Spécifier la taille d’une vue
Il est difficile de concevoir une interface utilisateur cohérente sur plusieurs appareils, car les appareils peuvent avoir différentes tailles et différentes densités de pixels. Imaginez les différents appareils disponibles : mobile, tablette, ordinateur de bureau et ainsi de suite. Comment créer une interface utilisateur d’aspect similaire sur chacun d’eux ?
.NET MAUI fournit des panneaux de disposition pour nous aider à créer des interfaces utilisateur cohérentes. Le panneau de disposition est chargé du dimensionnement et du positionnement des vues de ses enfants. Dans cette unité, vous verrez comment le système de disposition fonctionne dans .NET MAUI. En particulier, nous allons examiner comment les vues sont dimensionnées par défaut, et comment demander une taille et une position spécifiques pour une vue au moment de l’exécution.
Qu’est-ce qu’un panneau de disposition ?
Un panneau de disposition est un conteneur .NET MAUI qui contient une collection de vues enfants, et détermine leur taille et leur position. Les panneaux de disposition recalculent automatiquement la taille de l’application quand elle change. Par exemple, quand l’utilisateur fait pivoter l’appareil.
Notes
Le terme vue ou vue enfant fait référence à un contrôle placé sur un panneau de disposition. Une vue peut être une étiquette, un bouton, un champ d’entrée ou tout autre type d’élément visuel pris en charge par .NET MAUI.
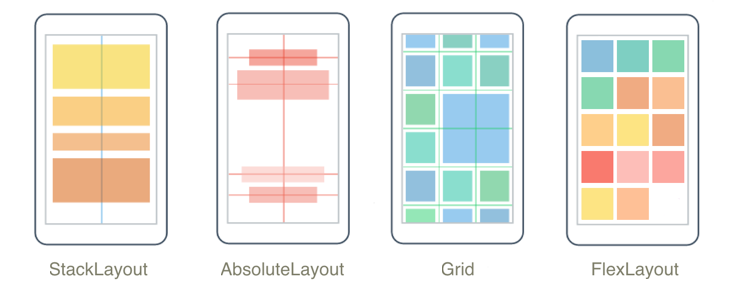
.NET MAUI a plusieurs panneaux de disposition au choix. Chaque panneau gère différemment ses vues enfants. L’illustration suivante montre une vue d’ensemble conceptuelle de certaines des options les plus courantes.

StackLayout: organise ses vues enfants dans une seule ligne ou colonne. En plus deStackLayout, il existe également de nouveauxVerticalStackLayoutetHorizontalStackLayoutoptimisés lorsque vous n’avez pas besoin de changer d’orientation.AbsoluteLayout: organise ses vues enfants à l’aide des coordonnées x et y.Grid: organise ses vues enfants dans des cellules qui sont créées à l’intersection des lignes et des colonnes.FlexLayout: organise ses vues enfants comme unStackLayout, sauf que vous pouvez les encapsuler si elles ne tiennent pas dans une seule ligne ou colonne.
Remarque
Il existe également un cinquième type de panneau de disposition appelé RelativeLayout, qui vous permet de spécifier comment organiser les vues enfants les unes par rapport aux autres. Vous devez utiliser le contrôle FlexLayout plutôt que RelativeLayout parce qu’il fonctionne mieux. RelativeLayout est inclus dans .NET MAUI pour la compatibilité descendante avec les anciennes applications Xamarin.
Le processus standard de création d’une page .NET MAUI consiste à créer un panneau de disposition et lui ajouter des vues enfants. Quand vous ajoutez une vue à une disposition, vous pouvez influer sur sa taille et sa position. Toutefois, le panneau a le dernier mot en fonction de ses algorithmes de disposition interne.
Avant de voir comment demander une taille spécifique pour une vue, voyons comment le système de disposition dimensionne les vues par défaut.
