Personnaliser un contrôle
Si un thème Power Apps prêt à l’emploi ne correspond pas à l’aspect souhaité pour votre application, vous pouvez personnaliser de nombreuses propriétés de contrôle. En ajustant quelques propriétés telles que Fill, HoverColor et BorderColor, vous pouvez modifier complètement l’aspect du contrôle. De plus, Power Apps vous permet de personnaliser les polices.
Power Apps vous permet de saisir la couleur de plusieurs manières, donc si vous avez une valeur RVBA ou une valeur de couleur hexadécimale, ou si votre couleur correspond à l’une des couleurs HTML standard disponibles avec Color.[votre couleur sélectionnée], vous pouvez définir cette couleur. Vous pouvez ensuite utiliser cette couleur n’importe où dans votre application comme couleur personnalisée. Voici les propriétés de couleur courantes pour la plupart des contrôles :
Propriétés standard
Ces propriétés sont appliquées lorsque l’utilisateur n’interagit pas avec le contrôle.
Fill : couleur d’arrière-plan
Color : couleur du texte
BorderColor : couleur de la bordure du contrôle
BorderStyle : style de la bordure du contrôle, soit uni, discontinu, en pointillé ou aucun
Propriétés Hover
Les utilisateurs voient les propriétés Hover lorsqu’ils survolent le contrôle avec la souris. Elles s’appliquent toutes lorsque la souris passe sur le contrôle.
HoverFill : couleur d’arrière-plan du contrôle
HoverColor : couleur de la police
Propriétés Disabled
Ces propriétés sont appliquées lorsqu’un contrôle est désactivé. Par défaut, vous noterez une palette de couleurs gris clair pour informer l’utilisateur qu’un contrôle existe mais n’est pas accessible. Cette palette de couleurs s’affiche uniquement lorsque la propriété DisplayMode du contrôle est définie sur Désactivé.
DisabledFill : couleur d’arrière-plan
DisabledColor : couleur du texte
Paramètres de couleur contrôlés uniquement par le thème
Certains paramètres de couleur ne peuvent pas être modifiés et sont spécifiques au thème que vous sélectionnez. Prenons l’exemple du contrôle Sélecteur de date.
Si vous ajoutez un contrôle Sélecteur de date à votre application, notez que vous pouvez modifier la propriété Color de la police, ainsi que les propriétés Border (couleur, mais aussi style et épaisseur) et Background color. Toutes ces options sont disponibles dans l’interface de la barre de commandes.
En outre, vous pouvez ajuster ces propriétés ainsi que d’autres au moyen du champ de saisie (fx) de formule. Parmi les propriétés modifiables figurent IconBackground et IconFill (couleur de l’icône représentant un calendrier). Toutefois, si vous mettez l’application en mode Aperçu, vous ne pouvez pas modifier les couleurs du calendrier en dehors de la couleur du Thème sélectionné.
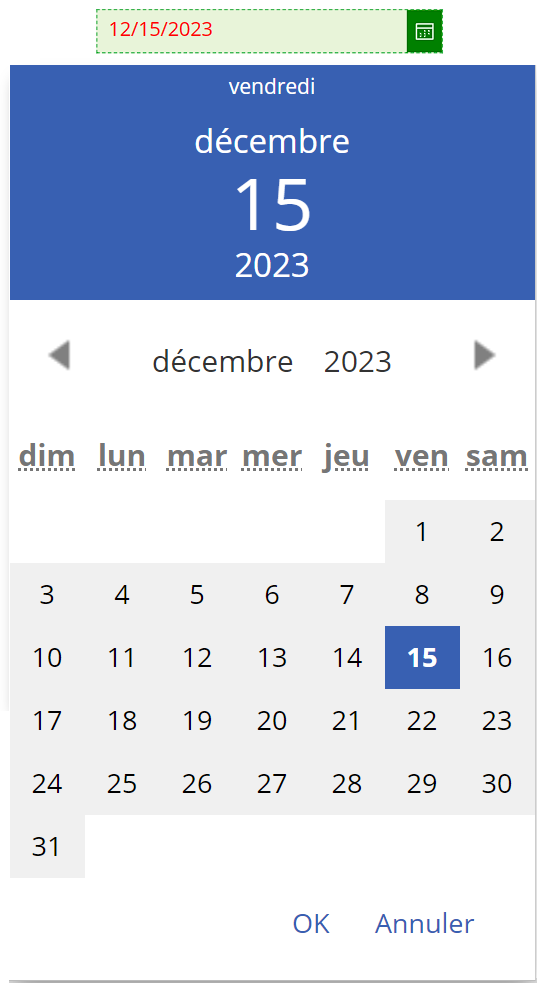
Dans l’image du contrôle Sélecteur de date ci-dessous, nous avons défini la propriété Color pour afficher le texte en rouge, la propriété Border color sur vert (et même la propriété Border style sur discontinu) et la propriété IconBackground sur vert. Lorsque nous avons mis l’application en mode Aperçu, la couleur du calendrier affiche le thème bleu actuellement appliqué à notre application.
