Créer des composants Blazor réutilisables à l’aide de mises en page
Blazor comprend des dispositions qui facilitent le codage des éléments d’interface utilisateur courants qui apparaîtront sur de nombreuses pages de votre application.
Supposons que vous travailliez sur le site Web de la société de livraison de pizzas et que vous ayez créé le contenu pour la plupart des pages principales sous la forme d’un ensemble de composants Blazor. Vous voulez que ces pages aient des personnalisations, des menus de navigation et des sections de pied de page identiques, mais vous ne voulez pas copier et coller ce code dans plusieurs fichiers.
Ici, vous allez apprendre à utiliser les composants de mise en page dans Blazor pour afficher le code HTML commun sur plusieurs pages.
Notes
Les blocs de code dans cette unité sont des exemples illustratifs. Vous écrirez votre propre code dans l’unité suivante.
Que sont les mises en page Blazor ?
Dans la plupart des sites Web, l’organisation des éléments d’interface utilisateur est partagée entre plusieurs pages. Par exemple, il peut y avoir une bannière personnalisée en haut de la page, la navigation du site principal en bas à gauche et les mentions légales en bas. Une fois que vous avez codé ces éléments d’interface utilisateur communs dans une page, il est fastidieux de les copier et de les coller dans le code pour toutes les autres pages. Pire encore, s’il y a un changement par la suite, par exemple une nouvelle section importante du site à lier ou une nouvelle personnalisation du site, vous devrez effectuer les mêmes modifications dans tous les composants individuels. Utilisez plutôt un composant de mise en page pour simplifier et réutiliser des éléments d’interface utilisateur communs.
Un composant de mise en plage dans Blazor est un composant qui partage son balisage rendu avec tous les composants qui le référencent. Vous placez des éléments d’interface utilisateur courants tels que des menus de navigation, des personnalisations et des pieds de page sur la mise en page. Ensuite, vous référencez cette disposition à partir de plusieurs autres composants. Lorsque la page est rendue, les éléments communs proviennent de la mise en page et des éléments uniques, tels que les détails de la pizza demandée, proviennent du composant de référence. Vous ne devez coder les éléments d’interface utilisateur communs qu’une seule fois, dans la mise en page. Ensuite, s’il y a une nouvelle personnalisation ou une autre modification, il vous suffit de corriger la mise en page. La modification s’applique automatiquement à tous les composants qui y font référence.
Coder une mise en page Blazor
Une mise en page Blazor est un type de composant spécifique : l’écriture d’une mise en page Blazor est donc une tâche similaire à l’écriture d’autres composants pour rendre l’interface utilisateur dans votre application. Par exemple, vous utilisez un bloc @code et de nombreuses directives de la même façon. Les dispositions sont définies dans les fichiers avec une extension .razor. Le fichier est souvent stocké dans le dossier Shared de votre application, mais vous pouvez choisir de le stocker à n’importe quel emplacement accessible aux composants qui l’utilisent.
Deux exigences sont propres aux composants de mise en page :
- Vous devez hériter de la classe
LayoutComponentBase. - Vous devez inclure la directive
@Bodyà l’emplacement où vous souhaitez rendre le contenu des composants référencé.
@inherits LayoutComponentBase
<header>
<h1>Blazing Pizza</h1>
</header>
<nav>
<a href="Pizzas">Browse Pizzas</a>
<a href="Toppings">Browse Extra Toppings</a>
<a href="FavoritePizzas">Tell us your favorite</a>
<a href="Orders">Track Your Order</a>
</nav>
@Body
<footer>
@new MarkdownString(TrademarkMessage)
</footer>
@code {
public string TrademarkMessage { get; set; } = "All content is © Blazing Pizzas 2021";
}
Notes
Les composants de mise en page n’incluent pas de directive @page, car ils ne gèrent pas les demandes directement et il n’est pas nécessaire de créer une route pour eux. Au lieu de cela, les composants qui les référencent utilisent la directive @page.
Si vous avez créé votre application Blazor à partir d’un modèle de projet Blazor, la mise en page par défaut de l’application est le composant Shared/MainLayout.razor.
Utiliser une mise en page dans un composant Blazor
Pour utiliser une disposition d’un autre composant, ajoutez la directive @layout avec le nom de la mise en page à appliquer. Le code HTML du composant sera rendu à la position de la directive @Body.
