Exercice – Utiliser des données OpenTelemetry dans une application native cloud
Dans cet exercice, vous obtenez une meilleure visibilité de toutes les données générées par OpenTelemetry dans votre application. Vous terminez l’ajout de fonctionnalités de diagnostic au service Store. Avec cela, vous ajoutez Prometheus et Grafana aux services eShopLite, et examinez certaines des métriques capturées. L’étape suivante consiste à ajouter Zipkin et à afficher les traces distribuées. Enfin, vous ajoutez Application Insights à votre application et l’utilisez pour afficher les données.
Ajouter Prometheus et Grafana
Prometheus et Grafana fournissent des images Docker qui facilitent leur ajout à vos projets. Vous les incluez dans le fichier docker-compose.yml, à la racine de la solution.
Dans Visual Studio Code, sur le volet Explorateur, sélectionnez le fichier docker-compose.yml.
Ajoutez ce YAML au bas du fichier :
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
Le yaml Docker précédent ajoute deux nouveaux services, Prometheus et Grafana. La section Prometheus configure un conteneur pour répondre sur le port 9090. Il mappe le dossier prometheus en attendant un fichier prometheus.yml. La section Grafana configure un conteneur pour répondre sur le port 3000. Il mappe trois dossiers à l’intérieur d’un dossier grafana.
Configurer Prometheus
Prometheus doit être configuré pour qu’il sache où collecter les métriques. Vous ajoutez un fichier prometheus.yml au dossier prometheus.
Dans Visual Studio Code, sur le volet Explorateur, cliquez avec le bouton droit sur le dossier dotnet-observability, puis sélectionnez nouveau dossier.
Dans le champ nom, entrez prometheus.
Sur le volet EXPLORER, cliquez avec le bouton droit sur le dossier prometheus, puis sélectionnez nouveau fichier.
Dans le champ nom, entrez prometheus.yml.
Dans l’éditeur de fichiers, entrez ce YAML :
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']Le YAML précédent configure Prometheus pour récupérer des métriques à partir des services back-end et front-end. À mesure que l’application s’exécute dans Docker, les noms d’hôtes sont les noms de service.
Sélectionnez Ctrl+S pour enregistrer le fichier.
Configurer Grafana
Grafana doit être configuré pour qu’il sache où collecter les métriques.
Dans Visual Studio Code, sur le volet Explorateur, cliquez avec le bouton droit sur le dossier dotnet-observability, puis sélectionnez nouveau dossier.
Dans le champ nom, entrez grafana.
Cliquez avec le bouton droit sur le dossier grafana, puis sélectionnez nouveau dossier.
Dans le champ nom, entrez source de données.
Cliquez avec le bouton droit sur le dossier grafana, puis sélectionnez nouveau dossier.
Dans le champ nom, entrez tableau de bord.
Développez le dossier grafana, cliquez avec le bouton droit sur le dossier datasource, puis sélectionnez Nouveau fichier.
Dans le champ nom, entrez datasource.yml.
Sur l’onglet éditeur, entrez ce YAML :
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: trueLe YAML précédent configure Grafana pour utiliser Prometheus comme source de données.
Sélectionnez Ctrl+S pour enregistrer le fichier.
Mettez à jour votre application ASP.NET Core pour exposer des métriques pour Prometheus
À présent, le projet de diagnostics est configuré uniquement pour exposer des métriques à la console. Vous mettez à jour le projet pour exposer les métriques à Prometheus à la place.
Dans Visual Studio Code, sur le volet Terminal en bas, accédez au dossier Diagnostics.
Exécutez cette commande :
cd .\eShopLite\Diagnostics\Supprimez le package
OpenTelemetry.Exporter.Console:dotnet remove package OpenTelemetry.Exporter.ConsoleAjouter le package
OpenTelemetry.Exporter.Prometheus.AspNetCore:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseSur le volet Explorateur, développez le dossier Diagnostics, puis sélectionnez DiagnosticServiceCollectionExtensions.cs.
Remplacez l’exportateur de console
.AddConsoleExporter();par ce code :.AddPrometheusExporter();En bas du fichier, avant le dernier
}, ajoutez ce code :public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Ce code ajoute un point de terminaison de récupération Prometheus à chaque service qui inclut cela avec leur application. Cela permet à Prometheus d’extraire des métriques de
http://service/metrics.Sélectionnez Ctrl+S pour enregistrer le fichier.
