Exercice : Ajouter un travail preview à votre workflow
Vous voulez ajouter un travail supplémentaire à votre workflow afin de pouvoir vérifier les modifications qui seront apportées à votre environnement Azure.
Au cours du processus, vous allez effectuer les tâches suivantes :
- Mettre à jour le fichier YAML de la définition du workflow pour y ajouter un nouveau travail de préversion.
- Ajouter un environnement à votre dépôt GitHub.
- Configurer l’environnement pour exiger une revue.
- Mettre à jour le fichier YAML du workflow afin d’utiliser l’environnement pour le travail de déploiement.
- Visualiser les résultats de la simulation et approuver une exécution du workflow.
Mettre à jour la définition du workflow pour ajouter un travail preview
Ici, vous ajoutez un nouveau travail à votre workflow qui exécute l’opération de simulation what-if.
Dans Visual Studio Code, ouvrez le fichier workflow.yml situé dans le dossier .github/workflows.
Entre les travaux validate et deploy, ajoutez la définition suivante pour le travail preview :
preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-ifNotez que le travail préversion dépend de la réussite de l’exécution des travaux validate et lint.
Mettez à jour le travail deploy pour le rendre dépendant du travail preview :
deploy: runs-on: ubuntu-latest needs: preview steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Enregistrez les modifications apportées au fichier.
Ajouter un environnement
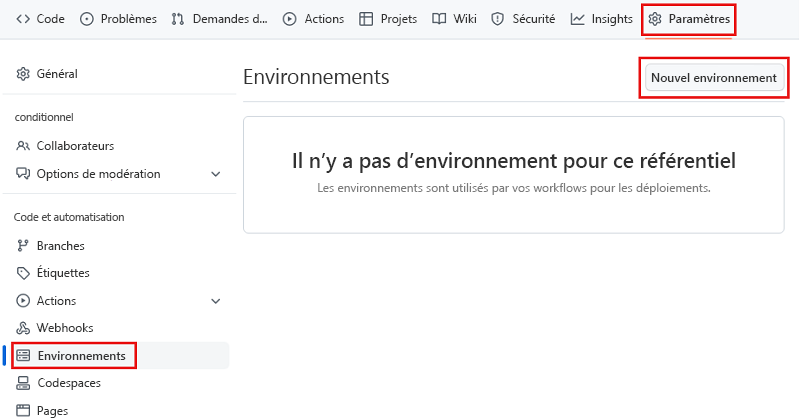
Dans votre navigateur, accédez à Paramètres>Environnements.
Sélectionnez Nouvel environnement.

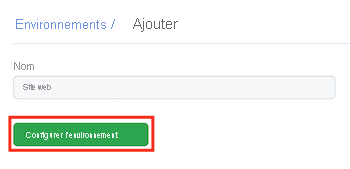
Entrez Website comme nom d’environnement.
Sélectionnez Configurer l’environnement.

Dans les étapes de configuration de ce module, vous avez déjà créé des informations d’identification fédérées pour votre workflow à utiliser lors du déploiement dans l’environnement.
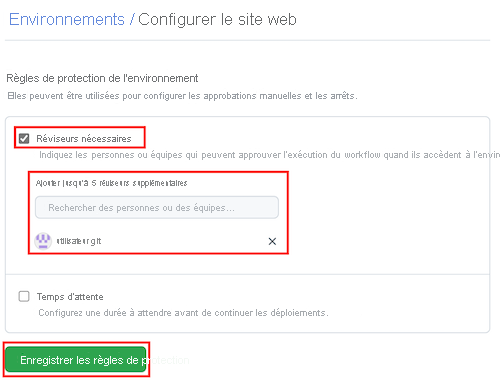
Ajouter une règle de protection Réviseurs nécessaires à l’environnement
Cochez la case Réviseurs nécessaires.
Ajoutez votre propre nom d’utilisateur GitHub à la liste des réviseurs.