Propriété Font
La propriété Font est disponible sur tout contrôle affichant du texte. Lorsque vous insérez/sélectionnez un contrôle avec la propriété Font, votre option de barre de commandes affiche une liste déroulante comportant 14 polices courantes déjà programmées dans Power Apps. Cependant, vous pouvez afficher de nombreux autres types de polices disponibles dans d’autres produits Microsoft. Par exemple, si vous souhaitez afficher la police Algerian, vous pouvez taper « Algerian » dans la propriété Font de ce contrôle.
Application d’un branding personnalisé sur l’ensemble de votre application
N’oubliez pas que Power Apps reconnaît la couleur comme type de données. Si nous définissons une variable type: Color, nous pouvons l’utiliser n’importe où dans notre application où nous souhaitons représenter cette couleur. De même pour les polices, nous pouvons définir un type de police que Power Apps identifie comme une variable.
Si nous définissons les valeurs de couleur/police souhaitées en tant que variables, nous pouvons les insérer dans nos propriétés de contrôle liées aux couleurs. La propriété Formulas est un excellent moyen d’y parvenir. Formulas est une propriété d’application, accessible lorsque vous sélectionnez Application dans le volet Arborescence. Dans l’exemple suivant, nous allons découvrir comment définir certaines couleurs de branding lors de l’utilisation de notre application Cafetières Contoso.
Depuis l’écran Home Screen, sélectionnez Application dans le volet Arborescence. Notez que la propriété StartScreen s’affiche dans la liste déroulante de formule.
Cliquez sur la liste déroulante Propriétés et recherchez/sélectionnez Formulas.
Contoso Electronics propose trois couleurs principales : sarcelle foncé, sarcelle clair et blanc. Puisque Power Apps a déjà défini le blanc, il nous suffit de définir les deux autres. Ces couleurs peuvent être définies pour Power Apps comme suit :
nfBrandingLight = RGBA(3, 131, 135, 1);nfBrandingDark = ColorValue("#334A5F");Nous avons utilisé le préfixe « nf » pour la formule nommée, puis le symbole égal (=), puis avons ajouté une valeur de couleur que Power Apps comprend, puis avons finalement placé un point-virgule à la fin. Si vous saisissez votre code sous Application>Formulas comme ceci, vous pouvez ensuite utiliser cette valeur de formule n’importe où dans votre application où vous avez besoin de cette couleur.
Dans notre application, accédez à la propriété Fill de vos rectangles d’en-tête et saisissez « nfBrandingDark ».
Accédez à vos contrôles de bouton et redéfinissez la propriété Fill sur « nfBrandingLight ».
Dernier point sur la personnalisation : une fois que vous disposez d’un contrôle qui ressemble exactement à ce que vous souhaitez, copiez-le et placez-le sur un écran caché en tant que modèle. Vous pouvez ensuite copier le contrôle et l’utiliser ailleurs dans votre application.