Exposer des métriques dans le service Store
L’application est actuellement configurée uniquement pour exposer des métriques pour le service Products. Vous mettez également à jour l’application pour exposer des métriques pour le service Store.
Sur le volet Explorateur, sous Explorateur de solutions, cliquez avec le bouton droit sur le projet Store, puis sélectionnez Ajouter une référence de projet.
Sélectionnez Diagnostics.
Sur le volet Explorateur, développez le dossier Store, puis sélectionnez Program.cs.
Sous le commentaire de code
// Add observability code here, ajoutez un appel à la méthode Diagnostics :builder.Services.AddObservability("Store", builder.Configuration);Avant la méthode
app.Run(), ajoutez ce code :app.MapObservability();Cette méthode ajoute le point de terminaison de récupération Prometheus au service Store.
Sélectionnez Ctrl+S pour enregistrer le fichier.
Sur le volet Explorateur, développez le dossier Product, puis sélectionnez Program.cs.
Avant la méthode
app.Run(), ajoutez ce code :app.MapObservability();Cette méthode ajoute le point de terminaison de récupération Prometheus au service Product.
Sélectionnez Ctrl+S pour enregistrer le fichier.
Tester les nouvelles fonctionnalités d’observabilité
Vous testez maintenant les nouvelles fonctionnalités d’observabilité que vous avez ajoutées à l’application.
Dans le volet TERMINAL en bas, accédez au dossier dotnet-observability/eShopLite.
cd ..Mettez à jour les conteneurs d’applications.
dotnet publish /p:PublishProfile=DefaultContainerAccédez au dossier dotnet-observability et démarrez l’application avec Docker :
cd .. docker compose upSur l’onglet Ports, sélectionnez Ouvrir dans le navigateur pour Prometheus (9090). Si vous exécutez localement dans Visual Studio Code, ouvrez un navigateur et, sur un nouvel onglet, accédez à l’application Prometheus
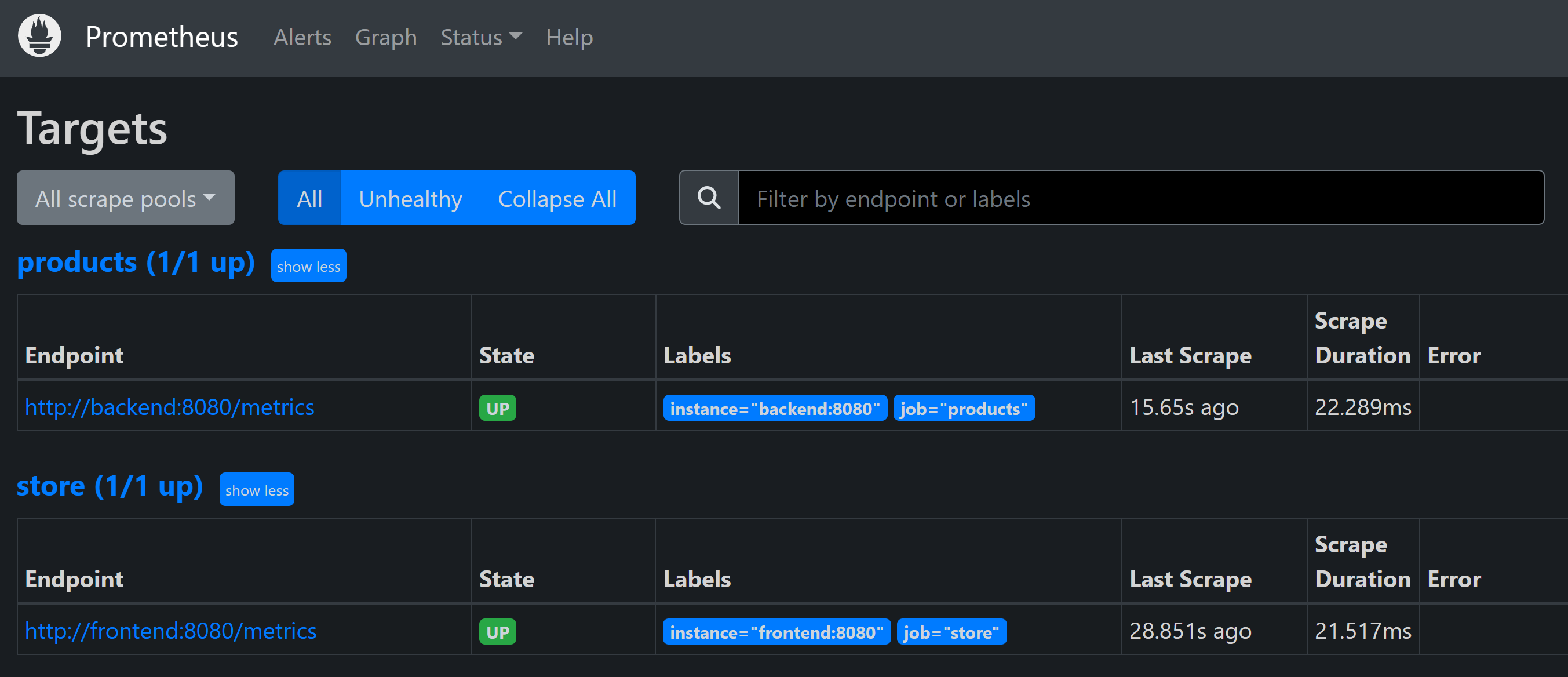
http://localhost:9090.Sur le menu supérieur, sélectionnez État, puis sélectionnez Cibles.
