Exercice - Lier des contrôles à des données dans des applications Blazor
L’application Blazing Pizza doit mettre à jour l’interface lorsque les clients modifient des pizzas et les ajoutent à leurs commandes. Blazor vous permet de lier des contrôles HTML à des propriétés C# pour mettre à jour lorsque leurs valeurs changent.
Les clients doivent pouvoir voir les pizzas qu’ils commandent et l’impact de la taille qu’ils choisissent sur le prix qu’ils paieront.
Dans cet exercice, vous amènerez l’application Blazing Pizza dans un état dans lequel les commandes peuvent être mises à jour et modifiées. Vous verrez comment lier des contrôles aux propriétés d’une pizza et recalculer les prix en fonction de ces changements.
Afficher la commande de pizzas d’un client
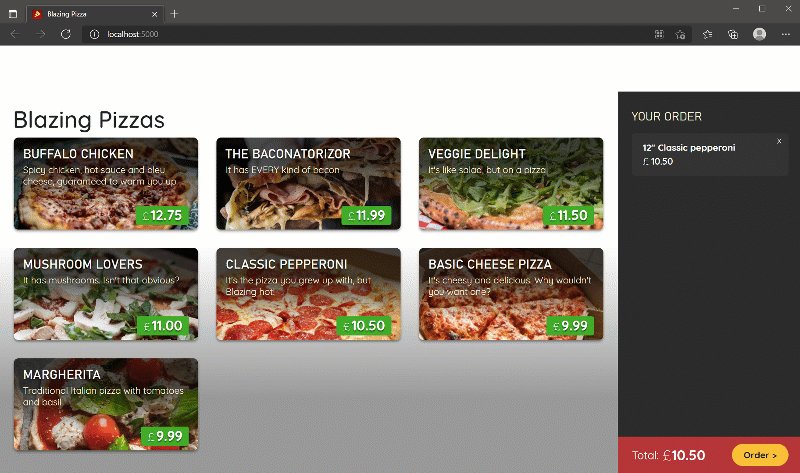
Vous allez ajouter une barre latérale qui affichera toutes les pizzas qu’un client a ajoutées à sa commande.
Arrêtez l’application si elle est toujours en cours d’exécution.
Dans Visual Studio Code, dans l’explorateur de fichiers, développez Pages, puis sélectionnez Index.razor.
Entre les blocs
@ifet@code, ajoutez ce code :<div class="sidebar"> @if (order.Pizzas.Any()) { <div class="order-contents"> <h2>Your order</h2> @foreach (var configuredPizza in order.Pizzas) { <div class="cart-item"> <div class="title">@(configuredPizza.Size)" @configuredPizza.Special.Name</div> <div class="item-price"> @configuredPizza.GetFormattedTotalPrice() </div> </div> } </div> } else { <div class="empty-cart">Choose a pizza<br>to get started</div> } <div class="order-total @(order.Pizzas.Any() ? "" : "hidden")"> Total: <span class="total-price">@order.GetFormattedTotalPrice()</span> <a href="checkout" class="@(OrderState.Order.Pizzas.Count == 0 ? "btn btn-warning disabled" : "btn btn-warning")"> Order > </a> </div> </div>Ce code HTML ajoute une barre latérale à la page. S’il y a des pizzas dans
OrderState.Order, il les affiche. S’il n’y a pas de commande, les clients sont invités à en ajouter.Des erreurs s’affichent, car le composant ne connaît pas les commandes.
Dans le bloc
@codesousList<PizzaSpecial> specials = new();, ajoutez ce code :Order order => OrderState.Order;Appuyez sur F5 ou sélectionnez Exécuter. Sélectionnez ensuite Démarrer le débogage.

Essayez de commander des pizzas et d’en annuler. Vous verrez qu’elles sont ajoutées au panier et que le total de la commande est mis à jour.
Appuyez sur Maj+F5 ou sélectionnez Arrêter le débogage.
Supprimer une pizza de la commande d’un client
Vous avez peut-être remarqué qu’il n’existe aucun moyen de supprimer une pizza configurée du panier d’achats du client. Nous allons ajouter cette fonctionnalité.
La première étape consiste à mettre à jour le service OrderState de sorte qu’il puisse fournir une méthode pour supprimer des pizzas d’une commande.
Dans l’Explorateur de fichiers, sélectionnez Services/OrderState.cs.
Au bas de la classe, ajoutez la méthode suivante :
public void RemoveConfiguredPizza(Pizza pizza) { Order.Pizzas.Remove(pizza); }Dans l’Explorateur de fichiers, développez Pages, puis sélectionnez Index.razor.
Dans
<div class="cart-item">, ajoutez une étiquette<a>avant de fermer</div>pour créer un bouton Supprimer :<a @onclick="@(() => OrderState.RemoveConfiguredPizza(configuredPizza))" class="delete-item">x</a>Cette balise ajoute un
Xà chaque pizza dans la barre latérale de commande. Lorsqu’il est sélectionné, il appelle la méthodeRemoveConfiguredPizzadans le serviceOrderState.Appuyez sur F5 ou sélectionnez Exécuter. Sélectionnez ensuite Démarrer le débogage.

