Utiliser des liaisons de données en XAML
Les liaisons de données peuvent être déclarées dans du code ou en XAML à l’aide d’extensions de balisage. Cette unité traite de ce dernier, car il s’agit du moyen le plus courant de créer des liaisons. Il existe deux raisons de préférer XAML. Tout d’abord, la plupart des gens considèrent que les liaisons font partie de leur code d’interface utilisateur parce que les liaisons obtiennent des données pour que l’interface utilisateur les affiche. Ensuite, il existe une extension de balisage nommée Binding qui facilite cette tâche.
Que sont les liaisons de données
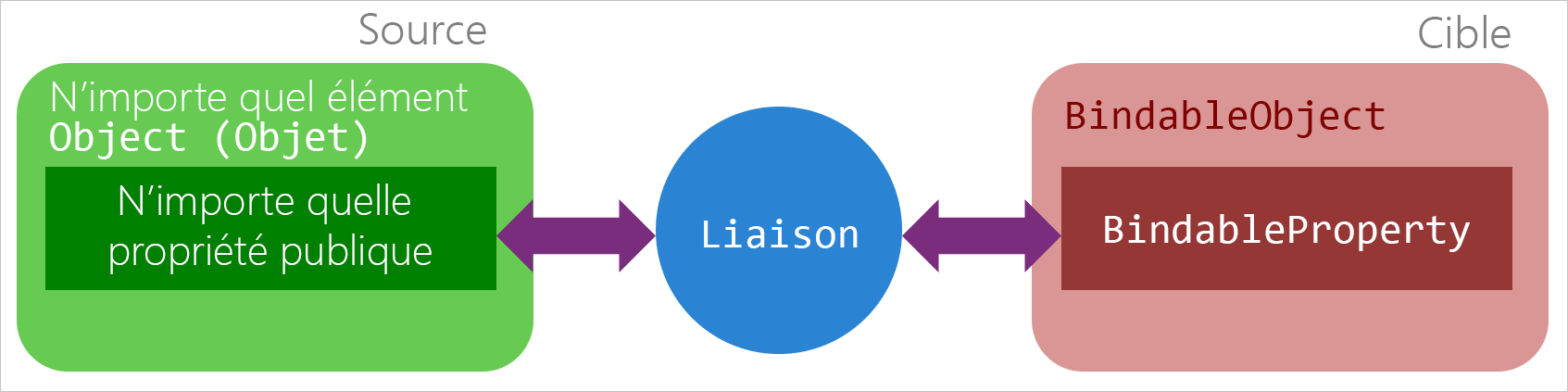
Une liaison relie deux propriétés. Une propriété se trouve dans votre interface utilisateur et l’autre dans votre objet de modèle de données. Si la valeur de l’une des propriétés change, l’objet de liaison peut mettre l’autre à jour. En d’autres termes, les liaisons sont des objets intermédiaires qui synchronisent votre interface utilisateur et vos données. Nous utilisons les termes source et cible pour identifier les deux objets impliqués :
Source : Elle peut être un objet de n’importe quel type. Dans la pratique, vous utilisez généralement un objet de données comme votre source. Vous devez identifier la propriété sur cet objet source pour participer à la liaison. Vous identifiez la propriété en définissant la propriété
Pathdans la liaison.Cible : La cible est une propriété implémentée à l’aide d’une propriété spéciale appelée
BindableProperty. L’objet avec leBindablePropertydoit dériver deBindableObject. Tous les contrôles fournis dans .NET MAUI dérivent deBindableObjectet la plupart de leurs propriétés sontBindableProperties.
Le diagramme suivant illustre la façon dont une liaison se comporte comme un objet intermédiaire entre deux propriétés :

Création d’une liaison de données en XAML
Examinons une liaison simple créée en XAML qui utilise l’extension de balisage {Binding}. Elle lie la propriété WeatherService.Humidity de la source à la propriété Text du contrôle d’interface utilisateur.
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<ResourceDictionary>
<services:WeatherService x:Key="myWeatherService" />
</ResourceDictionary>
</VerticalStackLayout.Resources>
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
La source de liaison est :
Une instance d’objet du type
WeatherService. L’instance est référencée via l’extension XAML{StaticResource ...}, qui désigne un objet dans le dictionnaire de ressources de la disposition de pile.Le
Pathpointe vers une propriété nomméeHumiditysur le typeWeatherService.Le
Pathest le premier paramètre sans nom sur la syntaxe{Binding}, et la syntaxePath=peut être omise. Ces deux liaisons sont équivalentes :<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" /> <Label Text="{Binding Humidity, Source={StaticResource myWeatherService}}" />
La cible de liaison est :
- Le contrôle
Label. - La propriété
Textdu contrôle.
Lorsque l’interface utilisateur s’affiche, l’extension XAML {Binding} crée une liaison entre le WeatherService et le Label. La liaison lit la valeur de la propriété WeatherService.Humidity dans la propriété Label.Text.