Vous devez voir les Produits et les services Store répertoriés comme up.
Sur l’onglet Ports, sélectionnez Ouvrir dans le navigateur pour Grafana (3000). Si vous exécutez localement dans Visual Studio Code, ouvrez un navigateur et, sur un nouvel onglet, accédez à l’application Grafana
http://localhost:3000.Entrez le nom d’utilisateur admin.
Entrez le mot de passe grafana.
Sélectionnez Créer votre premier tableau de bord.
Sélectionnez Importer un tableau de bord.
Sur un nouvel onglet, accédez à GitHub et ouvrez le fichier ASP.NET Core dashboard json.
Copiez le fichier Raw.
Collez le JSON dans la zone de texteImporter via le tableau de bord du modèle JSON.
Sélectionnez Charger.
Dans la liste déroulante source de données Prometheus, sélectionnez Prometheus.
Cliquez sur Importer.
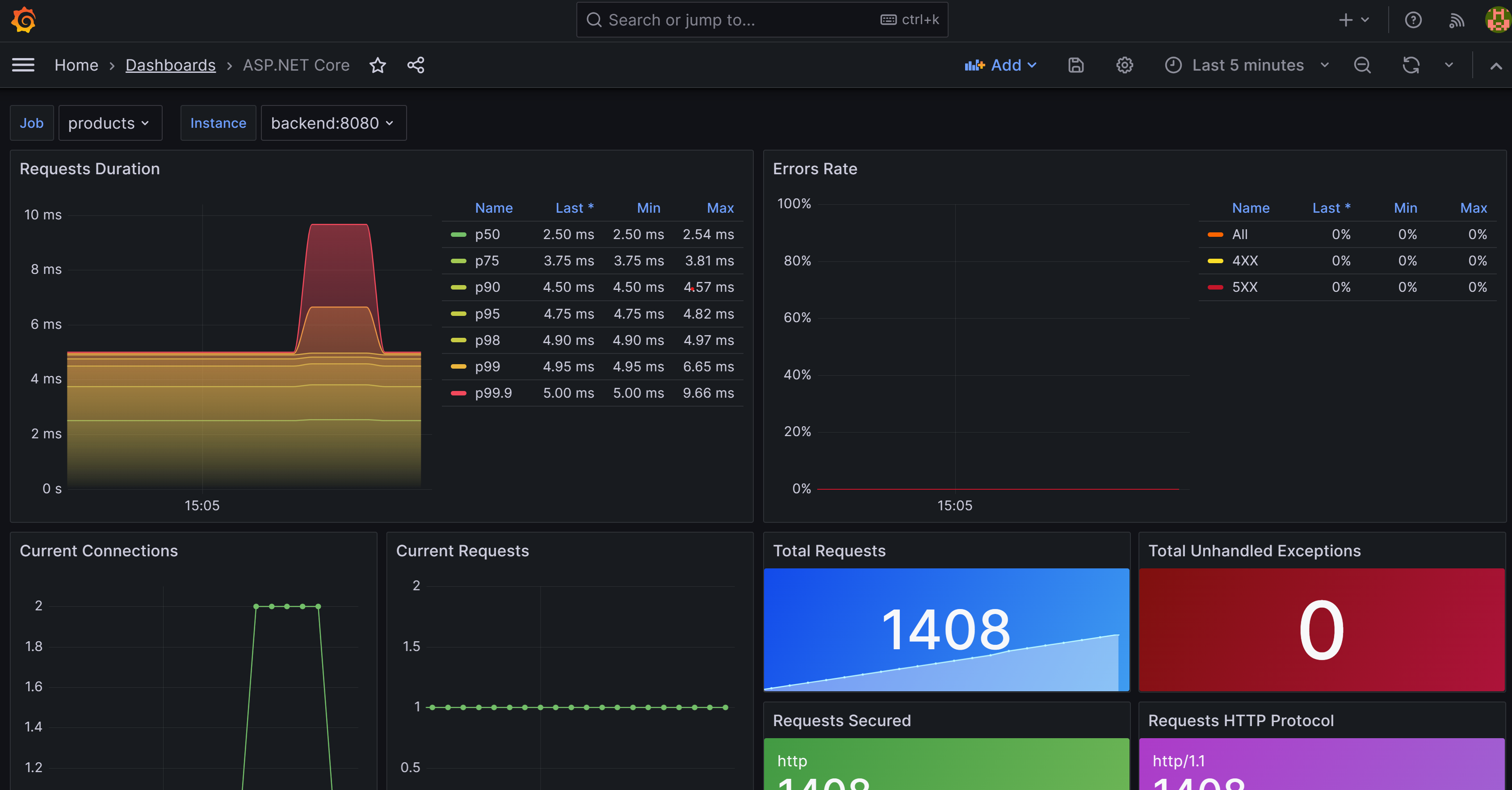
Vous devez voir un tableau de bord montrant les métriques des Produits et Store services. Sélectionnez le Travail pour changer entre les deux services.
Sur le volet Terminal, sélectionnez Ctrl+C pour arrêter l’application.
Ajouter Zipkin
Vous étendez maintenant les fonctionnalités de suivi de l’application en ajoutant Zipkin. Comme vous l’avez fait précédemment, vous ajoutez un conteneur Zipkin à votre application et le configurez pour vous connecter au collecteur OpenTelemetry. Ensuite, vous ajoutez l’exportateur Zipkin OpenTelemetry à votre application.
