Exercice : ajouter une fonctionnalité avancée côté client
L’objectif de ce labo pratique est de présenter comment ajouter du code JavaScript à une page pour afficher les données de Microsoft Dataverse sous forme de graphique à l’aide d’une bibliothèque graphique externe avec les données récupérées de Dataverse à l’aide de l’API web des portails.
Les exercices sont plus pertinents si vous disposez d’exemples de données à utiliser. En fonction de l’environnement utilisé, vous pouvez installer certains exemples de données pour vous aider dans les exercices. Microsoft Power Platform vous permet d’ajouter des exemples de données si nécessaire. Si aucun exemple de données n’est installé dans l’environnement utilisé, suivez les étapes de la documentation Ajouter ou supprimer des exemples de données pour installer les exemples de données dans votre environnement.
Objectifs d’apprentissage
L’objectif de ces exercices est de vous aider à découvrir comment :
Configurer les paramètres du site et les autorisations de la table pour activer les demandes d’API web des portails.
Ajoutez du code en ligne à une page web de contenu pour récupérer et transformer les données à l’aide de l’API web des portails.
Utiliser une bibliothèque JavaScript externe pour tracer les données transformées.
Conditions préalables
Pour cet exercice, assurez-vous d’avoir défini les paramètres suivants dans votre environnement :
Un site web Power Pages approvisionné. Si vous ne disposez pas d’un site web Power Pages, suivez les instructions dans la documentation Créer un site avec Power Pages pour en créer un.
Accès à la page d’accueil Power Pages Maker.
Étapes générales
Pour terminer l’exercice, effectuez les tâches suivantes :
Créer les paramètres du site et les autorisations de table qui autorisent les demandes de lecture de l’API web des portails vers la table des comptes.
