Catalogue et service d’images
Ce livre de recettes contient des conseils et des bonnes pratiques pour l’adoption du service d’images Visual Studio et du catalogue d’images introduits dans Visual Studio 2015.
Le service d’image introduit dans Visual Studio 2015 permet aux développeurs d’obtenir les meilleures images pour l’appareil et le thème choisi par l’utilisateur pour afficher l’image, y compris la thématique correcte pour le contexte dans lequel elles sont affichées. L’adoption du service d’image aide à éliminer les principaux points de douleur liés à la maintenance des ressources, à la mise à l’échelle HDPI et au thème.
| Problèmes aujourd’hui | Solutions |
|---|---|
| Fusion de couleurs d’arrière-plan | Simulation de transparence intégrée |
| (Quelques) Images de thèmatique | Métadonnées de thème |
| Mode à contraste élevé | Alterner ressources à contraste élevé |
| Besoin de plusieurs ressources pour différents modes PPP | Ressources sélectionnables avec repli vectoriel |
| Images en double | Un identifiant par concept d’image |
Pourquoi adopter le service d’image ?
Toujours obtenir la dernière image « pixel-perfect » de Visual Studio
Vous pouvez envoyer et utiliser vos propres images
Il n’est pas nécessaire de tester vos images lorsque Windows ajoute une nouvelle mise à l’échelle PPP
Aborder les anciens obstacles architecturaux dans vos implémentations
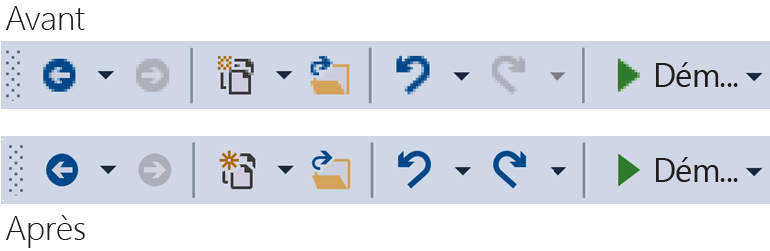
Barre d’outils de l’interpréteur de commandes Visual Studio avant et après l’utilisation du service image :

Fonctionnement
Le service d’image peut fournir une image bitmap adaptée à n’importe quelle infrastructure d’interface utilisateur prise en charge :
WPF : BitmapSource
WinForms : System.Drawing.Bitmap
Win32 : HBITMAP
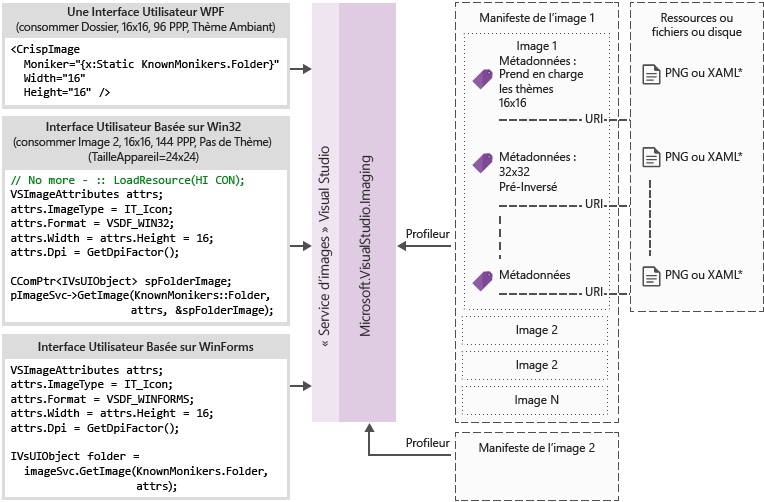
Diagramme de flux de service d’image

Monikers d’image
Un moniker d’image (ou moniker pour un court terme) est une paire GUID/ID qui identifie de manière unique une ressource d’image ou une ressource de liste d’images dans la bibliothèque d’images.
Monikers connus
Ensemble de monikers d’images contenus dans le catalogue d’images Visual Studio et consommables publiquement par n’importe quel composant ou extension Visual Studio.
Fichiers manifestes d’image
Les fichiers manifeste d’image (.imagemanifest) sont des fichiers XML qui définissent un ensemble de ressources d’image, les monikers qui représentent ces ressources et l’image ou les images réelles qui représentent chaque ressource. Les manifestes d’image peuvent définir des images autonomes ou des listes d’images pour la prise en charge de l’interface utilisateur héritée. En outre, il existe des attributs qui peuvent être définis sur la ressource ou sur les images individuelles derrière chaque ressource pour changer quand et comment ces ressources sont affichées.
Schéma du manifeste d’image
Un manifeste d’image complet ressemble à ceci :
<ImageManifest>
<!-- zero or one Symbols elements -->
<Symbols>
<!-- zero or more Import, Guid, ID, or String elements -->
</Symbols>
<!-- zero or one Images elements -->
<Images>
<!-- zero or more Image elements -->
</Images>
<!-- zero or one ImageLists elements -->
<ImageLists>
<!-- zero or more ImageList elements -->
</ImageLists>
</ImageManifest>
Symboles
En guise d’aide à la lisibilité et à la maintenance, le manifeste d’image peut utiliser des symboles pour les valeurs d’attribut. Les symboles sont définis comme suit :
<Symbols>
<Import Manifest="manifest" />
<Guid Name="ShellCommandGuid" Value="8ee4f65d-bab4-4cde-b8e7-ac412abbda8a" />
<ID Name="cmdidSaveAll" Value="1000" />
<String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal" />
<!-- If your assembly is strongly named, you'll need the version and public key token as well -->
<!-- <String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a" /> -->
</Symbols>
| Sous-élément | Definition |
|---|---|
| Importer | Importe les symboles du fichier manifeste donné à utiliser dans le manifeste actuel |
| Guid | Le symbole représente un GUID et doit correspondre à la mise en forme GUID |
| id | Le symbole représente un ID et doit être un entier non négatif |
| Chaîne | Le symbole représente une valeur de chaîne arbitraire |
Les symboles respectent la casse et sont référencés à l’aide de la syntaxe $(symbol-name) :
<Image Guid="$(ShellCommandGuid)" ID="$(cmdidSaveAll)" >
<Source Uri="/$(AssemblyName);Component/Resources/image.xaml" />
</Image>
Certains symboles sont prédéfinis pour tous les manifestes. Ceux-ci peuvent être utilisés dans l’attribut Uri de l’élément <Source> ou <Import> pour référencer des chemins d’accès sur l’ordinateur local.
