Exercice - Utiliser Grid pour créer une interface utilisateur
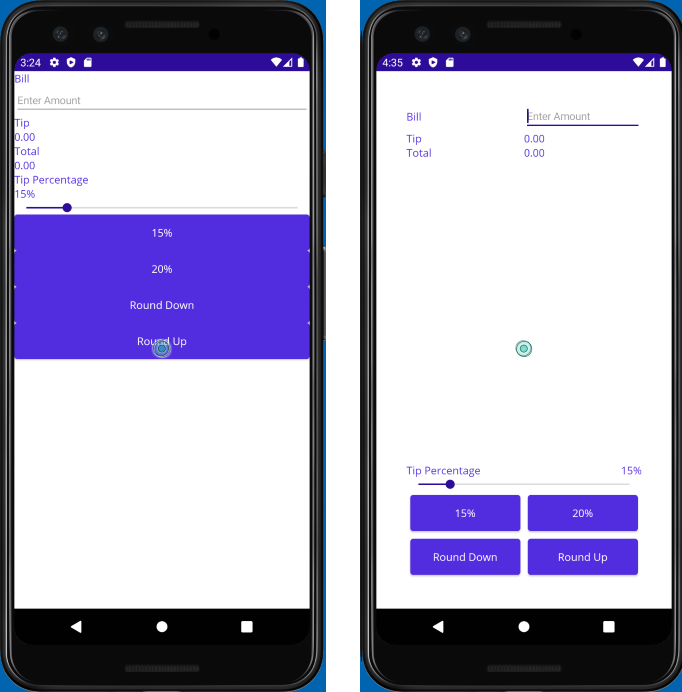
Dans cet exercice, vous utilisez un élément Grid pour organiser les vues de votre interface utilisateur. Vous commencez avec une autre version du projet TipCalculator, et l’ajustez pour que l’interface utilisateur soit plus intuitive. Vous déplacez également les boutons en bas de la page. Cette fois, vous utilisez une disposition Grid au lieu de VerticalStackLayout et HorizontalStackLayout. L’image ci-dessous montre l’interface utilisateur initiale et l’interface utilisateur qui résulte des étapes décrites dans cet exercice :

Ouvrir la solution de démarrage
La solution de démarrage contient une application de calculatrice de pourboire entièrement fonctionnelle.
À l’aide de Visual Studio, ouvrez la solution de démarrage dans le dossier exercise3/TipCalculator du dépôt que vous avez cloné au début de l’exercice précédent.
Ouvrez MainPage.xaml. Notez que toutes les affichages sont présentés à l’aide d’un panneau
StackLayoutvertical :<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Créer une disposition Grid
Modifiez le panneau de disposition de
VerticalStackLayoutenGridavec remplissage des unités40.Définissez sept lignes et deux colonnes pour le
Grid. Vérifiez que toutes les lignes ont une tailleAutoà l’exception de la quatrième ligne. La quatrième ligne doit utiliserStarpour obtenir tout l’espace restant disponible dans la grille. Utilisez le dimensionnementStarpour les deux colonnes.<Grid RowDefinitions="Auto, Auto, Auto, *, Auto, Auto, Auto" ColumnDefinitions="*, *" Padding="40"> ... </Grid>
Positionner les vues dans les cellules
Ajoutez des paramètres pour
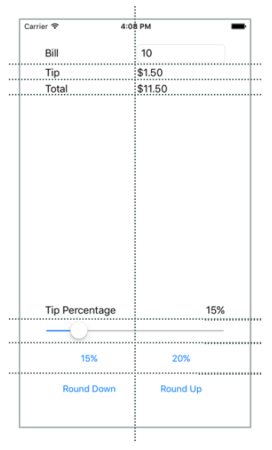
Grid.RowetGrid.Columnà chacune des vues pour les attribuer à la cellule appropriée dans leGrid. Utilisez la capture d’écran suivante pour vous aider à déterminer la position de chaque vue :
L’exemple ci-dessous montre comment définir la position de l’élément Bill
Labelet de l’affichagebillInputEntry:... <Label Text="Bill" Grid.Row="0" Grid.Column="0"/> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" Grid.Row="0" Grid.Column="1"/> ...Alignez Bill
LabeletEntryen définissant la propriétéVerticalOptionssurCentersur l’Étiquette.Ajoutez un paramètre pour
Grid.ColumnSpanauSliderpour englober deux colonnes :<Slider ... Grid.ColumnSpan="2" ... />Recherchez l’élément
Labelavec le texte Tip Percentage. Définissez-le pour qu’il occupe l’espace en bas à gauche de son rectangle :<Label Text="Tip Percentage" VerticalOptions="End" HorizontalOptions="Start" ... />Recherchez le
Labelnommé tipPercent. Définissez-le pour qu’il occupe l’espace en bas à droite de son rectangle :<Label x:Name="tipPercent" VerticalOptions="End" HorizontalOptions="End" ... />Définissez la propriété
Marginpour les quatre boutons sur5.
Le balisage XAML complet de la page devrait ressembler à ceci :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<Grid RowDefinitions="Auto, Auto, Auto, *, Auto, Auto, Auto"
ColumnDefinitions="*, *"
Padding="40">
<Label Text="Bill" VerticalOptions="Center" Grid.Row="0" Grid.Column="0"/>
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" Grid.Row="0" Grid.Column="1"/>
<Label Text="Tip" Grid.Row="1" Grid.Column="0"/>
<Label x:Name="tipOutput" Text="0.00" Grid.Row="1" Grid.Column="1"/>
<Label Text="Total" Grid.Row="2" Grid.Column="0"/>
<Label x:Name="totalOutput" Text="0.00" Grid.Row="2" Grid.Column="1"/>
<Label Text="Tip Percentage" VerticalOptions="End" HorizontalOptions="Start" Grid.Row="3" Grid.Column="0"/>
<Label x:Name="tipPercent" Text="15%" VerticalOptions="End" HorizontalOptions="End" Grid.Row="3" Grid.Column="1"/>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2"/>
<Button Text="15%" Clicked="OnNormalTip" Margin="5" Grid.Row="5" Grid.Column="0"/>
<Button Text="20%" Clicked="OnGenerousTip" Margin="5" Grid.Row="5" Grid.Column="1"/>
<Button x:Name="roundDown" Margin="5" Text="Round Down" Grid.Row="6" Grid.Column="0"/>
<Button x:Name="roundUp" Margin="5" Text="Round Up" Grid.Row="6" Grid.Column="1"/>
</Grid>
</ContentPage>
Examiner les résultats
Exécutez l’application et regardez les différences dans l’interface utilisateur. Vous avez utilisé un Grid pour améliorer l’esthétique d’une interface utilisateur existante. Grid est plus puissant que StackLayout. En particulier, Grid facilite sensiblement l’alignement des affichages dans les lignes.