Exercice : Ajouter des travaux lint et validate à votre workflow
Vous avez parlé avec votre équipe et vous avez décidé d’automatiser davantage vos déploiements en utilisant un workflow. Vous voulez renforcer la confiance dans ce que vous déployez.
Dans cet exercice, vous allez ajouter des travaux de validation à votre workflow. Vous exécuterez ensuite le linter et la validation préalable avant chaque déploiement.
Au cours du processus, vous effectuez les tâches suivantes :
- Mettre à jour votre workflow existant en ajoutant deux nouveaux travaux pour le linting et la validation de votre code Bicep.
- Exécutez votre workflow.
- Corriger tous les problèmes détectés par votre workflow.
Ajouter des travaux de linting et de validation à votre workflow
Dans Visual Studio Code, ouvrez le fichier workflow.yml situé dans le dossier .github/workflows.
Dans la section
env:, remplacez la valeur de la variableAZURE_RESOURCEGROUP_NAMEparToyWebsiteTest:env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: TestSous la ligne
jobs:, au-dessus du travaildeploy, ajoutez un nouveau travail lint :jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicepCe travail définit une étape qui extrait le code et une étape qui exécute la commande
az bicep buildpour effectuer le linting du fichier Bicep.Conseil
Les fichiers YAML sont sensibles à l’indentation. Si vous tapez ou que vous collez ce code, veillez à ce que l’indentation soit correcte. Plus loin dans cet exercice, vous examinerez la définition complète du workflow YAML pour vérifier que votre fichier y correspond.
En dessous des lignes que vous venez d’ajouter, et au-dessus du travail deploy, ajoutez un travail validate :
validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: ValidateCe travail définit les étapes qui permettent l’extraction du code, la connexion à votre environnement Azure et l’utilisation de l’action
azure/arm-deployavec le mode de déploiementValidate.La définition de votre workflow comporte maintenant trois travaux. Ces travaux effectuent respectivement un linting de votre fichier Bicep, une validation préalable et le déploiement sur Azure.
En dessous de la ligne
runs-ondu travaildeploy, ajoutez une instructionneeds:deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to AzureLes instructions
needsindiquent que le travail « deploy » dépend des travaux « lint » et « validate », et qu’il s’exécute si l’exécution de ces deux travaux précédents a réussi.Notez également que les travaux validate et deploy se connectent à Azure, et que tous les travaux extraient le code du dépôt. Ces étapes sont nécessaires, car chaque travail utilise un nouvel exécuteur GitHub.
Enregistrez le fichier .
Configurer le linter
Par défaut, le linter Bicep émet un avertissement quand il détecte un problème dans votre fichier. GitHub Actions ne traite pas les avertissements du linter comme des problèmes devant entraîner l’arrêt du workflow. Pour personnaliser ce comportement, vous créez un fichier bicepconfig.json qui reconfigure le linter.
Ajoutez le nouveau fichier dans le dossier deploy et nommez-le bicepconfig.json.

Copiez et collez le code suivant dans le fichier :
{ "analyzers": { "core": { "enabled": true, "verbose": true, "rules": { "adminusername-should-not-be-literal": { "level": "error" }, "max-outputs": { "level": "error" }, "max-params": { "level": "error" }, "max-resources": { "level": "error" }, "max-variables": { "level": "error" }, "no-hardcoded-env-urls": { "level": "error" }, "no-unnecessary-dependson": { "level": "error" }, "no-unused-params": { "level": "error" }, "no-unused-vars": { "level": "error" }, "outputs-should-not-contain-secrets": { "level": "error" }, "prefer-interpolation": { "level": "error" }, "secure-parameter-default": { "level": "error" }, "simplify-interpolation": { "level": "error" }, "protect-commandtoexecute-secrets": { "level": "error" }, "use-stable-vm-image": { "level": "error" } } } } }Enregistrez le fichier.