Créer une page de contenu et ajouter du code JavaScript qui récupère et transforme les données.
Ajouter une bibliothèque de graphiques à la page et au code JavaScript en utilisant la bibliothèque pour créer un graphique avec les données récupérées.
Étapes détaillées
Pour effectuer ce labo, procédez comme suit :
Activer les demandes d’API web des portails
Cette section vous indique comment activer les requêtes API Web des portails vers la table comptes.
Créer les paramètres du site
Pour créer des paramètres de site, procédez comme suit.
Connectez-vous à la page Accueil de Power Pages.
Sélectionnez l’environnement adéquat dans le coin supérieur droit.
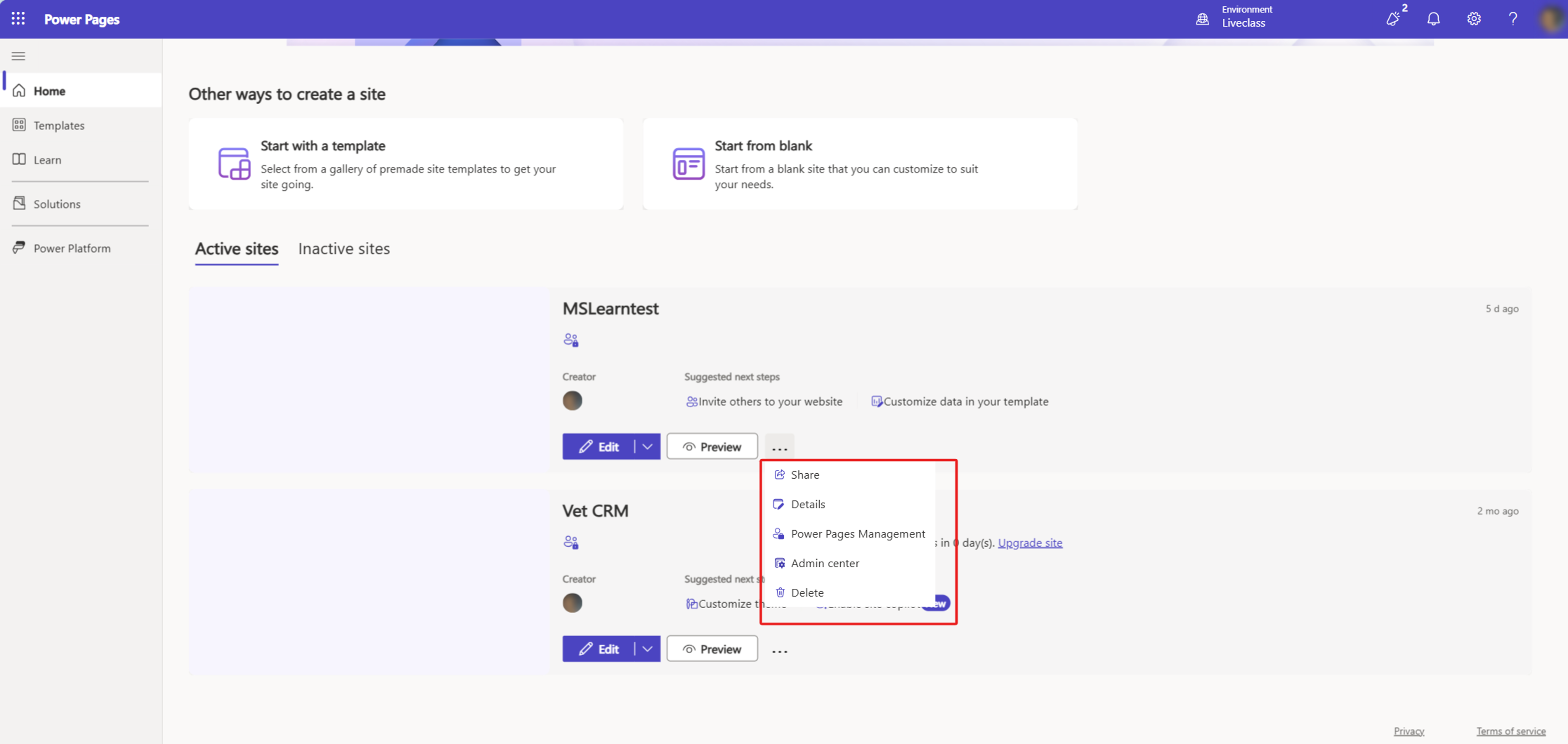
Cliquez sur le menu des points de suspension (…), puis sélectionnez Power Pages Management.
L’application Power Pages Management s’ouvre alors dans un nouvel onglet.
Cliquez sur Paramètres de site.
Cliquez sur + Nouveau et saisissez les informations suivantes :
Nom : Webapi/account/enabled
Site web : sélectionnez votre site web actuel
Valeur : true
Cliquez sur Enregistrer.
Cliquez sur + Nouveau et saisissez les informations suivantes :
Nom : Webapi/account/fields
Site web : sélectionnez votre site web actuel
Valeur : name,numberofemployees,revenue
Cliquez sur Enregistrer et fermer.
Créer des autorisations de table
Pour créer des autorisations de table, procédez comme suit :
Basculez vers la page d’accueil Power Pages.
Cliquez sur Modifier afin que le site web cible ouvre le studio de conception Power Pages.
Sélectionnez l’espace de travail Sécurité, puis cliquez sur Autorisations de table.
Cliquez sur + Nouvelle autorisation, puis renseignez les informations suivantes :
Nom : Compte
Table : Compte (compte)
Type d’accès : Global
Autorisation de : Lire
Cliquez sur Ajouter des rôles, puis ajoutez Utilisateurs anonymes et Utilisateurs authentifiés.
Cliquez sur Enregistrer.
