Exercice - Créer des emplacements de déploiement
Un emplacement de déploiement est une instance d’une application web où vous pouvez tester la nouvelle version d’une application web avant de la déployer. Vous pouvez déployer une nouvelle version d’une application sans temps d’arrêt en échangeant les emplacements.
Supposez que vous avez décidé d’utiliser des emplacements de déploiement Azure App Service afin de rationaliser le déploiement de nouvelles versions de votre application web de réseaux sociaux. Vous souhaitez configurer l’application web dans Azure et configurer un ou plusieurs emplacements de déploiement.
Dans cet exercice, vous allez configurer une application web, ajouter un nouvel emplacement de déploiement pour la préproduction, et déployer différentes versions de l’application web dans les emplacements de production et de préproduction.
Important
Vous avez besoin de votre propre abonnement Azure pour exécuter cet exercice et des frais pourraient vous être facturés. Si vous n’avez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Créer une application web
Commencez par créer une ressource d’application web dans le portail Azure.
Connectez-vous au portail Azure.
Dans le menu de ressources, ou dans la page Accueil, sélectionnez Créer une ressource. Le volet Créer une ressource apparaît.
Dans le menu de ressources, sélectionnez Web, puis recherchez et sélectionnez Application web. Le volet Créer une application web s’affiche.
Sous l’onglet Informations de base, entrez les valeurs suivantes pour chaque paramètre.
Paramètre Valeur Détails du projet Abonnement Sélectionnez l’abonnement que vous souhaitez utiliser pour effectuer l’exercice Groupe de ressources Sélectionnez le lien Créer nouveau, entrez mslearn-slots, puis sélectionnez OK. Détails de l’instance Nom Entrez un nom unique. Publier Code Pile d’exécution ASP.NET V4.8 Système d'exploitation Windows Région Sélectionnez une région proche de chez vous. Plan App Service Plan Windows Acceptez les valeurs par défaut. SKU et taille Acceptez les valeurs par défaut. Sélectionnez Suivant : Déploiement.
Sélectionnez Suivant : Réseau.
Sélectionnez Suivant : Supervision, puis entrez la valeur suivante pour le paramètre.
Paramètre Valeur Application Insights Activer Application Insights Basculez sur Non Sélectionnez Examiner + créer, puis sélectionnez Créer. Attendez que le déploiement aboutisse.
Une fois le déploiement terminé, sélectionnez Accéder à la ressource. Le volet App Service de votre application web s’affiche.
Configurer le déploiement git
Bien que vous puissiez utiliser de nombreux outils différents pour déployer du code sur votre application web, dans cet exercice vous allez configurer l’application web pour utiliser un dépôt Git local.
Dans le menu App Service, sous Déploiement, sélectionnez Centre de déploiement. Le volet Centre de déploiement apparaît pour votre service d’application.
Sous l’onglet Paramètres, pour Source, sélectionnez Git local, puis sélectionnez Enregistrer dans la barre de commandes pour configurer votre déploiement.
Sélectionnez l’onglet Informations d’identification FTPS/Git local. Sous Étendue d’utilisateur, entrez un nom d’utilisateur unique et un mot de passe de votre choix puis, dans la barre de commandes, sélectionnez Enregistrer. Notez le nom d’utilisateur et le mot de passe pour plus tard.
Configurer le client git et cloner le code source de l’application web
Maintenant, vous allez configurer le client git dans Cloud Shell et l’utiliser pour cloner un exemple d’application web.
Dans les contrôles globaux Azure situés en haut de la page, sélectionnez l’icône Cloud Shell pour lancer une session Azure Cloud Shell.

Dans la session Cloud Shell, à l’invite, sélectionnez l’expérience Bash et créez un stockage pour votre abonnement.
Notes
Pour conserver les fichiers que vous créez dans Cloud Shell, vous devez disposer d’une ressource de stockage Azure. Quand vous ouvrez Cloud Shell pour la première fois, vous êtes invité à créer un groupe de ressources, un compte de stockage et un partage Azure Files. Cette configuration est automatiquement utilisée pour toutes les futures sessions Cloud Shell.
Entrez la commande suivante dans Cloud Shell, en remplaçant <your-username> par le nom d’utilisateur de votre choix. Cette valeur de configuration n’est associée à aucun compte Azure ; vous pouvez donc utiliser la valeur de votre choix.
git config --global user.name <your-username>Entrez la commande suivante dans Cloud Shell, en remplaçant <your-email-address> par l’adresse e-mail de votre choix. Cette valeur de configuration n’est associée à aucun compte Azure ; vous pouvez donc utiliser la valeur de votre choix.
git config --global user.email <your-email-address>Entrez le code suivant pour créer et ouvrir un dossier
demoapppour le code source.mkdir demoapp cd demoappEntrez le code suivant pour cloner la source de l’application web et ouvrir votre copie locale.
git clone https://github.com/Azure-Samples/app-service-web-dotnet-get-started.git cd app-service-web-dotnet-get-started
Configurer un git distant pour déployer l’application dans l’environnement de production
Nous allons utiliser Git pour déployer le code source sur l’emplacement de production de l’application web, puis configurer l’URL Git de votre application comme dépôt distant.
