Ajouter le Lecteur de carte de visite à votre application canevas
Dans cet exercice, votre objectif est de prendre une photo ou d’en charger une existante à partir du système de fichiers et d’extraire les coordonnées qui figurent dans l’image. Vous allez ensuite générer une application canevas dans Power Apps et utiliser le composant Lecteur de carte de visite.
Pour en savoir plus, consultez la documentation Que sont les applications canevas dans Power Apps ? et Utiliser le composant de Lecteur de carte de visite dans une application canevas.
Créer une application dans Power Apps
Pour créer une application dans Power Apps, procédez comme suit :
- Cliquez sur Créer dans le menu gauche de Power Apps, puis sélectionnez Application vide > Application canevas vide > Créer.
- Saisissez le nom d’application Lecteur de carte de visite Contoso.
- Sélectionnez Téléphone.
- Cliquez sur Créer.
Autoriser la récupération automatique des coordonnées figurant sur les cartes de visite
Pour permettre aux utilisateurs de récupérer automatiquement les coordonnées figurant sur les cartes de visite, procédez comme suit :
Dans le menu Insérer, développez AI Builder, puis sélectionnez Lecteur de carte de visite. Ce contrôle vous permet de prendre ou charger une photo et reconnaître automatiquement les coordonnées figurant sur les cartes de visite.
Redimensionnez le contrôle pour l’adapter au tiers supérieur à l’écran.
Lier les coordonnées à une table existante à partir de Microsoft Dataverse
Pour lier les coordonnées à une table existante à partir de Dataverse, procédez comme suit :
Cliquez sur Insérer > Formulaire de modification.
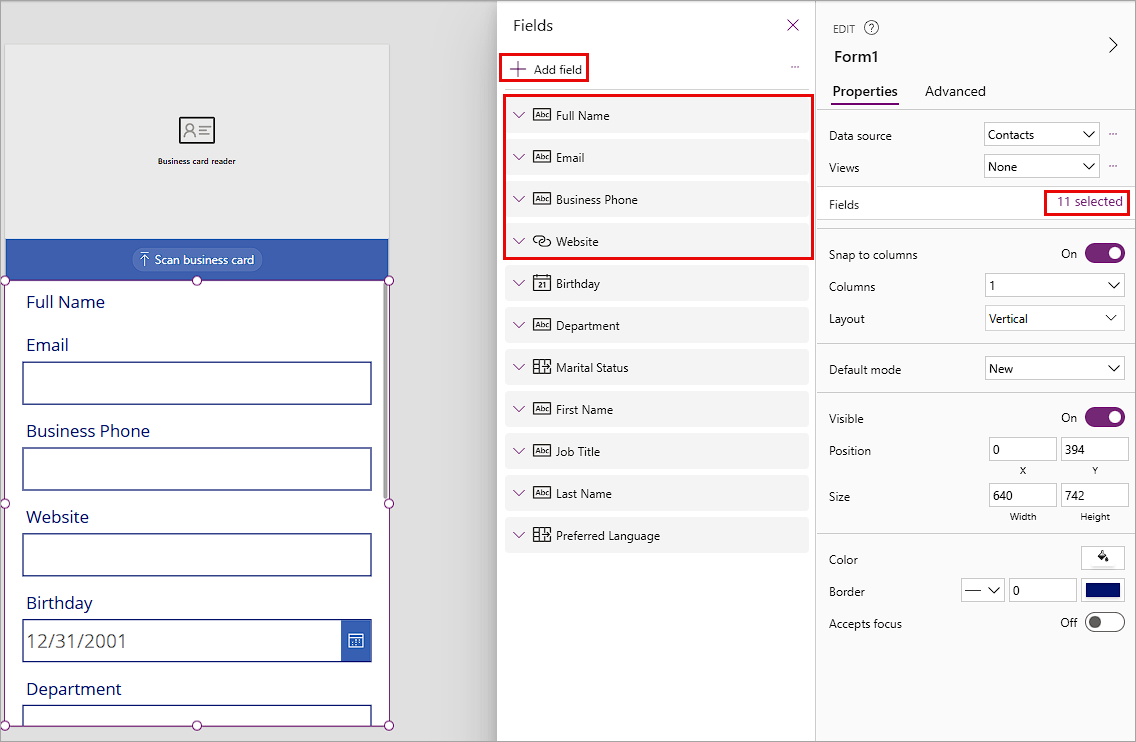
Redéfinissez la propriété Mode par défaut sur Nouveau et la propriété Source de données sur la table Contacts.
Une fois que la propriété Source de données est définie, des champs sont automatiquement ajoutés au formulaire. Cliquez sur la propriété Fields et ajoutez d’autres champs de contact au formulaire. Veillez à disposer des champs suivants en haut de votre formulaire dans l’ordre suivant (N’oubliez pas que vous pouvez effectuer un glisser-déplacer dans le volet pour ajuster l’ordre.) :
- Nom complet
- Adresse e-mail
- Téléphone professionnel
- Site web
Le Lecteur de carte de visite peut extraire 18 champs différents des cartes de visite.