| Symbole | Description |
|---|---|
| CommonProgramFiles | Valeur de la variable d’environnement %CommonProgramFiles% |
| LocalAppData | Valeur de la variable d’environnement %LocalAppData% |
| ManifestFolder | Dossier contenant le fichier manifeste |
| MesDocuments | Chemin complet du dossier Mes documents de l’utilisateur actuel |
| ProgramFiles | Valeur de la propriété de variable d'environnement %ProgramFiles% |
| System | Dossier Windows\System32 |
| WinDir | Valeur de la variable d’environnement %WinDir% |
Image
L’élément <Image> définit une image qui peut être référencée par un moniker. Le GUID et l’ID pris ensemble forment le moniker d’image. Le moniker de l’image doit être unique dans toute la bibliothèque d’images. Si plusieurs images ont un moniker donné, la première rencontrée lors de la création de la bibliothèque est celle qui est conservée.
Il doit contenir au moins une source. Les sources neutres en taille donnent les meilleurs résultats sur un large éventail de tailles, mais elles ne sont pas requises. Si le service est invité à fournir une image d’une taille non définie dans l’élément <Image> et qu’il n’existe aucune source de taille neutre, le service choisit la source spécifique à la taille la plus adaptée et la met à l’échelle vers la taille demandée.
<Image Guid="guid" ID="int" AllowColorInversion="true/false">
<Source ... />
<!-- optional additional Source elements -->
</Image>
| Attribut | Definition |
|---|---|
| Guid | [Obligatoire] Partie GUID du moniker d’image |
| id | [Obligatoire] Partie ID du moniker d’image |
| AllowColorInversion | [Facultatif, true par défaut] Indique si l’image peut avoir ses couleurs inversées par programmation lorsqu’elle est utilisée sur un arrière-plan sombre. |
Source
L’élément <Source> définit une ressource source d’image unique (XAML et PNG).
<Source Uri="uri" Background="background">
<!-- optional NativeResource element -->
</Source>
| Attribut | Definition |
|---|---|
| Uri | [Obligatoire] URI qui définit l’emplacement à partir duquel l’image peut être chargée. Les valeurs possibles sont les suivantes : – Un URI à en-tête pack utilisant l’autorité de l’application:/// - Une référence de ressource de composant absolue - Un chemin d’accès à un fichier contenant une ressource native |
| Background | [Facultatif] Indique le genre d’arrière-plan que la source est destinée à être utilisée. Les valeurs possibles sont les suivantes : Clair : la source peut être utilisée sur un arrière-plan clair. Sombre : la source peut être utilisée sur un arrière-plan sombre. HighContrast : la source peut être utilisée sur n’importe quel arrière-plan en mode contraste élevé. HighContrastLight : la source peut être utilisée sur un arrière-plan clair en mode contraste élevé. HighContrastDark : la source peut être utilisée sur un arrière-plan sombre en mode contraste élevé. Si l’attribut Background est omis, la source peut être utilisée sur n’importe quel arrière-plan. Si l’arrière-plan est Clair, Sombre, HighContrastLight ou HighContrastDark, les couleurs de la source ne sont jamais inversées. Si l’arrière-plan est omis ou défini sur HighContrast, l’inversion des couleurs de la source est contrôlée par l’attribut AllowColorInversion de l’image. |
Un élément <Source> peut avoir exactement l’un des sous-éléments facultatifs suivants :
| Element | Attributs (tous obligatoires) | Definition |
|---|---|---|
| <Taille> | Valeur | La source sera utilisée pour les images de la taille donnée (en unités d’appareil). L’image sera carrée. |
| <SizeRange> | MinSize, MaxSize | La source sera utilisée pour les images de MinSize à MaxSize (en unités d’appareil) de manière inclusive. L’image sera carrée. |
| <Dimensions> | Width, Height | La source sera utilisée pour les images de la largeur et de la hauteur données (en unités d’appareil). |
| <DimensionRange> | MinWidth, MinHeight, MaxWidth, MaxHeight |
La source sera utilisée pour les images de la largeur/hauteur minimale jusqu’à la largeur/hauteur maximale (en unités d’appareil) inclusivement. |
Un élément <Source> peut également avoir un sous-élément <NativeResource> facultatif, qui définit une <Source> chargée à partir d’un assembly natif plutôt qu’un assembly managé.
<NativeResource Type="type" ID="int" />
| Attribut | Definition |
|---|---|
| Type | [Obligatoire] Type de la ressource native, XAML ou PNG |
| id | [Obligatoire] Partie ID entier de la ressource native |
ImageList
L’élément <ImageList> définit une collection d’images qui peuvent être retournées dans une seule bande. La bande est construite à la demande, selon les besoins.
<ImageList>
<ContainedImage Guid="guid" ID="int" External="true/false" />
<!-- optional additional ContainedImage elements -->
</ImageList>
| Attribut | Definition |
|---|---|
| Guid | [Obligatoire] Partie GUID du moniker d’image |
| id | [Obligatoire] Partie ID du moniker d’image |
| Externe | [Facultatif, false par défaut] Indique si le moniker d’image fait référence à une image dans le manifeste actuel. |
Le moniker de l’image contenue n’a pas besoin de référencer une image définie dans le manifeste actuel. Si l’image contenue est introuvable dans la bibliothèque d’images, une image d’espace réservé vide sera utilisée à sa place.
Utilisation du service d’image
Premières étapes (gérées)
Pour utiliser le service image, vous devez ajouter des références à certains assembly ou à l’ensemble des assembly suivants à votre projet :
Microsoft.VisualStudio.ImageCatalog.dll
- Obligatoire si vous utilisez le catalogue d’images intégré KnownMonikers.
Microsoft.VisualStudio.Imaging.dll
- Obligatoire si vous utilisez CrispImage et ImageThemingUtilities dans votre interface utilisateur WPF.
