Exercice : Publier le résultat sur le pipeline
À ce stade, vous pouvez générer le projet web Space Game par le biais du pipeline.
Mais où vont les résultats de la construction ? Pour l’instant, la sortie de la compilation reste sur le serveur de compilation temporaire. Mara a besoin d’un moyen de remettre cette build à Amita pour qu’elle commence à la tester.
Vous pouvez stocker les artefacts de construction dans Azure Pipelines afin qu’ils soient disponibles pour d’autres membres de votre équipe une fois la construction terminée, ce que vous ferez ici. En prime, vous allez également refactoriser la configuration de build pour utiliser des variables afin de rendre la configuration plus facile à lire et à tenir à jour.
Notes
Azure Pipelines vous laisse déployer automatiquement l’application générée dans un environnement de test ou de production exécuté dans le cloud ou dans votre centre de données. Pour l’instant, l’objectif de Mara est uniquement de produire des builds à remettre à l’assurance qualité en utilisant les processus existants.
Publier la build sur le pipeline
Dans .NET, vous pouvez empaqueter votre application dans un fichier .zip. Vous pouvez alors utiliser la tâche PublishBuildArtifacts@1 intégrée pour publier le fichier .zip sur Azure Pipelines.
Dans Visual Studio Code, modifiez azure-pipelines.yml comme ci-dessous :
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Cette version du fichier azure-pipelines.yml ressemble à la version précédente, mais comporte deux tâches supplémentaires.
La première tâche utilise la tâche
DotNetCoreCLI@2pour publier ou empaqueter les résultats de build de l’application (y compris ses dépendances) dans un dossier. L’argumentzipAfterPublishspécifie d’ajouter les résultats générés dans un fichier .zip.La seconde tâche utilise la tâche
PublishBuildArtifacts@1pour publier le fichier .zip sur Azure Pipelines. L’argumentconditionspécifie d’exécuter la tâche uniquement quand la tâche précédente réussit.succeeded()est la condition par défaut, vous n’avez donc pas besoin de la spécifier, mais nous l’indiquons ici pour montrer son utilisation.Dans le terminal intégré, ajoutez azure-pipelines.yml à l’index, commitez la modification, puis poussez-la vers GitHub.
Conseil
Avant d’exécuter ces commandes Git, pensez à enregistrer azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Add publish tasks" git push origin build-pipelineComme vous l’avez fait précédemment, depuis Azure Pipelines, suivez la build tout au long de chacune des étapes.
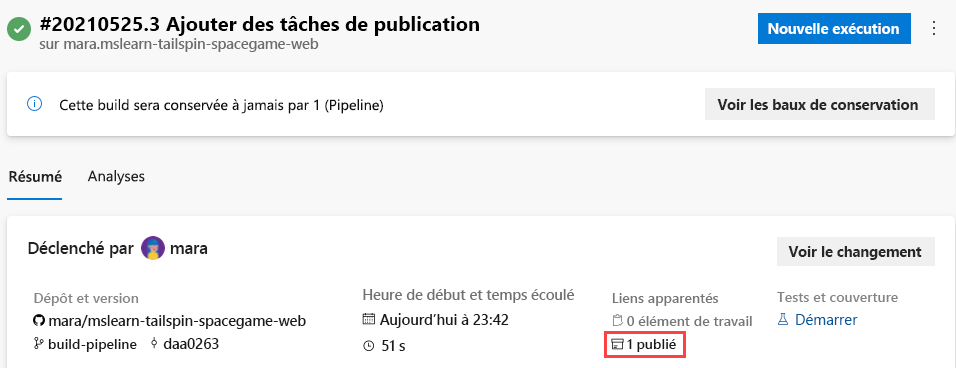
Lorsque le pipeline est terminé, revenez au résumé de la construction.
Sous Associé, nous voyons 1 publié.

Sélectionnez l’artefact.
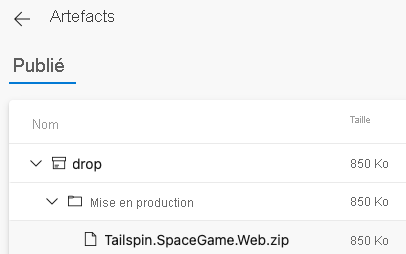
Développez le dossier de dépôt (drop).
