Exercice : créer un modèle web extensible
L’objectif de cet atelier pratique est de présenter le concept de création et d’extension de modèles Liquid.
Les exercices sont plus pertinents si vous disposez d’exemples de données à utiliser. En fonction de l’environnement utilisé, vous pouvez installer certains exemples de données pour vous aider dans les exercices. Microsoft Dataverse vous permet d’ajouter des exemples de données si nécessaire. Si aucun exemple de données n’est installé dans l’environnement utilisé, suivez les étapes de la documentation Ajouter ou supprimer des exemples de données pour installer les exemples de données dans votre environnement.
Objectifs d’apprentissage
L’objectif de ces exercices est de vous aider à découvrir comment :
- étendre les modèles Liquid à l’aide des balises
extendetblock; - réutiliser les modèles Liquid à l’aide de la balise
include; - appliquer les autorisations de table aux résultats du nouveau modèle.
Conditions préalables
Pour cet exercice, les paramètres suivants devront être configurés dans votre environnement :
- Un site web Power Pages approvisionné. Si vous n’avez pas de site web Power Pages disponible, suivez les instructions Créer un site avec Power Pages pour en créer un.
- Accès à l’application Power Pages Management.
Étapes générales
Pour terminer l’exercice, vous devez effectuer les tâches générales suivantes :
Créer un modèle partiel en accédant aux données Dataverse à utiliser comme bloc de disposition.
Créer un modèle qui étend un modèle web de disposition à deux colonnes.
Remplacer le volet latéral pour inclure le modèle partiel.
Modifier le modèle d’une page web existante.
Configurer les autorisations de table pour afficher les données pour les utilisateurs anonymes.
Étapes détaillées
Pour réaliser l’exercice, vous devez créer un modèle de page qui inclut un volet latéral répertoriant tous les comptes de Dataverse.
Créer un modèle partiel
Votre première tâche consiste à créer un modèle partiel qui ne permettra pas d’afficher une page, mais sera plutôt intégré à un autre modèle.
Connectez-vous à la page Accueil de Power Pages.
Sélectionnez l’environnement cible dans le coin supérieur droit.
Localisez votre site web, développez le menu d’extension (points de suspension), puis sélectionnez Gestion de portail pour ouvrir l’application Power Pages Management.
Cliquez sur Modèles web.
Cliquez sur Nouveau.
Saisissez les valeurs suivantes :
Nom : Répertoire
Site web : sélectionnez votre site web actuel.
Source : saisissez le contenu suivant :
{% fetchxml accounts %} <fetch> <entity name="account"> <attribute name="name" /> </entity> </fetch> {% endfetchxml %} {% if accounts.global_permission_granted %} <ul> {% for account in accounts.results.entities %} <li>{{ account.name }}</li> {%- endfor -%} </ul> {% else %} <div class="alert alert-warning">You do not have permissions to access the directory.</div> {% endif %}Cliquez sur Enregistrer et fermer.
Étendre un modèle existant
Ensuite, vous allez créer un modèle qui étend un modèle Liquid existant, puis insère le modèle que vous avez précédemment créé.
Cliquez sur Modèles web.
Cliquez sur Nouveau.
Saisissez les valeurs suivantes :
Nom : Modèle de répertoire
Site web : sélectionnez votre site web actuel.
Source : saisissez le contenu suivant :
{% extends "Layout 2 Column Wide Left" %} {% block aside %} <h2>Directory</h2> {% include 'Directory' %} {% endblock %}Cliquez sur Enregistrer et fermer.
Créer un modèle de page et l’associer à cette page
Dans cette tâche, vous allez créer un modèle de page qui utilise votre nouveau modèle web et va l’intégrer à la sortie Répertoire.
Sélectionnez Modèles de page.
Cliquez sur Nouveau.
Saisissez les valeurs suivantes :
Nom : Modèle de page de répertoire
Site web : sélectionnez le site web actuel.
Type : sélectionnez Modèle web.
Modèle web : sélectionnez Modèle de répertoire.
Nom de la table : sélectionnez Page web.
Facultatif : ajoutez un élément de texte au contenu de la page, puis saisissez le texte de votre choix.
Cliquez sur Enregistrer et fermer.
Tester le modèle initial
Votre prochaine étape consiste à tester le bon fonctionnement de votre nouveau modèle :
Revenez à l’onglet Accueil Power Pages ou ouvrez-en un nouveau.
Localisez le site web, puis sélectionnez Modifier pour ouvrir le studio de conception Power Pages.