Sélectionnez Enregistrer les règles de protection.
Sélectionnez Environnements pour quitter la configuration.
Mettre à jour la définition du workflow pour exiger un environnement et un réviseur
Ici, vous configurez le travail deploy pour qu’il s’exécute sur l’environnement Website que vous avez créé précédemment.
Ouvrez le fichier workflow.yml dans Visual Studio Code.
Ajoutez le paramètre
environmentau travail deploy. Définissez la valeur surWebsite, qui correspond au nom de l’environnement que vous avez créé :deploy: runs-on: ubuntu-latest environment: Website needs: preview steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Enregistrez le fichier .
Vérifier et commiter votre définition de workflow
Vérifiez que votre fichier workflow.yml est similaire au code ci-dessous :
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Si vos fichiers semblent différents, modifiez-le d’après cet exemple, puis enregistrez-le.
Commitez et poussez (push) vos modifications à votre dépôt Git en exécutant les commandes suivantes dans le terminal Visual Studio Code :
git add . git commit -m "Add preview job" git push
Exécuter le workflow et passer en revue les résultats de la simulation
Dans votre navigateur, accédez aux exécutions de votre workflow.
Sélectionnez l’exécution la plus récente de votre workflow.
Attendez que le workflow termine d’exécuter les travaux lint, validate et preview. GitHub met automatiquement à jour la page avec l’état le plus récent, mais il est toutefois conseillé d’actualiser régulièrement cette page.
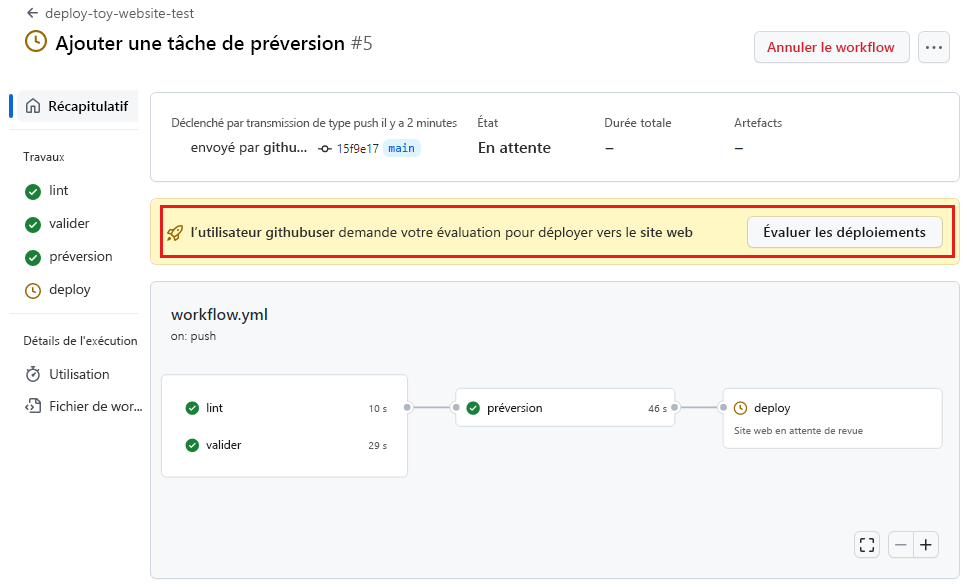
Notez que le workflow vous invite à faire une revue. Selon la façon dont vous configurez votre compte GitHub, vous recevrez un e-mail ou une notification web avec une demande de validation du workflow.

Avant d’approuver la poursuite du workflow, vous allez passer en revue les résultats de la simulation pour vérifier qu’ils correspondent à vos attentes.
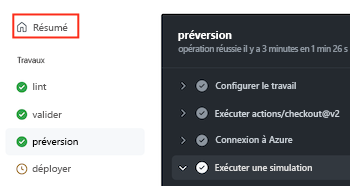
Sélectionnez le travail preview.
Sélectionnez l’étape Exécuter la simulation pour examiner les modifications signalées par la commande de simulation.
Notez que le journal du workflow fournit des résultats de simulation similaires au code suivant :
Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.L’opération de simulation a détecté une modification de l’espace de travail Log Analytics et des ressources du site web. Cependant, les modifications qu’elle a détectées sont du bruit. Elles ne représentent pas de véritables changements de votre ressource. L’équipe Azure travaille à réduire progressivement le bruit. Vous pouvez entre-temps ignorer les changements détectés.
Vous pouvez aussi voir un élément dans le résultat de la simulation pour le type de ressource
microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite. C’est une ressource qui est créée automatiquement par Application Insights. La commande de simulation détecte qu’aucune modification n’est apportée à la ressource.
Approuver l’exécution du workflow
Sélectionnez Résumé pour revenir à la vue d’ensemble de l’exécution du workflow.

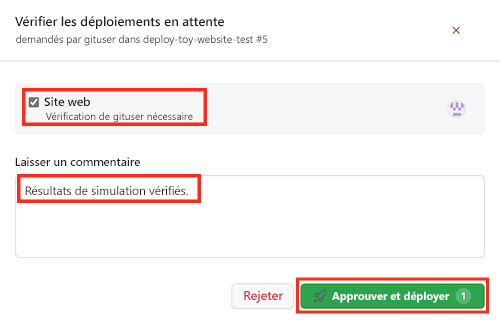
Sélectionnez le bouton Passer en revue les déploiements dans le panneau de vérification.
Dans la fenêtre contextuelle Passer en revue les déploiements en attente, sélectionnez l’environnement Website. Dans la zone Laisser un commentaire, entrez Reviewed what-if results (Résultats de la simulation vérifiés).
Sélectionnez Approuver et déployer.

Observer le déploiement réussi
Une fois que vous approuvez l’exécution du workflow, vous voyez que le travail deploy commence à s’exécuter.
Attendez que le travail se termine.
Notez que l’exécution du workflow s’est terminée avec succès.