Exercice : Implémenter la navigation par onglet
Dans l’application d’astronomie, vous êtes invité à combiner des onglets avec le menu volant pour faciliter la navigation entre les différentes pages.
La première chose que vous décidez de faire est de supprimer toutes les pages du menu volant et de les ajouter à une TabBar, afin de voir comment l’application se comporte.
Ajout d’une barre d’onglets
Dans la fenêtre Explorateur de solutions, ouvrez la page AppShell.xaml.
Dans la page de balisage XAML, supprimez tout ce qui se trouve à l’intérieur du
<Shell>.Créer une
<TabBar>et un<Tab>vide.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>Ensuite, ajoutez un
ShellContentauTabet définissez son contenu sur leMoonPhasePage.<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>Maintenant, attribuez à l’onglet un titre à afficher et une icône en utilisant les propriétés
TitleetIcon.<Tab Title="Moon Phase" Icon="moon.png">Ajoutez une autre
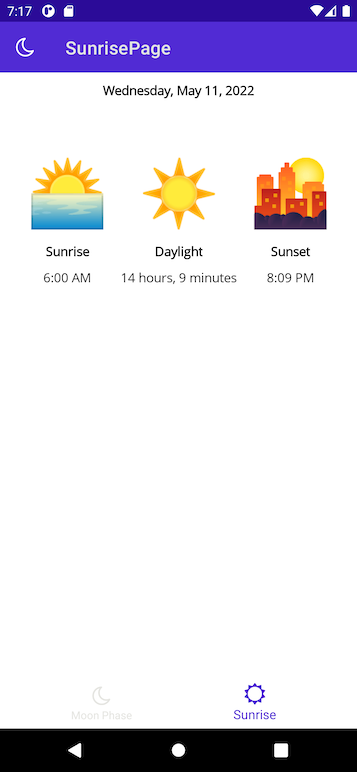
Tabpour laSunrisePage. Définissez sonTitlesur lever du soleil et sonIconsur sun.png. Le code XAML terminé ressemble à ceci :<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>Exécutez l’application pour voir à quoi elle ressemble.

Combiner des pages à onglets avec un menu volant
Vous estimer qu’il est judicieux d’avoir les pages de phase de la lune et de lever du soleil dans la même page à onglets. Il est également judicieux de séparer la page À propos. Vous décidez donc d’ajouter à nouveau le menu volant. Le premier élément de menu volant affiche la page à onglets, et le second la page À propos.
Supprimez la
TabBaret tous les éléments enfants qu’il contient.À sa place, ajoutez un
<FlyoutItem>. Définissez sa propriétéTitlesur Astronomie et son icône sur moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem>Dans le
<FlyoutItem>, ajoutez un<ShellContent>pointant vers leMoonPhasePage. Définissez sa propriétéTitlesur Phase de la lune, et sa propriétéIconsur moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Dans le même
<FlyoutItem>, ajoutez un autre<ShellContent>pointant vers laSunrisePage. Définissez sa propriétéTitlesur Lever du soleil, et sa propriétéIconsur sun.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>Un appui sur cet élément de menu volant a désormais pour effet d’afficher une page d’onglets avec deux onglets.
Pour créer un élément de menu volant pointant vers la
AboutPage, ajoutez un nouveau<FlyoutItem>. Définissez sa propriétéTitlesur À propos, et sa propriétéIconsur question.png.Dans cet
<FlyoutItem>, ajoutez un<ShellContent>pointant vers laAboutPage.<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Réexécutez l’application. Vous devriez voir deux éléments dans le menu volant. Le premier ouvre une page à onglets contenant la
MoonPhasePageet laSunrisePage. Le second affiche laAboutPage.
Besoin d'aide ?
Le code XAML final pour AppShell.xaml devrait ressembler à cet exemple :
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>