Microsoft.VisualStudio.Imaging.Interop.14.0.DesignTime.dll
Obligatoire si vous utilisez les types ImageMoniker et ImageAttributes.
EmbedInteropTypes doit être défini sur true.
Microsoft.VisualStudio.Shell.Interop.14.0.DesignTime
Obligatoire si vous utilisez le type IVsImageService2.
EmbedInteropTypes doit être défini sur true.
Microsoft.VisualStudio.Utilities.dll
- Obligatoire si vous utilisez BrushToColorConverter pour ImageThemingUtilities.ImageBackgroundColor dans votre interface utilisateur WPF.
Microsoft.VisualStudio.Shell.<VSVersion>.0
- Obligatoire si vous utilisez le type IVsUIObject.
Microsoft.VisualStudio.Shell.Interop.10.0.dll
Obligatoire si vous utilisez les assistances relatives à l’interface utilisateur WinForms.
EmbedInteropTypes doit être défini sur true
Premières étapes (natives)
Pour utiliser le service image, vous devez inclure certains ou toutes les en-têtes suivants à votre projet :
KnownImageIds.h
- Obligatoire si vous utilisez le catalogue d’images intégré KnownMonikers, mais que vous ne pouvez pas utiliser le type ImageMoniker, par exemple lors du valeurs renvoyées à partir d’appels IVsHierarchy GetGuidProperty ou GetProperty.
KnownMonikers.h
- Obligatoire si vous utilisez le catalogue d’images intégré KnownMonikers.
ImageParameters140.h
- Obligatoire si vous utilisez les types ImageMoniker et ImageAttributes.
VSShell140.h
- Obligatoire si vous utilisez le type IVsImageService2.
ImageThemingUtilities.h
Obligatoire si vous ne parvenez pas à laisser le service d’image gérer les thèmes pour vous.
N’utilisez pas cet en-tête si le service image peut gérer votre thème d’image.
VsDpiAwareness.h
- Obligatoire si vous utilisez les assistances de sensibilisation aux PPP pour obtenir le PPP actuel.
Comment faire écrire une nouvelle interface utilisateur WPF ?
Commencez par ajouter les références d’assembly requises dans la section ci-dessus des premières étapes à votre projet. Vous n’avez pas besoin d’ajouter tous ces éléments. Ajoutez donc uniquement les références dont vous avez besoin. (Remarque : si vous utilisez ou avez accès à Couleurs au lieu de Pinceaux, vous pouvez ignorer la référence aux Utilitaires, car vous n’aurez pas besoin du convertisseur.)
Sélectionnez l’image souhaitée et obtenez son moniker. Utilisez un KnownMoniker ou utilisez vos propres images et monikers personnalisés si vous en avez.
Ajoutez CrispImages à votre code XAML. (Consulter l’exemple ci-dessous.)
Définissez la propriété ImageThemingUtilities.ImageBackgroundColor dans votre hiérarchie d’interface utilisateur. (Cela doit être défini à l’emplacement où la couleur d’arrière-plan est connue, pas nécessairement sur le CrispImage). (Consulter l’exemple ci-dessous.)
<Window
x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:imaging="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.Imaging"
xmlns:theming="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Imaging"
xmlns:utilities="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Utilities"
xmlns:catalog="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.ImageCatalog"
Title="MainWindow" Height="350" Width="525" UseLayoutRounding="True">
<Window.Resources>
<utilities:BrushToColorConverter x:Key="BrushToColorConverter"/>
</Window.Resources>
<StackPanel Background="White" VerticalAlignment="Center"
theming:ImageThemingUtilities.ImageBackgroundColor="{Binding Background, RelativeSource={RelativeSource Self}, Converter={StaticResource BrushToColorConverter}}">
<imaging:CrispImage Width="16" Height="16" Moniker="{x:Static catalog:KnownMonikers.MoveUp}" />
</StackPanel>
</Window>
Comment faire mettre à jour l’interface utilisateur WPF existante ?
La mise à jour de l’interface utilisateur WPF existante est un processus relativement simple qui se compose de trois étapes de base :
Remplacez tous les éléments <Image> de votre interface utilisateur par des éléments <CrispImage>.
Modifiez tous les attributs Source en attributs Moniker.
Si l’image ne change jamais et que vous utilisez KnownMonikers, liez statiquement cette propriété au KnownMoniker. (Consulter l'exemple ci-dessus.)
Si l’image ne change jamais et que vous utilisez votre propre image personnalisée, liez statiquement votre propre moniker.
Si l’image peut changer, liez l’attribut Moniker à une propriété de code qui avertit les modifications de propriété.
Quelque part dans la hiérarchie de l’interface utilisateur, définissez ImageThemingUtilities.ImageBackgroundColor pour vous assurer que l’inversion de couleur fonctionne correctement.
- Cela peut nécessiter l’utilisation de la classe BrushToColorConverter. (Consulter l'exemple ci-dessus.)
Comment faire pour mettre à jour l’interface utilisateur Win32 ?
Ajoutez ce qui suit à votre code, où qu’il soit approprié de remplacer le chargement brut des images. Changez de valeurs pour retourner des HBITMAPs par rapport aux HICON par rapport à HIMAGELIST en fonction des besoins.
Obtenir le service d’image
CComPtr<IVsImageService2> spImgSvc;
CGlobalServiceProvider::HrQueryService(SID_SVsImageService, &spImgSvc);
Demande de l’image
UINT dpiX, dpiY;
HWND hwnd = // get the HWND where the image will be displayed
VsUI::CDpiAwareness::GetDpiForWindow(hwnd, &dpiX, &dpiY);
ImageAttributes attr = { 0 };
attr.StructSize = sizeof(attributes);
attr.Format = DF_Win32;
// IT_Bitmap for HBITMAP, IT_Icon for HICON, IT_ImageList for HIMAGELIST
attr.ImageType = IT_Bitmap;
attr.LogicalWidth = 16;
attr.LogicalHeight = 16;
attr.Dpi = dpiX;
// Desired RGBA color, if you don't use this, don't set IAF_Background below
attr.Background = 0xFFFFFFFF;
attr.Flags = IAF_RequiredFlags | IAF_Background;
CComPtr<IVsUIObject> spImg;
// Replace this KnownMoniker with your desired ImageMoniker
spImgSvc->GetImage(KnownMonikers::Blank, attributes, &spImg);
Comment faire pour mettre à jour l’interface utilisateur WinForms ?
