Composants de page
Après la création d’une page, vous pouvez ajouter des composants pour créer la disposition et ajouter du contenu statique et dynamique. Cette approche de conception simple ajoute le code HTML ou CSS correspondant à la page, sans avoir besoin de connaître la structure ou syntaxe de ces langages.
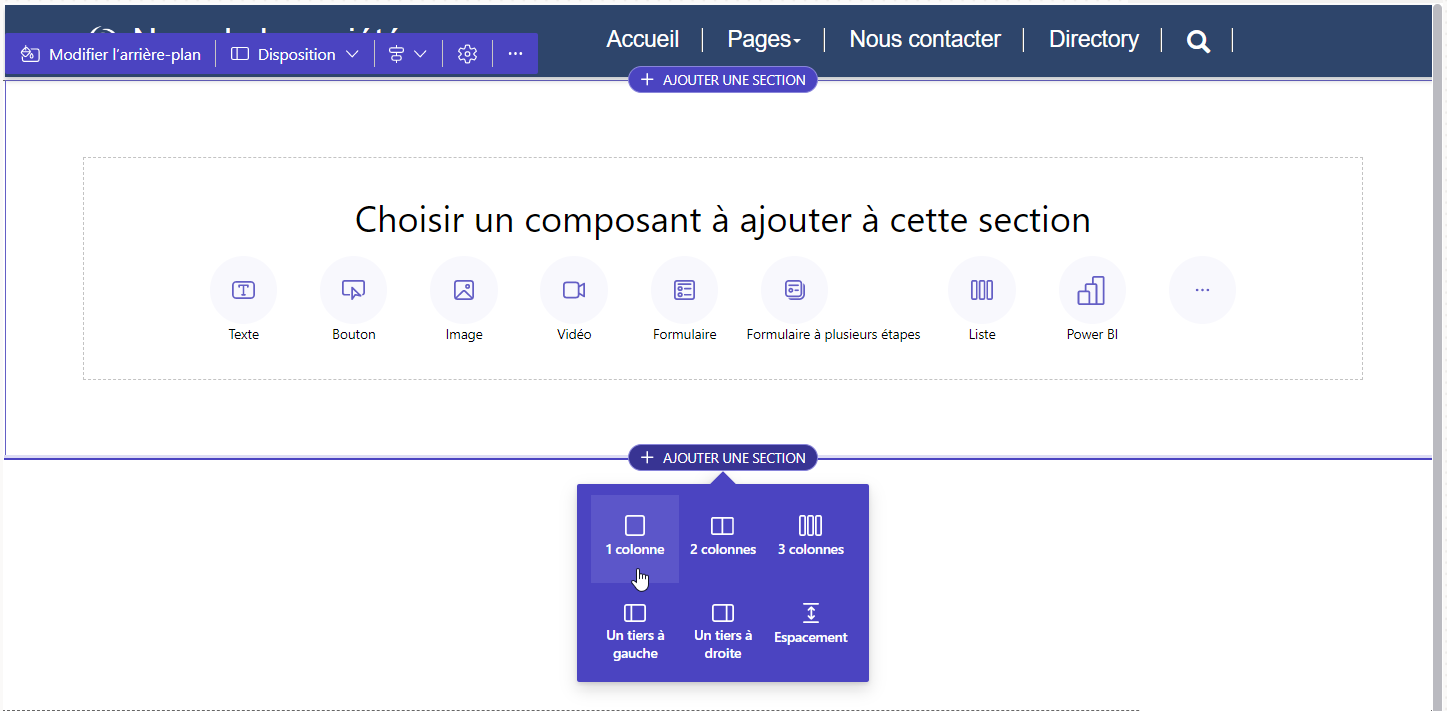
Pour ajouter une section, sélectionnez une section existante sur la page, cliquez sur le signe plus (+) ou sur Ajouter une section, puis sélectionnez l’une des dispositions de section disponibles.
Conseil
La disposition de section peut être modifiée ultérieurement, une fois la section créée.

