Exercice : Ajouter un travail de test à votre workflow
L’équipe de sécurité de votre entreprise de jouets vous demande de vérifier que votre site web est accessible uniquement via le protocole HTTPS. Dans cet exercice, vous configurez votre workflow pour exécuter un test de détection de fumée qui vérifie l’exigence de l’équipe de sécurité.
Au cours du processus, vous allez effectuer les tâches suivantes :
- Ajouter un script de test à votre dépôt.
- Mettre à jour la définition du workflow pour y ajouter un travail de test.
- Exécuter le workflow et observer l’échec du test.
- Corriger le fichier Bicep et observer la réussite de l’exécution du workflow.
Ajouter un script de test
Ici, vous ajoutez un script de test pour vérifier que le site web est accessible quand le protocole HTTPS est utilisé, et qu’il n’est pas accessible quand le protocole non sécurisé HTTP est utilisé.
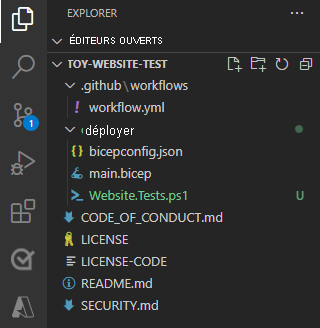
Dans Visual Studio Code, créez un fichier dans le dossier deploy, nommé Website.Tests.ps1.

Copiez et collez le code de test suivant dans le fichier :
param( [Parameter(Mandatory)] [ValidateNotNullOrEmpty()] [string] $HostName ) Describe 'Toy Website' { It 'Serves pages over HTTPS' { $request = [System.Net.WebRequest]::Create("https://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -Be 200 -Because "the website requires HTTPS" } It 'Does not serves pages over HTTP' { $request = [System.Net.WebRequest]::Create("http://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -BeGreaterOrEqual 300 -Because "HTTP is not secure" } }Le résultat est un fichier test Pester. Il nécessite un paramètre nommé
$HostName. Il exécute deux tests sur le nom d’hôte :- Essaie de se connecter au site web via HTTPS. Le test réussit si le serveur répond avec un code d’état de réponse HTTP compris entre 200 et 299, ce qui indique une connexion réussie.
- Essaie de se connecter au site web via HTTP. Le test réussit si le serveur répond avec un code d’état de réponse HTTP de 300 ou plus.
Dans le cadre de cet exercice, il n’est pas important de comprendre les détails du fichier de test et son fonctionnement. Nous proposons des liens dans le résumé pour vous permettre d’en savoir plus si vous êtes intéressé.
Publier la sortie de votre fichier Bicep en tant que sortie de travail
Le script de test que vous avez créé dans les étapes précédentes a besoin d’un nom d’hôte à tester. Votre fichier Bicep contient déjà une sortie, mais avant de pouvoir l’utiliser dans vos tests de détection de fumée, vous devez le publier en tant que sortie de travail.
Dans Visual Studio Code, ouvrez le fichier workflow.yml situé dans le dossier .github/workflows.
Dans le travail deploy, ajoutez un
idà l’étapeDeploy websitepour pouvoir faire référence à l’étape. Ajoutez aussi une sortie de travail qui copie la sortieappServiceAppHostNamede l’étape de déploiement :deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Enregistrez le fichier .
Ajouter un travail de test de détection de fumée à votre workflow
Vous pouvez maintenant ajouter un travail de test de détection de fumée qui exécute vos tests.
En bas du fichier, ajoutez la définition suivante pour le travail smoke-test :
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshCe code définit le travail. Le travail contient une étape qui vérifie le code et une étape qui exécute des tests avec l’outil Pester.
La définition du travail utilise la propriété
needspour définir une dépendance sur le travail deploy. Cette dépendance garantit que les travaux s’exécutent selon la séquence de votre choix. Elle vous permet également d’utiliser les sorties du travail deploy lorsque vous exécutez les tests de détection de fumée.Notes
PowerShell et Pester sont tous deux préinstallés sur des exécuteurs hébergés par GitHub. Vous n’avez rien de spécial à faire pour les utiliser dans une étape de script.