Dans le portail Azure, votre application web doit être active. Dans le menu de ressources, sélectionnez Vue d’ensemble.
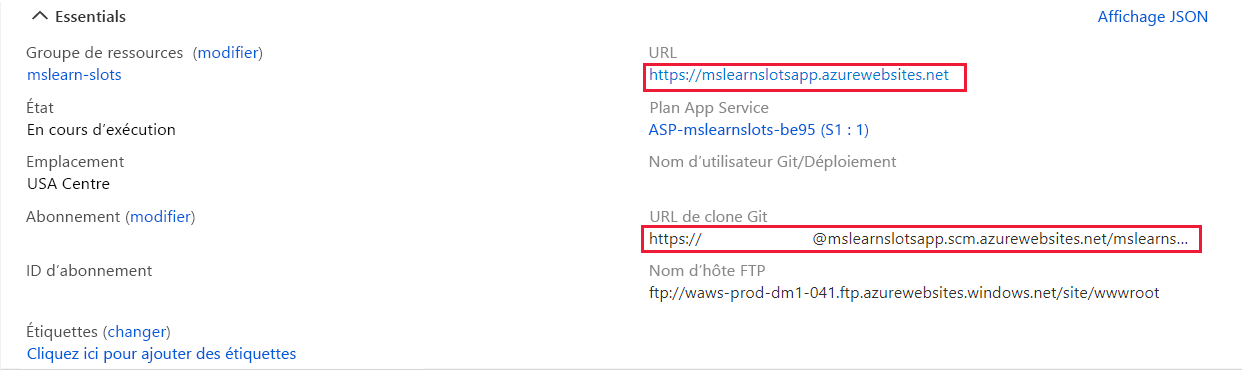
Dans le volet Vue d’ensemble de votre application web, la section Éléments principaux contient une URL dans le Domaine par défaut. Notez que l’URL contient le nom de votre déploiement pour l’application web.
Remarque
Si vous ne voyez pas d’URL de clone Git là où elle est affichée dans la capture d’écran précédente, actualisez le portail.
Pointez sur URL git clone et sélectionnez l’icône Copier dans le Presse-papiers. Notez que cette valeur contient aussi le nom d’utilisateur de votre déploiement.
Dans Cloud Shell, exécutez la commande suivante pour configurer le dépôt distant git avec le nom « production ». Remplacez <git-clone-url> par le contenu que vous avez copié dans le Presse-papiers à l’étape précédente.
cd app-service-web-dotnet-get-started git remote add production <git-clone-url>Exécutez la commande suivante pour déployer l’application web sur l’emplacement de production. À l’invite, entrez le mot de passe du déploiement que vous avez créé lors de la tâche précédente.
git push productionLa session Terminal Server identifie tous les processus qui ont lieu dans le cadre du déploiement. Attendez la fin du déploiement. Une notification Déploiement réussi doit s’afficher.
Dans le portail Azure, le volet Vue d’ensemble doit toujours être actif. Pointez sur l’URL. Vous pouvez double-cliquer dessus pour l’ouvrir dans un nouvel onglet de navigateur, ou la copier et la coller dans un nouvel onglet de navigateur.

Fermez l’onglet du navigateur qui affiche l’application web.
Créer un emplacement de préproduction
Pour votre application web, vous avez créé un emplacement, l’emplacement de production, et vous avez déployé le code source sur cet emplacement. Nous allons maintenant créer un emplacement de déploiement où vous pouvez déployer de nouvelles versions de votre application web.
Dans le menu du portail Azure, sélectionnez Accueil et, dans Services Azure, sélectionnez Toutes les ressources. Filtrez par Type == App Service, puis sélectionnez Appliquer.
Triez les résultats par Type, puis sélectionnez le service d’application que vous avez créé. Le volet App Service de votre application web s’affiche.
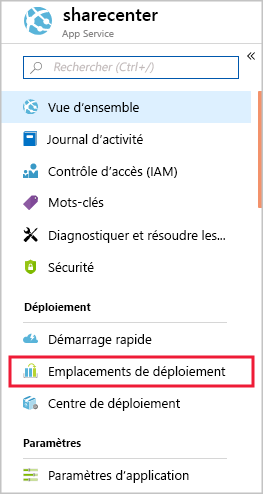
Dans le menu App Service, sous Déploiement, sélectionnez Emplacements de déploiement. Le volet Emplacements de déploiement apparaît pour votre service d’application.

