Graphiques pilotés par modèle dans Power Pages
Vous pouvez ajouter un graphique à une page web à l’aide de la balise Liquid chart. Comme pour tout code Liquid, vous pouvez ajouter la balise chart directement dans la page, l’intégrer dans un extrait de contenu ou l’insérer dans le cadre d’un modèle web.
{% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001006" %}
Vous pouvez fournir deux paramètres avec la balise chart :
id: identificateur de visualisation du graphique. Vous pouvez obtenir ce paramètre en exportant le graphique.viewid: identificateur de la vue de table lorsqu’elle est ouverte dans l’éditeur de vues piloté par modèle. Si celui-ci n’est pas spécifié, la vue par défaut est utilisée.
L’affichage d’un graphique piloté par modèle dans Power Pages ne nécessite aucune autre configuration. Cependant, la configuration prend en charge uniquement les graphiques système et les vues système.
Paramètres
Pour obtenir les paramètres de la balise chart, procédez comme suit :
Remarque
Cet exemple utilise l’application Défi d’innovation approvisionnée dans les nouveaux environnements Dataverse lorsque l’option permettant d’inclure des exemples de données est sélectionnée.
Ouvrez l’application pilotée par modèle comportant le graphique à intégrer à la page web.
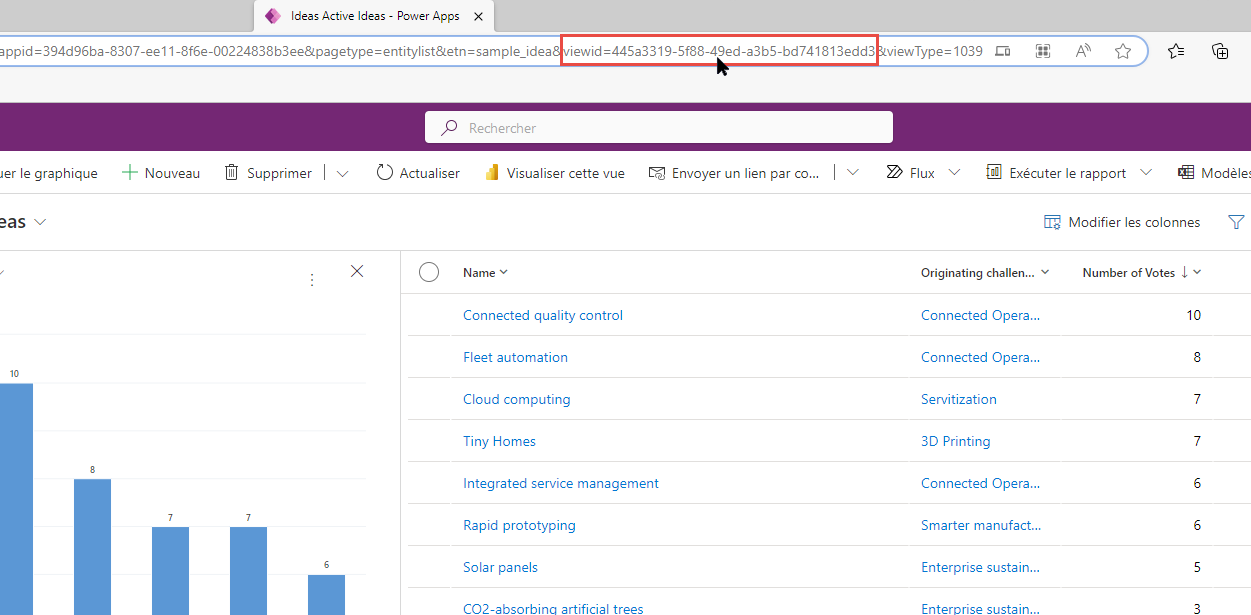
Ouvrez la vue et le graphique.
Recherchez le paramètre de requête
viewiddans l’URL, qui représente l’ID de la vue cible.Cliquez sur le menu des points de suspension verticaux, puis sélectionnez Exporter.
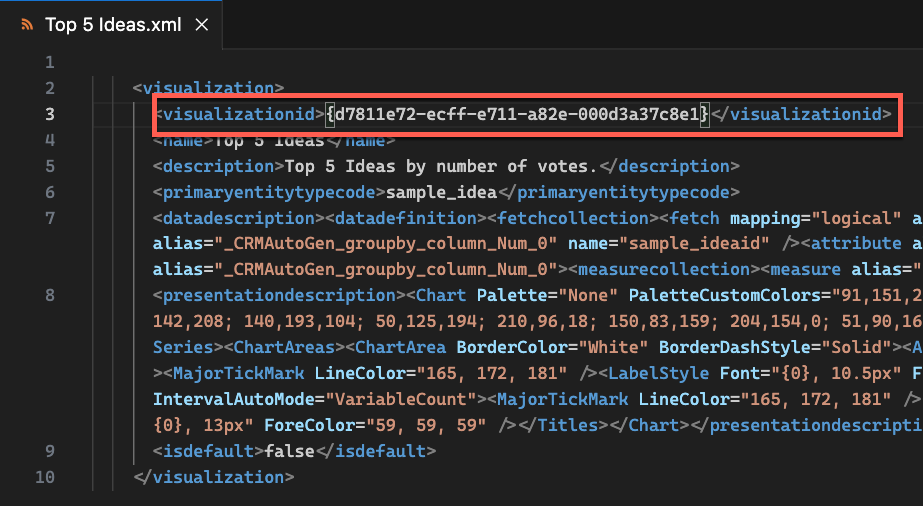
Ouvrez le fichier exporté dans un éditeur de texte, puis recherchez l’élément
visualizationid. Le contenu de cet élément est l’ID du graphique cible.Créez la balise Liquid à l’aide de ces paramètres.
{% chart id:"d7811e72-ecff-e711-a82e-000d3a37c8e1" viewid:"445a3319-5f88-49ed-a3b5-bd741813edd3" %}Vous pouvez coller cette balise directement dans l’élément de texte d’une page web.
Pour permettre aux utilisateurs d’afficher le graphique, veillez à créer les enregistrements Autorisation de table appropriés et à affecter les rôles web applicables aux utilisateurs pour leur permettre de lire les données de la table cible. Si vous n’accordez pas les autorisations appropriées, les utilisateurs verront un message d’accès refusé.
Remarque
Différents utilisateurs peuvent disposer de graphiques différents en fonction de leurs autorisations de table spécifiques.
Certains types de graphiques et certains graphiques prédéfinis ne sont pas pris en charge. Pour en savoir plus, consultez Graphiques et types de graphiques non pris en charge.
Pour en savoir plus et obtenir des instructions détaillées, consultez Ajouter un graphique créé à partir d’une application Power Apps pilotée par modèle à une page web dans Power Pages.