GestureRecognizer.CrossSliding Événement
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Se produit lorsqu’un utilisateur effectue une diapositive ou un mouvement de balayage (via un contact tactile unique) dans une zone de contenu qui prend en charge le mouvement panoramique le long d’un seul axe. Le mouvement doit se produire dans une direction perpendiculaire à cet axe de panoramique.
Notes
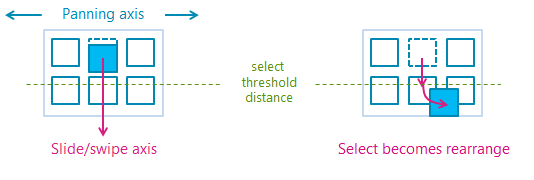
Un balayage est un mouvement de glissement court qui entraîne une action de sélection tandis que le mouvement de diapositive le plus long dépasse un seuil de distance et entraîne une action de réorganisation. Les mouvements de balayage et de diapositive sont illustrés dans le diagramme suivant.

// Register
event_token CrossSliding(TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;
// Revoke with event_token
void CrossSliding(event_token const* cookie) const;
// Revoke with event_revoker
GestureRecognizer::CrossSliding_revoker CrossSliding(auto_revoke_t, TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;public event TypedEventHandler<GestureRecognizer,CrossSlidingEventArgs> CrossSliding;function onCrossSliding(eventArgs) { /* Your code */ }
gestureRecognizer.addEventListener("crosssliding", onCrossSliding);
gestureRecognizer.removeEventListener("crosssliding", onCrossSliding);
- or -
gestureRecognizer.oncrosssliding = onCrossSliding;Public Custom Event CrossSliding As TypedEventHandler(Of GestureRecognizer, CrossSlidingEventArgs) Type d'événement
Remarques
CrossSlide doit être défini dans la propriété GestureSettings pour prendre en charge CrossSliding.
Les seuils de distance de glissement croisé sont désactivés par défaut. Utilisez CrossSlideThresholds pour définir ces valeurs.
S’applique à
Voir aussi
- TypedEventHandler<TSender,TResult>
- CrossSlidingEventArgs
- Entrée et interactions
- Exemple de mode d’interaction utilisateur
- Exemples de visuels de focus
- Entrée : exemple de fonctionnalités de périphériques
- Entrée : exemple d’entrée manuscrite simplifiée
- Entrée : exemple de mouvements Windows 8
- Entrée : exemple d’événements d’entrée utilisateur XAML
- Exemple de défilement, de mouvement panoramique et de zoom XAML
- Exemple d’entrée tactile DirectX
- Entrée : exemple de manipulations et de mouvements (C++)
- Entrée : exemple de test de positionnement tactile
- Exemple d’identification de source d’entrée
- Exemple d’injection tactile
- Exemple de test d’accès tactile Win32