Accéder aux données d’un composant Blazor
Les sites web attrayants doivent afficher du contenu dynamique qui peut changer tout le temps. L’obtention de données à partir d’une source dynamique, comme une base de données ou un service web, est une technique fondamentale dans le développement web.
Supposons que vous travailliez pour une entreprise de livraison de pizza sur son site web client mis à jour. Vous disposez d’un ensemble de pages web présentées et conçues comme des composants Blazor. Vous souhaitez à présent remplir ces pages avec des informations sur les pizzas, les garnitures et les commandes que vous souhaitez obtenir d’une base de données.
Dans cette leçon, vous apprendrez à accéder aux données et à les afficher dans le balisage HTML pour qu’elles soient présentées à l’utilisateur.
Création d’un service de données inscrit
Si vous souhaitez créer un site web dynamique qui présente aux utilisateurs des informations changeantes, vous devez écrire du code pour obtenir ces données à partir d’un emplacement. Supposons, par exemple, que vous disposiez d’une base de données qui stocke toutes les pizzas proposées par votre entreprise. Étant donné que les pizzas changent constamment, il est déconseillé de les coder en dur dans le HTML du site web. Au lieu de cela, utilisez du code C# et Blazor pour interroger la base de données et mettre en forme les détails au format HTML afin que l’utilisateur puisse choisir ce qu’il préfère.
Dans une application Blazor Server, vous pouvez créer un service inscrit pour représenter une source de données et obtenir des données à partir de celle-ci.
Notes
Les sources de données que vous pouvez utiliser dans une application Blazor incluent des bases de données relationnelles, des bases de données NoSQL, des services web, divers services Azure et de nombreux autres systèmes. Vous pouvez utiliser des technologies .NET telles que Entity Framework, des clients HTTP et ODBC pour interroger ces sources. Ces techniques n’entrent pas dans le cadre de ce module. Vous apprendrez ici à mettre en forme et à utiliser les données que vous obtenez à partir de l’une de ces sources et technologies.
La création d’un service inscrit commence en écrivant une classe qui définit ses propriétés. Voici un exemple de ce que vous pouvez écrire pour représenter une pizza :
namespace BlazingPizza.Data;
public class Pizza
{
public int PizzaId { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
public bool Vegetarian { get; set; }
public bool Vegan { get; set; }
}
La classe définit les propriétés et les types de données de la pizza. Vous devez vous assurer que ces propriétés correspondent au schéma pizza dans la source de données. Il est logique de créer cette classe dans le dossier Data de votre projet et d’utiliser un espace de noms de membre nommé Data. Si vous préférez, vous pouvez choisir d’autres dossiers et espaces de noms.
Vous définissez ensuite le service :
namespace BlazingPizza.Data;
public class PizzaService
{
public Task<Pizza[]> GetPizzasAsync()
{
// Call your data access technology here
}
}
Notez que le service utilise un appel asynchrone pour accéder aux données et retourner une collection d’objets Pizza. La source de données peut être distante du serveur sur lequel le code Blazor s’exécute. Dans ce cas, utilisez un appel asynchrone. Ainsi, si la source de données répond lentement, le reste du code peut continuer à s’exécuter en attendant la réponse.
Vous inscrivez également le service en ajoutant une ligne à la section Add Services to the container du fichier Program.cs :
...
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
// Register the pizzas service
builder.Services.AddSingleton<PizzaService>();
...
Utiliser un service pour obtenir des données
Maintenant, vous utilisez le service que vous avez défini en l’appelant dans un composant Blazor et en obtenant des données. Supposons que vous avez le code de composant suivant et que vous souhaitez y afficher des pizzas :
@page "/pizzas"
<h1>Choose your pizza</h1>
<p>We have all these delicious recipes:</p>
Injection du service
Avant de pouvoir appeler le service à partir du composant, vous devez utiliser l’injection de dépendance pour ajouter le service. Injectez le service en ajoutant le code suivant après la directive @page :
@using BlazingPizza.Data
@inject PizzaService PizzaSvc
En règle générale, le composant et le service se trouvent dans des membres d’espace de noms différents. Vous devez donc inclure la directive @using. Cette directive fonctionne de la même manière qu’une instruction using en haut d’un fichier de code C#. La directive @inject ajoute le service au composant actuel et initialise une instance de celui-ci. Dans la directive, spécifiez le nom de la classe de service. Faites suivre du nom que vous souhaitez utiliser pour l’instance du service dans ce composant.