Tester l’API web
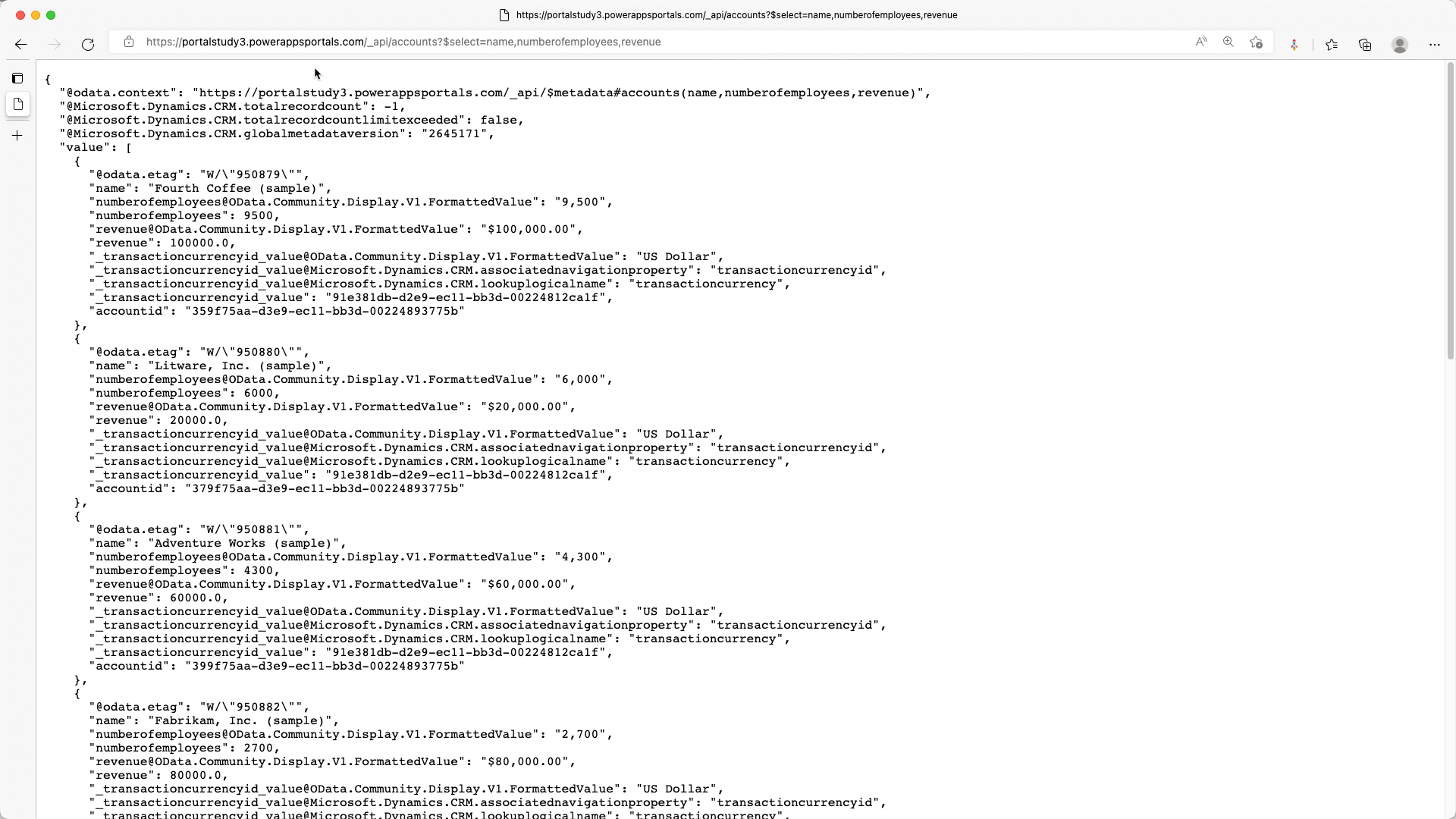
Pour tester l’API Web, accédez à l’URL suivante : https://yourwebsite.powerappsportals.com/_api/accounts?$select=name,numberofemployees,revenue
Votre résultat devrait ressembler à l’image suivante :
Créer une page de contenu et récupérer des données
Pour créer une page de contenu et ajouter du code JavaScript qui récupère et transforme les données, procédez comme suit :
Dans le studio de conception, sélectionnez l’espace de travail Pages, puis cliquez sur + Page.
Saisissez Graphique comme Nom de la page.