Enregistrez le fichier .
Vérifier et commiter votre définition de workflow
Vérifiez que votre fichier workflow.yml est similaire au code ci-dessous :
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshSi votre fichier est différent, modifiez-le pour qu’il corresponde à cet exemple, puis enregistrez-le.
Commitez et poussez (push) vos modifications à votre dépôt Git en exécutant les commandes suivantes dans le terminal Visual Studio Code :
git add . git commit -m "Add test job" git push
Exécuter le workflow et passer en revue les résultats du test
Dans votre navigateur, accédez à votre workflow.
Sélectionnez l’exécution la plus récente de votre workflow.
Attendez que le workflow termine d’exécuter les travaux lint, validate et preview. GitHub Actions met automatiquement à jour la page avec l’état le plus récent, mais il est toutefois conseillé d’actualiser régulièrement cette page.
Sélectionnez le bouton Passer en revue les déploiements, sélectionnez l’environnement Site web, puis sélectionnez Approuver et déployer.
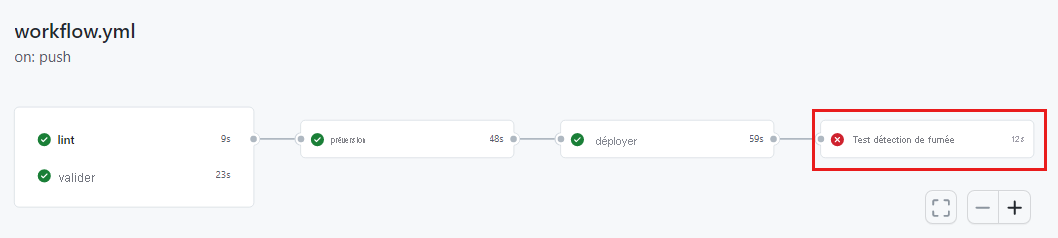
Attendez la fin de l’exécution du workflow.
Notez que l’exécution du travail deploy s’est terminée avec succès. En revanche, l’exécution du travail smoke-test s’est terminée avec une erreur.

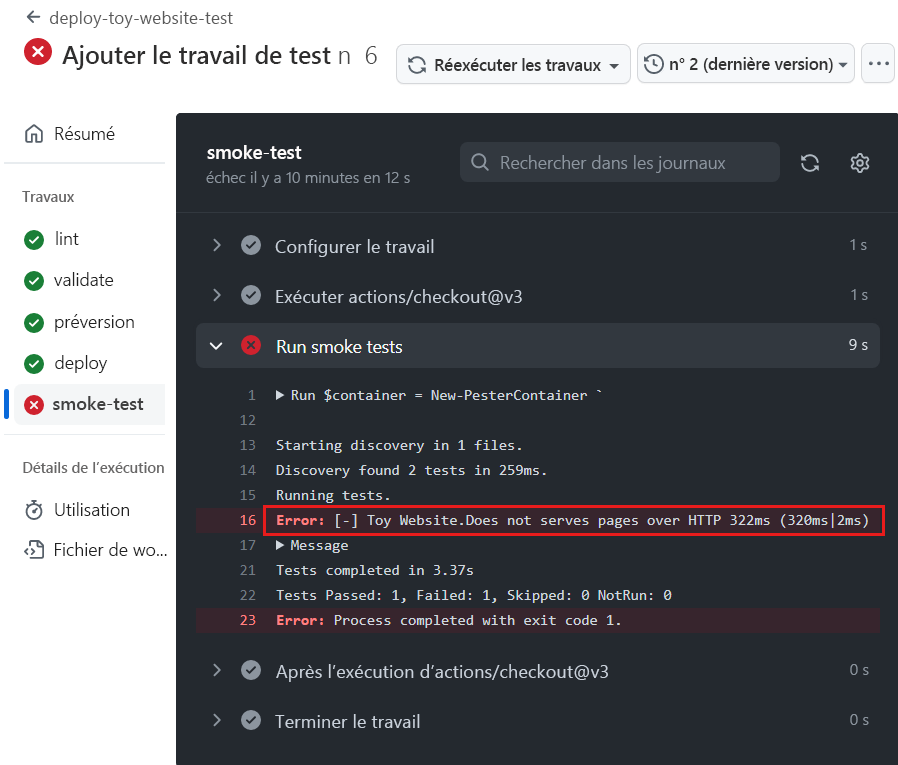
Sélectionnez le travail smoke-test pour voir ses détails.
