DatePicker.DayFormat Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le format d’affichage de la valeur jour.
public:
property Platform::String ^ DayFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring DayFormat();
void DayFormat(winrt::hstring value);public string DayFormat { get; set; }var string = datePicker.dayFormat;
datePicker.dayFormat = string;Public Property DayFormat As String<DatePicker DayFormat="formatString"/>
Valeur de propriété
Format d’affichage de la valeur jour.
Exemples
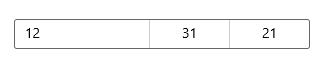
Voici un DatePicker mis en forme à l’aide de modèles de format et un DatePicker mis en forme à l’aide de chaînes de format. Les deux contrôles DatePicker se ressemblent lorsque l’application est exécutée, car la mise en forme est équivalente.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

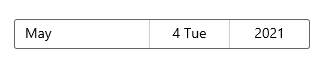
Voici un DatePicker qui combine 2 modèles de format pour afficher à la fois la date numérique et le jour de la semaine dans le sélecteur de jours. Il n’existe aucun modèle de format équivalent pour ce format.
<DatePicker DayFormat="{}{day.integer} {dayofweek.abbreviated}"/>

Remarques
Modifiez le format du sélecteur de jour en définissant la DayFormat propriété .
Le contenu de chaîne de chaque ComboBox dans datePicker est créé par un DateTimeFormatter. Vous indiquez à DateTimeFormatter comment mettre en forme la valeur day en fournissant une chaîne qui est un modèle de format ou un modèle de format. Les modèles et modèles courants pour les valeurs de jour sont répertoriés dans le tableau suivant.
| modèle de format | modèle de format |
|---|---|
| '{day.integer} | {day.integer(n)}' | 'day' |
| '{dayofweek.full} | {dayofweek.abbreviated} | {dayofweek.abbreviated(n)}' | 'dayofweek | dayofweek.full | dayofweek.abbreviated' |
Dans certains cas, l’utilisation d’un modèle de format vous permet de contrôler plus précisément la mise en forme. Par exemple, vous pouvez utiliser un modèle de format pour spécifier que le sélecteur de jours affiche toujours 2 chiffres, y compris un 0 de début si nécessaire. Vous pouvez également combiner plusieurs modèles de format. Par exemple, vous pouvez combiner les {day} formats et {dayofweek.abbreviated} pour que le sélecteur de jours affiche à la fois la date numérique et le jour de la semaine, comme ceci : 14 jeu. Pour plus d’informations, consultez la section Exemples.
Pour obtenir la liste complète des modèles de format et des modèles de format, consultez la section Remarques de la documentation de la classe DateTimeFormatter .
Notes
Certains formats de date doivent être évités si le sélecteur de dates peut être affiché dans une petite zone, comme l’ajout de la valeur de chaîne complète du jour de la semaine. Ces chaînes peuvent être longues et peuvent être coupées si la largeur du DatePicker est forcée à être petite.