Lier les coordonnées extraites au formulaire
Pour lier les coordonnées extraites au formulaire, procédez comme suit :
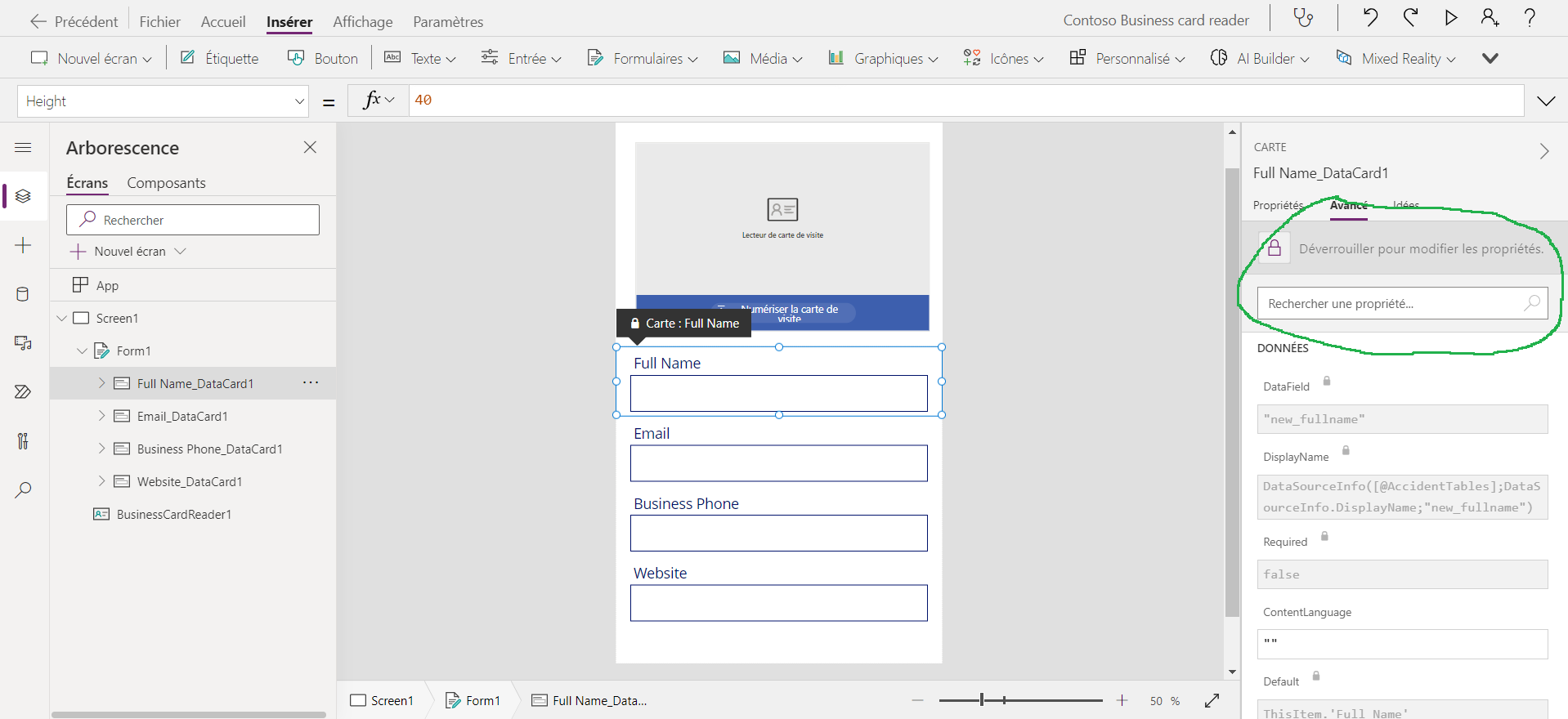
Accédez à chacune des cartes de données du formulaire, puis sélectionnez Déverrouiller pour modifier les propriétés dans l’onglet Avancé.
Vous pouvez maintenant modifier la valeur par défaut de chaque carte de données pour mapper les propriétés extraites du Lecteur de carte de visite. Définissez les valeurs de la propriété Default pour chaque carte déverrouillée :
Full Name_DataCard1 : BusinessCardReader1.FullName
Email_DataCard1 : BusinessCardReader1.Email
Business Phone_ DataCard1 : BusinessCardReader1.BusinessPhone
Website_ DataCard1 : BusinessCardReader1.Website
Vous pouvez toujours ajouter plus de champs à mapper. Pour cet exemple, vous pouvez extraire la liste de champs suivante de vos cartes de visite.
| Propriété | Définition |
|---|---|
| AddressCity | Ville de l’adresse |
| AddressCountry | Pays de l’adresse |
| AddressPostalCode | Code postal de l’adresse |
| AddressStreet | Rue de l’adresse |
| BusinessPhone | Premier numéro de téléphone ou de fax |
| CleanedImage | Image après le traitement où la carte de visite s’affiche recadrée et améliorée à partir de l’image d’origine |
| CompanyName | Nom de la société |
| Department | Département de l’organisation identifié |
| E-mail de contact figurant sur la carte de visite, le cas échéant | |
| Fax | Troisième numéro de téléphone ou de fax |
| FirstName | Prénom du contact |
| FullAddress | Adresse complète du contact |
| FullName | Nom complet du contact |
| JobTitle | Fonction du contact |
| LastName | Nom du contact |
| MobilePhone | Deuxième numéro de téléphone ou de fax |
| OriginalImage | Image originale avant le traitement |
| Website | Site web |
Ajouter un bouton pour déclencher la création d’un contact
Pour ajouter un bouton afin de déclencher la création d’un contact, procédez comme suit :
Cliquez sur Insérer > Bouton et placez le bouton sous le formulaire. Redimensionnez le formulaire pour pouvoir adapter le bouton en dessous.
