Composants Razor
Maintenant que votre environnement de développement est configuré, nous allons explorer la structure d’un projet Blazor et découvrir le fonctionnement des composants Blazor.
La page d′accueil
La page d’accueil de l’application est définie par le fichier Home.razor situé dans le répertoire Composants/Pages. Home.razor contient le code suivant :
@page "/"
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
La directive @page située en haut spécifie l’itinéraire de cette page, de sorte que le composant Home s’affiche lorsque l’utilisateur navigue vers la racine de l’application. La balise PageTitle est un composant Blazor qui définit le titre de la page active afin qu’elle s’affiche dans l’onglet du navigateur. Le reste du fichier est du HTML normal qui définit le contenu de la page.
Qu’est-ce que Razor ?
Razor est une syntaxe de balisage basée sur HTML et C#. Un fichier Razor (.razor) contient du code HTML brut, puis du C# pour définir toute logique d’affichage, comme pour les conditions, le flux de contrôle et l’évaluation d’expression. Les fichiers Razor sont ensuite compilés en classes C# qui encapsulent la logique d’affichage du composant.
Composants de Razor
Si vous explorez les fichiers dans le projet Blazor, vous pouvez voir que la plupart des fichiers qui composent le projet sont des fichiers .razor. Dans Blazor, un fichier Razor définit un composant réutilisable qui compose une partie de l’interface utilisateur de l’application. Les composants définissent le code HTML à afficher et la manière de gérer les événements utilisateur.
Au moment de la compilation, chaque composant Razor est intégré à une classe C#. La classe peut inclure des éléments d’interface utilisateur courants tels que l’état, la logique d’affichage, les méthodes de cycle de vie et les gestionnaires d’événements. Étant donné que les composants Blazor créés dans Razor ne sont que des classes C#, vous pouvez utiliser du code .NET arbitraire à partir de vos composants.
Utilisation de composants
Pour utiliser un composant à partir d’un autre composant, vous ajoutez une balise de style HTML avec un nom qui correspond au nom du composant. Par exemple, si vous avez un composant nommé MyButton.razor, vous pouvez ajouter un composant MyButton à un autre composant en ajoutant une balise <MyButton />.
Paramètres de composant
Les composants peuvent également avoir des paramètres, ce qui vous permet de transmettre des données au composant lorsqu’il est utilisé. Les paramètres de composant sont définis en ajoutant une propriété C# publique au composant qui dispose également d’un attribut [Parameter]. Vous pouvez ensuite spécifier une valeur pour un paramètre de composant à l’aide d’un attribut de style HTML qui correspond au nom de la propriété. La valeur du paramètre peut être n’importe quelle expression C#.
Le bloc @code
Le bloc @code d’un fichier Razor est utilisé pour ajouter des membres de classe C# (champs, propriétés et méthodes) à un composant. Vous pouvez utiliser le @code pour suivre l’état du composant, ajouter des paramètres de composant, implémenter des événements de cycle de vie du composant et définir des gestionnaires d’événements.
Essayer le compteur
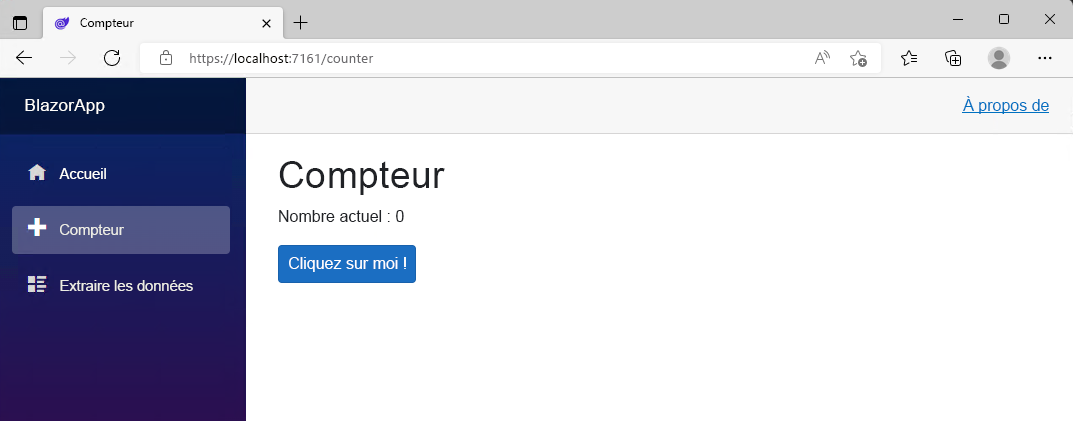
Dans l’application en cours d’exécution, accédez à la page Counter en cliquant sur l’onglet Counter dans la barre latérale de gauche. La page suivante doit alors être affichée :

Sélectionnez le bouton Click me pour incrémenter le compteur sans actualisation de la page. L’incrémentation d’un compteur dans une page web nécessite normalement l’écriture de code JavaScript, mais avec Blazor, vous pouvez utiliser C#.
Vous pouvez trouver l’implémentation du composant Counter sur Components/Pages/Counter.razor.
@page "/counter"
@rendermode InteractiveServer
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Une demande de /counter dans le navigateur, comme spécifié par la directive @page en haut, fait que le composant Counter effectue le rendu de son contenu. La directive @rendermode active l’affichage serveur interactif pour le composant, afin qu’il puisse gérer les événements de l’interface utilisateur à partir du navigateur.
Chaque fois que vous sélectionnez le bouton Cliquer ici :
- L’événement
onclickest déclenché. - La méthode
IncrementCountest appelée. - La valeur
currentCountest incrémentée. - Le composant est rendu pour montrer le nombre mis à jour.