Exercice – Créer un convertisseur .NET MAUI
Dans cet exercice, vous ajoutez un convertisseur à l’application Weather créée dans l’exercice précédent. Le premier convertisseur convertit une valeur d’énumération en ressource d’image. Le deuxième convertisseur convertit la température de Fahrenheit en Celsius.
Convertir en image
Le contexte de liaison actuel de la page de l’application météo est un objet de données avec des propriétés décrivant les prévisions météorologiques. Une de ces propriétés est l’état du ciel, qui est une énumération. Lorsque des informations météorologiques sont affichées, l’application doit afficher une icône pour aider l’utilisateur à visualiser la condition de ciel. Pour afficher ces icônes, l’énumération doit être convertie en une ressource image.
Ouvrez le projet Weather Sample de l’exercice précédent dans Visual Studio. Si vous n’avez pas de copie, vous pouvez la télécharger depuis GitHub.
Ajoutez un dossier au projet nommé Converters.
Ajoutez une nouvelle classe au dossier Converters, nommée WeatherConditionToImageConverter.cs.
Ouvrez WeatherConditionToImageConverter.cs dans l’éditeur de code et remplacez tout le code par le code suivant :
using System.Globalization; using WeatherClient.Models; namespace WeatherClient.Converters; internal class WeatherConditionToImageConverter : IValueConverter { public object? Convert(object? value, Type targetType, object? parameter, CultureInfo culture) { WeatherType weatherCondition = (WeatherType)value!; return weatherCondition switch { Models.WeatherType.Sunny => ImageSource.FromFile("sunny.png"), Models.WeatherType.Cloudy => ImageSource.FromFile("cloud.png"), _ => ImageSource.FromFile("question.png") }; } public object? ConvertBack(object? value, Type targetType, object? parameter, CultureInfo culture) => throw new NotImplementedException(); }Ce code définit le convertisseur
WeatherConditionToImageConverterdans l’espace de nomsWeatherClient.Converters. Ce convertisseur attend l’énumérationWeatherTypecomme valeur et retourne une ressource d’image basée sur cette valeur.Ouvrez le fichier MainPage.xaml.
Sur l’élément racine, ajoutez un nouvel espace de noms XML nommé
cvtet mappez-le à l’espace de noms .NETWeatherClient.Converters.<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:cvt="clr-namespace:WeatherClient.Converters" x:Class="WeatherClient.MainPage">Ajoutez une instance du convertisseur
WeatherConditionToImageConverteraux ressources de la page, avec la clé deWeatherConditionToImageConverter:<ContentPage ... <ContentPage.Resources> <cvt:WeatherConditionToImageConverter x:Key="WeatherConditionToImageConverter" /> </ContentPage.Resources>Recherchez le contrôle
<Image>dansGrid.Row="0".Définissez la propriété
Source="question.png"sur la liaison suivante :Source="{Binding Condition, Converter={StaticResource WeatherConditionToImageConverter}}"Exécutez le projet .
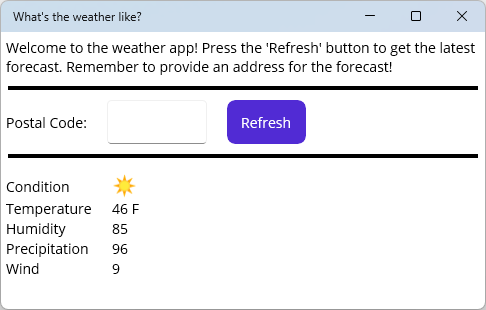
Notez que quand vous cliquez sur le bouton Actualiser, le champ Condition se change en icône :