Vérifiez la sélection de l’option Ajouter une page à la navigation principale.
Sélectionnez la disposition Démarrer à partir de zéro.
Cliquez sur Ajouter.
Cliquez sur Modifier le code.
Dans la boîte de dialogue contextuelle, cliquez sur Ouvrir Visual Studio Code.
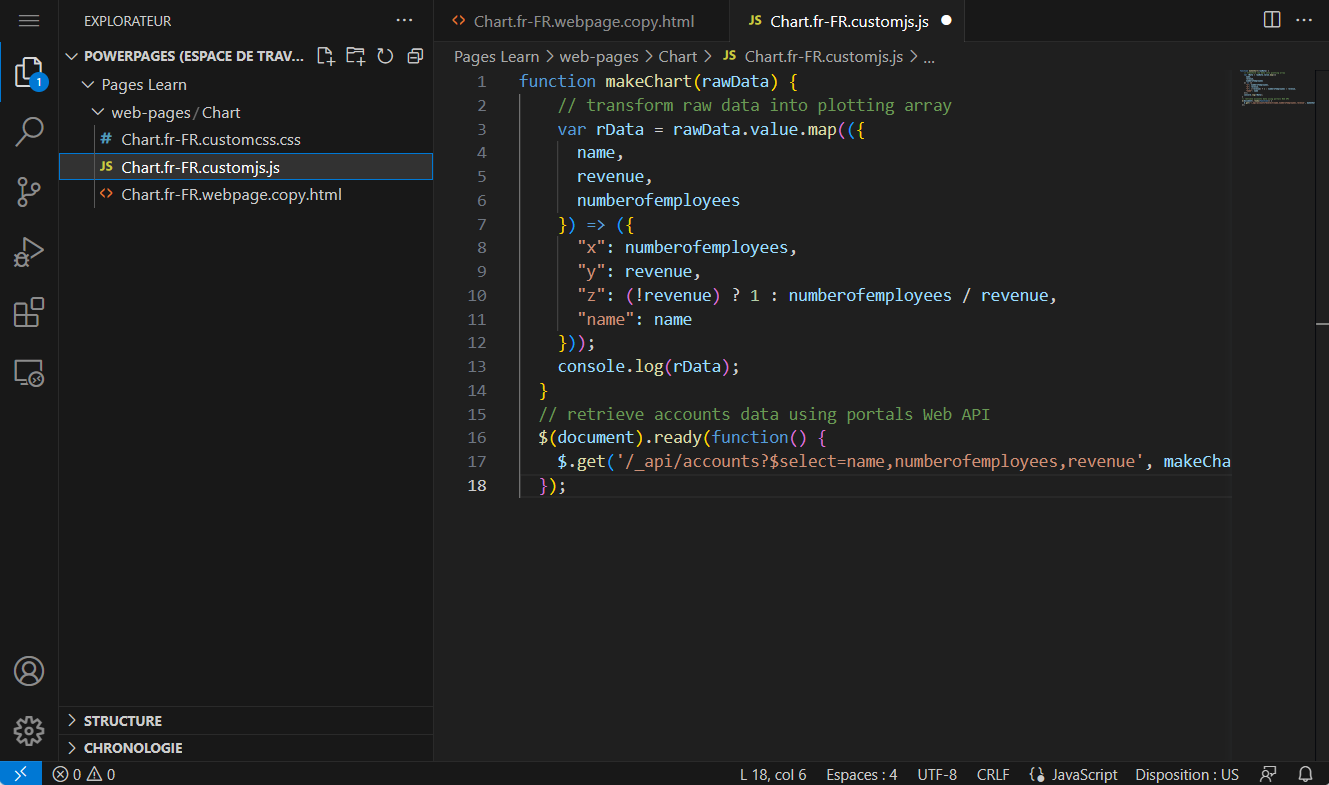
Dans l’éditeur Visual Studio Code, sélectionnez le fichier Chart.en-US.customjs.js.
