Exercice - Ajouter un composant
Dans cet exercice, vous ajoutez un composant Razor à la page d’accueil de votre application.
Ajouter le composant Counter à la page d’accueil
Ouvrez le fichier Components/Pages/Home.razor.
Ajoutez un composant
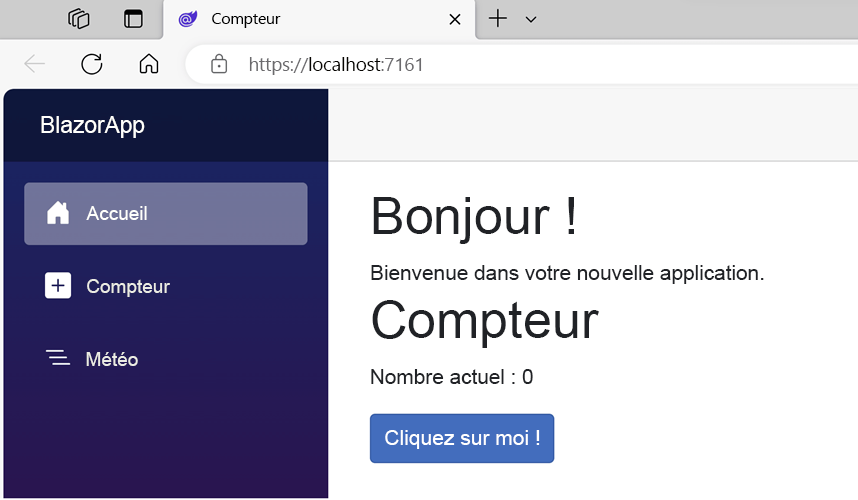
Counterà la page en ajoutant un élément<Counter />à la fin du fichierHome.razor.@page "/" <PageTitle>Home</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <Counter />Appliquez la modification en redémarrant l’application ou en utilisant le rechargement à chaud. Le composant
Counters’affiche sur la page d’accueil.
Modifier un composant
Définissez un paramètre sur le composant Counter pour spécifier la quantité qu’il incrémente avec chaque clic de bouton.
Ajoutez une propriété publique pour
IncrementAmountavec un attribut[Parameter].Modifiez la méthode
IncrementCountpour utiliser la valeurIncrementAmountlors de l’incrémentation de la valeur decurrentCount.Le code mis à jour dans Counter.razor doit ressembler à ceci :
@page "/counter" @rendermode InteractiveServer <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; [Parameter] public int IncrementAmount { get; set; } = 1; private void IncrementCount() { currentCount += IncrementAmount; } }Dans
Home.razor, mettez à jour l’élément<Counter />en ajoutant un attributIncrementAmountqui modifie la taille de l’incrément sur 10, comme indiqué par la dernière ligne du code suivant :@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter IncrementAmount="10" />Appliquez les modifications à l’application en cours d’exécution.
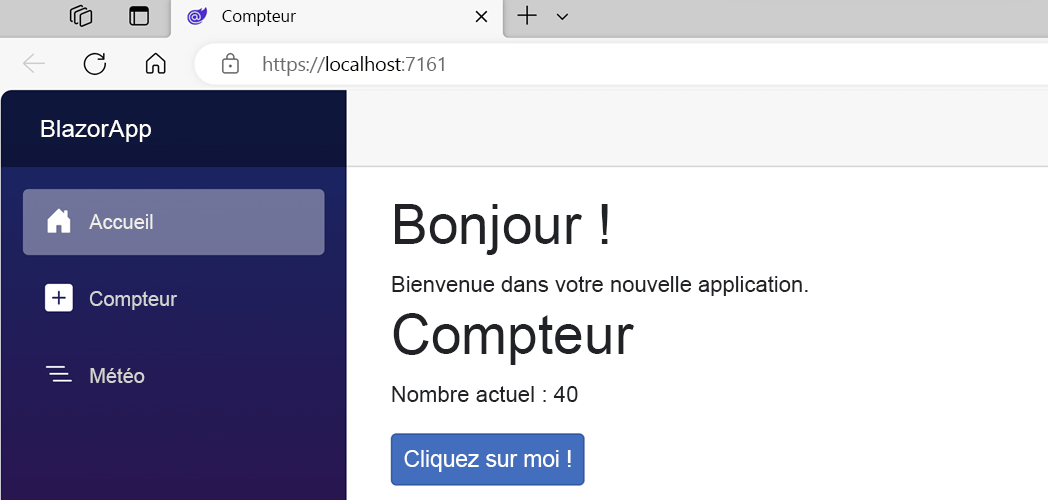
Le composant
Homea maintenant son propre compteur qui s’incrémente de 10 à chaque fois que le bouton Cliquer ici est sélectionné, comme illustré dans l’image suivante.
Le composant
Counterà/countercontinue d’incrémenter d’un.