Implémenter la navigation par onglets à l’aide de .NET MAUI Shell
La navigation par onglets est un modèle de navigation où une bande d’onglets (ligne de contrôles pouvant être déplacés) est affichée en haut ou en bas de l’écran de façon permanente. La navigation par onglets offre à l’utilisateur un mécanisme qui lui permet de sélectionner des pages dans une application multipage.
Dans cette unité, vous apprenez à créer une application qui implémente la navigation par onglets.
Qu’est-ce que la navigation par onglets ?
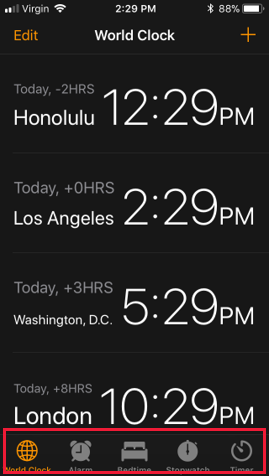
Dans une application qui utilise la navigation par onglets, chaque onglet représente une section ou une page spécifique de l’application. Les utilisateurs sélectionnent les onglets de la bande pour parcourir le contenu de l’application. À titre d'exemple, l’illustration suivante présente l’utilisation de la navigation par onglets dans l’application Horloge d’iOS. Les icônes mises en surbrillance au bas de la page vous permettent de basculer entre différentes vues. Ces icônes correspondent à des onglets, et les vues sont des pages avec onglets :

La bande d’onglets étant toujours visible, la navigation par onglets permet aux utilisateurs de basculer rapidement d’un contenu à l’autre de l’application. La navigation par onglets est idéale quand une application comprend plusieurs sections qu’un utilisateur est susceptible d’utiliser fréquemment. Les applications d’horloge en sont un excellent exemple. Les sections Horloge, Alarme et Chronomètre sont susceptibles d’être fréquemment utilisées.
Sur les appareils mobiles, la bande d’onglets dispose généralement d’un espace limité et peut uniquement afficher un nombre fixe d’onglets, en fonction de la taille et de l’orientation de l’appareil. Nous vous recommandons de n’utiliser que trois ou quatre onglets. Si vous incluez plus d’onglets, vous n’êtes pas certain d’avoir suffisamment de place pour tous les afficher sur l’appareil. Les systèmes d’exploitation pris en charge par .NET MAUI autorisent une zone de débordement. Cette zone offre plus d’espace pour accéder aux onglets qui ne tiennent pas à l’écran. Cependant, la navigation vers ces onglets de dépassement nécessite des étapes supplémentaires de la part de l’utilisateur. Ces sections sont moins facilement découvrables.
Si vous avez besoin de plus de quatre onglets, utilisez un autre modèle de navigation, comme la navigation par élément de menu volant. En outre, la navigation par onglets n’est pas la meilleure option si vos données forment naturellement une hiérarchie maître/détail. Dans ce cas, optez pour navigation sur pile.
