Exercice - Créer une interface utilisateur avec des composants Blazor
Dans cet exercice, vous allez créer une nouvelle application Blazing Pizza pour l’entreprise de livraison de pizza. L’entreprise a fourni la CSS, les images et le code HTML actuels de son ancien site pour les utiliser.
Notes
Ce module utilise l’interface CLI .NET et Visual Studio Code pour le développement local. Une fois ce module terminé, vous pouvez appliquer les concepts en utilisant Visual Studio pour Windows ou Visual Studio pour Mac pour macOS. Pour poursuivre le développement, vous pouvez utiliser Visual Studio Code pour Windows, Linux et macOS.
Si vous n’avez jamais créé d’application Blazor auparavant, suivez les instructions d’installation de Blazor pour installer la bonne version de .NET et vérifier que votre machine est correctement configurée. Arrêtez à l’étape Créer votre application.
Créer une application Blazor
Ce module utilise le SDK .NET 6.0. Assurez-vous que vous avez installé .NET 6.0 en exécutant la commande suivante dans votre terminal préféré :
dotnet --list-sdks
Une sortie similaire à ce qui suit s’affiche :
3.1.100 [C:\program files\dotnet\sdk]
5.0.100 [C:\program files\dotnet\sdk]
6.0.100 [C:\program files\dotnet\sdk]
Vérifiez que la liste comporte une version commençant par 6. S’il n’y en a pas ou que la commande est introuvable, installez la dernière version du kit SDK .NET 6.0.
.NET vous permet de créer de nouveaux projets avec n’importe quelle version de Visual Studio ou commandes de terminal. Les exercices suivants vous montrent les étapes à suivre pour utiliser le terminal et Visual Studio Code.
Ouvrez Visual Studio Code.
Ouvrez le terminal intégré à partir de Visual Studio Code en sélectionnant Affichage. Ensuite, dans le menu principal, sélectionnez Terminal.
Dans le terminal, accédez à l’emplacement où vous souhaitez créer le projet.
Exécutez la commande de terminal dotnet :
dotnet new blazorserver -o BlazingPizza --no-https true -f net6.0Cette commande crée un projet de serveur Blazor dans un dossier nommé BlazingPizza. Elle indique également au projet de désactiver le protocole HTTPS.
Sélectionnez Fichier>Ouvrir le dossier.
Dans la boîte de dialogue Ouvrir, accédez au dossier BlazingPizza, puis sélectionnez Sélectionner un dossier.
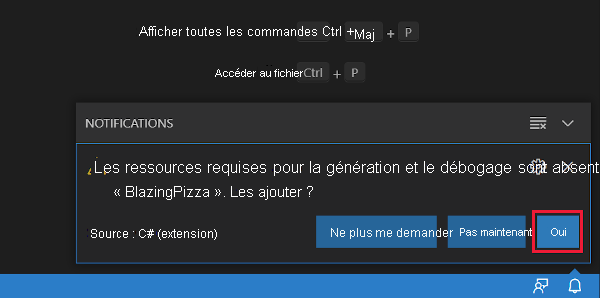
Visual Studio Code vous invite à ajouter les ressources nécessaires pour générer et déboguer le projet. Sélectionnez Oui.

Visual Studio Code ajoute launch.json et tasks.json dans le dossier .vscode de votre projet.
Ces fichiers vous permettent d’exécuter et de déboguer votre application Blazor avec les outils de débogage de Visual Studio Code.
Tester votre installation
Vous pouvez choisir d’utiliser le terminal ou Visual Studio Code pour exécuter votre application.
Dans la fenêtre de terminal, démarrez l’application Blazor avec :
dotnet watchCette commande génère, puis démarre l’application. La commande watch indique à dotnet de surveiller tous les fichiers de votre projet. Toutes les modifications que vous apportez aux fichiers projet déclencheront automatiquement une reconstruction, puis redémarreront votre application.
Le navigateur par défaut de votre ordinateur doit ouvrir une nouvelle page à l’adresse
http://localhost:5000.Pour arrêter l’application, appuyez sur CTRL + C dans la fenêtre de terminal.
Vous pouvez également exécuter et déboguer votre projet avec Visual Studio Code.
Dans Visual Studio Code, sélectionnez F5. Vous pouvez aussi sélectionner Démarrer le débogage dans le menu Exécuter.
L’application doit générer et ouvrir une nouvelle page de navigateur.
