GridLength Structure
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Représente une mesure pour la logique de contrôle qui prend explicitement en charge le dimensionnement en étoile (*) et le dimensionnement automatique .
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- Héritage
-
GridLength
- Attributs
Configuration requise pour Windows
| Famille d’appareils |
Windows 10 (introduit dans 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduit dans v1.0)
|
Exemples
Cet exemple montre comment définir des largeurs de colonne de grille en XAML, soit en tant que ressource, soit directement en tant que valeur de propriété Width.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
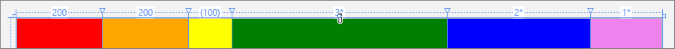
Le code XAML produit cette sortie dans le concepteur Visual Studio :

Voici comment définir les mêmes valeurs dans le code. Les deux premières longueurs de grille sont équivalentes, mais la première utilise le constructeur simplifié.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
Remarques
Les types tels que ColumnDefinition et RowDefinition utilisent des valeurs GridLength pour certaines de leurs propriétés (ColumnDefinition.Width et RowDefinition.Height). Ces valeurs de propriété sont utilisées pour prendre en charge la distribution variable de l’espace disponible dans des conteneurs de disposition tels que Grid (et également des types dérivés de Grid tels que VariableSizedWrapGrid).
Un GridLength peut décrire l’un des trois modes de dimensionnement :
- Largeur fixe.
- Une distribution pondérée (dimensionnement star).
- Mode de dimensionnement « automatique ».
Les valeurs GridLength sont généralement déclarées dans la syntaxe d’attribut XAML. En XAML, la distribution pondérée est déclarée à l’aide d’un symbole « * », précédé d’un nombre qui déclare le facteur de pondération à utiliser pour ce GridLength. L’option de distribution pondérée est également appelée dimensionnement star.
Les valeurs de données détenues par un GridLength (Value et GridUnitType) sont toutes deux en lecture seule. Si vous souhaitez modifier la valeur d’une propriété qui prend un GridLength au moment de l’exécution, vous devez créer une valeur à l’aide de l’un des constructeurs et remplacer la valeur précédente.
Dimensionnement en étoile
Le dimensionnement en étoile est une convention selon laquelle un GridLength a une valeur numérique qui spécifie un facteur pondéré par rapport à d’autres valeurs GridLength. Toutes les valeurs GridLength qui utilisent star dimensionnement divisent l’espace disponible, en tenant compte des facteurs de pondération et en évaluant une fois que des largeurs fixes ont été appliquées. Si aucun des dimensionnements star n’a de facteurs de pondération, la hauteur ou la largeur est répartie de manière égale entre eux. Le facteur de pondération par défaut est 1.
Ce tableau fournit quelques exemples de résultats de dimensionnement star. Pour ces exemples, supposons que la grille parente a une largeur fixe de 600 et qu’il existe trois colonnes.
| Colonne 0 | Colonne 1 | Colonne 2 | Résultats |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
Dans le code, un dimensionnement star équivaut à un GridLength où IsStar a la valeur true, GridUnitType est Star et Value est le facteur pondéré appliqué.
Les facteurs de pondération non entiers sont autorisés; par exemple, « .5* ».
Dimensionnement automatique
Le dimensionnement automatique répartit l’espace uniformément en fonction de la taille du contenu qui se trouve dans une colonne ou une ligne. La logique exacte du dimensionnement automatique est implémentée par le contrôle ou la classe à l’aide des valeurs GridLength. En règle générale, cette classe est Grid, car elle interprète ses composants RowDefinition et ColumnDefinition .
Remarques sur la syntaxe XAML
Bien que vous puissiez spécifier un Élément GridLength en tant qu’élément objet, vous ne pouvez pas spécifier les valeurs individuelles, telles que Value, en tant qu’attributs de cet élément objet. L’analyseur XAML ne prend pas en charge la définition de valeurs d’attribut XAML pour cette structure. Au lieu de cela, vous devez spécifier les valeurs en tant que texte d’initialisation dans GridLength. Pour plus d’informations sur le texte d’initialisation XAML, consultez guide de syntaxe XAML.
Projection et membres de GridLength
Si vous utilisez un langage Microsoft .NET (C# ou Microsoft Visual Basic) ou des extensions de composant Visual C++ (C++/CX), GridLength a des membres non-données disponibles, et ses membres de données sont exposés en tant que propriétés en lecture seule, et non en tant que champs. Consultez GridLength dans le navigateur d’API .NET.
Si vous programmez avec C++/WinRT ou la Windows Runtime bibliothèque de modèles C++ (WRL), seuls les champs membres de données existent en tant que membres de GridLength et vous ne pouvez pas utiliser les méthodes ou propriétés utilitaires de la projection .NET. Le code C++ peut accéder à des méthodes utilitaires similaires qui existent dans la classe GridLengthHelper .
Ce tableau présente les propriétés et méthodes équivalentes disponibles dans .NET et C++.
Champs
| GridUnitType |
Valeur de l’énumération GridUnitType qui qualifie la façon dont Value est interprété comme une mesure. |
| Value |
Mesure de ce GridLength, qui n’est pas nécessairement une mesure de pixel. |