Dans la barre de commandes, sélectionnez + Ajouter un emplacement. Le volet Ajouter un emplacement s’affiche.
Dans le champ Nom, entrez Préproduction, acceptez les valeurs par défaut de Cloner les paramètres à partir de, puis sélectionnez Ajouter.
Après avoir créé l’emplacement de déploiement, sélectionnez Fermer.
Configurer le déploiement git pour l’emplacement de préproduction
Nous allons configurer le nouvel emplacement de façon à utiliser le déploiement Git.
Dans le portail Azure, sélectionnez la page Accueil puis, dans Services Azure, sélectionnez Toutes les ressources.
Triez les ressources par Groupe de ressources. Pour le groupe de ressources mslearn-slots, vous verrez deux types de service d’application. Les emplacements de déploiement sont représentés sous forme d’applications distinctes dans le portail.
Sélectionnez l’emplacement de préproduction. Le volet Vue d’ensemble de votre service d’application (emplacement) s’affiche.
Dans le menu Intermédiaire, sous Déploiement, sélectionnez Centre de déploiement.
Sous l’onglet Paramètres, pour Source, sélectionnez Git local, puis sélectionnez Enregistrer dans la barre de commandes pour configurer le déploiement intermédiaire.
Dans le volet Centre de déploiement qui en résulte, sélectionnez l’onglet Informations d’identification FTPS/Git local.
Sous Étendue d’utilisateur, entrez un nom d’utilisateur et un mot de passe de votre choix, puis sélectionnez Enregistrer. Azure met à jour les informations d’identification de l’utilisateur. Notez le nom d’utilisateur et le mot de passe pour plus tard.
Configurer git pour déployer l’application sur l’emplacement de préproduction
Pour utiliser le client Git afin de déployer le code source sur le nouvel emplacement, ajoutez un autre emplacement distant à la configuration Git.
Dans le menu App Service, sélectionnez Vue d’ensemble. Si vous êtes invité à enregistrer le mot de passe pour le nom d’utilisateur que vous avez créé lors de la tâche précédente, sélectionnez Enregistrer.
Dans le volet Vue d’ensemble, dans la section Base, pointez sur la valeur de l’URL de clone Git et sélectionnez l’icône Copier dans le Presse-papiers. Notez que l’URL contient le nom d’utilisateur de votre déploiement intermédiaire.
Notes
Si vous ne voyez pas l’URL de clone Git, actualisez le portail. Notez que l’URL de clone Git de l’emplacement de préproduction diffère légèrement de l’URL de l’emplacement de production, et qu’elle inclut le nom de l’emplacement.
Dans Cloud Shell, vérifiez que vous vous trouvez dans le ~/demoapp/app-service-web-dotnet-get-started, puis exécutez la commande suivante, en remplaçant <git-clone-uri> par l’URL que vous avez copiée à l’étape précédente.
git remote add staging <git-clone-uri>
Modifier le code source de l’application et déployer l’application sur l’emplacement de préproduction
Maintenant, nous allons apporter une petite modification aux fichiers de l’application web, puis utiliser Git pour déployer la nouvelle version sur l’emplacement de préproduction :
Dans Cloud Shell, exécutez la commande suivante.
code .Dans la liste des Fichiers, développez les dossiers aspnet-get-started>Vues>Accueil, puis sélectionnez Index.cshtml.
Recherchez le HTML suivant.
<h1>ASP.NET</h1>Remplacez ce code par le HTML suivant.
<h1>Web App Version 2</h1>Appuyez sur Ctrl+S pour enregistrer vos modifications, puis sur Ctrl+Q pour fermer l’éditeur.
Dans Cloud Shell, exécutez le code suivant pour valider la nouvelle version de l’application dans Git et la déployer sur l’emplacement de préproduction.
git add . git commit -m "New version of web app." git push stagingQuand vous y êtes invité, entrez votre mot de passe de déploiement. Les notifications des opérations de création et de déploiement intermédiaire s’affichent dans la session Cloud Shell, et doivent indiquer Déploiement réussi.
Parcourir l’emplacement de préproduction
Maintenant, vous pouvez afficher la nouvelle version de l’application web en accédant à l’URL de l’emplacement de déploiement de préproduction.
Dans le portail Azure, dans le volet Vue d’ensemble de l’emplacement de préproduction, sélectionnez Parcourir dans la barre de commandes ou sélectionnez l’URL dans le Domaine par défaut. La page d’accueil de l’application web intermédiaire version 2 s’affiche sous un onglet de navigateur.

Félicitations, vous avez créé un emplacement de préproduction qui a sa propre version du code de l’application web, et vous pouvez y exécuter des tests. N’oubliez pas que l’emplacement de production dispose de la version précédente de l’application web et que les utilisateurs ne peuvent pas encore voir votre nouveau code.