Dans Visual Studio Code, sur le volet Explorateur, sélectionnez le fichier docker-compose.yml à l’intérieur du dossier dotnet-observability.
Ajoutez
prometheusetzipkindansdepends_onpourfrontend.depends_on: - backend - prometheus - zipkinAjoutez
prometheusdansdepends_onpourbackend.depends_on: - prometheusAjoutez des variables d’environnement pour Zipkin BOTH à
frontendetbackend:environment: - ZIPKIN_URL=http://zipkin:9411Les deux services doivent ressembler à ceci :
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusAjoutez ce YAML au bas du fichier :
zipkin: image: openzipkin/zipkin ports: - 9411:9411Le YAML précédent ajoute un conteneur Zipkin à l’application. Il configure le conteneur Zipkin pour répondre sur le port 9411.
Sélectionnez Ctrl+S pour enregistrer le fichier.
Sur le volet Terminal, accédez au dossier Diagnostics.
cd ./eShopLite/Diagnostics/Ajoutez les packages d’exportation Zipkin.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseSur le volet Explorateur, développez le dossier Diagnostics, puis sélectionnez DiagnosticServiceCollectionExtensions.cs.
En bas des fournisseurs de suivi, ajoutez Zipkin :
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Sélectionnez Ctrl+S pour enregistrer le fichier.
Dans le volet TERMINAL en bas, accédez au dossier dotnet-observability/eShopLite.
cd ..Mettez à jour les conteneurs d’applications.