Ajoutez ce qui suit à votre code, où qu’il soit approprié de remplacer le chargement brut des images. Changez de valeurs pour retourner des bitmaps et des icônes en fonction des besoins.
Utilisation utile de l’instruction
using GelUtilities = Microsoft.Internal.VisualStudio.PlatformUI.Utilities;
Obtenir le service d’image
// This or your preferred way of querying for Visual Studio services
IVsImageService2 imageService = (IVsImageService2)Package.GetGlobalService(typeof(SVsImageService));
Demander l’image
Control control = // get the control where the image will be displayed
ImageAttributes attributes = new ImageAttributes
{
StructSize = Marshal.SizeOf(typeof(ImageAttributes)),
// IT_Bitmap for Bitmap, IT_Icon for Icon, IT_ImageList for ImageList
ImageType = (uint)_UIImageType.IT_Bitmap,
Format = (uint)_UIDataFormat.DF_WinForms,
LogicalWidth = 16,
LogicalHeight = 16,
Dpi = (int)DpiAwareness.GetWindowDpi(control.Handle);
// Desired RGBA color, if you don't use this, don't set IAF_Background below
Background = 0xFFFFFFFF,
Flags = unchecked((uint)_ImageAttributesFlags.IAF_RequiredFlags | _ImageAttributesFlags.IAF_Background),
};
// Replace this KnownMoniker with your desired ImageMoniker
IVsUIObject uIObj = imageService.GetImage(KnownMonikers.Blank, attributes);
Bitmap bitmap = (Bitmap)GelUtilities.GetObjectData(uiObj); // Use this if you need a bitmap
// Icon icon = (Icon)GelUtilities.GetObjectData(uiObj); // Use this if you need an icon
Comment faire pour utiliser des monikers d’images dans une nouvelle fenêtre d’outil ?
Le modèle de projet de package VSIX a été mis à jour pour Visual Studio 2015. Pour créer une fenêtre d’outil, cliquez avec le bouton droit sur le projet VSIX et sélectionnez Ajouter>Nouvel article (Ctrl+Shift+A). Sous le nœud d’extensibilité pour la langue du projet, sélectionnez Personnaliser fenêtre outil, attribuez un nom à la fenêtre d’outil, puis appuyez sur le bouton Ajouter.
Il s’agit des principaux endroits où utiliser des monikers dans une fenêtre d’outil. Suivez les instructions pour chacun :
L’onglet de la fenêtre outil lorsque les onglets sont suffisamment petits (également utilisés dans le sélecteur de fenêtre Ctrl+Tab).
Ajoutez cette ligne au constructeur de la classe qui dérive du type ToolWindowPane :
// Replace this KnownMoniker with your desired ImageMoniker this.BitmapImageMoniker = KnownMonikers.Blank;Commande permettant d’ouvrir la fenêtre outil.
Dans le fichier
.vsctdu package, modifiez le bouton de commande de la fenêtre outil :<Button guid="guidPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidSHLMainMenu" id="IDG_VS_WNDO_OTRWNDWS1"/> <!-- Replace this KnownMoniker with your desired ImageMoniker --> <Icon guid="ImageCatalogGuid" id="Blank" /> <!-- Add this --> <CommandFlag>IconIsMoniker</CommandFlag> <Strings> <ButtonText>MyToolWindow</ButtonText> </Strings> </Button>Vérifiez que les éléments suivants existent également en haut du fichier, après les éléments
<Extern>:<Include href="KnownImageIds.vsct"/>
Comment faire pour utiliser des monikers d’images dans une fenêtre d’outil existante ?
La mise à jour d’une fenêtre d’outil existante pour utiliser des monikers d’images est similaire aux étapes de création d’une fenêtre d’outil.
Il s’agit des principaux endroits où utiliser des monikers dans une fenêtre d’outil. Suivez les instructions pour chacun :
L’onglet de la fenêtre outil lorsque les onglets sont suffisamment petits (également utilisés dans le sélecteur de fenêtre Ctrl+Tab).
Supprimez ces lignes (s’il existe) dans le constructeur de la classe qui dérive du type ToolWindowPane :
this.BitmapResourceID = <Value>; this.BitmapIndex = <Value>;Consultez l’étape n° 1 de la section « Comment faire pour utiliser des monikers d’images dans une nouvelle fenêtre d’outil ? » ci-dessus.
Commande permettant d’ouvrir la fenêtre outil.
- Consultez l’étape n° 2 de la section « Comment faire pour utiliser des monikers d’images dans une nouvelle fenêtre d’outil ? » ci-dessus.
Comment faire pour utiliser des monikers d’image dans un fichier .vsct ?
Mettez à jour votre fichier .vsct comme indiqué par les lignes commentées ci-dessous :
<?xml version="1.0" encoding="utf-8"?>
<CommandTable xmlns="http://schemas.microsoft.com/VisualStudio/2005-10-18/CommandTable" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<!-- Include the definitions for images included in the VS image catalog -->
<Include href="KnownImageIds.vsct"/>
<Commands package="guidMyPackage">
<Buttons>
<Button guid="guidMyCommandSet" id="cmdidMyCommand" priority="0x0000" type="Button">
<!-- Add an Icon element, changing the attributes to match the image moniker you want to use.
In this case, we're using the Guid for the VS image catalog.
Change the id attribute to be the ID of the desired image moniker. -->
<Icon guid="ImageCatalogGuid" id="OpenFolder" />
<CommandFlag>DynamicVisibility</CommandFlag>
<CommandFlag>DefaultInvisible</CommandFlag>
<CommandFlag>DefaultDisabled</CommandFlag>
<CommandFlag>CommandWellOnly</CommandFlag>
<CommandFlag>IconAndText</CommandFlag>
<!-- Add the IconIsMoniker CommandFlag -->
<CommandFlag>IconIsMoniker</CommandFlag>
<Strings>
<ButtonText>Quick Fixes...</ButtonText>
<CommandName>Show Quick Fixes</CommandName>
<CanonicalName>ShowQuickFixes</CanonicalName>
<LocCanonicalName>ShowQuickFixes</LocCanonicalName>
</Strings>
</Button>
</Buttons>
</Commands>
<!-- It is recommended that you remove <Bitmap> elements that are no longer used in the vsct file -->
<Symbols>
<GuidSymbol name="guidMyPackage" value="{1491e936-6ffe-474e-8371-30e5920d8fdd}" />
<GuidSymbol name="guidMyCommandSet" value="{10347de4-69a9-47f4-a950-d3301f6d2bc7}">
<IDSymbol name="cmdidMyCommand" value="0x9437" />
</GuidSymbol>
</Symbols>
</CommandTable>
Que se passe-t-il si mon fichier .vsct doit également être lu par des versions antérieures de Visual Studio ?