Appuyez sur Maj+F5 ou sélectionnez Arrêter le débogage.
Configurer une taille de pizza de manière dynamique
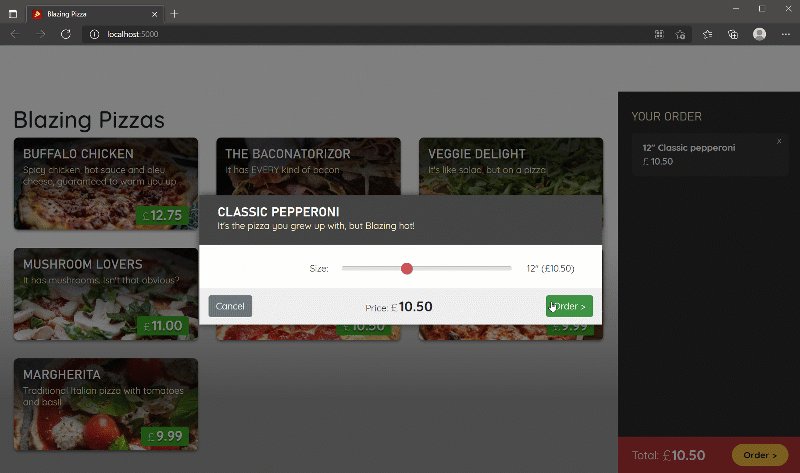
La boîte de dialogue de configuration de pizza n’est pas mise à jour lorsque le curseur de taille est changé. Le composant a besoin d’un moyen pour mettre à jour la pizza et la taille, puis recalculer le prix.
Dans l’Explorateur de fichiers, développez Shared, puis sélectionnez ConfigurePizzaDialog.razor.
Ajoutez du code au contrôle HTML
inputpour lier sa valeur à la taille de la pizza :<input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size"/>Appuyez sur F5 ou sélectionnez Exécuter. Sélectionnez ensuite Démarrer le débogage.
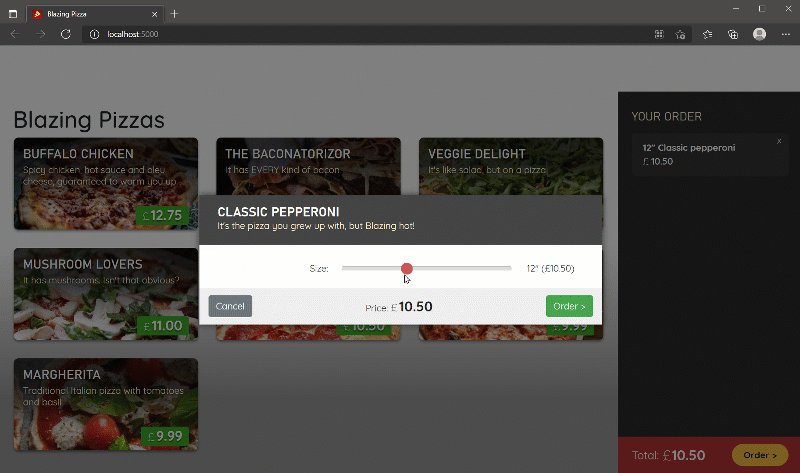
Utilisez la boîte de dialogue mise à jour pour ajouter des pizzas de tailles différentes à votre commande. Cliquez sur la barre du curseur au lieu de la faire glisser. Notez que la taille de la pizza est mise à jour lors de l’événement de relâchement de la souris sur le contrôle.
Si vous faites glisser le curseur, la taille n’est pas modifiée tant que vous ne relâchez pas la souris. Nous allons arranger ça.
Appuyez sur Maj+F5 ou sélectionnez Arrêter le débogage.
Ajoutez l’événement auquel le contrôle doit être lié :
<input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size" @bind:event="oninput" />Appuyez sur F5 ou sélectionnez Exécuter. Sélectionnez ensuite Démarrer le débogage.

Comment l’ajout du code @bind="Pizza.Size" offre-t-il autant de fonctionnalités ? Si vous examinez l’ensemble du code ConfigurePizzaDialog.razor, vous verrez que votre équipe a déjà connecté les autres éléments aux propriétés de la pizza.
Par exemple, le prix est mis à jour grâce au code suivant :
Price: <span class="price">@(Pizza.GetFormattedTotalPrice())</span>
Le prix est mis à jour à mesure que la taille de la pizza change, car la méthode sur la pizza GetFormattedTotalPrice() utilise la taille de la pizza pour calculer le prix total.
Vous avez progressé sur l’application Blazing Pizza. Si vous souhaitez continuer à l’améliorer, suivez le module suivant dans ce parcours d’apprentissage.