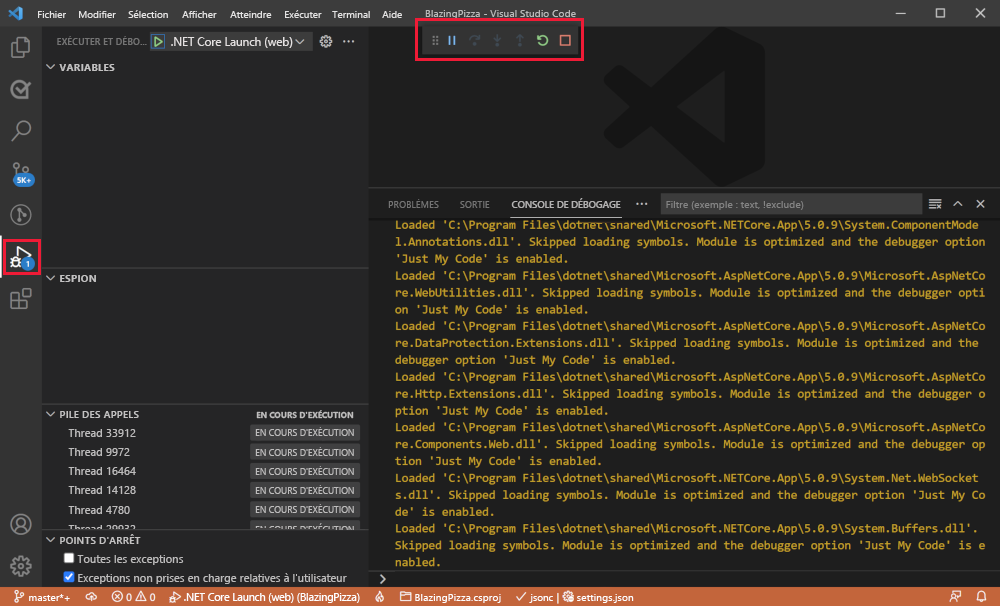
Visual Studio Code basculera également vers la fenêtre Exécuter et déboguer qui vous permet de redémarrer ou d’arrêter votre application.

Sélectionnez Maj + F5 pour arrêter l’application.
Télécharger les fichiers de ressources et de démarrage de Blazing Pizza
Vous allez maintenant cloner les fichiers projet d’application Blazor existants de votre équipe à partir du référentiel GitHub.
Supprimez votre dossier BlazingPizza avec l’Explorateur de fichiers ou dans Visual Studio Code.
Dans le terminal, clonez les fichiers de travail actuels dans un nouveau dossier BlazingPizza.
git clone https://github.com/MicrosoftDocs/mslearn-interact-with-data-blazor-web-apps.git BlazingPizzaExécutez la version actuelle de l’application. Sélectionnez F5.

Créer des pizzas
Le composant Pages/Index.razor permet aux clients de sélectionner et de configurer les pizzas qu’ils souhaitent commander. Le composant répond à l’URL racine de l’application.
L’équipe a également créé des classes pour représenter les modèles dans l’application. Passez en revue le modèle PizzaSpecial actuel.
Dans Visual Studio Code, dans l’explorateur de fichiers, développez le dossier Model. Sélectionnez ensuite PizzaSpecial.
namespace BlazingPizza; /// <summary> /// Represents a pre-configured template for a pizza a user can order /// </summary> public class PizzaSpecial { public int Id { get; set; } public string Name { get; set; } public decimal BasePrice { get; set; } public string Description { get; set; } public string ImageUrl { get; set; } public string GetFormattedBasePrice() => BasePrice.ToString("0.00"); }Notez qu’une commande de pizza comprend
Name,BasePrice,DescriptionetImageUrl.Dans l’Explorateur de fichiers, développez Pages, puis sélectionnez Index.razor.
@page "/" <h1>Blazing Pizzas</h1>Il n’existe pour le moment qu’une seule balise H1 pour le titre. Vous allez ajouter du code pour créer des pizzas spéciales.
Sous la balise
<h1>, ajoutez ce code C# :@code { List<PizzaSpecial> specials = new(); protected override void OnInitialized() { specials.AddRange(new List<PizzaSpecial> { new PizzaSpecial { Name = "The Baconatorizor", BasePrice = 11.99M, Description = "It has EVERY kind of bacon", ImageUrl="img/pizzas/bacon.jpg"}, new PizzaSpecial { Name = "Buffalo chicken", BasePrice = 12.75M, Description = "Spicy chicken, hot sauce, and blue cheese, guaranteed to warm you up", ImageUrl="img/pizzas/meaty.jpg"}, new PizzaSpecial { Name = "Veggie Delight", BasePrice = 11.5M, Description = "It's like salad, but on a pizza", ImageUrl="img/pizzas/salad.jpg"}, new PizzaSpecial { Name = "Margherita", BasePrice = 9.99M, Description = "Traditional Italian pizza with tomatoes and basil", ImageUrl="img/pizzas/margherita.jpg"}, new PizzaSpecial { Name = "Basic Cheese Pizza", BasePrice = 11.99M, Description = "It's cheesy and delicious. Why wouldn't you want one?", ImageUrl="img/pizzas/cheese.jpg"}, new PizzaSpecial { Name = "Classic pepperoni", BasePrice = 10.5M, Description = "It's the pizza you grew up with, but Blazing hot!", ImageUrl="img/pizzas/pepperoni.jpg" } }); } }Le bloc
@codecrée un tableau pour contenir les pizzas spéciales. Lorsque la page est initialisée, six pizzas sont ajoutées au tableau.Appuyez sur F5 ou sélectionnez Exécuter. Sélectionnez ensuite Démarrer le débogage.