Ajoutez le script suivant :
function makeChart(rawData) { // transform raw data into plotting array var rData = rawData.value.map(({ name, revenue, numberofemployees }) => ({ "x": numberofemployees, "y": revenue, "z": (!revenue) ? 1 : numberofemployees / revenue, "name": name })); console.log(rData); } // retrieve accounts data using portals Web API $(document).ready(function() { $.get('/_api/accounts?$select=name,numberofemployees,revenue', makeChart, 'json'); });Appuyez sur le raccourci clavier Ctrl + S (⌘ + S sur Mac) afin d’enregistrer le fichier.
Fermez l’onglet Visual Studio Code. Cliquez sur Synchroniser lorsque vous êtes invité à synchroniser les modifications.
Cliquez sur Aperçu > Bureau.
Lorsque la page s’affiche, appuyez sur F12 pour afficher les outils de développement du navigateur.
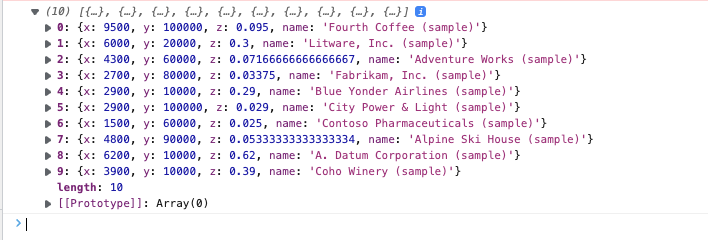
Vérifiez que la sortie de la console contient les mêmes données que celles récupérées précédemment, mais que celles-ci s’affichent désormais comme étant transformées.
La structure de données est désormais prête pour le traçage. Attribuez les libellés appropriés aux points de données :
name : Nom de la société
x : Nombre de collaborateurs
y : Chiffre d’affaires de la société en milliers
z : Chiffre d’affaires par collaborateur (calculé)
Ajouter une fonctionnalité de bibliothèque externe
Cet exercice utilise la bibliothèque Highcharts.js (gratuite pour un usage personnel ou à but non lucratif) pour créer un graphique à bulles basé sur les données.
Basculez vers le studio de conception.
Sélectionnez le pied de page, puis sélectionnez Modifier le code.
Dans la boîte de dialogue contextuelle, cliquez sur Ouvrir Visual Studio Code.
Ajoutez le code suivant à la fin du fichier.
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/highcharts-more.js"></script>Appuyez sur le raccourci clavier Ctrl + S (⌘ + S sur Mac) afin d’enregistrer le fichier.
Fermez l’onglet Visual Studio Code.
Cliquez sur Modifier le code dans la barre d’outils pour ouvrir Visual Studio Code pour la page.
Sélectionnez le fichier Chart.en-US.customjs.js.
Modifiez le fichier de sorte à définir la fonction makeChart comme suit :
function makeChart(data) { console.log(data); var rData = data.value.map(({ name, revenue, numberofemployees }) => ({ "x": numberofemployees, "y": revenue, "z": (!revenue) ? 1 : numberofemployees / revenue, "name": name })); console.log(rData); // new code to plot the data Highcharts.chart($('.mychart')[0], { title: { text: "Customers efficiency" }, legend: { enabled: false }, xAxis: { title: { text: "Number of employees" } }, yAxis: { title: { text: "Turnover ($K)" } }, tooltip: { pointFormat: '<strong>{point.name}</strong><br/>Employed: {point.x}<br>Turnover ($K): ${point.y}', headerFormat: '' }, series: [{ type: 'bubble', data: rData }] }); } // retrieve accounts data using portals Web API $(document).ready(function() { $.get('/_api/accounts?$select=name,numberofemployees,revenue', makeChart, 'json'); });Appuyez sur le raccourci clavier Ctrl + S (⌘ + S sur Mac) afin d’enregistrer le fichier.