@page "/FavoritePizzas/{favorite}"
@layout BlazingPizzasMainLayout
<h1>Choose a Pizza</h1>
<p>Your favorite pizza is: @Favorite</p>
@code {
[Parameter]
public string Favorite { get; set; }
}
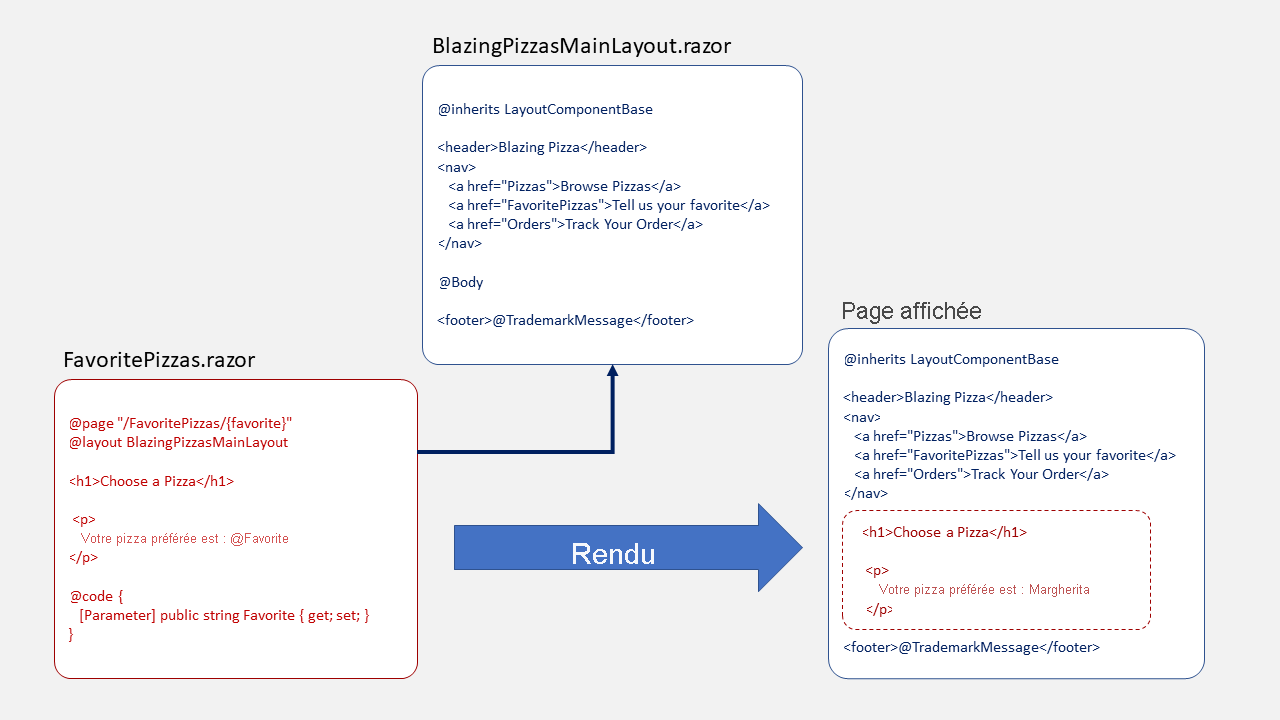
Ce diagramme illustre comment un composant et une disposition sont combinés pour afficher le code HTML final :

Si vous voulez appliquer un modèle à tous les composants Blazor d’un dossier, vous pouvez utiliser le fichier _Imports.razor comme raccourci. Lorsque le compilateur Blazor trouve ce fichier, il comprend automatiquement ses directives dans tous les composants du dossier. Cette technique supprime la nécessité d’ajouter la directive @layout à chaque composant et s’applique aux composants dans le même dossier que le fichier _Imports.razor et à tous ses sous-dossiers.
Important
N’ajoutez pas de directive @layout au fichier _Imports.razor dans le dossier racine de votre projet, car cela entraîne une boucle infinie de mises en page.
Si vous souhaitez appliquer une mise en page par défaut à chaque composant de tous les dossiers de votre application Web, vous pouvez le faire dans le composant App.razor, où vous configurez le composant Routeur, comme vous l’avez appris dans l’unité 2. Dans la balise <RouteView>, utilisez l’attribut DefaultLayout.
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(BlazingPizzasMainLayout)" />
</Found>
<NotFound>
<p>Sorry, there's nothing at this address.</p>
</NotFound>
</Router>
Les composants dont la mise en page est spécifiée dans leur propre directive @layout, ou dans un fichier _Imports.razor, remplacent ce paramètre de disposition par défaut.