L’application doit être compilée et exécutée, et vous verrez que rien n’a changé. Le code n’est utilisé par aucun élément dans le HTML côté client. Nous allons arranger ça.
Appuyez sur Maj + F5 ou sélectionnez Arrêter le débogage.
Dans Index.razor, remplacez
<h1>Blazing Pizzas</h1>par ce code :<div class="main"> <h1>Blazing Pizzas</h1> <ul class="pizza-cards"> @if (specials != null) { @foreach (var special in specials) { <li style="background-image: url('@special.ImageUrl')"> <div class="pizza-info"> <span class="title">@special.Name</span> @special.Description <span class="price">@special.GetFormattedBasePrice()</span> </div> </li> } } </ul> </div>Ce code combine du HTML brut avec des directives de boucle et d’accès aux membres. La boucle
@foreachcrée une balise<li>pour chaque pizza dans le tableauspecials.À l’intérieur de la boucle, chaque pizza spéciale affiche son nom, sa description, son prix et son image avec des directives de membre.
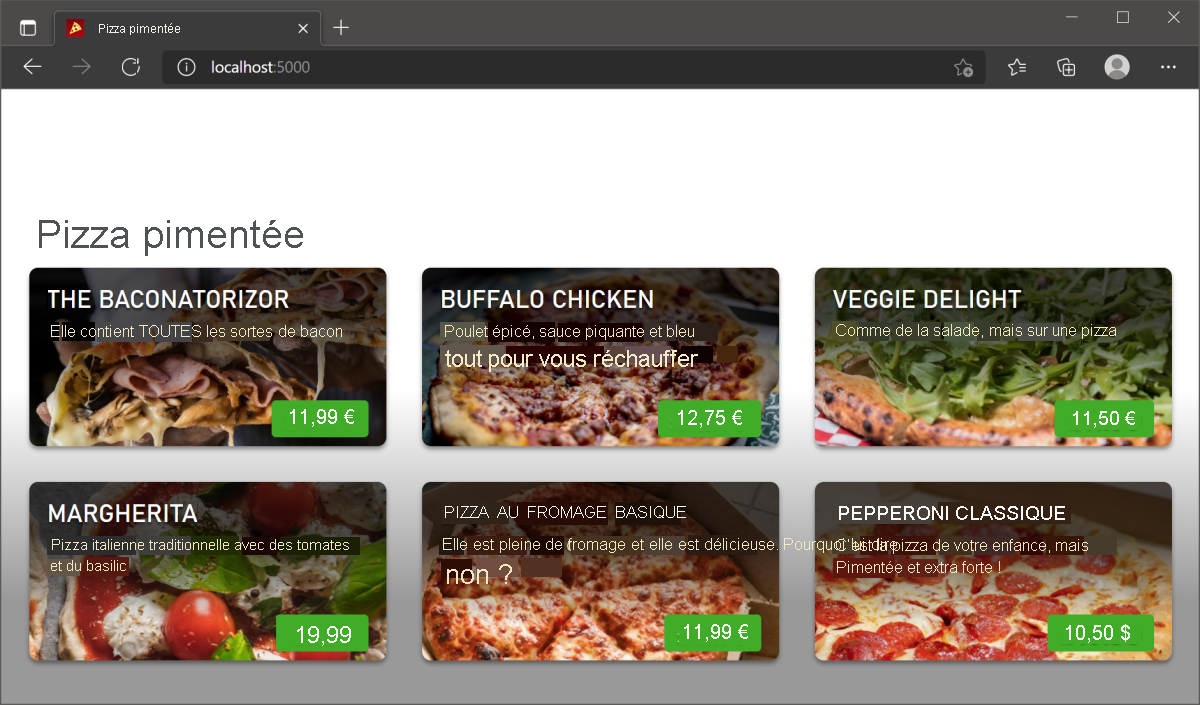
Appuyez sur F5 ou sélectionnez Exécuter. Sélectionnez ensuite Démarrer le débogage.

Vous disposez maintenant d’un composant de base « pizza » pour permettre aux clients de commander une pizza. Vous allez améliorer ce composant dans les exercices suivants.