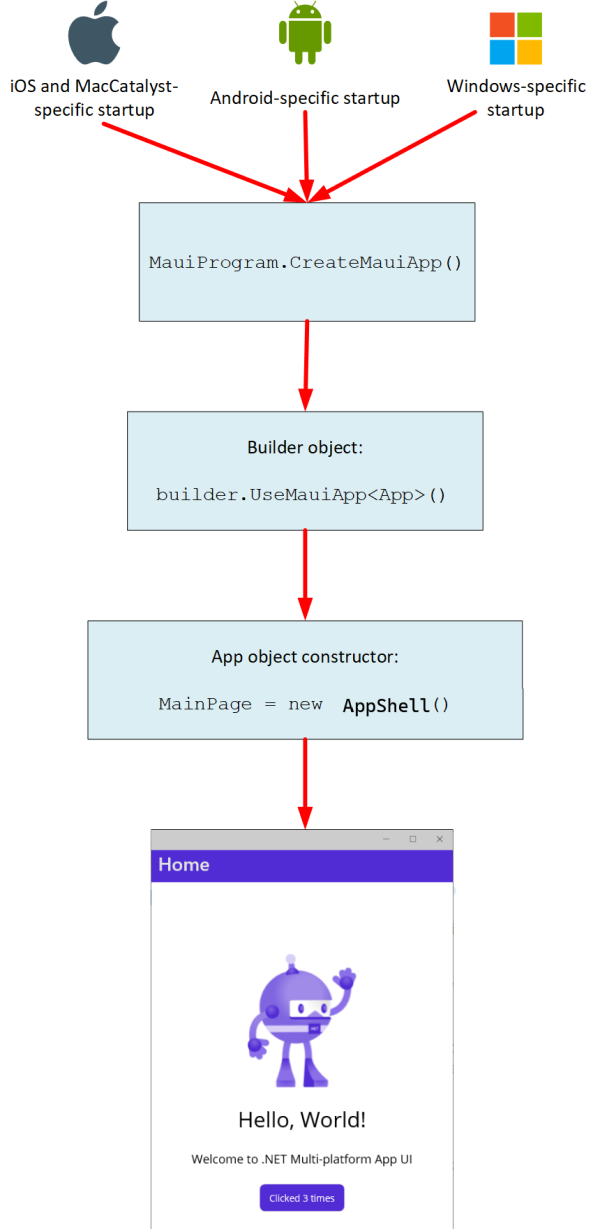
L’image suivante illustre le flux de contrôle au démarrage d’une application .NET MAUI :

Ressources du projet
Le fichier projet (.csproj) du projet principal comprend plusieurs sections notables. Le PropertyGroup initial spécifie les frameworks de plateforme ciblés par le projet ainsi que des éléments comme le titre, l’ID, la version, la version affichée et les systèmes d’exploitation pris en charge de l’application. Vous pouvez corriger ces propriétés si nécessaire.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFrameworks>net6.0-android;net6.0-ios;net6.0-maccatalyst</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net6.0-windows10.0.19041.0</TargetFrameworks>
<!-- Uncomment to also build the tizen app. You will need to install tizen by following this: https://github.com/Samsung/Tizen.NET -->
<!-- <TargetFrameworks>$(TargetFrameworks);net6.0-tizen</TargetFrameworks> -->
<OutputType>Exe</OutputType>
<RootNamespace>MyMauiApp</RootNamespace>
<UseMaui>true</UseMaui>
<SingleProject>true</SingleProject>
<ImplicitUsings>enable</ImplicitUsings>
<!-- Display name -->
<ApplicationTitle>MyMauiApp</ApplicationTitle>
<!-- App Identifier -->
<ApplicationId>com.companyname.mymauiapp</ApplicationId>
<ApplicationIdGuid>272B9ECE-E038-4E53-8553-E3C9EA05A5B2</ApplicationIdGuid>
<!-- Versions -->
<ApplicationDisplayVersion>1.0</ApplicationDisplayVersion>
<ApplicationVersion>1</ApplicationVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">14.2</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">14.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">21.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'">10.0.17763.0</SupportedOSPlatformVersion>
<TargetPlatformMinVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'">10.0.17763.0</TargetPlatformMinVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'tizen'">6.5</SupportedOSPlatformVersion>
</PropertyGroup>
...
</Project>
La section ItemGroup située sous le groupe de propriétés initial vous permet de spécifier une image et une couleur pour l’écran de démarrage qui s’affiche durant le chargement de l’application, avant l’affichage de la première fenêtre. Vous pouvez également définir les emplacements par défaut des polices, des images et des ressources utilisées par l’application.
<Project Sdk="Microsoft.NET.Sdk">
...
<ItemGroup>
<!-- App Icon -->
<MauiIcon Include="Resources\appicon.svg"
ForegroundFile="Resources\appiconfg.svg"
Color="#512BD4" />
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\appiconfg.svg"
Color="#512BD4"
BaseSize="128,128" />
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<MauiImage Update="Resources\Images\dotnet_bot.svg"
BaseSize="168,208" />
<!-- Custom Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw Assets (also remove the "Resources\Raw" prefix) -->
<MauiAsset Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)" />
</ItemGroup>
...
</Project>
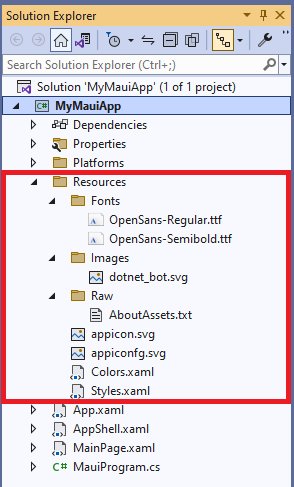
Dans la fenêtre de l’Explorateur de solutions de Visual Studio, vous pouvez développer le dossier Ressources pour voir ces éléments. Vous pouvez ajouter, à ce dossier et à ses sous-dossiers, toutes les autres polices, images et ressources graphiques nécessaires à l’application.

Vous devez inscrire les polices ajoutées au dossier de polices avec l’objet de génération d’applications quand votre application commence à s’exécuter. Rappelez-vous que la méthode CreateMauiApp de la classe MauiProgram inscrit les polices avec la méthode ConfigureFonts :
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
...
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
...
}
}
Dans cet exemple, la méthode AddFont associe la police au nom OpenSansRegular. Vous pouvez spécifier cette police quand vous mettez en forme des éléments dans la description XAML d’une page ou dans le dictionnaire de ressources de l’application :
<Application ...">
<Application.Resources>
<ResourceDictionary>
...
<Style TargetType="Button">
...
<Setter Property="FontFamily" Value="OpenSansRegular" />
...
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
Utilisez les dossiers Ressources des dossiers Android et iOS sous le dossier Plateformes pour les ressources spécifiques aux plateformes Android et iOS.