Les versions antérieures de Visual Studio ne reconnaissent pas l’indicateur de commande IconIsMoniker. Vous pouvez utiliser des images à partir du service d’images sur les versions de Visual Studio qui le prennent en charge, mais continuer à utiliser des images de style ancien sur des versions antérieures de Visual Studio. Pour ce faire, vous laissez le fichier .vsct inchangé (et donc compatible avec les versions antérieures de Visual Studio) et créez un fichier CSV (valeurs séparées par des virgules) qui mappe des paires GUID/ID définies dans l’élément <Bitmaps> d’un fichier .vsct à des paires GUID/ID d’image.
Le format du fichier CSV de mappage est le suivant :
Icon guid, Icon id, Moniker guid, Moniker id
b714fcf7-855e-4e4c-802a-1fd87144ccad,1,fda30684-682d-421c-8be4-650a2967058e,100
b714fcf7-855e-4e4c-802a-1fd87144ccad,2,fda30684-682d-421c-8be4-650a2967058e,200
Le fichier CSV est déployé avec le package et son emplacement est spécifié par la propriété IconMappingFilename de l’attribut de package ProvideMenuResource :
[ProvideMenuResource("MyPackage.ctmenu", 1, IconMappingFilename="IconMappings.csv")]
IconMappingFilename est un chemin d’accès relatif implicitement rooté à $PackageFolder$ (comme dans l’exemple ci-dessus) ou un chemin absolu explicitement rooté dans un répertoire défini par une variable d’environnement, telle que @"%UserProfile%\dir1\dir2\MyMappingFile.csv".
Comment faire pour porter un système de projet ?
Comment faire pour fournir ImageMonikers pour un projet
Implémentez VSHPROPID_SupportsIconMonikers sur le projet de IVsHierarchy et rendez true.
Implémentez VSHPROPID_IconMonikerImageList (si le projet d’origine a utilisé VSHPROPID_IconImgList) ou VSHPROPID_IconMonikerGuid, VSHPROPID_IconMonikerId, VSHPROPID_OpenFolderIconMonikerGuid, VSHPROPID_OpenFolderIconMonikerId (si le projet d’origine a utilisé VSHPROPID_IconHandle et VSHPROPID_OpenFolderIconHandle).
Modifiez l’implémentation des VSHPROPID d’origine pour les icônes afin de créer des versions « héritées » des icônes si les points d’extension les demandent. IVsImageService2 fournit des fonctionnalités nécessaires pour obtenir ces icônes
Exigences supplémentaires pour les versions de projet VB/C#
Implémentez uniquement VSHPROPID_SupportsIconMonikers si vous détectez que votre projet est la version la plus externe. Sinon, la saveur la plus externe réelle peut ne pas prendre en charge les monikers d’images en réalité, et votre saveur de base peut effectivement « masquer » des images personnalisées.
Comment faire pour utiliser des monikers d’images dans CPS ?
La définition d’images personnalisées dans CPS (Common Project System) peut être effectuée manuellement ou via un modèle d’élément fourni avec le kit de développement logiciel (SDK) d’extensibilité du système de projet.
Utilisation du kit de développement logiciel (SDK) d’extensibilité du système de projet
Suivez les instructions fournies à l’adresse Fournir des icônes personnalisées pour le type de projet/élément pour personnaliser vos images CPS. Pour plus d’informations sur CPS, consultez Documentation sur l’extensibilité de Visual Studio Project System
Utiliser manuellement ImageMonikers
Implémentez et exportez l’interface IProjectTreeModifier dans votre système de projet.
Déterminez quel KnownMoniker ou moniker d’image personnalisé vous souhaitez utiliser.
Dans la méthode ApplyModifications, procédez comme suit quelque part dans la méthode avant de renvoyer la nouvelle arborescence, comme dans l’exemple ci-dessous :
// Replace this KnownMoniker with your desired ImageMoniker tree = tree.SetIcon(KnownMonikers.Blank.ToProjectSystemType());Si vous créez une arborescence, vous pouvez définir les images personnalisées en transmettant les monikers souhaités à la méthode NewTree, comme dans l’exemple ci-dessous :
// Replace this KnownMoniker with your desired ImageMoniker ProjectImageMoniker icon = KnownMonikers.FolderClosed.ToProjectSystemType(); ProjectImageMoniker expandedIcon = KnownMonikers.FolderOpened.ToProjectSystemType(); return this.ProjectTreeFactory.Value.NewTree(/*caption*/<value>, /*filePath*/<value>, /*browseObjectProperties*/<value>, icon, expandedIcon);
Comment faire convertir d’une bande d’images réelle en bande d’images moniker ?
J’ai besoin de prendre en charge HIMAGELIST
S’il existe déjà une bande d’images pour votre code que vous souhaitez mettre à jour pour utiliser le service d’image, mais que vous êtes limité par les API qui nécessitent le passage de listes d’images, vous pouvez toujours bénéficier des avantages du service d’images. Pour créer une bande d’images basée sur moniker, suivez les étapes ci-dessous pour créer un manifeste à partir de monikers existants.
Exécutez l’outil ManifestFromResources, en le transmettant à la bande d’images. Cela génère un manifeste pour la bande.
- Recommandé : indiquez un nom non par défaut pour que le manifeste corresponde à son utilisation.
Si vous utilisez uniquement KnownMonikers, procédez comme suit :
Remplacez la section <Images> du manifeste par <Images/>.
Supprimez tous les ID de sous-image (tout ce avec <imagetrip name>_##).
Recommandé : renommez le symbole AssetsGuid et le symbole de bande d’image en fonction de son utilisation.