Navigation par onglets dans une application .NET MAUI
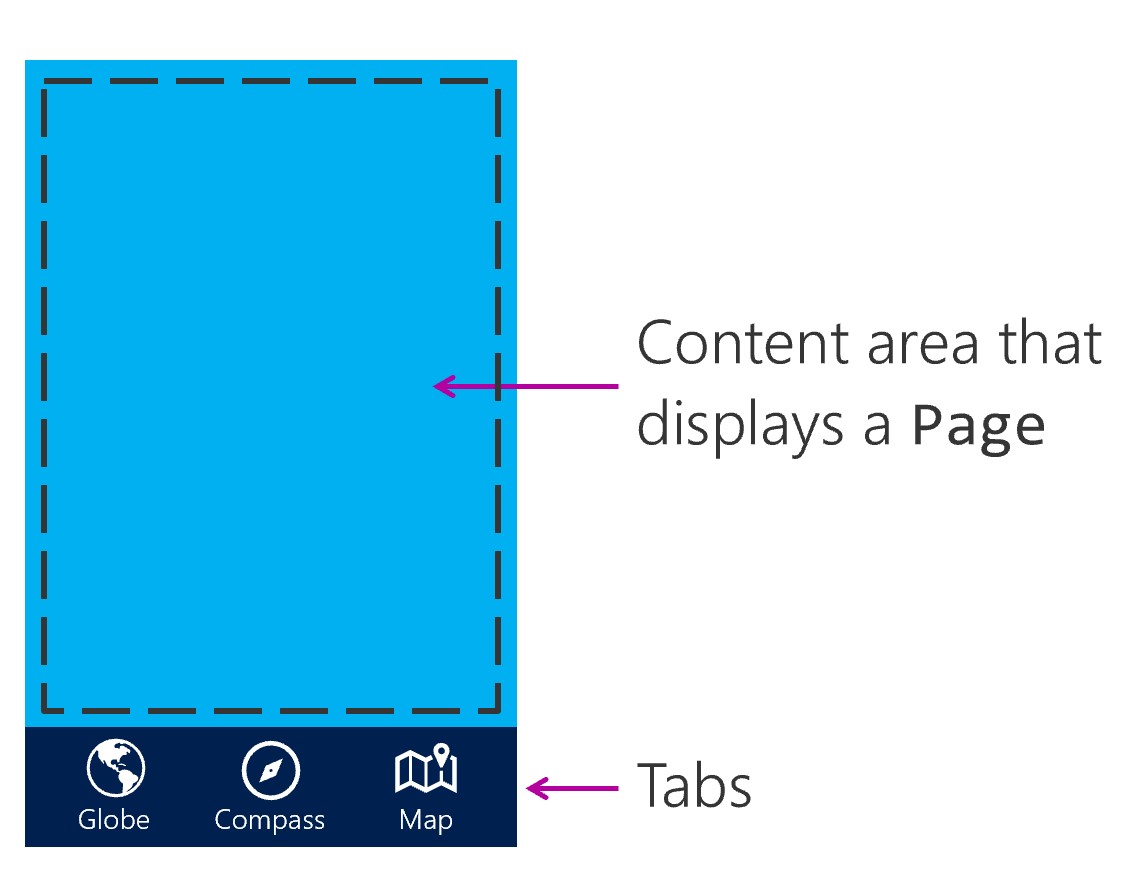
Vous utilisez l’objet TabBar pour implémenter la navigation par onglets dans une application shell MAUI .NET. L’objet TabBar affiche un ensemble d’onglets et change automatiquement le contenu affiché lorsque l’utilisateur sélectionne un onglet. L’illustration suivante montre les zones de l’interface utilisateur.

Pour utiliser des onglets dans une application .NET MAUI Shell, créez une instance de la classe TabBar en tant qu’enfant de la classe Shell. Puis ajoutez des objets Tab à la TabBar. Dans l’objet Tab, un objet ShellContent doit être défini sur un objet ContentPage.
Créer un TabbedPage
Vous pouvez créer une instance TabBar en tant qu’enfant de la classe Shell. Selon vos besoins, ajoutez des objets Tab en tant qu’enfants à la TabBar. Dans l’objet Tab, un objet ShellContent doit être défini sur un objet ContentPage.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Moon Phase"
Icon="moon.png">
<ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" />
</Tab>
<Tab Title="Sunrise"
Icon="sun.png">
<ShellContent ContentTemplate="{DataTemplate local:SunrisePage}" />
</Tab>
</TabBar>
</Shell>
Onglets dans un menu volant
Un élément de menu volant peut ouvrir une page contenant une barre d’onglets qui affiche un ou plusieurs onglets.
Pour implémenter cette conception, ajoutez un élément <ShellContent> dans le <FlyoutItem> pour chaque onglet que vous souhaitez afficher.
Définissez Title et Icon sur l’élément <ShellContent> pour déterminer le nom et l’icône de l’onglet.
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>