Utiliser un autre contrôle comme source de liaison
Une fonctionnalité utile de la liaison est d’être en mesure de lier à d’autres contrôles. Le XAML suivant est une démonstration simple :
<VerticalStackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Label x:Name="TargetLabel" Text="TEXT TO ROTATE" BackgroundColor="Yellow" />
<Slider WidthRequest="100" Maximum="360"
Value="{Binding Rotation, Mode=OneWayToSource, Source={x:Reference TargetLabel}}" />
</VerticalStackLayout>
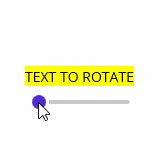
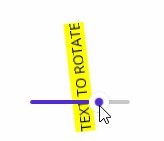
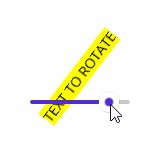
La propriété Slider.Value est liée à la propriété Label.Rotation, mais d’une manière différente de celle décrite précédemment. Cette propriété utilise le mode de liaison OneWayToSource, qui inverse le mécanisme de liaison classique. Au lieu de la Source mettant à jour la Cible, OneWayToSource met à jour la Source lorsque la Cible change. Dans cet exemple, lorsque le curseur se déplace, il met à jour la rotation de l’étiquette en fonction de la valeur du curseur, comme illustré dans l’animation suivante :

Le scénario classique pour les contrôles de liaison entre eux est lorsqu’un contrôle, généralement un contrôle de collection tel qu’un ListView ou CarouselView, a un élément sélectionné que vous souhaitez utiliser comme source de données. Dans l’exemple d’une page affichant les prévisions météorologiques, vous pouvez avoir une ListView afficher une prévision de cinq jours. Lorsque l’utilisateur sélectionne un jour dans la liste, les détails de ces prévisions météorologiques sont affichés dans d’autres contrôles. Si l’utilisateur sélectionne un autre jour, les autres contrôles sont à nouveau mis à jour avec les détails du jour sélectionné.
Utiliser la même source sur plusieurs liaisons
L’exemple précédent illustre l’utilisation d’une ressource statique comme source pour une liaison unique. Cette source peut être utilisée dans plusieurs liaisons. Voici un exemple de déclaration d’une liaison entre trois contrôles différents, toutes les liaisons se faisant au même objet et propriété Path, mais certaines omettant la propriété Path :
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<vm:SimpleWeatherServiceObject x:Key="myWeatherService" />
</VerticalStackLayout.Resources>
<Entry Text="{Binding Humidity, Source={StaticResource myWeatherService}}" />
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
Vous n’avez pas besoin d’utiliser le même Path lors de l’utilisation de la même Source :
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<vm:SimpleWeatherServiceObject x:Key="myWeatherService" />
</VerticalStackLayout.Resources>
<Entry Text="{Binding Temperature, Source={StaticResource myWeatherService}}" />
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
Vous présentez rarement une seule donnée d’une source, bien que cela puisse se produire. En règle générale, vous avez plusieurs contrôles utilisant différentes données de la même source. Cette situation est tellement courante que la classe BindableObject a une propriété nommée BindingContext qui fonctionne comme source de liaison de données. N’oubliez pas que les contrôles .NET MAUI héritent de la classe BindableObject, de sorte que les contrôles .NET MAUI ont la propriété BindingContext.
La définition de la Source de la liaison est facultative. Une liaison qui n’a pas de Source définie recherche automatiquement l’arborescence visuelle XAML pour un BindingContext, qui est défini dans le code XAML ou affecté à un élément parent dans le code. Les liaisons sont évaluées en suivant ce modèle :
Si la liaison définit une
Source, cette source est utilisée et la recherche s’arrête. LePathde la liaison est appliqué à laSourcepour obtenir une valeur. SiSourcen’est pas définie, la recherche commence pour une source de liaison.La recherche commence par l’objet cible lui-même. Si le
BindingContextde l’objet cible n’est pas nul, la recherche s’arrête et lePathde la liaison est appliqué auBindingContextpour obtenir une valeur. Si leBindingContextest nul, la recherche se poursuit.Ce processus se poursuit jusqu’à ce qu’il atteigne la racine XAML. La recherche se termine en vérifiant que le
BindingContextde la racine n’a pas une valeur nulle. Si aucunBindingContextvalide n’a été trouvé, la liaison n’a rien à lier et ne fait rien.
Il est courant de définir le BindingContext au niveau de l’objet racine pour qu’il s’applique à l’intégralité du XAML.
Il y a une dernière fonctionnalité pratique qui vaut la peine d’être mentionnée. Les liaisons surveillent les changements apportés à la référence d’objet de leur source. Elle fonctionne même pour les liaisons qui utilisent BindingContext comme source. Si Source ou BindingContext est réaffecté à un autre objet, les liaisons récupèrent les données à partir de la nouvelle source et mettent à jour leur cible.