Configurer le travail deploy pour qu’il fonctionne avec le linter
Quand vous utilisez une configuration de linter personnalisée, Bicep écrit des données de journal que GitHub Actions interprète comme une erreur. Pour désactiver ce comportement, vous configurez la tâche arm-deploy afin qu’elle ignore le flux des journaux d’erreurs standard (stderr).
Ouvrez le fichier workflow.yml.
Pour le travail
deploy, à l’étape de test Deploy website (Déployer le site web), définissez la propriétéfailOnStdErrsurfalse:deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Enregistrez le fichier .
Vérifier et commiter votre définition de workflow
Vérifiez que votre fichier workflow.yml est similaire au code ci-dessous :
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Si vos fichiers semblent différents, modifiez-le d’après cet exemple, puis enregistrez-le.
Commitez et poussez (push) vos modifications à votre dépôt Git en exécutant les commandes suivantes dans le terminal Visual Studio Code :
git add . git commit -m "Add lint and validation jobs" git pushCette validation correspond à la première fois que vous poussez des données vers ce dépôt, donc vous pourriez être invité à vous connecter.
Sur Windows, tapez 1 pour vous authentifier à l’aide d’un navigateur web, puis sélectionnez Entrée.
Sur macOS, sélectionnez Autoriser.
Une fenêtre de navigateur s’affiche. Vous devrez peut-être vous reconnecter à GitHub. Sélectionnez Autoriser.
Immédiatement après le push, GitHub Actions démarre une nouvelle exécution du workflow.
Regarder l’exécution du workflow
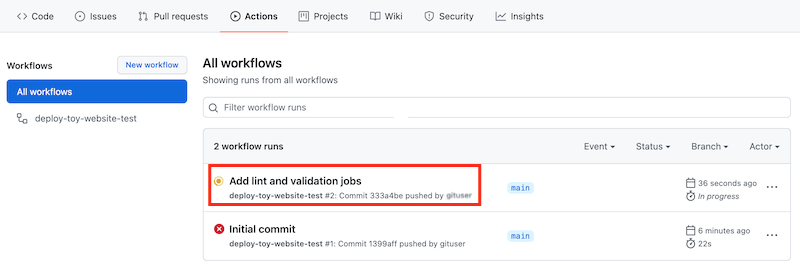
Dans votre navigateur, accédez à Actions.
La première exécution de votre workflow, appelée commit initial, est signalée comme ayant échoué. GitHub a automatiquement exécuté le workflow quand vous avez créé le dépôt. L’exécution a échoué en raison des secrets qui n’étaient pas prêts à ce moment-là. Vous pouvez ignorer cet échec.
Sélectionnez l’exécution la plus récente de votre workflow.

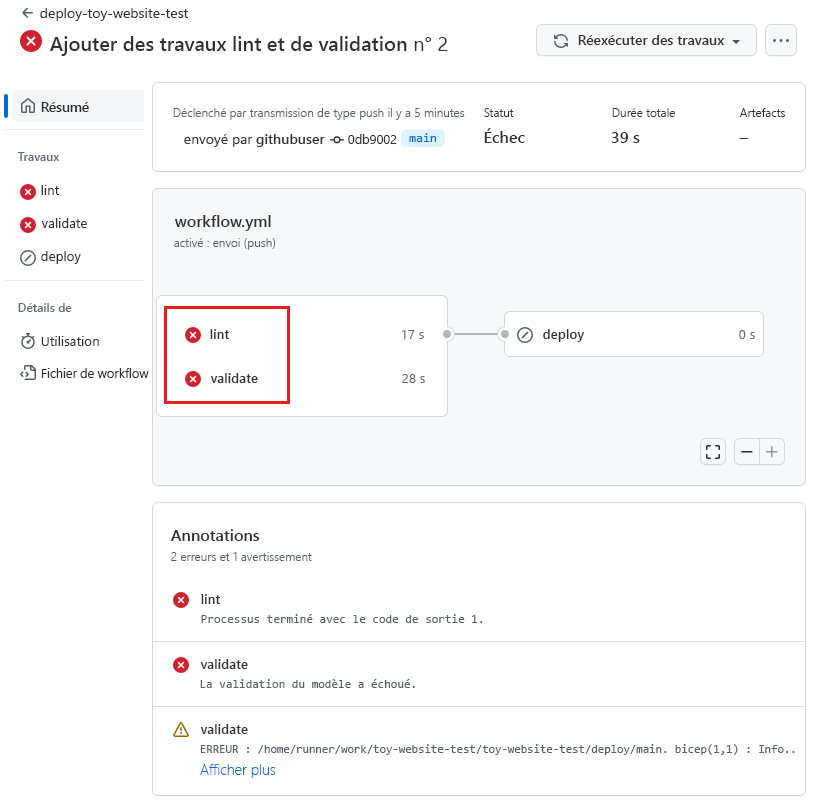
Notez que l’exécution du workflow montre maintenant les trois travaux que vous avez définis dans le fichier YAML. Les travaux lint et validate sont exécutés en parallèle avant le démarrage du travail deploy.
