Exercice - Utiliser StackLayout pour créer une interface utilisateur
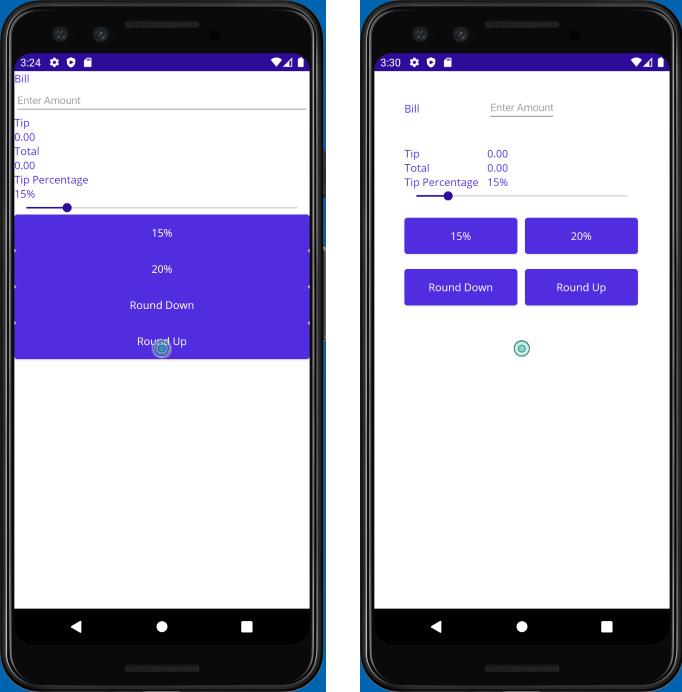
Dans cet exercice, vous utiliser des conteneurs StackLayout imbriqués pour organiser les vues dans votre interface utilisateur. La première capture d’écran montre la disposition implémentée par le projet de démarrage, et la deuxième la disposition du projet terminé. Votre tâche consiste à utiliser des conteneurs StackLayout et LayoutOptions pour convertir le projet de démarrage en sa version terminée.

Explorer la solution de démarrage
La solution de démarrage contient une application de calculatrice de pourboire entièrement fonctionnelle. Commencez par explorer l’interface utilisateur pour comprendre ce que fait l’application.
À l’aide de Visual Studio, ouvrez la solution de démarrage dans le dossier exercise2/TipCalculator du dépôt que vous avez cloné au début de l’exercice précédent.
Générez et exécutez l’application sur le système d’exploitation de votre choix.
Entrez un nombre dans la zone de texte et utilisez l’application pour voir comment elle fonctionne.
Testez les boutons de montant de pourboire et le curseur.
Fermez l’application une fois que vous avez terminé.
Ouvrez MainPage.xaml. Notez que touts les affichages sont placés dans une seule
VerticalStackLayout, comme l’illustre le balisage XAML suivant :<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Corriger l’interface utilisateur
Maintenant que vous avez vu comment s’exécute l’application, vous pouvez l’améliorer en ajoutant des conteneurs HorizontalStackLayout. L’objectif est de faire en sorte que l’application ressemble à la capture d’écran au début du labo.
Ouvrez le fichier MainPage.xaml.
Ajoutez
40unités de remplissage et10unités d’espacement à laVerticalStackLayout:<VerticalStackLayout Padding="40" Spacing="10">Ajoutez une
HorizontalStackLayoutpour regrouper laLabelindiquant Bill et le champEntryen dessous. Définissez la propriétéSpacingsur10.Définissez la
WidthRequestde l’élémentLabelFacture sur100et la propriétéVerticalOptionssurCenter. Ces changements garantissent que l’étiquette est alignée verticalement sur le champEntry.<HorizontalStackLayout Spacing="10"> <Label Text="Bill" WidthRequest="100" VerticalOptions="Center"/> <Entry ... /> </HorizontalStackLayout>Ajoutez une autre
HorizontalStackLayoutpour regrouper laLabelindiquant Tip et laLabelnommée tipOutput. Définissez la propriétéSpacingsur10, et la propriétéMarginsur0,20,0,0.Définissez la
WidthRequestde l’élémentLabelPourboire sur100.<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Label Text="Tip" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Utilisez une
HorizontalStackLayoutpour regrouper laLabelindiquant Total et laLabelnommée totalOutput. Définissez la propriétéSpacingsur10.Définissez la
WidthRequestde l’élémentLabelTotal sur100.<HorizontalStackLayout Spacing="10"> <Label Text="Total" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Ajoutez une autre
HorizontalStackLayoutpour regrouper laLabelindiquant Tip Percentage et laLabelnommée tipPercent.Définissez la propriété
VerticalOptionsdeHorizontalStackLayoutsurEndet la propriétéSpacingsur10:Définissez la
WidthRequestde l’élémentLabelPourcentage du pourboire sur100.<HorizontalStackLayout VerticalOptions="End" Spacing="10"> <Label Text="Tip Percentage" WidthRequest="100"/> <Label ... /> </HorizontalStackLayout>Utilisez une
HorizontalStackLayoutpour regrouper leButtonavec la légende 15%, et leButtonavec la légende 20%.Définissez la propriété
Marginde cetteStackLayoutsur0,20,0,0, et la propriétéSpacingsur10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button Text="15%" ... /> <Button Text="20%" ... /> </HorizontalStackLayout>Ajoutez une
HorizontalStackLayoutfinale pour regrouper leButtonavec la légende Round Down, et leButtonavec la légende Round Up. Définissez la propriétéMarginde cetteStackLayoutsur0,20,0,0, et la propriétéSpacingsur10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button ... Text="Round Down" /> <Button ... Text="Round Up" /> </HorizontalStackLayout>Sur les quatre contrôles de bouton, définissez la propriété
HorizontalOptionssurCenter, et la propriétéWidthRequestsur150. Par exemple :<Button Text="15%" WidthRequest="150" HorizontalOptions="Center" ... />
Le balisage XAML complet de la page de contenu devrait ressembler à ceci :
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<VerticalStackLayout Padding="40" Spacing="10">
<HorizontalStackLayout Spacing="10">
<Label Text="Bill" WidthRequest="100" VerticalOptions="Center" />
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Label Text="Tip" WidthRequest="100" />
<Label x:Name="tipOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout Spacing="10">
<Label Text="Total" WidthRequest="100"/>
<Label x:Name="totalOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout VerticalOptions="End" Spacing="10">
<Label Text="Tip Percentage" WidthRequest="100"/>
<Label x:Name="tipPercent" Text="15%" />
</HorizontalStackLayout>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" />
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button Text="15%" Clicked="OnNormalTip" WidthRequest="150" HorizontalOptions="Center"/>
<Button Text="20%" Clicked="OnGenerousTip" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button x:Name="roundDown" Text="Round Down" WidthRequest="150" HorizontalOptions="Center"/>
<Button x:Name="roundUp" Text="Round Up" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
Examiner les résultats
Réexécutez l’application et regardez les différences dans l’interface utilisateur. Vérifiez que les contrôles sont correctement alignés, dimensionnés et espacés.
Vous avez utilisé des conteneurs VerticalStackLayout et HorizontalStackLayout pour améliorer l’esthétique d’une interface utilisateur existante. Ces dispositions sont les panneaux de disposition les plus simples, mais sont suffisamment puissantes pour produire une interface utilisateur raisonnable.