Notez que la sortie du travail smoke-test indique que deux tests ont été exécutés. L’un a réussi et l’autre a échoué. Le test qui a échoué apparaît comme ceci : Toy Website.Does not serve pages over HTTP (Site web Toy. Ne délivre pas de pages via HTTP).

Ce texte indique que le site web n’a pas été configuré correctement pour satisfaire à l’exigence de votre équipe de sécurité.
Mettre à jour le fichier Bicep
Maintenant que vous avez déterminé que votre définition Bicep ne répond pas à l’exigence de votre équipe de sécurité, vous pouvez la corriger.
Dans Visual Studio Code, ouvrez le fichier main.bicep dans le dossier deploy.
Recherchez la définition de l’application Azure App Service et mettez-la à jour en incluant la propriété
httpsOnlydans sa sectionproperties:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } ] } } }Enregistrez le fichier .
Commitez et poussez (push) vos modifications à votre dépôt Git en exécutant les commandes suivantes dans le terminal Visual Studio Code :
git add . git commit -m "Configure HTTPS on website" git push
Réexécuter le workflow
Dans votre navigateur, accédez aux exécutions de votre workflow.
Sélectionnez la dernière exécution.
Attendez que le workflow termine d’exécuter les travaux lint, validate et preview. GitHub met automatiquement à jour la page avec l’état le plus récent, mais il est toutefois conseillé d’actualiser régulièrement cette page.
Sélectionnez le travail preview, puis examinez à nouveau les résultats de la simulation.
Notez que la commande de simulation a détecté la modification de la valeur de la propriété
httpsOnly:Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" ~ properties.httpsOnly: false => true = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.Revenez à l’exécution du workflow.
Sélectionnez le bouton Passer en revue les déploiements, sélectionnez l’environnement Site web, puis sélectionnez Approuver et déployer.
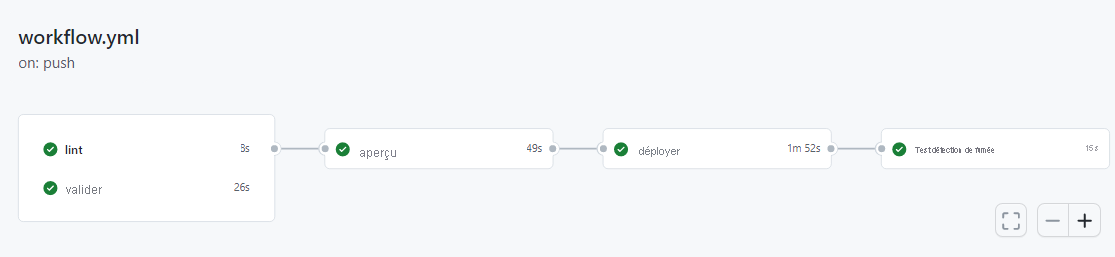
Attendez la fin de l’exécution du workflow.
Notez que l’intégralité du workflow s’est terminée avec succès, y compris le travail smoke-test. Ce succès indique que les deux tests ont réussi.

Nettoyer les ressources
Quand vous avez terminé l’exercice, vous pouvez supprimer les ressources afin qu’elles ne vous soient pas facturées.
Dans le terminal Visual Studio Code, exécutez la commande suivante :
az group delete --resource-group ToyWebsiteTest --yes --no-wait
Le groupe de ressources est supprimé en arrière-plan.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force