Si le workflow est toujours en cours d’exécution, attendez qu’il soit terminé. Les workflows mettent automatiquement à jour la page avec l’état le plus récent, mais il est judicieux d’actualiser régulièrement cette page.
Comme vous le voyez, les travaux lint et validate ont échoué.

Sélectionnez le travail lint pour voir ses détails.
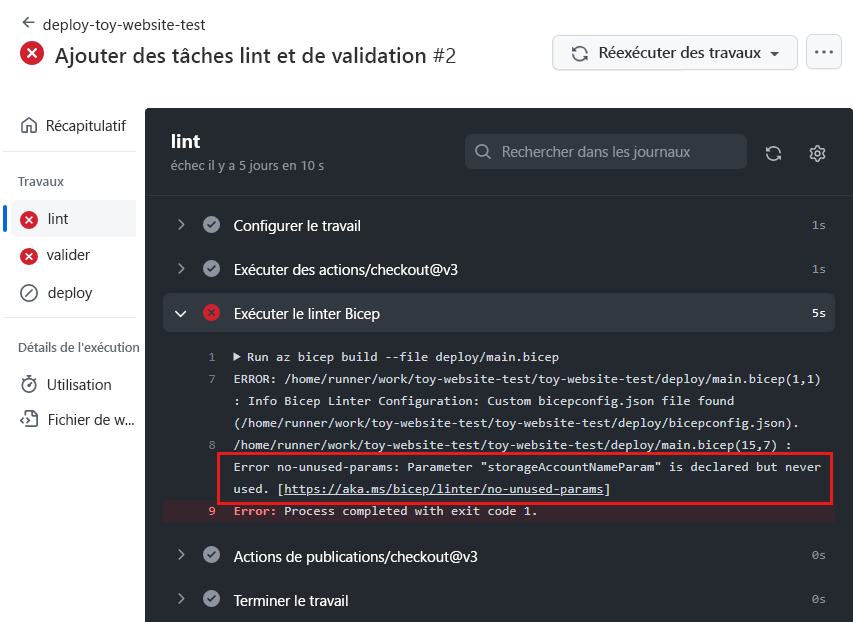
Sélectionnez l’étape Run Bicep linter (Exécuter le linter Bicep) pour voir le journal du workflow.

L’erreur dans le journal de workflow inclut un message d’erreur linter :
Error no-unused-params: Parameter "storageAccountNameParam" is declared but never used.Ce message d’erreur indique que le linter a détecté une violation de règle dans votre fichier Bicep.
Corriger l’erreur du linter
Maintenant que vous avez identifié le problème, vous pouvez le résoudre dans votre fichier Bicep.
Dans Visual Studio Code, ouvrez le fichier main.bicep dans le dossier deploy.