Taille par défaut d’une vue
Si vous ne spécifiez pas la taille d’une vue, elle s’adapte automatiquement à son contenu. Par exemple, prenons ce code XAML :
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
FontSize="40"/>
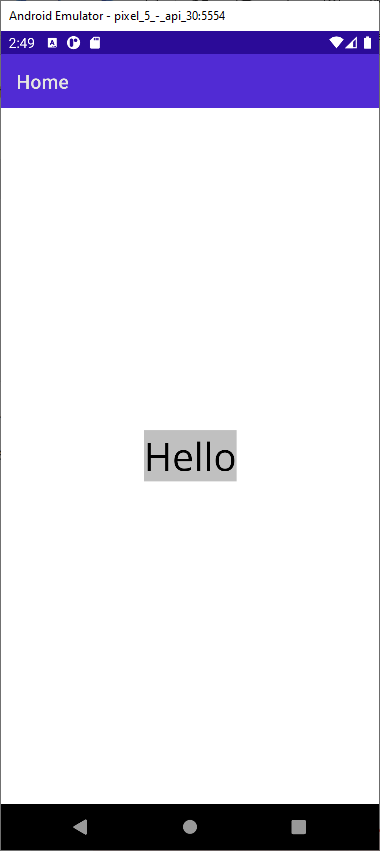
Cet exemple définit une étiquette pour afficher le mot Hello sur un arrière-plan argenté. Comme vous ne spécifiez pas la taille, l’étiquette est automatiquement dimensionnée autour du mot Hello. L’image ci-dessous montre l’étiquette affichée sur un appareil Android :

Remarque
Vous pouvez définir la couleur d’arrière-plan de l’étiquette pour vous aider à déterminer sa taille au moment de l’exécution. C’est une bonne technique de débogage quand vous générez votre interface utilisateur.
Spécifier la taille d’une vue
Quand vous générez une interface utilisateur, vous voulez souvent contrôler la taille de la vue. Par exemple, imaginez que vous créez une page de connexion et que vous voulez que le bouton de connexion fasse exactement la moitié de la largeur de l’écran. Si vous avez utilisé le dimensionnement de vue par défaut, votre bouton fait exactement la taille du texte Connexion. Cette taille n’est pas assez grande ; vous devez donc spécifier la taille vous-même.
La classe de base View définit deux propriétés qui influencent la taille d’une vue : WidthRequest et HeightRequest. WidthRequest vous permet de spécifier la largeur et HeightRequest, la hauteur. Les deux propriétés sont de type double.
Voici un exemple qui montre comment spécifier la largeur et la hauteur d’une étiquette en XAML :
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="100"
HeightRequest="300"
FontSize="40"/>
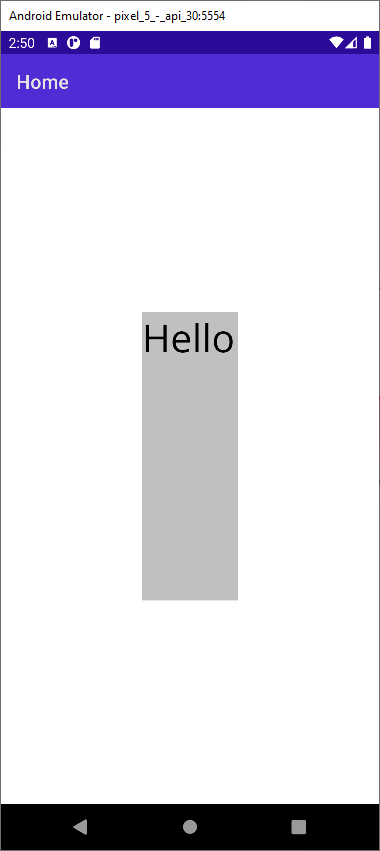
Le résultat ressemble à ceci :

Remarque
L’étiquette est toujours centrée, même si le texte de l’étiquette n’est pas au centre de l’étiquette.
Notez bien le nom de ces propriétés. Les deux propriétés contiennent le mot request. Ce mot signifie que le panneau de disposition peut ne pas les respecter au moment de l’exécution. Le panneau de disposition lit ces valeurs pendant ses calculs de dimensionnement et essaie de prendre en charge les demandes si c’est possible. Si l’espace est insuffisant, le panneau de disposition est autorisé à ignorer les valeurs.
Unités de taille
Lorsque vous définissez WidthRequest et HeightRequest, vous utilisez des valeurs littérales comme 100. Au niveau de .NET MAUI, ces valeurs n’ont pas d’unités. Ce ne sont ni des points ni des pixels. Ce sont uniquement des valeurs de type double. .NET MAUI passe ces valeurs au système d’exploitation sous-jacent au moment de l’exécution. C’est le système d’exploitation qui fournit le contexte nécessaire pour déterminer la signification des nombres :
- Sur iOS, les valeurs sont appelées points.
- Sur Android, ce sont des pixels indépendants de la densité.
Rendu de la taille d’une vue
Parce que c’est le panneau de disposition qui détermine la taille d’une vue, vous ne pouvez pas utiliser WidthRequest et HeightRequest pour vous indiquer la taille réelle au moment de l’exécution. Par exemple, imaginez que vous définissez WidthRequest sur 100 pour votre étiquette, mais que le panneau n’a pas suffisamment d’espace pour satisfaire la demande. À la place, le panneau donne à votre étiquette une largeur de 80. À ce stade, si vous vérifiez la valeur de la propriété WidthRequest, elle indique 100, même si la valeur affichée est 80.
