Organiser les vues avec StackLayout
Les interfaces utilisateur sont souvent créées à partir de vues empilées en liste verticale ou horizontale. Prenons des pages courantes d’applications. Il peut s’agir, par exemple, d’une page de connexion, d’une page d’inscription d’une page de paramètres. Chacune de ces pages a généralement du contenu empilé. Dans cette unité, vous allez apprendre à organiser des affichages dans une liste verticale ou horizontale à l’aide d’une disposition StackLayout et des contrôles optimisés StackLayout VerticalStackLayout et HorizontalStackLayout.
Que sont StackLayout, VerticalStackLayout, and HorizontalStackLayout ?
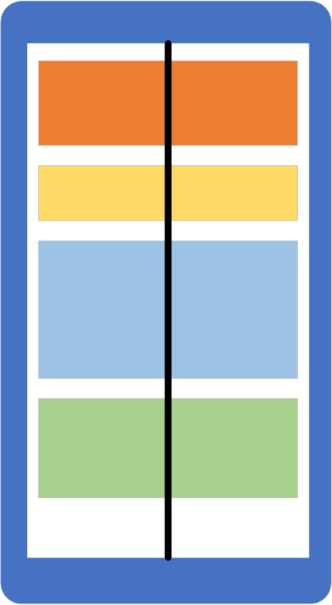
La disposition StackLayout est un conteneur de disposition qui organise ses affichages enfants de gauche à droite ou de haut en bas. Le sens est déterminé par sa propriété Orientation et la valeur par défaut est de haut en bas. L’illustration suivante montre la vue conceptuelle d’un StackLayout vertical.

StackLayouta une liste deChildrenqu’elle hérite de sa classe de baseLayout<T>. La liste stocke les affichages, ce qui est utile car la plupart des éléments de l’interface utilisateur avec lesquels vous travaillez dans .NET MAUI (Multi-platform App UI) dérivent deView. Les panneaux de disposition sont également dérivés deView, ce qui signifie que vous pouvez imbriquer des panneaux si vous en avez besoin.VerticalStackLayoutetHorizontalStackLayoutsont les dispositions préférées à utiliser lorsque vous savez que votre orientation ne changera pas, car elles sont optimisées pour les performances.
Comment ajouter des vues à un StackLayout
Dans .NET MAUI, vous pouvez ajouter des affichages à un StackLayout en code C# ou en langage XAML (Extensible Application Markup Language). Voici un exemple de trois vues ajoutées à l’aide de code :
<StackLayout x:Name="stack">
</StackLayout>
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
var a = new BoxView { Color = Colors.Silver, HeightRequest = 40 };
var b = new BoxView { Color = Colors.Blue, HeightRequest = 40 };
var c = new BoxView { Color = Colors.Gray, HeightRequest = 40 };
stack.Children.Add(a);
stack.Children.Add(b);
stack.Children.Add(c);
}
}
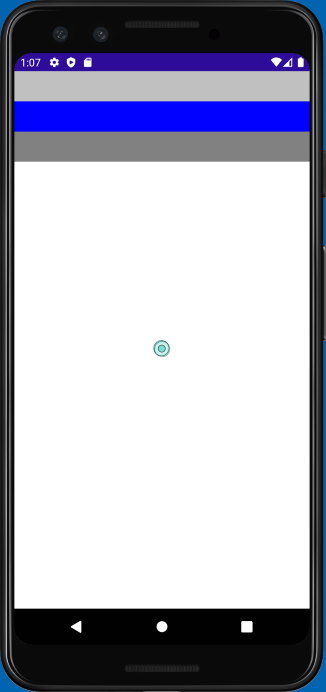
Vous pouvez ajouter les affichages à la collection Children, puis la disposition StackLayout les positionne automatiquement dans une liste verticale. Voici ce que cela donne sur un appareil Android :

Pour faire la même chose en XAML, imbriquez les affichages enfants à l’intérieur des balises StackLayout. L’analyseur XAML ajoute automatiquement les vues imbriquées à la collection Children, car Children est le ContentProperty de tous les panneaux de disposition. Voici un exemple des trois vues ajoutées à un StackLayout en XAML :
<StackLayout>
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
Organisation des vues dans un StackLayout
L’ordre des vues dans la collection Children détermine leur ordre de disposition pour le rendu. Pour les vues ajoutées en XAML, l’ordre utilisé est textuel. Pour les enfants ajoutés dans le code, l’ordre dans lequel vous appelez la méthode Add détermine l’ordre de disposition.
Comment changer l’espace entre les vues dans un StackLayout
Souvent, vous voulez de l’espace entre les enfants d’un StackLayout. StackLayout vous permet de contrôler l’espace entre chaque enfant à l’aide de la propriété Spacing. La valeur par défaut est zéro unité, mais vous pouvez la définir sur ce qui vous semble plus adapté. Voici un exemple de configuration de la propriété Spacing sur 30 en XAML :
<StackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
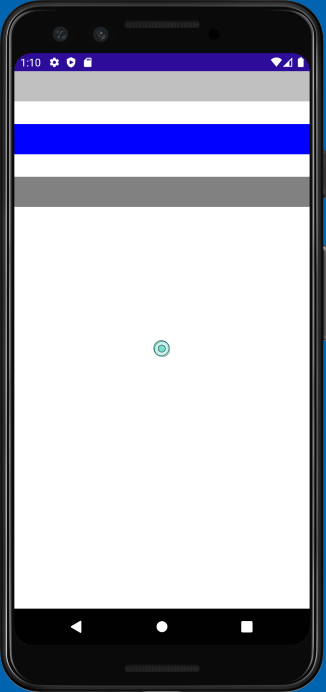
La capture d’écran suivante montre le rendu de l’interface utilisateur sur Android :