Notez que le linter Bicep a également détecté que le paramètre
storageAccountNameParamn’est pas utilisé. Dans Visual Studio Code, une ligne ondulée s’affiche sous le paramètre. Normalement, la ligne devrait être en jaune pour indiquer un avertissement. Comme vous avez personnalisé le fichier bicepconfig.json, le linter traite le code comme une erreur et affiche la ligne en rouge.param storageAccountNameParam string = uniqueString(resourceGroup().id)Supprimez le paramètre
storageAccountNameParam.Enregistrez le fichier .
Commitez et poussez (push) vos modifications à votre dépôt Git en exécutant les commandes suivantes dans le terminal Visual Studio Code :
git add . git commit -m "Remove unused parameter" git pushLà encore, GitHub Actions déclenche automatiquement une nouvelle exécution de votre workflow.
Regarder une nouvelle exécution du workflow
Dans votre navigateur, accédez à votre workflow.
Sélectionnez la dernière exécution.
Attendez la fin de l’exécution du workflow. GitHub Actions met automatiquement à jour la page avec l’état le plus récent, mais il est toutefois conseillé d’actualiser régulièrement cette page.
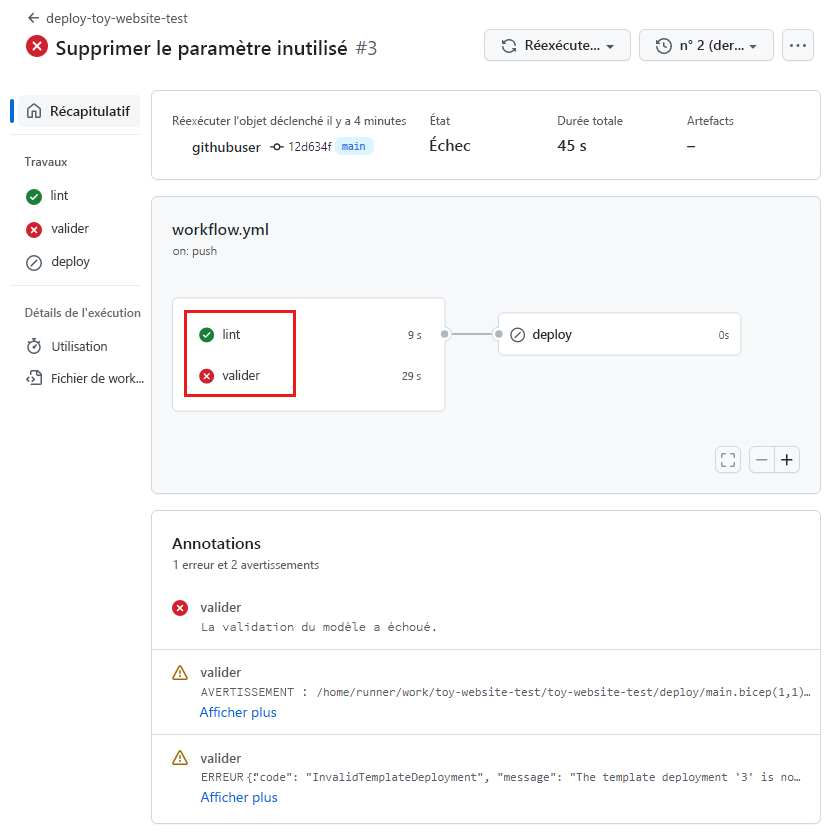
Notez que le travail lint s’est terminé correctement, mais que le travail validate a encore échoué.

Sélectionnez le travail validate pour voir ses détails.