Remplacer la méthode OnInitializedAsync
La méthode OnInitializedAsync permet d’appeler le service et d’obtenir des données. Cet événement est déclenché lorsque l’initialisation du composant est terminée et qu’il a reçu les paramètres initiaux, mais avant que la page ne soit affichée et présentée à l’utilisateur. L’événement est défini sur la classe de base du composant Blazor. Vous pouvez le remplacer dans un bloc de code comme dans cet exemple :
protected override async Task OnInitializedAsync()
{
\\ Call the service here
}
Appeler le service pour obtenir des données
Lorsque vous appelez le service, utilisez le mot clé await, car l’appel est asynchrone :
private Pizza[] todaysPizzas;
protected override async Task OnInitializedAsync()
{
todaysPizzas = await PizzaSvc.GetPizzasAsync();
}
Affichage des données à l’utilisateur
Vous souhaitez afficher à l’utilisateur les données après les avoir obtenues du service. Dans l’exemple des pizzas, nous nous attendons à ce que le service retourne une liste de pizzas parmi lesquelles les utilisateurs peuvent choisir. Blazor comprend un ensemble complet de directives que vous pouvez utiliser pour insérer ces données dans la page que l’utilisateur voit.
Vérification des données
Déterminez tout d’abord ce que la page affiche avant le chargement des pizzas. Pour ce faire, vérifiez si la collection todaysPizzas est null. Pour exécuter le code de rendu conditionnel dans un composant Blazor, utilisez la directive @if :
@if (todaysPizzas == null)
{
<p>We're finding out what pizzas are available today...</p>
}
else
{
<!-- This markup will be rendered once the pizzas are loaded -->
}
La directive @if n’affiche le balisage dans son premier bloc de code que si l’expression C# retourne true. Vous pouvez également utiliser un bloc de code else if pour exécuter d’autres tests et afficher le balisage s’ils sont vrais. Enfin, vous pouvez spécifier un bloc de code else pour afficher le code si aucune des conditions précédentes n’a retourné la valeur true. En recherchant null dans le bloc de code @if, vous vous assurez que Blazor n’essaiera pas d’afficher les détails de pizza avant que des données n’aient été obtenues du service.