Comment définir l’orientation d’un StackLayout
StackLayout vous permet d’organiser les enfants en colonne ou en ligne. Vous contrôlez ce comportement en définissant sa propriété Orientation. Jusqu’ici, nous avons seulement utilisé un StackLayout vertical.
Vertical est la valeur par défaut. C’est à vous de choisir si vous voulez définir explicitement la propriété Orientation sur Vertical. Certains programmeurs préfèrent un paramètre explicite pour que le code soit plus autodocumenté.
Voici un exemple de configuration de la propriété Orientation sur Horizontal en XAML :
<StackLayout x:Name="stack" Orientation="Horizontal">
<BoxView Color="Silver" WidthRequest="40"/>
<BoxView Color="Blue" WidthRequest="40"/>
<BoxView Color="Gray" WidthRequest="40"/>
</StackLayout>
Notes
Comme décrit dans l’exercice précédent, le changement d’orientation du StackPanel l’amène à ignorer les propriétés HeightRequest de chaque BoxView. Au lieu de cela, vous définissez la WidthRequest.
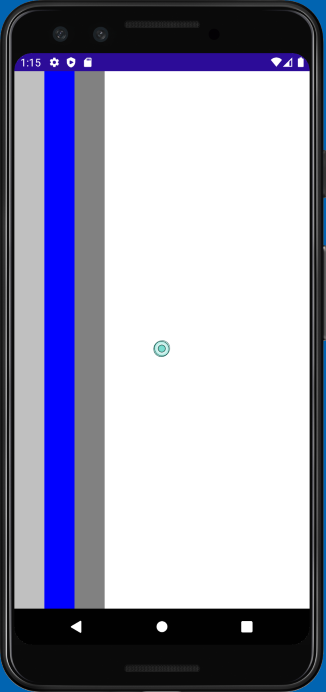
La capture d’écran suivante montre le rendu de l’interface utilisateur sur un appareil Android :

Définir la propriété LayoutOptions d’une vue dans un StackLayout
Chaque affichage a des propriétés VerticalOptions et HorizontalOptions. Vous pouvez utiliser ces propriétés pour définir la position de l’affichage dans la zone d’affichage rectangulaire fournie par le panneau de disposition.
Comme indiqué précédemment, avec StackLayout, le comportement des propriétés LayoutOptions varie selon la propriété Orientation de StackLayout. StackLayout utilise la propriété LayoutOptions dans la direction opposée à son Orientation. Par défaut, un élément dans une disposition de pile ne se voit allouer aucun autre espace dans le même sens que le Orientation de la disposition de pile. L’affectation d’une position pour ce sens dans ce cas par défaut ne change pas le rendu de l’élément. Le rendu présente toutefois un changement quand la position est combinée avec une extension.
Qu’en est-il de l’expansion ?
Rappelez-vous qu’il a été dit dans une unité antérieure que le struct LayoutOptions contenait une propriété bool appelée Expands qui est désormais obsolète dans .NET MAUI. Lorsque vous définissez le VerticalOptions et HorizontalOptions, vous remarquerez peut-être le LayoutOptions, StartAndExpand, CenterAndExpand, EndAndExpand et FillAndExpand. Si vous définissez LayoutOptions sur une de ces options AndExpand, l’option est ignorée, et la première partie de LayoutOptions est utilisée, par exemple Start, Center, End ou Fill. Si vous effectuez une migration à partir de Xamarin.Forms, vous devez supprimer tous les AndExpand de ces propriétés. Plus loin dans le module, nous verrons comment obtenir une fonctionnalité similaire lorsque nous découvrirons Grid.
StackLayouts optimisés
Comme mentionné précédemment, VerticalStackLayout et HorizontalStackLayout sont des contrôles StackLayout optimisés avec des orientations prédéfinies. Nous vous recommandons de les utiliser lorsque cela est possible pour des performances de disposition optimales. Ces dispositions ont les fonctionnalités LayoutOptions et Spacing de la disposition StackLayout standard.
<VerticalStackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40"/>
</VerticalStackLayout>
<HorizontalStackLayout Spacing="30">
<BoxView Color="Silver" WidthRequest="40" />
<BoxView Color="Blue" WidthRequest="40" />
<BoxView Color="Gray" WidthRequest="40" />
</HorizontalStackLayout>