Remplacez le GUID de chaque ContainedImage par $(ImageCatalogGuid), remplacez l’ID de chaque ContainedImage par $(<moniker>) et ajoutez l’attribut External="true" à chaque ContainedImage
- <moniker> doit être remplacé par le KnownMoniker qui correspond à l’image, mais par les « KnownMonikers. » supprimés du nom.
Ajoutez <Import Manifest="$(ManifestFolder)\<Relative install dir path to *>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" /*> en haut de la section <Symbols>.
- Le chemin d’accès relatif est déterminé par l’emplacement de déploiement défini dans la création d’installation pour le manifeste.
Exécutez l’outil ManifestToCode pour générer des wrappers afin que le code existant dispose d’un moniker qu’il puisse utiliser pour interroger le service d’image pour la bande d’images.
- Recommandé : fournissez des noms non définis pour les wrappers et les espaces de noms en fonction de leur utilisation.
Effectuez tous les ajouts, configurez la création/le déploiement et d’autres modifications de code pour travailler avec le service d’image et les nouveaux fichiers.
Exemple de manifeste incluant des images internes et externes pour voir à quoi il doit ressembler :
<?xml version="1.0"?>
<ImageManifest
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014">
<Symbols>
<!-- This needs to be the relative path from your manifest to the ImageCatalog's manifest
where $(ManifestFolder) is the deployed location of this manifest. -->
<Import Manifest="$(ManifestFolder)\<RelPath>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" />
<String Name="Resources" Value="/My.Assembly.Name;Component/Resources/ImageStrip" />
<Guid Name="ImageGuid" Value="{fb41b7ef-6587-480c-aa27-5b559d42cfc9}" />
<Guid Name="ImageStripGuid" Value="{9c84a570-d9a7-4052-a340-188fb276f973}" />
<ID Name="MyImage_0" Value="100" />
<ID Name="MyImage_1" Value="101" />
<ID Name="InternalList" Value="1001" />
<ID Name="ExternalList" Value="1002" />
</Symbols>
<Images>
<Image Guid="$(ImageGuid)" ID="$(MyImage_0)">
<Source Uri="$(Resources)/MyImage_0.png">
<Size Value="16" />
</Source>
</Image>
<Image Guid="$(ImageGuid)" ID="$(MyImage_1)">
<Source Uri="$(Resources)/MyImage_1.png">
<Size Value="16" />
</Source>
</Image>
</Images>
<ImageLists>
<ImageList Guid="$(ImageStripGuid)" ID="$(InternalList)">
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_0)" />
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_1)" />
</ImageList>
<ImageList Guid="$(ImageStripGuid)" ID="$(ExternalList)">
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusError)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusWarning)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusInformation)" External="true" />
</ImageList>
</ImageLists>
</ImageManifest>
Je n’ai pas besoin de prendre en charge HIMAGELISTs
Déterminez l’ensemble des KnownMonikers qui correspondent aux images de votre bande d’images, ou créez vos propres monikers pour les images de votre bande d’images.
Mettez à jour le mappage que vous avez utilisé pour obtenir l’image à l’index requis dans la bande d’images pour utiliser les monikers à la place.
Mettez à jour votre code pour utiliser le service d’image pour demander des monikers via le mappage mis à jour. (Cela peut signifier la mise à jour vers CrispImages pour le code managé, ou demande des HBITMAPs ou des HICON à partir du service d’image et les transmettant pour le code natif.)
Test de vos images
Vous pouvez utiliser l’outil Image Library Viewer pour tester vos manifestes d’image pour vous assurer que tout est créé correctement. Vous trouverez l’outil dans le Visual Studio 2015 SDK. Vous trouverez la documentation pour cet outil et d’autres ici.
Ressources supplémentaires
Exemples
Plusieurs exemples Visual Studio sur GitHub ont été mis à jour pour montrer comment utiliser le service d’image dans le cadre de différents points d’extensibilité Visual Studio.
Consultez http://github.com/Microsoft/VSSDK-Extensibility-Samples pour les derniers exemples.
Outillage
Un ensemble d’outils de support pour le service Image a été créé pour faciliter la création/la mise à jour de l’interface utilisateur qui fonctionne avec le service Image. Pour plus d’informations sur chaque outil, consultez la documentation fournie avec les outils. Les outils sont inclus dans Visual Studio 2015 SDK.
ManifestFromResources
L’outil Manifeste from Resources prend une liste de ressources d’image (PNG ou XAML) et génère un fichier manifeste d’image pour l’utilisation de ces images avec le service d’image.
ManifestToCode
L’outil Manifeste to Code prend un fichier manifeste d’image et génère un fichier wrapper pour référencer les valeurs de manifeste dans le code (C++, C# ou VB) ou les fichiers .vsct.
ImageLibraryViewer
L’outil Image Library Viewer peut charger des manifestes d’image et permet à l’utilisateur de les manipuler de la même façon que Visual Studio pour s’assurer que le manifeste est créé correctement. L’utilisateur peut modifier l’arrière-plan, les tailles, le paramètre PPP, le contraste élevé et d’autres paramètres. Il affiche également les informations de chargement pour rechercher des erreurs dans les manifestes et affiche des informations sources pour chaque image du manifeste.
Forum aux questions
Existe-t-il des dépendances que vous devez inclure lors du chargement de <Reference Include="Microsoft.VisualStudio.*. Interop.14.0.DesignTime" /> ?
- Définissez EmbedInteropTypes="true" sur toutes les DLL d’interopérabilité.
Comment faire déployer un manifeste d’image avec mon extension ?
Ajoutez le fichier
.imagemanifestà votre projet.Définir « Inclure dans VSIX » à la valeur True.
Mes images ne fonctionnent toujours pas, comment puis-je savoir ce qui ne va pas ?
Il est possible que Visual Studio ne trouve pas votre manifeste d'image. Pour des raisons de performance, Visual Studio limite le niveau de recherche des dossiers. Nous vous recommandons donc de conserver le manifeste d'image dans le dossier racine de votre extension.
