Exercice - Promouvoir vers la phase de test
Votre pipeline de mise en production comporte toujours deux phases, mais elles sont différentes des précédentes. Il s’agit à présent des phases de génération et de développement. Chaque changement que vous poussez vers GitHub déclenche l’exécution de la phase de génération. La phase de développement s’exécute uniquement si le changement est effectué dans la branche de mise en production. Dans le cadre de cet exercice, vous allez ajouter la phase de test au pipeline.
Rappelez-vous que l’équipe a décidé d’utiliser un déclencheur planifié pour promouvoir la build de la phase de développement à la phase de test à 3 h 00 chaque matin. Pour configurer le déclencheur planifié :
- Définissez la planification dans votre configuration de build.
- Définissez la phase de test, qui comprend une condition qui exécute la phase uniquement si le motif de build est marqué comme
Schedule.
Pour les besoins de cette formation, vous définissez ici la planification, mais vous autorisez le passage de la build de la phase de développement directement à la phase de test. Cette configuration élimine la nécessité d’attendre le déclenchement planifié. Une fois ce module terminé, faites des essais avec différentes expressions cron pour exécuter la phase de test à l'heure planifiée uniquement.
Promouvoir des changements vers la phase de test
Dans cet exercice, vous modifiez la configuration de votre pipeline pour déployer la build dans la phase de développement.
Dans Visual Studio Code, modifiez azure-pipelines.yml comme suit :
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' schedules: - cron: '0 3 * * *' displayName: 'Deploy every day at 3 A.M.' branches: include: - release always: false stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev #condition: eq(variables['Build.Reason'], 'Schedule') jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'La section
schedulesdéfinit une expression cron. Vous pouvez définir plusieurs expressions dans votre configuration. L’expression déclenche l’exécution du pipeline sur la branche de mise en production à 3 h 00 chaque jour. L’indicateuralwaysa la valeurfalsepour que le pipeline s’exécute uniquement quand des changements ont été apportés à la branche de mise en production depuis l’exécution précédente.La phase
Testdéfinit une condition qui exécute la phase uniquement quand le motif de build estSchedule. (La variable intégréeBuild.Reasondéfinit le motif de build.) Si cette condition est false, la phase est ignorée, mais les phases précédentes continuent de s’exécuter.Notes
Nous montrons ici la condition à des fins d’apprentissage. Elle est mise en commentaire pour que le changement puisse passer de la phase de développement à la phase de test sans attendre le déclenchement planifié.
À partir du terminal intégré, ajoutez azure-pipelines.yml à l’index. Validez ensuite le changement et poussez-le vers GitHub.
Conseil
Enregistrez azure-pipelines.yml avant d’exécuter ces commandes Git.
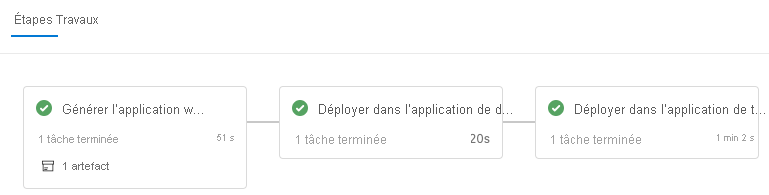
git add azure-pipelines.yml git commit -m "Deploy to the Test stage" git push origin releaseDans Azure Pipelines, accédez à la build. Suivez l’exécution de la build.
Une fois l’exécution terminée, sélectionnez le bouton de retour pour revenir à la page de résumé.

Vous voyez que le déploiement s’est terminé sans erreur.
Dans un navigateur web, accédez à l’URL associée à l’instance d’App Service de votre environnement de test.
Si l’onglet du navigateur est toujours ouvert, actualisez la page. Si vous ne vous souvenez pas de l’URL, recherchez-la dans le portail Azure, sur la page des détails App Service.
Vous voyez que le site web Space Game est déployé sur App Service et qu’il est en cours d’exécution.

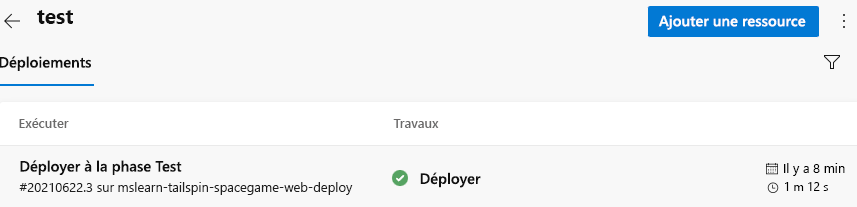
Si vous le souhaitez, dans Azure Pipelines, sélectionnez Environnements. Ensuite, sélectionnez l’environnement de test.
Azure Pipelines enregistre votre historique de déploiement. Dans l’historique, vous pouvez retracer les changements de l’environnement jusqu’aux validations de code et aux éléments de travail.

Andy et Mara ajoutent la phase de test au pipeline. Ils présentent les résultats à Amita.
Amita : J’apprécie que les changements soient générés et déployés pour que je puisse les tester chaque matin. Cependant, je ne vois pas comment contrôler le moment auquel les changements arrivent à la phase de préproduction.
Mara : Oui, le déploiement à l’aide de l’automatisation nous fait gagner beaucoup de temps. N’oubliez pas que nous avons inclus uniquement le déclencheur planifié. Ajoutons une approbation de mise en production quand nous configurerons l’environnement de préproduction pour Tim. Ainsi, les changements passeront à la phase de préproduction uniquement quand vous serez prêt.