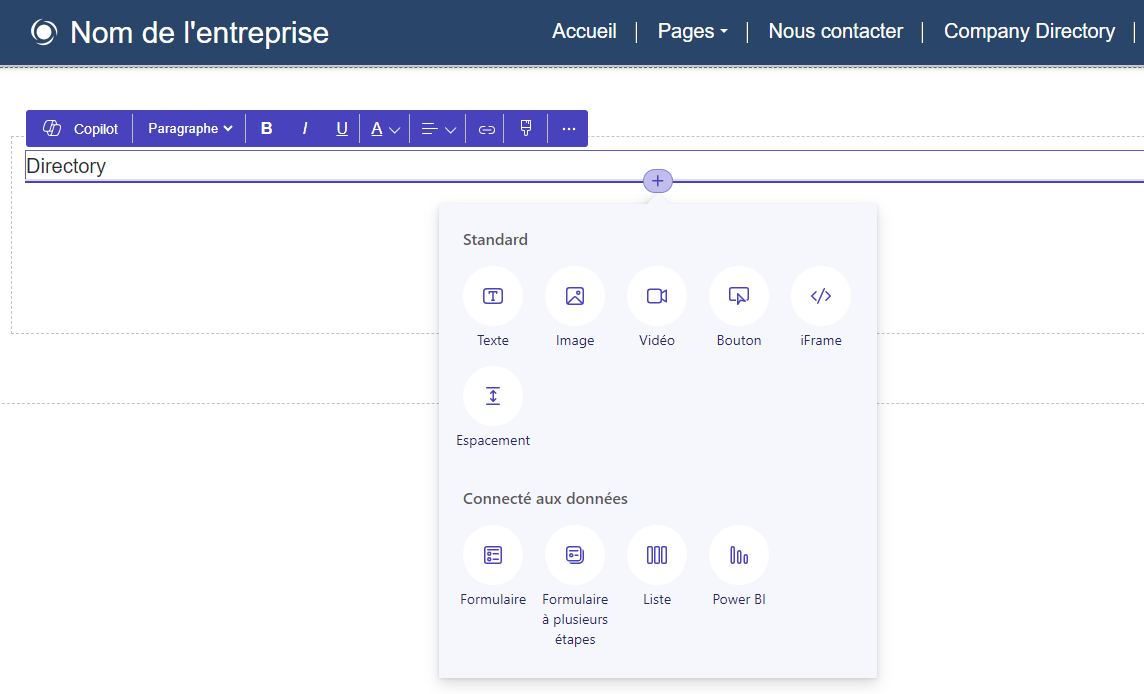
Pour ajouter un composant, sélectionnez une section vide ou un élément existant où vous souhaitez placer le composant. Affichez tous les composants disponibles à l’aide du signe plus (+) ou du bouton de développement (…), puis sélectionnez un composant à insérer.

Deux types de composants sont disponibles :
Les composants standard permettent de créer la disposition de page et le contenu statique.
Les composants connectés aux données permettent d’afficher le contenu dynamique et interactif basé sur des données Dataverse.
L’ensemble des sections et composants permettent une édition contextuelle et vous pouvez modifier toute section ou tout composant directement à partir du canevas. Lors de la sélection d’une section ou d’un composant, un menu contextuel apparaît dans lequel vous pouvez ajuster les propriétés de l’élément sélectionné telles que l’alignement, le style, la couleur, la taille, etc. Pour en savoir plus, consultez Personnaliser les pages web pour plus de détails sur les composants disponibles et leurs propriétés.
Code source
