Vue d’ensemble d’une application JavaServer Faces
Dans cette unité, nous allons utiliser JavaServer Faces (JSF) comme technologie de présentation pour découvrir le concept de base de JSF.
Qu’est-ce que JavaServer Faces (JSF) ?
JavaServer Faces a été adopté en tant que spécification dans la plateforme Java, Enterprise Edition (Java Platform EE) au titre de Java EE 5 (2006). Au départ, JSF utilisait Java Server Pages (JSP) pour afficher les pages HTML. Facelets, qui est plus proche du HTML ordinaire, est utilisé depuis la version 2.0.
JSF est une infrastructure d’application basée sur des composants. L’état de chaque composant est enregistré en fonction de l’interaction du client. L’état est enregistré quand une nouvelle page est demandée et est restauré quand elle est retournée.
Fonctionnalités de base de JSF
Schématiquement, les applications JSF ont deux fonctions, à savoir :
- Facelets : Un moteur de modèles XHTML décrivant les dispositions d’écran
- BackingBean : Une classe Java établissant une liaison avec Facelets et définissant et traitant les valeurs
Facelets est un moteur de modèles XHTML qui décrit les dispositions d’écran, écrit par XHTML. XHTML est conforme à la définition de type de document (DTD) définie par le W3C et est décrit comme étant un fichier à extension xhtml.
BackingBean est une classe Java liée à une page JSF. Elle contient des méthodes d’action, des écouteurs d’actions et des écouteurs de changements de valeurs. Dans Java EE 6, les backing beans étaient implémentés avec des beans gérés par JSF. Depuis Java EE 7, des beans CDI (Contexts and Dependency Injection) sont utilisés comme implémentation.
Créer une page JSF avec PrimeFaces
PrimeFaces est une implémentation JSF tierce qui facilite la création de composants web JSF. PrimeFaces est une bibliothèque légère constituée d’un seul fichier jar, qui ne demande aucune configuration et ne nécessite pas de dépendances. Il vous suffit de télécharger PrimeFaces, d’ajouter le fichier primefaces-{version}.jar à votre classpath et d’importer l’espace de noms pour commencer, comme dans xmlns:p="http://primefaces.org/ui".
Examinons un exemple. Dans la page PrimeFaces suivante, les balises p:outputLabel, p:inputText et p:commandButton sont utilisées pour afficher les étiquettes, les champs d’entrée et les boutons.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui" >