dotnet publish /p:PublishProfile=DefaultContainerAccédez au dossier dotnet-observability et démarrez l’application avec Docker :
cd .. docker compose upSur l’onglet Ports, sélectionnez Ouvrir dans le navigateur pour Prometheus (9090). Si vous exécutez localement dans Visual Studio Code, ouvrez un nouvel onglet de navigateur et accédez à l’application Zipkin
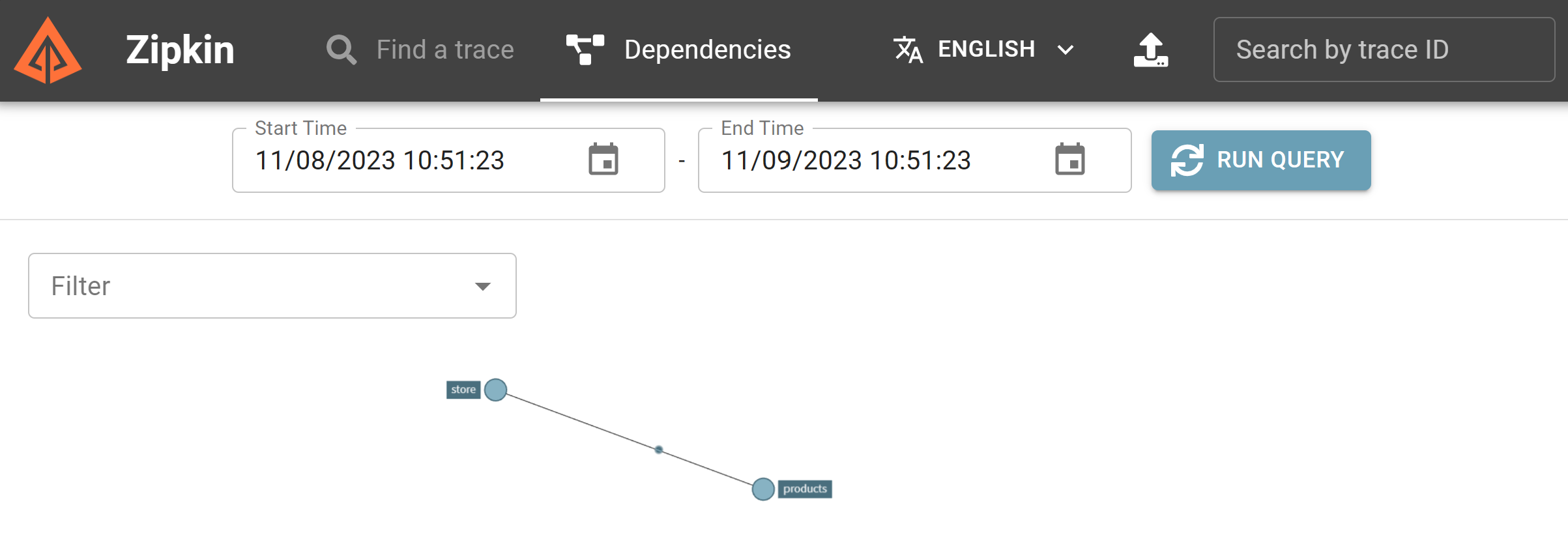
http://localhost:9411.Sur le menu, sélectionnez Dépendances.

Sur le volet Terminal, sélectionnez Ctrl+C pour arrêter l’application.
Ajouter Application Insights
La dernière étape consiste à ajouter Application Insights à votre application.
Créer la ressource Application Insights dans Azure
Dans Visual Studio Code, sur le volet Terminal, connectez-vous à Azure.
az login --use-device-codeExaminez l’abonnement Azure sélectionné.
az account show -o tableSi le mauvais abonnement est sélectionné, sélectionnez le bon en utilisant la commande az account set.
Ajoutez l’extension pour Application Insights.
az extension add -n application-insightsCréez une ressource Application Insights.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteCette sortie doit s’afficher :
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }À partir du JSON retourné précédent, copiez le
connectionString, à l’exclusion du ". Par exemple :InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Dans Visual Studio Code, sur le volet Explorateur, sélectionnez le fichier docker-compose.yml.
Vous ajoutez une variable d’environnement que le projet de diagnostic utilise pour vous connecter à Application Insights. Ajoutez ce YAML au service Store:
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Remplacez la chaîne de connexion précédente par celle que vous avez copiée à partir d’Azure CLI.
Répétez ces étapes pour le service Products. Le YAML final doit ressembler à ceci :
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Sélectionnez Ctrl+S pour enregistrer le fichier.
Sur le volet Terminal, accédez au dossier Diagnostics.
cd .\eShopLite\Diagnostics\Ajoutez le package d’exportateur Application Insights.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseSur le volet Explorateur, sélectionnez le dossier Diagnostics, puis DiagnosticServiceCollectionExtensions.cs.
Au début du fichier, ajoutez cette déclaration
using:using Azure.Monitor.OpenTelemetry.AspNetCore;Ci-dessous
var otelBuilder = services.AddOpenTelemetry();, ajoutez ce code :if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Sélectionnez Ctrl+S pour enregistrer le fichier.
Dans le volet TERMINAL en bas, accédez au dossier dotnet-observability/eShopLite.
cd ..Mettez à jour les conteneurs d’applications.
dotnet publish /p:PublishProfile=DefaultContainerAccédez au dossier dotnet-observability et démarrez l’application avec Docker :
cd .. docker compose upConnectez-vous au portail Azure, avec les mêmes informations d’identification que celles que vous avez utilisées pour vous connecter à Azure CLI.
