Implémenter la navigation par menu volant
La navigation par menu volant est un type de navigation où une fenêtre d’éléments de menu glisse (ou s’envole) à partir du côté de l’écran de l’appareil. Pour l’appeler, appuyez sur un menu « hamburger », une icône avec trois lignes horizontales empilées les unes sur les autres.
Dans cette unité, vous allez découvrir comment générer une application qui implémente la navigation par menu volant dans une interface .NET Multi-Platform App UI (MAUI).
Qu’est-ce que la navigation par menu volant ?
La navigation par menu volant affiche un menu qui fournit un moyen rapide de changer de contexte au sein de votre application.
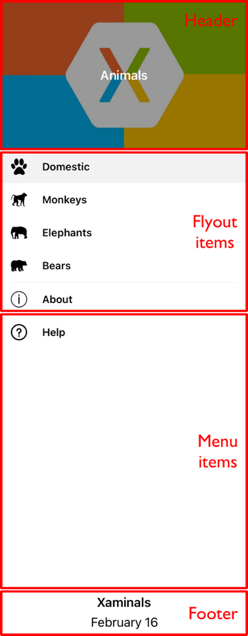
Le menu volant est composé de plusieurs parties : Header, FlyoutItems, MenuItems et Footer.
L’image suivante montre un exemple visuel des parties d’un menu volant.

Étant donné que le menu volant n’est pas toujours visible, il peut être utilisé pour changer de contexte entre des parties de votre application qui diffèrent sur le plan conceptuel. Par exemple, un élément de menu volant peut conduire à une page (ou plusieurs pages) d’entrée de données, et un autre à une page À propos.
Navigation par menu volant dans une application .NET MAUI
Vous utilisez la classe FlyoutItem pour implémenter la navigation par menu volant dans .NET MAUI. FlyoutItem fait partie du paradigme de développement d’applications Shell fourni par .NET MAUI.
La navigation avec un menu volant dans .NET MAUI se produit lorsqu’un utilisateur appuie sur un élément FlyoutItem. FlyoutItem change automatiquement le contenu affiché dans votre application. Vous spécifiez ce qui s’affiche lorsqu’un utilisateur appuie sur un élément FlyoutItem en définissant sa propriété ShellContent. Cette propriété pointe vers une page de votre application.
FlyoutItem doit être hébergé dans une page Shell, qui sert de page principale de votre application. Et vous pouvez en avoir autant d’éléments FlyoutItem que vous le souhaitez.
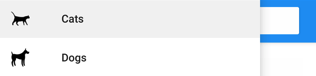
L’exemple suivant crée un menu volant contenant deux éléments de menu volant :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
Créer un menu volant
Un ou plusieurs éléments peuvent être ajoutés au menu volant. Un objet FlyoutItem représente chaque élément de menu volant. Chaque objet FlyoutItem doit être un enfant de l’objet Shell sous-classé qui fait office d’élément MainPage de votre application.
L’objet Shell a des opérateurs de conversion implicite qui permettent de simplifier la hiérarchie visuelle du shell. Cette simplification est possible, car un objet Shell sous-classé ne peut contenir que des objets FlyoutItem ou un objet TabBar, qui ne peut contenir que des objets Tab, qui ne peuvent contenir que des objets ShellContent.
Ces opérateurs de conversion implicite peuvent permettre de supprimer les objets FlyoutItem et Tab de l’exemple précédent :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Ce code génère un menu volant avec deux éléments. CatsPage s’affiche par défaut lorsque l’application s’ouvre. Appuyer sur le deuxième affiche l’élément DogsPage.

Éléments de menu volant
Des éléments de menu peuvent éventuellement être ajoutés au menu volant. Un objet MenuItem représente chaque élément de menu. Les éléments de menu sont similaires aux boutons dans la mesure où le fait d’appuyer sur l’un d’eux entraîne l’exécution d’une action plutôt que l’affichage d’une page.
La position des objets MenuItem du menu volant dépend de leur ordre de déclaration dans la hiérarchie visuelle Shell. Par conséquent, tous les objets MenuItem déclarés avant les objets FlyoutItem apparaissent avant les objets FlyoutItem dans le menu volant, et tous les objets MenuItem déclarés après les objets FlyoutItem apparaissent après les objets FlyoutItem dans le menu volant.
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://zcusa.951200.xyz/dotnet/maui/fundamentals/shell" />
</Shell>
En-tête et pied de page d’un menu volant
L’en-tête du menu volant est le contenu qui apparaît éventuellement en haut du menu volant. Vous définissez l’apparence de l’en-tête en définissant un objet avec la propriété Shell.FlyoutHeader pouvant être liée :
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
Le pied de page du menu volant est le contenu qui apparaît éventuellement en bas du menu volant. Vous définissez l’apparence du pied de page en définissant un objet avec la propriété Shell.FlyoutFooter pouvant être liée :
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>