Vous voyez un fichier .zip qui contient votre application générée et ses dépendances :

En guise d’exercice facultatif, vous pouvez télécharger ce fichier .zip sur votre ordinateur pour en explorer le contenu.
Définir des variables pour améliorer la lisibilité
Mara revient en arrière pour examiner son travail. La configuration de build répond à ses besoins, mais elle veut s’assurer qu’Andy et les autres peuvent facilement l’aider à la tenir à jour et à la développer.
Les variables vous permettent de définir des valeurs une seule fois et d’y faire référence tout au long de votre pipeline. Azure Pipelines remplace chaque variable par sa valeur actuelle quand le pipeline s’exécute.
Comme dans les autres langages de programmation, les variables vous permettent d’effectuer des opérations comme celles-ci :
- Définir des valeurs susceptibles de changer entre les exécutions de votre pipeline.
- Stockez les informations répétées tout au long de votre pipeline, par exemple un numéro de version ou un chemin de fichier, au même endroit. Ainsi, vous n’avez pas besoin de mettre à jour toutes les occurrences quand vos besoins évoluent.
Azure Pipelines fournit de nombreuses variables intégrées. Ces variables décrivent des aspects du processus de build, comme l’identificateur de la build et les noms des répertoires où votre application est générée et mise en préproduction.
Vous pouvez également définir vos propres variables. Voici un exemple montrant une variable nommée buildConfiguration qui définit la configuration de build Release :
variables:
buildConfiguration: 'Release'
Utilisez des variables quand vous répétez la même valeur plusieurs fois ou quand une valeur, telle une version de dépendance, risque de changer.
Vous n’avez pas besoin de créer une variable pour chaque élément de votre configuration de build. En fait, un nombre trop élevé de variables peut rendre le code de votre pipeline plus difficile à lire et à comprendre pour les autres personnes.
Prenez le temps d’examiner azure-pipelines.yml. Notez que ces valeurs sont répétées :
- Configuration de build :
Release. - Emplacement du répertoire wwwroot :
Tailspin.SpaceGame.Web/wwwroot. - Version du SDK .NET :
6.x.
Vous utilisez maintenant des variables pour définir ces valeurs une seule fois. Vous référencez ensuite les variables dans l’ensemble du pipeline.
Dans Visual Studio Code, modifiez azure-pipelines.yml comme ci-dessous :
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Remarquez la section
variables, qui définit ces variables :buildConfiguration: Spécifie la configuration de build.wwwrootDir: Spécifie le chemin du répertoire wwwroot.dotnetSdkVersion: Spécifie la version du SDK .NET à utiliser.
Pour référencer ces variables, utilisez la syntaxe
$()de la même façon que pour des variables intégrées. Voici l’étape qui exécute node-Sass pour convertir les fichiers Sass en CSS. Pour obtenir le chemin du répertoire wwwroot, elle référence la variablewwwrootDir.- script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets'La commande de script utilise la variable pour définir à la fois le répertoire source des fichiers Sass et le répertoire dans lequel seront écrits les fichiers CSS. Elle utilise également la variable pour définir le nom de la tâche présentée dans l’interface utilisateur.
Dans le terminal intégré, ajoutez azure-pipelines.yml à l’index, commitez la modification, puis poussez-la vers GitHub.
git add azure-pipelines.yml git commit -m "Refactor common variables" git push origin build-pipelineDans Azure Pipelines, suivez la build tout au long de chacune des étapes.
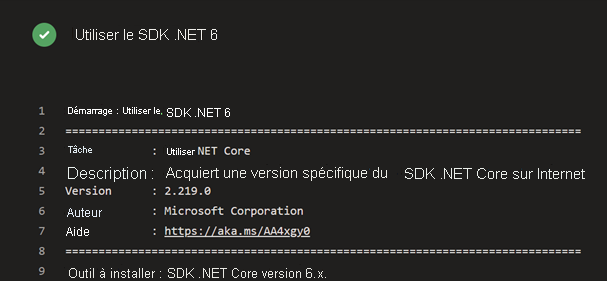
Vous voyez que les variables sont remplacées par leurs valeurs quand la build s’exécute. Par exemple, voici la tâche
UseDotNet@2qui définit la version du SDK .NET à utiliser.
Comme vous l’avez fait précédemment, pour voir l’artefact une fois la build terminée, vous pouvez accéder au récapitulatif de la build.
Félicitations ! Vous avez correctement utilisé Azure Pipelines pour créer votre premier artefact de build.