Dans le portail Azure, sélectionnez Groupes de ressources.
Sélectionnez le groupe de ressources eShopLite.
Sélectionnez la ressource Application Insights eShopLiteInsights.
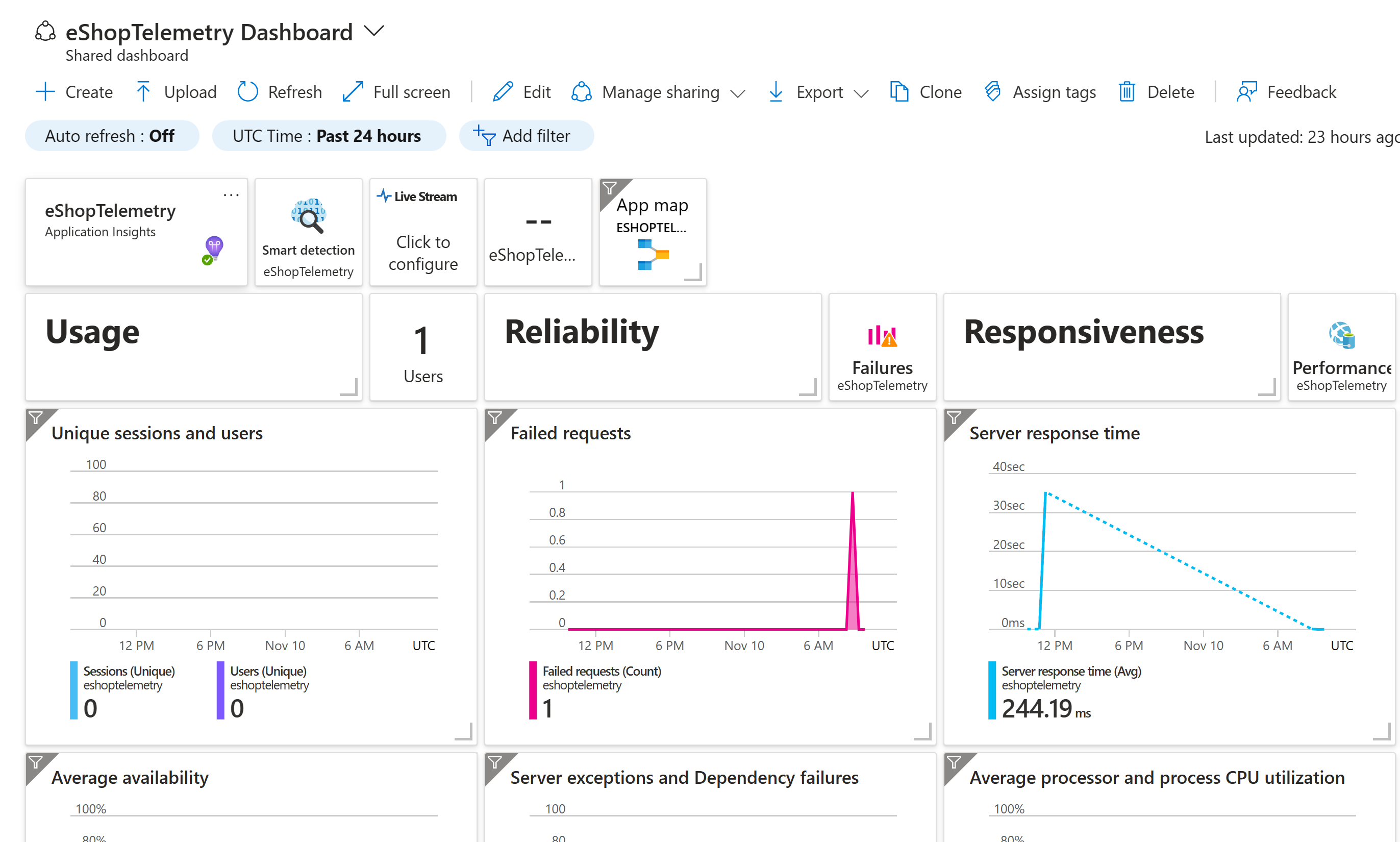
Sélectionnez l’onglet Tableau de bord de l’application.
Pour afficher les modifications apportées aux métriques, accédez à l’application eShopLite et modifiez le stock. Actualisez ensuite le tableau de bord Application Insights.
Dans le volet TERMINAL, appuyez sur Ctrl+C pour arrêter l’application.