Redéfinissez la propriété OnSelect sur SubmitForm(Form1) et la propriété Text sur Create contact.
Vérifiez que l’application fonctionne correctement avant de passer à l’étape suivante.
Cliquez sur le bouton Lire en haut de la barre de commandes à droite pour prévisualiser votre application.
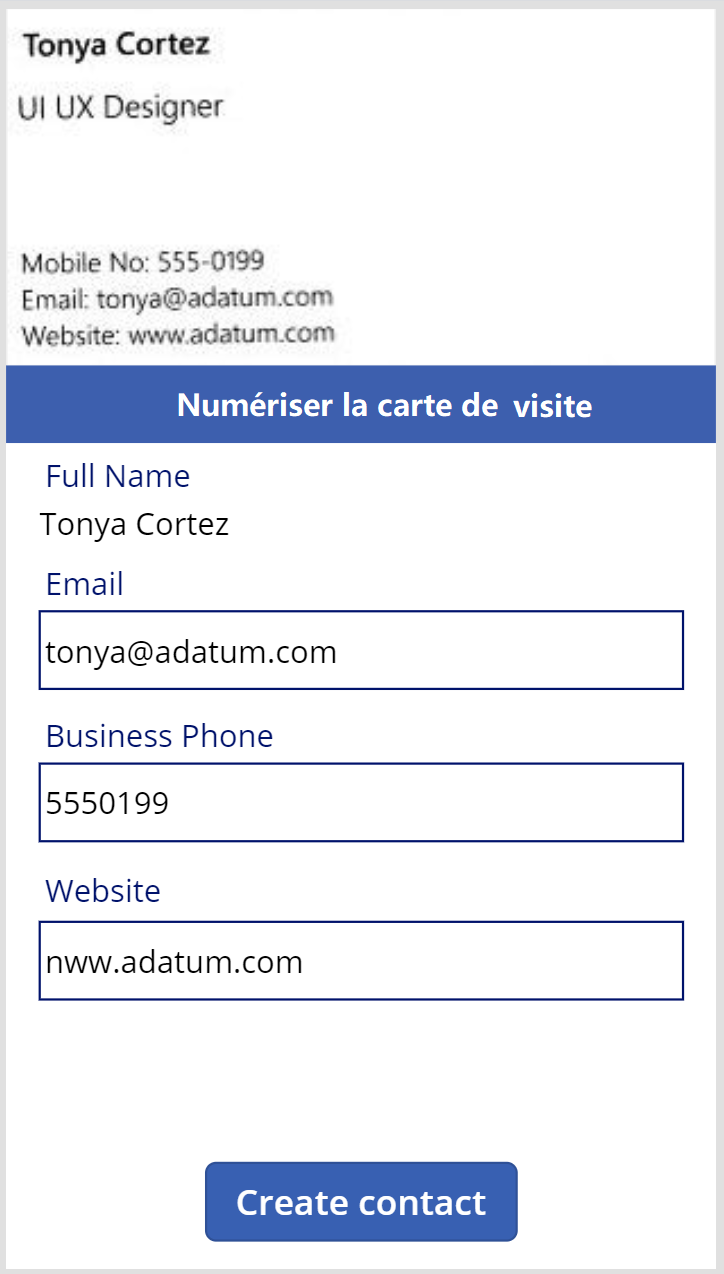
Pour analyser une carte de visite, cliquez sur Numériser la carte de visite, puis sélectionnez une image que vous avez enregistrée. Votre appareil mobile vous permet également de prendre une photo.
Le Lecteur de carte de visite AI Builder traite la carte de visite, puis affiche les coordonnées extraites.
Les coordonnées extraites s’affichent désormais dans les cartes de données du formulaire. Vous pouvez les consulter et créer un contact dans votre table Dataverse en cliquant sur Créer un contact.
Vous pouvez modifier votre formulaire en ajoutant de nouveaux champs et en liant la propriété Default à la propriété BusinessCardReader correspondante. Le Lecteur de carte de visite AI Builder reconnaît diverses coordonnées figurant sur les cartes de visite. Les informations extraites vous permettent également de créer des enregistrements dans d’autres tables à partir de Dataverse et de les utiliser dans des sources de données externes.
Vous avez maintenant découvert comment créer une application canevas Power Apps avec le Lecteur de carte de visite AI Builder et créer un enregistrement dans la table Contacts depuis Dataverse à l’aide des coordonnées extraites.