Notes
Blazor comprend également la directive @switch pour le rendu du balisage basé sur un test qui peut retourner plusieurs valeurs. La directive @switch fonctionne de la même manière que l’instruction switch C#.
Rendu d’une collection d’objets
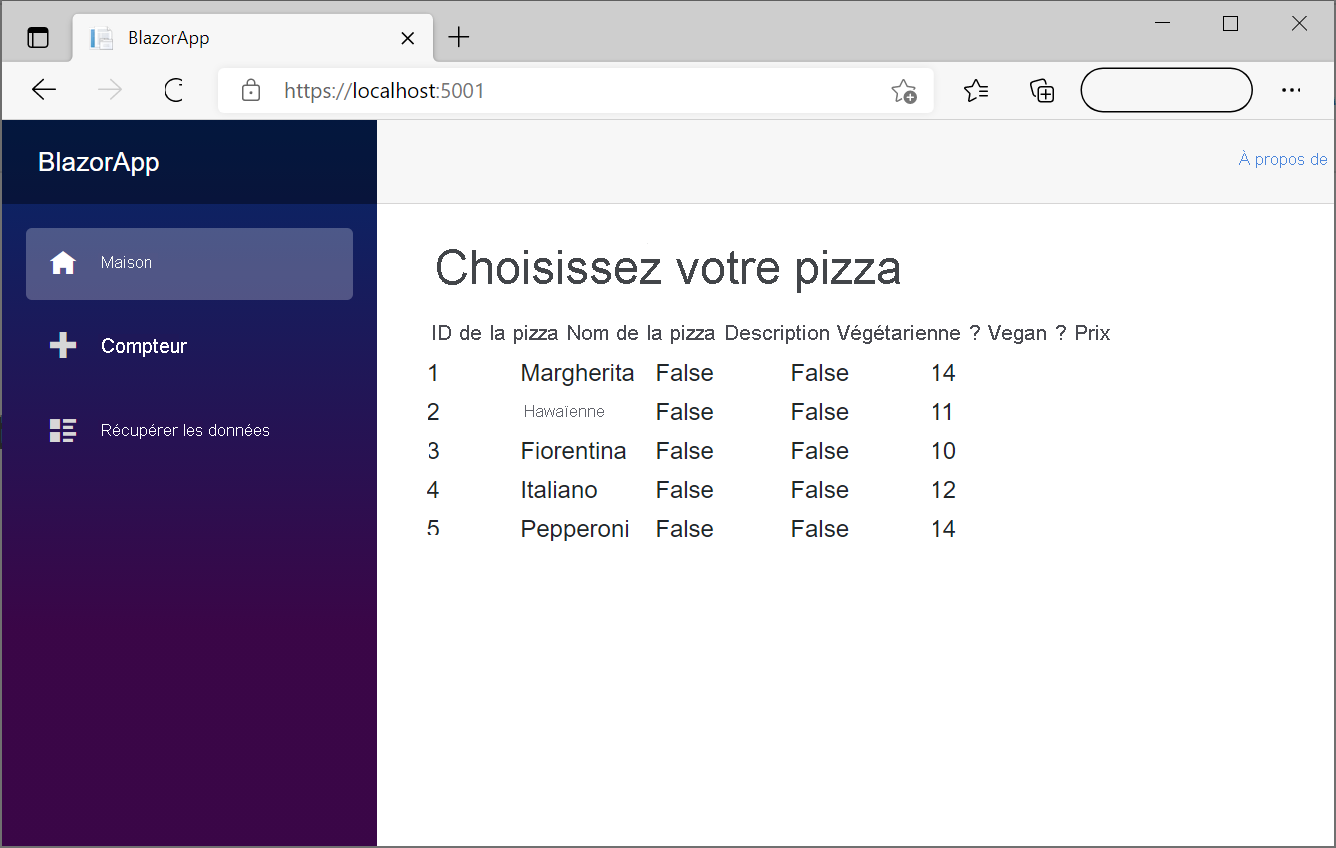
Si Blazor exécute l’instruction else dans le code précédent, vous savez que certaines pizzas ont été obtenues à partir du service. La tâche suivante consiste à présenter ces pizzas à l’utilisateur. Voyons comment afficher les données dans un tableau HTML simple.
Nous ne savons pas combien de pizzas seront disponibles lorsque nous coderons cette page. Nous pouvons utiliser la directive @foreach pour parcourir tous les objets de la collection todaysPizzas et afficher une ligne pour chacun d’entre eux :
<table>
<thead>
<tr>
<th>Pizza Name</th>
<th>Description</th>
<th>Vegetarian?</th>
<th>Vegan?</th>
<th>Price</th>
</tr>
</thead>
<tbody>
@foreach (var pizza in todaysPizzas)
{
<tr>
<td>@pizza.Name</td>
<td>@pizza.Description</td>
<td>@pizza.Vegetarian</td>
<td>@pizza.Vegan</td>
<td>@pizza.Price</td>
</tr>
}
</tbody>
</table>

Bien entendu, vous souhaiterez probablement un affichage plus riche des pizzas que le tableau ordinaire présenté dans cet exemple. Vous souhaiterez peut-être mettre en forme le prix et d’autres valeurs. Collaborez avec vos concepteurs graphiques pour développer une interface utilisateur plus attrayante. Par exemple, ajoutez des images de chaque pizza.
Notes
Blazor inclut d’autres directives de boucles, comme @for, @while et @do while. Ces directives retournent des blocs de balisage répétés. Elles fonctionnent de la même façon que les boucles C# for, while et do...while équivalentes.
Dans la leçon suivante, vous allez inscrire votre propre service de données.