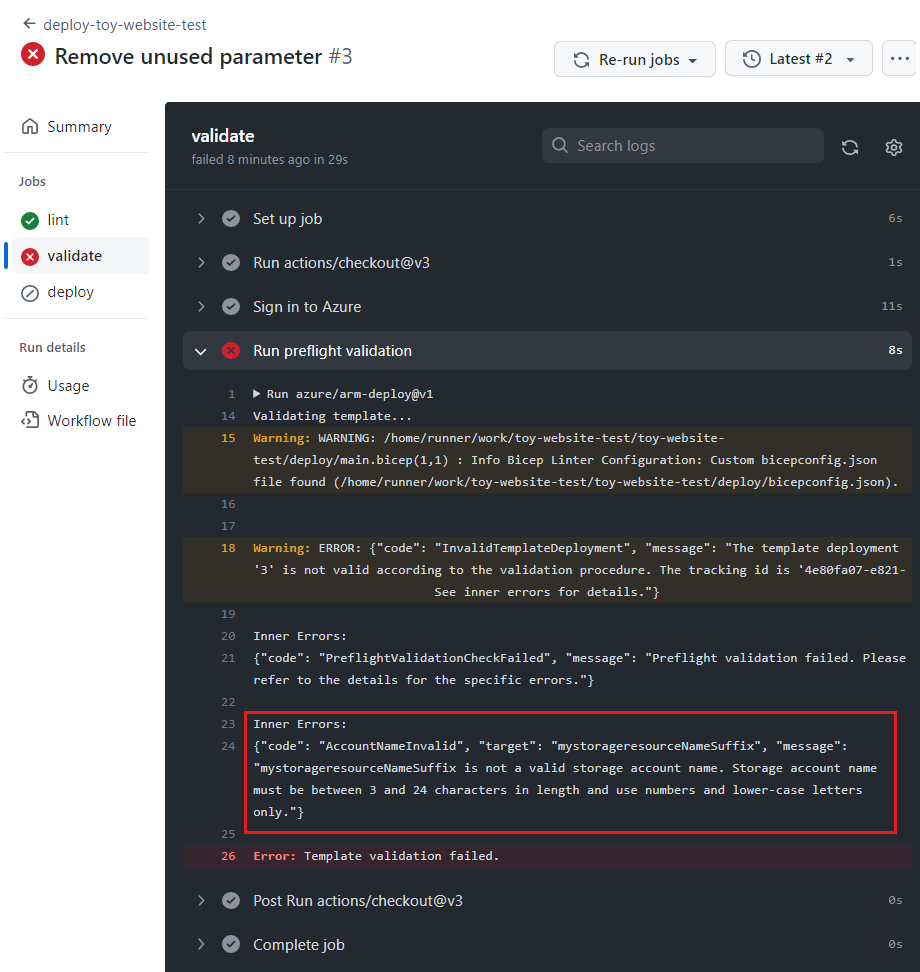
Sélectionnez l’étape Run preflight validation (Exécuter la validation préalable) pour voir le journal du workflow.

L’erreur affichée dans le journal de workflow contient le message suivant :
mystorageresourceNameSuffix is not a valid storage account name. Storage account name must be between 3 and 24 characters in length and use numbers and lower-case letters only.Cette erreur indique que le nom du compte de stockage n’est pas valide.
Corriger l’erreur de validation
Vous avez trouvé un autre problème dans le fichier Bicep. Ici, vous corrigez le problème.
Dans Visual Studio Code, ouvrez le fichier main.bicep dans le dossier deploy.
Examinez la définition de la variable
storageAccountName:var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website' var logAnalyticsWorkspaceName = 'workspace-${resourceNameSuffix}' var applicationInsightsName = 'toywebsite' var storageAccountName = 'mystorageresourceNameSuffix'Il semble y avoir une faute de frappe et l’interpolation de chaîne n’est pas configurée correctement.
Mettez à jour la variable
storageAccountNamede façon à utiliser correctement l’interpolation de chaîne :var storageAccountName = 'mystorage${resourceNameSuffix}'Enregistrez le fichier .
Commitez et poussez (push) vos modifications à votre dépôt Git en exécutant les commandes suivantes dans le terminal Visual Studio Code :
git add . git commit -m "Fix string interpolation" git push
Regarder l’exécution réussie du workflow
Dans votre navigateur, accédez à votre workflow.
