Exercice - utiliser des paramètres de routage pour améliorer la navigation dans vos applications
Les paramètres de routage Blazor permettent aux composants d’accéder aux données transmises dans l’URL. Les paramètres de routage permettent à notre application d’accéder à des commandes spécifiques par leur OrderId .
Les clients veulent pouvoir afficher plus d’informations sur des commandes spécifiques. Vous allez mettre à jour la page de validation pour faire passer les clients directement à leurs commandes passées. Ensuite, vous allez mettre à jour la page des commandes pour permettre le suivi de toute commande actuellement ouverte.
Dans cet exercice, vous allez ajouter une nouvelle page de détails de la commande qui utilise les paramètres de routage. Vous verrez comment vous pouvez ajouter une contrainte au paramètre pour vérifier le type de données correct.
Créer une page de détails de commande
Dans Visual Studio Code, dans le menu, sélectionnez Fichier>Nouveau fichier texte.
Sélectionnez ASP.NET Razor comme langage.
Créez un composant de page de détails de commande avec ce code :
@page "/myorders/{orderId}" @inject NavigationManager NavigationManager @inject HttpClient HttpClient <div class="top-bar"> <a class="logo" href=""> <img src="img/logo.svg" /> </a> <NavLink href="" class="nav-tab" Match="NavLinkMatch.All"> <img src="img/pizza-slice.svg" /> <div>Get Pizza</div> </NavLink> <NavLink href="myorders" class="nav-tab"> <img src="img/bike.svg" /> <div>My Orders</div> </NavLink> </div> <div class="main"> @if (invalidOrder) { <h2>Order not found</h2> <p>We're sorry but this order no longer exists.</p> } else if (orderWithStatus == null) { <div class="track-order"> <div class="track-order-title"> <h2> <text>Loading...</text> </h2> <p class="ml-auto mb-0"> ... </p> </div> </div> } else { <div class="track-order"> <div class="track-order-title"> <h2> Order placed @orderWithStatus.Order.CreatedTime.ToLongDateString() </h2> <p class="ml-auto mb-0"> Status: <strong>@orderWithStatus.StatusText</strong> </p> </div> <div class="track-order-body"> <div class="track-order-details"> @foreach (var pizza in orderWithStatus.Order.Pizzas) { <p> <strong> @(pizza.Size)" @pizza.Special.Name (£@pizza.GetFormattedTotalPrice()) </strong> </p> } </div> </div> </div> } </div> @code { [Parameter] public int OrderId { get; set; } OrderWithStatus orderWithStatus; bool invalidOrder = false; protected override async Task OnParametersSetAsync() { try { orderWithStatus = await HttpClient.GetFromJsonAsync<OrderWithStatus>( $"{NavigationManager.BaseUri}orders/{OrderId}"); } catch (Exception ex) { invalidOrder = true; Console.Error.WriteLine(ex); } } }Cette page doit ressembler au composant myOrders. Nous effectuons un appel à OrderController mais cette fois, nous demandons une commande spécifique. Nous voulons celle qui correspond à
OrderId. Nous allons ajouter le code pour traiter cette demande.Sélectionnez Ctrl+S pour enregistrer vos modifications.
Pour le nom de fichier, utilisez OrderDetail.razor. Veillez à enregistrer le fichier dans le répertoire Pages.
Dans l’Explorateur de fichiers, sélectionnez OrderController.cs.
Sous la méthode
PlaceOrder, ajoutez une nouvelle méthode pour retourner les commandes avec un état.[HttpGet("{orderId}")] public async Task<ActionResult<OrderWithStatus>> GetOrderWithStatus(int orderId) { var order = await _db.Orders .Where(o => o.OrderId == orderId) .Include(o => o.Pizzas).ThenInclude(p => p.Special) .Include(o => o.Pizzas).ThenInclude(p => p.Toppings).ThenInclude(t => t.Topping) .SingleOrDefaultAsync(); if (order == null) { return NotFound(); } return OrderWithStatus.FromOrder(order); }Ce code permettait au contrôleur Order de répondre à une requête HTTP avec un orderId dans l’URL. La méthode utilise ensuite cet ID pour interroger la base de données et, si une commande est trouvée, retourner un objet
OrderWithStatus.Utilisons cette nouvelle page lorsqu’un client effectue une vérification. Vous devez mettre à jour le composant Checkout.razor.