Il est possible que les informations d’assembly soient manquantes dans votre fichier manifeste d'image. Les assemblys avec un nom fort ont besoin d'informations supplémentaires pour pouvoir être chargés par Visual Studio. Pour charger un assembly avec un nom fort, vous devez inclure (en plus de son nom) sa version et le jeton de clé publique dans les URI de ressource pour les images de votre manifeste d’image.
<ImageManifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014"> <Symbols> <String Name="Resources" Value="/Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a;Component/Resources" /> ... </Symbols> ... </ImageManifest>Il se peut que votre assembly d’image ne dispose pas d’entrée de base de code. Si votre assembly n’est pas encore chargé au moment où Visual Studio en a besoin, il doit savoir où le trouver pour pouvoir le charger. Pour ajouter une base de code à votre assembly, vous pouvez utiliser ProvideCodeBaseAttribute afin de vous assurer qu’une entrée codebase est bien générée et incluse dans le pkgdef de votre extension.
[assembly: ProvideCodeBase(AssemblyName = "ClassLibrary1", Version = "1.0.0.0", CodeBase = "$PackageFolder$\\ClassLibrary1.dll")]Si les options précédentes ne résolvent pas votre problème de chargement d’image, vous pouvez activer la journalisation en supprimant les entrées suivantes dans un pkgdef de votre extension :
[$RootKey$\ImageLibrary] "TraceLevel"="Verbose" "TraceFilename"="ImageLibrary.log"Un fichier journal nommé ImageLibrary.log est alors créé dans votre dossier %UserProfile%. Veillez à exécuter « devenv /updateConfiguration » à partir d’une invite de commandes développeur après avoir ajouté ces entrées à un pkgdef. Cela vous garantit que les entrées de journalisation sont bien activées et que Visual Studio met à jour le cache du manifeste d’image pour vous aider à trouver les erreurs susceptibles de se produire pendant la lecture de votre manifeste d’image. Si vous exécutez ensuite le scénario dans lequel votre image est censée être chargée, votre fichier journal contient à la fois la journalisation des inscriptions et la journalisation des requêtes pour votre image.
Je mets à jour mon système de projet CPS. Qu’est-il arrivé à ImageName et StockIconService ?
Ils ont été supprimés lorsque CPS a été mis à jour pour utiliser des monikers. Vous n’avez plus besoin d’appeler StockIconService, il vous suffit de transférer le KnownMoniker souhaité à la méthode ou à la propriété à l’aide de la méthode d’extension ToProjectSystemType() dans les utilitaires CPS. Vous trouverez un mappage entre ImageName et KnownMonikers ci-dessous :
ImageName KnownMoniker ImageName.OfflineWebApp KnownImageIds.Web ImageName.WebReferencesFolder KnownImageIds.Web ImageName.OpenReferenceFolder KnownImageIds.FolderOpened ImageName.ReferenceFolder KnownImageIds.Reference ImageName.Reference KnownImageIds.Reference ImageName.SdlWebReference KnownImageIds.WebReferenceFolder ImageName.DiscoWebReference KnownImageIds.DynamicDiscoveryDocument ImageName.Folder KnownImageIds.FolderClosed ImageName.OpenFolder KnownImageIds.FolderOpened ImageName.ExcludedFolder KnownImageIds.HiddenFolderClosed ImageName.OpenExcludedFolder KnownImageIds.HiddenFolderOpened ImageName.ExcludedFile KnownImageIds.HiddenFile ImageName.DependentFile KnownImageIds.GenerateFile ImageName.MissingFile KnownImageIds.DocumentWarning ImageName.WindowsForm KnownImageIds.WindowsForm ImageName.WindowsUserControl KnownImageIds.UserControl ImageName.WindowsComponent KnownImageIds.ComponentFile ImageName.XmlSchema KnownImageIds.XMLSchema ImageName.XmlFile KnownImageIds.XMLFile ImageName.WebForm KnownImageIds.Web ImageName.WebService KnownImageIds.WebService ImageName.WebUserControl KnownImageIds.WebUserControl ImageName.WebCustomUserControl KnownImageIds.WebCustomControl ImageName.AspPage KnownImageIds.ASPFile ImageName.GlobalApplicationClass KnownImageIds.SettingsFile ImageName.WebConfig KnownImageIds.ConfigurationFile ImageName.HtmlPage KnownImageIds.HTMLFile ImageName.StyleSheet KnownImageIds.StyleSheet ImageName.ScriptFile KnownImageIds.JSScript ImageName.TextFile KnownImageIds.Document ImageName.SettingsFile KnownImageIds.Settings ImageName.Resources KnownImageIds.DocumentGroup ImageName.Bitmap KnownImageIds.Image ImageName.Icon KnownImageIds.IconFile ImageName.Image KnownImageIds.Image ImageName.ImageMap KnownImageIds.ImageMapFile ImageName.XWorld KnownImageIds.XWorldFile ImageName.Audio KnownImageIds.Sound ImageName.Video KnownImageIds.Media ImageName.Cab KnownImageIds.CABProject ImageName.Jar KnownImageIds.JARFile ImageName.DataEnvironment KnownImageIds.DataTable ImageName.PreviewFile KnownImageIds.Report ImageName.DanglingReference KnownImageIds.ReferenceWarning ImageName.XsltFile KnownImageIds.XSLTransform ImageName.Cursor KnownImageIds.CursorFile ImageName.AppDesignerFolder KnownImageIds.Property ImageName.Data KnownImageIds.Database ImageName.Application KnownImageIds.Application ImageName.DataSet KnownImageIds.DatabaseGroup ImageName.Pfx KnownImageIds.Certificate ImageName.Snk KnownImageIds.Rule ImageName.VisualBasicProject KnownImageIds.VBProjectNode ImageName.CSharpProject KnownImageIds.CSProjectNode ImageName.Empty KnownImageIds.Blank ImageName.MissingFolder KnownImageIds.FolderOffline ImageName.SharedImportReference KnownImageIds.SharedProject ImageName.SharedProjectCs KnownImageIds.CSSharedProject ImageName.SharedProjectVc KnownImageIds.CPPSharedProject ImageName.SharedProjectJs KnownImageIds.JSSharedProject ImageName.CSharpCodeFile KnownImageIds.CSFileNode ImageName.VisualBasicCodeFile KnownImageIds.VBFileNode
Je mets à jour mon fournisseur de liste de saisie semi-automatique. Quels KnownMonikers correspondent aux anciennes valeurs StandardGlyphGroup et StandardGlyph ?