Souvent, d’autres éléments qui ne sont pas disponibles en tant que composants du studio de conception sont nécessaires. Une page peut nécessiter une disposition et une mise en forme plus complexes, ou exiger plus de code CSS ou JavaScript. Ces exigences peuvent être créées dans l’éditeur Visual Studio Code pour le Web qui permet aux créateurs et aux développeurs professionnels de visualiser et de modifier le code source de la page ainsi que le code CSS et JavaScript associé.
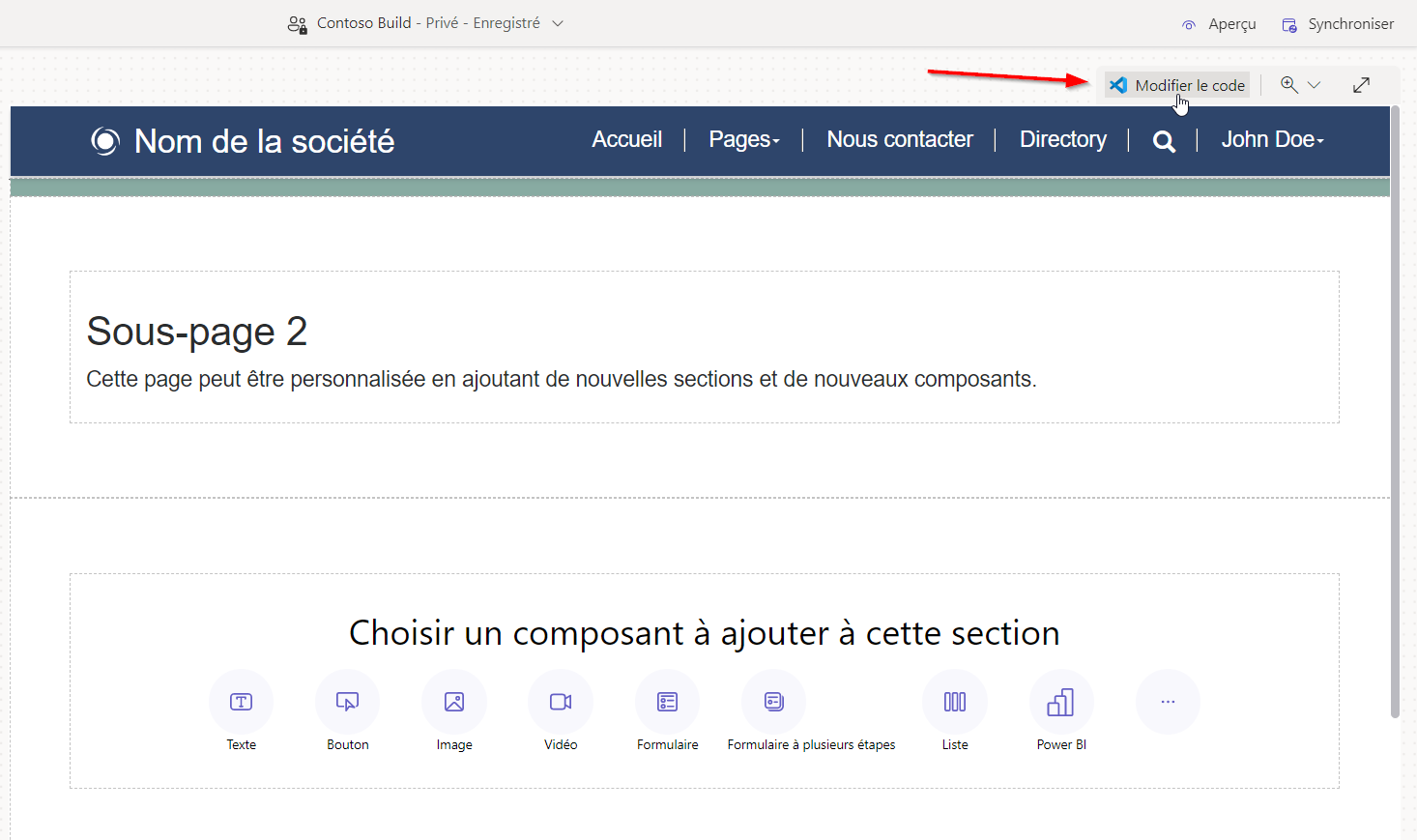
Pour afficher le code source de la page, cliquez sur le bouton Modifier le code dans la barre de commandes.

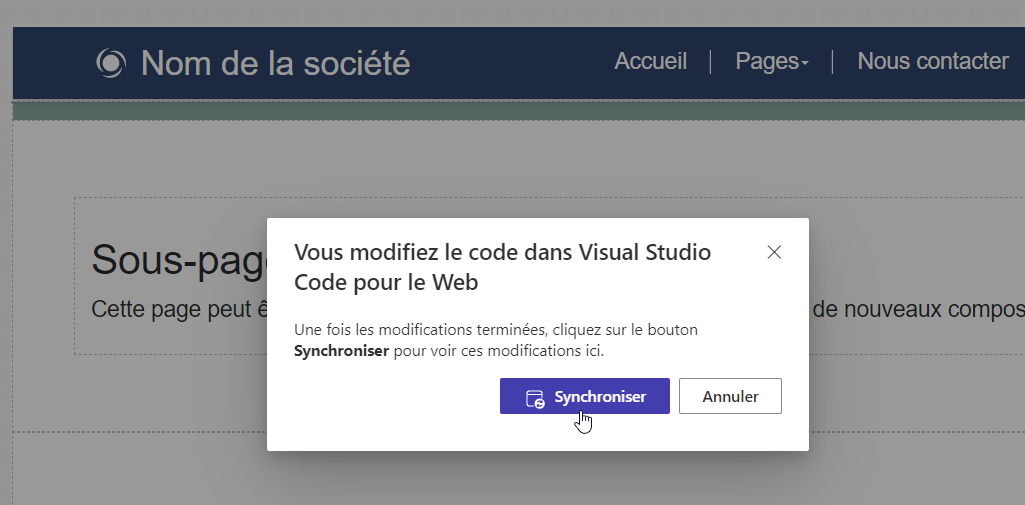
Après avoir sélectionné Modifier le code, vous serez redirigé vers l’éditeur Visual Studio Code pour le Web afin d’apporter vos modifications au code HTML, CSS ou JavaScript de la page. Une fois le code source enregistré, les modifications sont synchronisées pour apparaître sur le canevas.

Avertissement
Vous pouvez potentiellement endommager la disposition de votre page en saisissant une syntaxe incorrecte dans le code source. Créez une copie du code d’origine avant d’apporter toute modification importante.