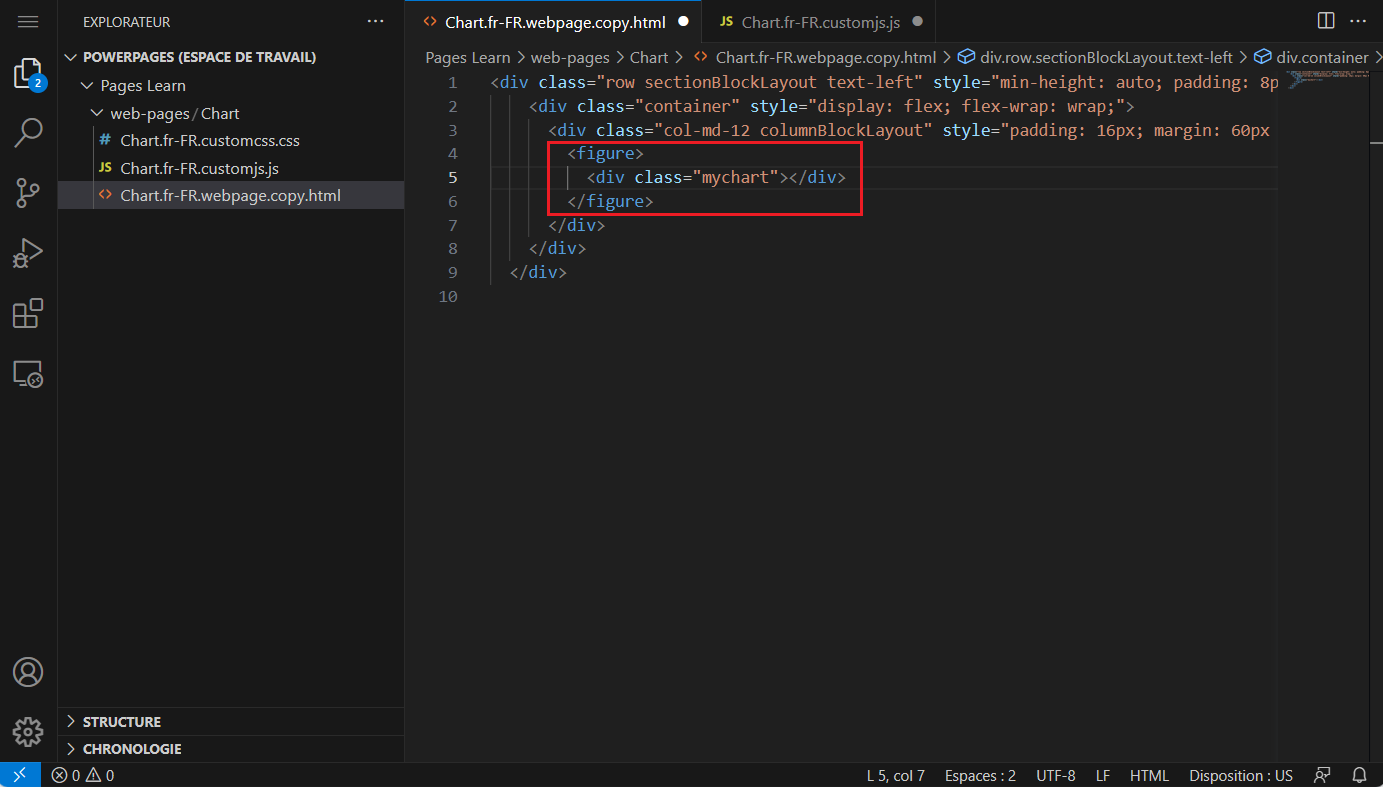
Sélectionnez le fichier Chart.en-US.webpage.copy.html.
Insérez le code suivant dans l’élément
<div>interne :<figure> <div class="mychart"></div> </figure>Appuyez sur le raccourci clavier Ctrl + S (⌘ + S sur Mac) afin d’enregistrer le fichier.
Fermez l’onglet Visual Studio Code, puis cliquez sur Synchroniser pour synchroniser les modifications.
