Exercice - Explorer les options d’alignement
Dans cet exercice, vous utilisez une application MAUI (Multi-platform App UI) .NET pour voir l’effet des quatre options de mise en page principales lorsqu’elles sont appliquées à une vue contenue dans un Grid. Vous n’écrivez pas de code dans l’exercice. Au lieu de cela, vous utilisez la solution fournie et sélectionnez des boutons pour modifier les options de disposition d’une étiquette.
Ce module utilise le Kit de développement logiciel (SDK) .NET 9.0. Vérifiez que .NET 9.0 est installé en exécutant la commande suivante dans votre terminal de commandes préféré :
dotnet --list-sdks
Une sortie semblable à l’exemple suivant s’affiche :
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Vérifiez que la liste comporte une version commençant par 9. S’il n’y en a pas ou que la commande est introuvable, installez la dernière version du Kit de développement logiciel (SDK) .NET 9.0.
Ouvrir la solution de démarrage
Clonez ou téléchargez le dépôt des exercices à partir de GitHub.
Remarque
Il est préférable de cloner ou de télécharger le contenu de l’exercice dans un chemin de dossier court, tel que C:\dev, pour éviter que les fichiers générés par la build dépassent la longueur maximale de chemin.
Ouvrez la solution de démarrage dans le dossier exercise1/Alignement à l’aide de Visual Studio ou dans ce dossier dans Visual Studio Code.
Tester le comportement de l’application
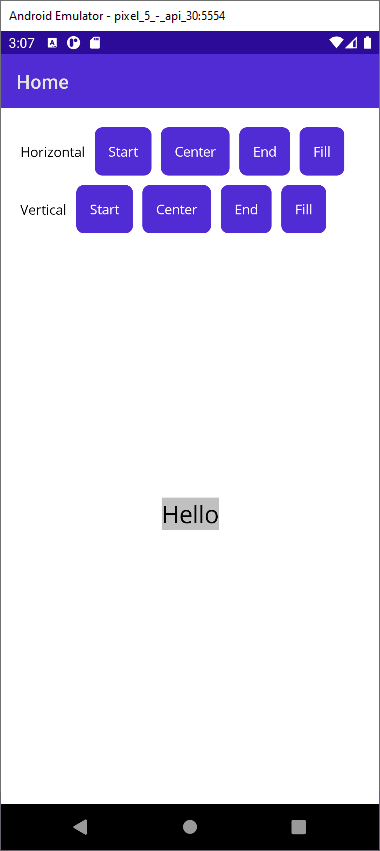
Exécutez l’application pour tester LayoutOptions et voir comment les différentes options de disposition changent la taille et la position de l’étiquette.
Testez l’application en interagissant avec les boutons qui modifient le
LayoutOptionshorizontal et vertical. Sélectionnez-les et observez ce qui se passe. L’image suivante montre ce qui se passe si vous sélectionnez Centre pour les options d’alignement horizontal et vertical :
Les options d’alignement (
Start,Center,EndetFill) peuvent changer la taille et l’alignement d’une vue.