Pour résoudre ce problème, la classe de base View définit deux propriétés supplémentaires appelées Width et Height. Ces propriétés sont de type double et représentent le rendu de la largeur et de la hauteur d’une vue. Utilisez les propriétés Width et Height chaque fois que vous récupérez la taille d’une vue.
Spécifier la position d’une vue
Vous devez également définir la position d’une vue. Par exemple, rappelez-vous que dans l’exemple de page de connexion vous vouliez que la taille du bouton de connexion fasse la moitié de la largeur de l’écran. Comme le bouton de connexion ne remplit pas la largeur totale de l’écran, vous avez de l’espace disponible pour le déplacer. Vous pouvez le positionner à gauche, à droite ou au centre de l’écran.
La classe de base View a deux propriétés pour définir la position d’une vue : VerticalOptions et HorizontalOptions. Ces paramètres affectent la façon dont la vue est positionnée dans le rectangle qui lui est alloué par le panneau de disposition. Vous pouvez spécifier que vous voulez aligner la vue sur l’un des quatre bords du rectangle ou qu’elle occupe l’ensemble du rectangle.
Il est plus difficile de spécifier une valeur pour VerticalOptions ou HorizontalOptions que de définir la taille, car ce sont des propriétés de type LayoutOptions.
Qu’est-ce que le type LayoutOptions ?
LayoutOptions est un type C# qui encapsule deux préférences de disposition, Alignment et Expands. Les deux propriétés sont liées au positionnement, mais ne sont pas liées entre elles. Voici à quoi ressemble la définition du type :
public struct LayoutOptions
{
public LayoutAlignment Alignment { get; set; }
public bool Expands { get; set; }
...
}
Ensuite, nous allons examiner de plus près Alignment, car il s’agit de l’option de disposition la plus courante et intuitive.
Qu’est-ce que l’énumération LayoutAlignment ?
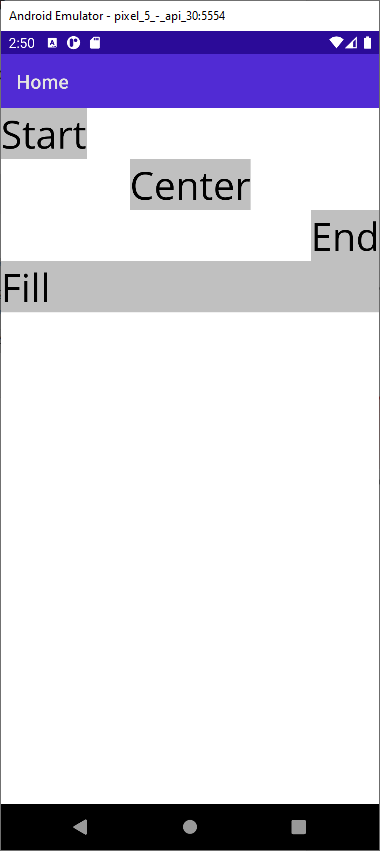
LayoutAlignment est une énumération qui contient quatre valeurs : Start, Center, End et Fill. Vous pouvez utiliser ces valeurs pour contrôler la position de la vue enfant dans le rectangle qui lui est donné par son panneau de disposition. Par exemple, prenons le code et la capture d’écran Android suivants :
<StackLayout>
<Label Text="Start" HorizontalOptions="Start" BackgroundColor="Silver" FontSize="40" />
<Label Text="Center" HorizontalOptions="Center" BackgroundColor="Silver" FontSize="40" />
<Label Text="End" HorizontalOptions="End" BackgroundColor="Silver" FontSize="40"/>
<Label Text="Fill" HorizontalOptions="Fill" BackgroundColor="Silver" FontSize="40"/>
</StackLayout>

L’exemple utilise un StackLayout vertical pour que chaque vue enfant reçoive une ligne. HorizontalOptions détermine la position de la vue dans sa ligne.
Qu’est-ce qu’Expands ?
La deuxième propriété du struct LayoutOptions est Expands. La propriété Expands est un bool qui, dans Xamarin.forms, permettait à une vue dans un StackLayout de demander plus d’espace si cela est possible. Cette propriété est désormais obsolète et n’est plus utilisée dans .NET MAUI. Enfin, nous allons découvrir comment obtenir le même type de développement dans l’unité sur la disposition Grid.