Sélectionnez la dernière exécution.
Attendez la fin de l’exécution du workflow. GitHub Actions met automatiquement à jour la page avec l’état le plus récent, mais il est toutefois conseillé d’actualiser régulièrement cette page.
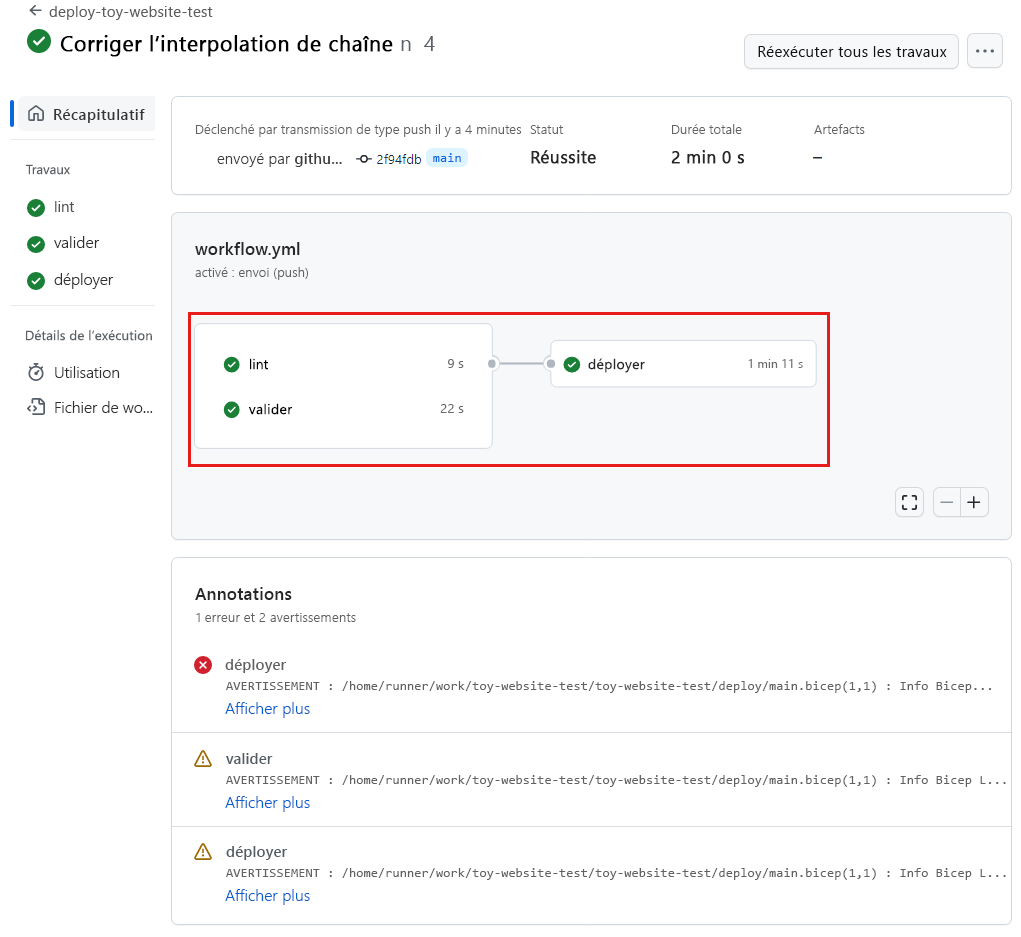
Notez que les trois travaux du workflow se sont terminés avec succès :

Certains avertissements sont listés dans le panneau Annotations. Ces avertissements apparaissent à cause de la façon dont Bicep écrit des messages d’information dans le journal du workflow. Vous pouvez ignorer ces avertissements.
Vous avez maintenant un workflow qui détecte correctement les erreurs dans votre code Bicep tôt dans votre processus de déploiement, puis qui déploie sur Azure s’il n’y a pas d’erreurs.