Cliquez sur Synchroniser pour synchroniser les modifications.
Sélectionnez l’espace de travail Pages.
Cliquez sur + Page. Dans la boîte de dialogue Ajouter une page, procédez comme suit :
Saisissez Répertoire pour le nom de la page.
Sélectionnez Dispositions personnalisées, puis Modèle de page de répertoire.
Cliquez sur Ajouter.
La page vide s’affiche avec le message « Vous ne disposez pas des autorisations nécessaires pour accéder au répertoire » dans le volet de droite.
Ajouter des autorisations de table
Avertissement
L’octroi d’une autorisation de lecture globale aux utilisateurs anonymes est fourni uniquement à des fins d’illustration. Faites preuve de prudence afin de ne pas exposer involontairement des informations sensibles en accordant des autorisations excessives et en omettant les filtres appropriés dans vos vues ou expressions FetchXML.
Pour ajouter des autorisations de table, procédez comme suit :
Sélectionnez l’espace de travail Configuration, puis choisissez Autorisations de la table.
Cliquez sur + Nouveau.
Saisissez les valeurs suivantes :
Nom : Répertoire de comptes
Table : sélectionnez la table Compte (compte)
Type d’accès : sélectionnez Global Access
Autorisation de : sélectionnez Lecture
Cliquez sur Ajouter des rôles.
Sélectionnez Utilisateurs anonymes et Utilisateurs authentifiés.
Cliquez sur Enregistrer.
Tester le modèle
Votre dernière tâche consiste à tester votre nouveau modèle :
Sélectionnez l’espace de travail Pages, puis la page Répertoire.
Cliquez sur Aperçu > Bureau.
Remarque
Une simple actualisation de la page du navigateur ne suffit pas à mettre à jour les données. L’utilisation de cette commande recrée à la place le cache du site.
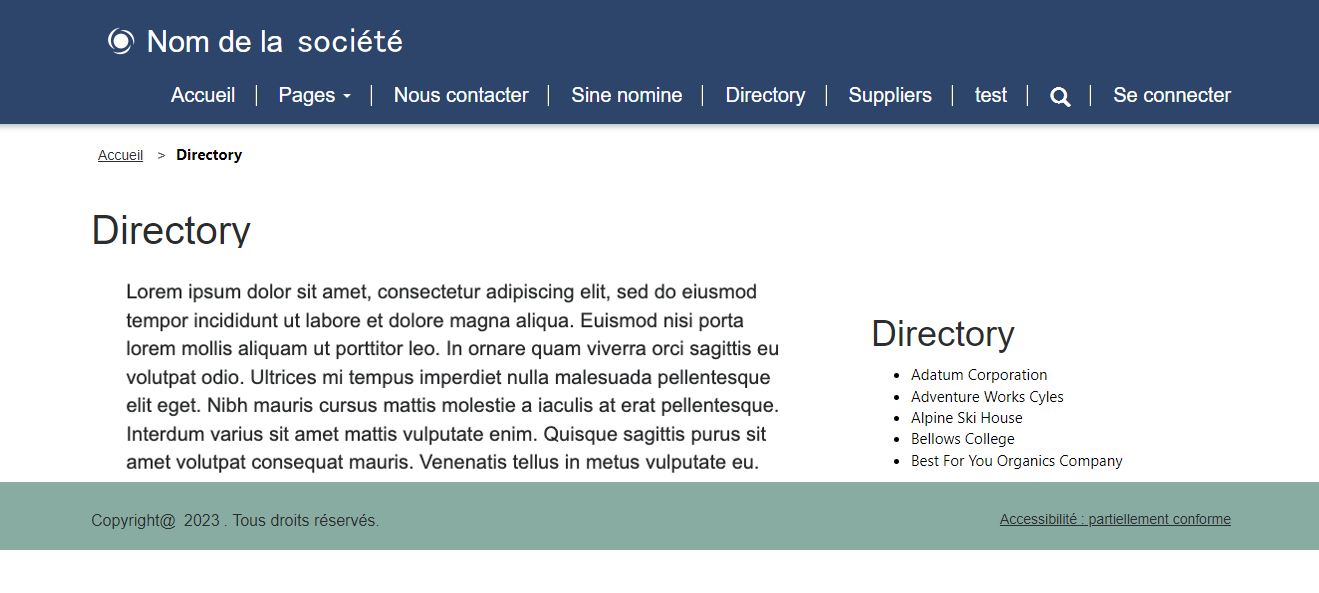
La page doit maintenant s’afficher et inclure la liste des comptes dans le volet de droite.