Dans l’Explorateur de fichiers, développez Pages. Sélectionnez ensuite Checkout.razor.
Modifiez l’appel comme suit, de façon à utiliser l’ID de commande de la commande passée.
NavigationManager.NavigateTo($"myorders/{newOrderId}");Le code existant capturait déjà
newOrderIdcomme réponse au passage de la commande. Vous pouvez l’utiliser maintenant pour accéder directement à cette commande.
Limiter le paramètre de routage au type de données correct
L’application doit répondre seulement aux demandes avec des ID numériques pour les commandes, comme (http://localhost:5000/myorders/6). Rien n’empêche une personne d’essayer d’utiliser des commandes non numériques. Nous allons changer leur mise en forme.
Dans l’Explorateur de fichiers, développez Pages. Sélectionnez ensuite OrderDetail.razor.
Modifiez le paramètre de routage afin que le composant n’accepte que les entiers.
@page "/myorders/{orderId:int}"Maintenant, si une personne tente d’accéder à
(http://localhost:5000/myorders/non-number), le routage Blazor ne trouvera pas de correspondance pour l’URL et va retourner la page introuvable.
Dans Visual Studio Code, sélectionnez F5. Vous pouvez aussi sélectionner Démarrer le débogage dans le menu Exécuter.

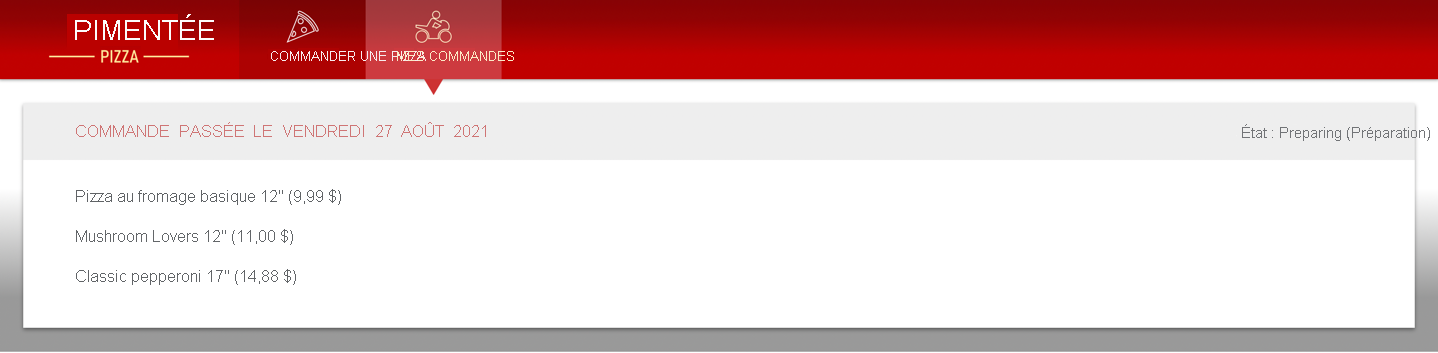
Parcourez l’application, la commande et la validation. Vous êtes dirigé vers l’écran de commande détaillé et vous voyez l’état de la commande.
Essayez différents ID de commande. Si vous utilisez un entier qui n’est pas une commande valide, vous allez obtenir un message Order not found (Commande introuvable).

Si vous utilisez des ID de commande qui ne sont pas des entiers, vous voyez la page affichée en cas de page introuvable. Plus important, l’application n’aura pas d’exception non gérée.
Sélectionnez Maj + F5 pour arrêter l’application.
Mettre à jour la page des commandes
Pour le moment, la page Mes commandes contient des liens pour afficher plus de détails, mais l’URL est incorrecte.
Dans l’Explorateur de fichiers, développez Pages. Sélectionnez ensuite MyOrders.razor.
Remplacez l’élément
<a href="myorders/" class="btn btn-success">par ce code :<a href="myorders/@item.Order.OrderId" class="btn btn-success">
Vous pouvez tester ce fonctionnement en passant votre dernière commande de pizza pour cet exercice. Sélectionnez ensuite Mes commandeset suivez le lien Suivi >.