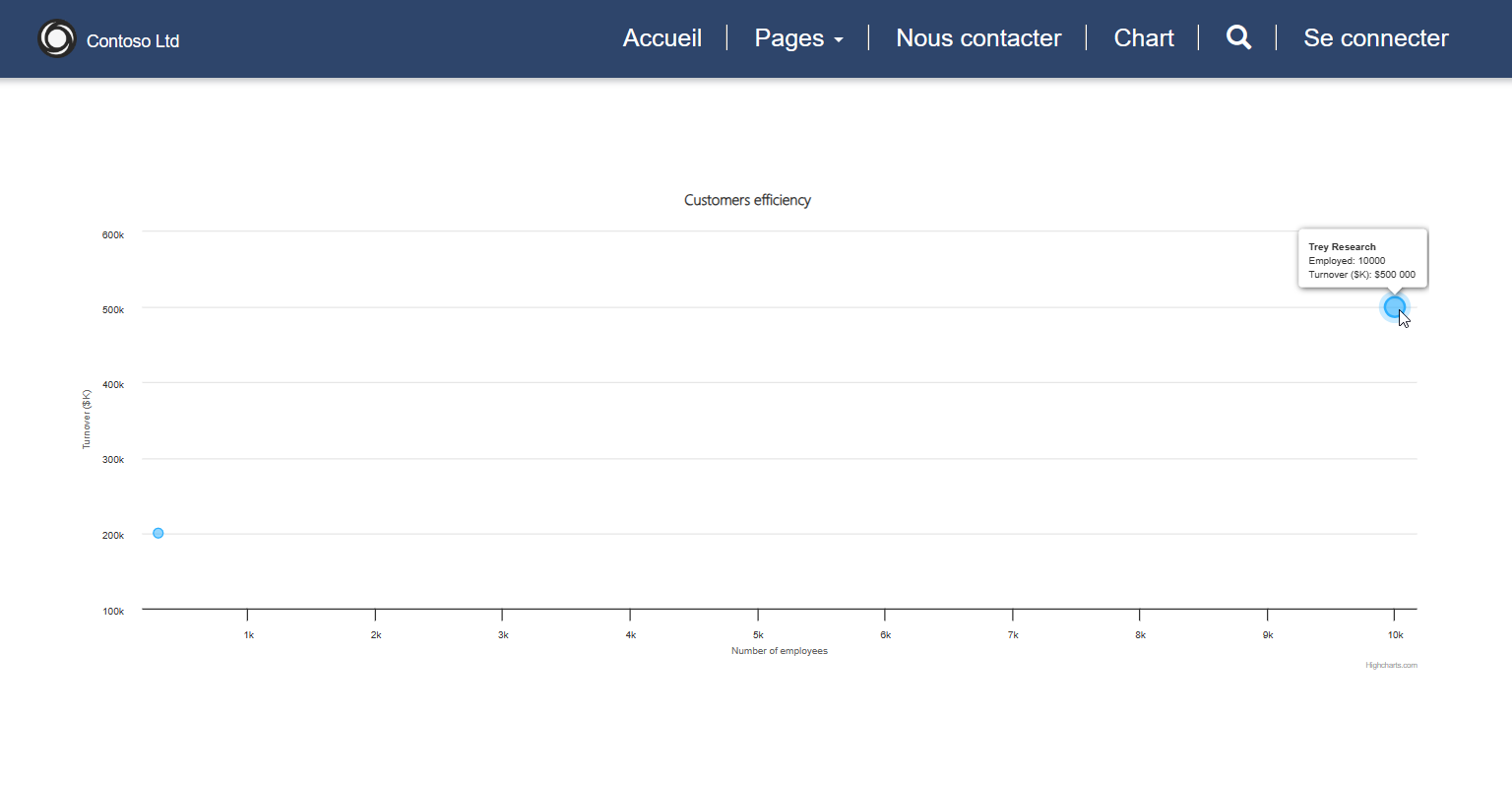
Cliquez sur Aperçu > Bureau.
La sortie devrait maintenant inclure le graphique à bulles. Pointez votre curseur sur les bulles pour vérifier les données.