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic"/><br/>
<p:inputText value="#{indexcontroller.inputValue}"/><br/>
<p:commandButton value="Submit" action="#{indexcontroller.submitButtonAction()}"/><br/>
</h:form>
</h:body>
</html>
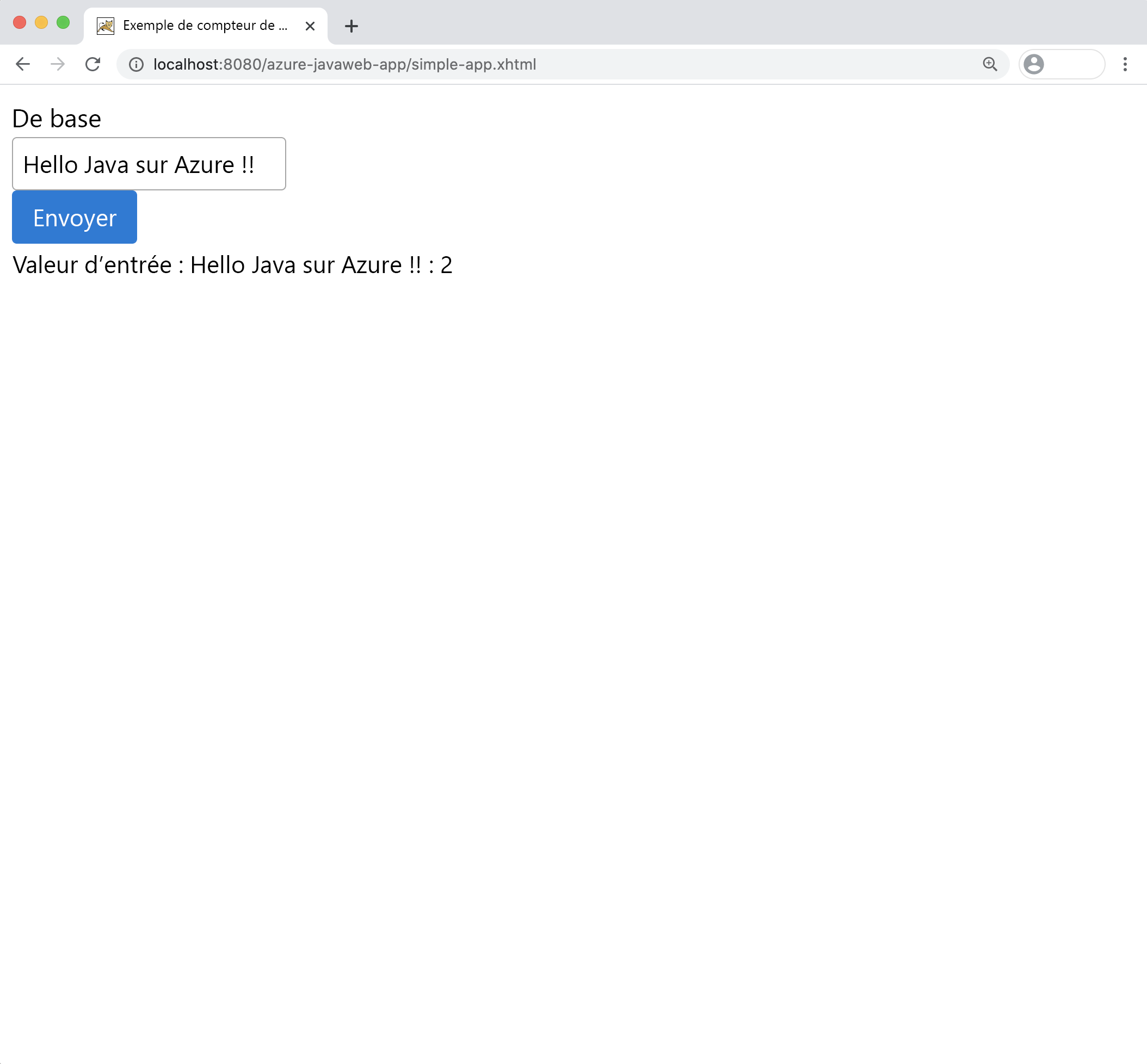
Quand vous écrivez le code XHTML précédent, l’écran suivant s’affiche :

Prise en charge d’Ajax par PrimeFaces
JSF prend en charge les applications Ajax par défaut. Vous pouvez mettre à jour dynamiquement une partie de l’écran sans avoir à l’actualiser.
PrimeFaces utilise l’attribut update pour faciliter l’implémentation de la prise en charge d’Ajax fournie par JSF. Vous devez spécifier le composant qui doit être mis à jour avec son ID cible. Dans l’exemple suivant, l’attribut update ="ajaxUpdateText" étant ajouté à p:commandButton, la partie <div id ="ajaxUpdateText"> est mise à jour quand l’utilisateur sélectionne le bouton. Vous pouvez spécifier id ici pour le composant HTML de votre choix.
<div id="ajaxUpdateText">
...
</div>
<p:commandButton update="ajaxUpdateText"
value="Submit" action="#{indexcontroller.submitButtonAction()}"/>
Backing bean JSF
Les backing beans sont des classes Java qui implémentent le traitement back-end associé à une vue JSF. Dans l’exemple suivant, nous allons référencer le backing bean IndexController, qui est lié au code XHTML précédent. Nous allons utiliser les annotations @Named pour configurer nos applications JSF et permettre ainsi son référencement à partir de notre Facelets JSF.
Si vous écrivez <p: inputText value ="#{indexcontroller.inputValue}"/> dans Facelets, le champ Input Text (Texte d’entrée) s’affiche à l’écran. La valeur entrée est liée à l’élément inputValue défini dans la classe IndexController.
En outre, si vous écrivez <p:commandButton value ="Submit" action="#{indexcontroller.submitButtonAction()}"/>, le bouton HTML s’affiche. Quand l’utilisateur sélectionne le bouton, la méthode submitButtonAction() définie dans la classe IndexController est appelée.
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable {
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
De cette façon, JSF permet à la vue (Facelets) et au contrôleur (backing bean) qui composent l’écran d’être implémentés séparément.
Dans cette unité, nous avons présenté JSF. Dans l’unité suivante, nous allons créer une application JSF et l’exécuter localement.