Nom Nom Nom GlyphGroupClass GlyphItemPublic ClassPublic GlyphGroupClass GlyphItemInternal ClassInternal GlyphGroupClass GlyphItemFriend ClassInternal GlyphGroupClass GlyphItemProtected ClassProtected GlyphGroupClass GlyphItemPrivate ClassPrivate GlyphGroupClass GlyphItemShortcut ClassShortcut GlyphGroupConstant GlyphItemPublic ConstantPublic GlyphGroupConstant GlyphItemInternal ConstantInternal GlyphGroupConstant GlyphItemFriend ConstantInternal GlyphGroupConstant GlyphItemProtected ConstantProtected GlyphGroupConstant GlyphItemPrivate ConstantPrivate GlyphGroupConstant GlyphItemShortcut ConstantShortcut GlyphGroupDelegate GlyphItemPublic DelegatePublic GlyphGroupDelegate GlyphItemInternal DelegateInternal GlyphGroupDelegate GlyphItemFriend DelegateInternal GlyphGroupDelegate GlyphItemProtected DelegateProtected GlyphGroupDelegate GlyphItemPrivate DelegatePrivate GlyphGroupDelegate GlyphItemShortcut DelegateShortcut GlyphGroupEnum GlyphItemPublic EnumerationPublic GlyphGroupEnum GlyphItemInternal EnumerationInternal GlyphGroupEnum GlyphItemFriend EnumerationInternal GlyphGroupEnum GlyphItemProtected EnumerationProtected GlyphGroupEnum GlyphItemPrivate EnumerationPrivate GlyphGroupEnum GlyphItemShortcut EnumerationShortcut GlyphGroupEnumMember GlyphItemPublic EnumerationItemPublic GlyphGroupEnumMember GlyphItemInternal EnumerationItemInternal GlyphGroupEnumMember GlyphItemFriend EnumerationItemInternal GlyphGroupEnumMember GlyphItemProtected EnumerationItemProtected GlyphGroupEnumMember GlyphItemPrivate EnumerationItemPrivate GlyphGroupEnumMember GlyphItemShortcut EnumerationItemShortcut GlyphGroupEvent GlyphItemPublic EventPublic GlyphGroupEvent GlyphItemInternal EventInternal GlyphGroupEvent GlyphItemFriend EventInternal GlyphGroupEvent GlyphItemProtected EventProtected GlyphGroupEvent GlyphItemPrivate EventPrivate GlyphGroupEvent GlyphItemShortcut EventShortcut GlyphGroupException GlyphItemPublic ExceptionPublic GlyphGroupException GlyphItemInternal ExceptionInternal GlyphGroupException GlyphItemFriend ExceptionInternal GlyphGroupException GlyphItemProtected ExceptionProtected GlyphGroupException GlyphItemPrivate ExceptionPrivate GlyphGroupException GlyphItemShortcut ExceptionShortcut GlyphGroupField GlyphItemPublic FieldPublic GlyphGroupField GlyphItemInternal FieldInternal GlyphGroupField GlyphItemFriend FieldInternal GlyphGroupField GlyphItemProtected FieldProtected GlyphGroupField GlyphItemPrivate FieldPrivate GlyphGroupField GlyphItemShortcut FieldShortcut GlyphGroupInterface GlyphItemPublic InterfacePublic GlyphGroupInterface GlyphItemInternal InterfaceInternal GlyphGroupInterface GlyphItemFriend InterfaceInternal GlyphGroupInterface GlyphItemProtected InterfaceProtected GlyphGroupInterface GlyphItemPrivate InterfacePrivate GlyphGroupInterface GlyphItemShortcut InterfaceShortcut GlyphGroupMacro GlyphItemPublic MacroPublic GlyphGroupMacro GlyphItemInternal MacroInternal GlyphGroupMacro GlyphItemFriend MacroInternal GlyphGroupMacro GlyphItemProtected MacroProtected GlyphGroupMacro GlyphItemPrivate MacroPrivate GlyphGroupMacro GlyphItemShortcut MacroShortcut GlyphGroupMap GlyphItemPublic MapPublic GlyphGroupMap GlyphItemInternal MapInternal GlyphGroupMap GlyphItemFriend MapInternal GlyphGroupMap GlyphItemProtected MapProtected GlyphGroupMap GlyphItemPrivate MapPrivate GlyphGroupMap GlyphItemShortcut MapShortcut GlyphGroupMapItem GlyphItemPublic MapItemPublic GlyphGroupMapItem GlyphItemInternal MapItemInternal GlyphGroupMapItem GlyphItemFriend MapItemInternal GlyphGroupMapItem GlyphItemProtected MapItemProtected GlyphGroupMapItem GlyphItemPrivate MapItemPrivate GlyphGroupMapItem GlyphItemShortcut MapItemShortcut GlyphGroupMethod GlyphItemPublic MethodPublic GlyphGroupMethod GlyphItemInternal MethodInternal GlyphGroupMethod GlyphItemFriend MethodInternal GlyphGroupMethod GlyphItemProtected MethodProtected GlyphGroupMethod GlyphItemPrivate MethodPrivate GlyphGroupMethod GlyphItemShortcut MethodShortcut GlyphGroupOverload GlyphItemPublic MethodPublic GlyphGroupOverload GlyphItemInternal MethodInternal GlyphGroupOverload GlyphItemFriend MethodInternal GlyphGroupOverload GlyphItemProtected MethodProtected GlyphGroupOverload GlyphItemPrivate MethodPrivate GlyphGroupOverload GlyphItemShortcut MethodShortcut GlyphGroupModule GlyphItemPublic ModulePublic GlyphGroupModule GlyphItemInternal ModuleInternal GlyphGroupModule GlyphItemFriend ModuleInternal GlyphGroupModule GlyphItemProtected ModuleProtected GlyphGroupModule GlyphItemPrivate ModulePrivate GlyphGroupModule GlyphItemShortcut ModuleShortcut GlyphGroupNamespace GlyphItemPublic NamespacePublic GlyphGroupNamespace GlyphItemInternal NamespaceInternal GlyphGroupNamespace GlyphItemFriend NamespaceInternal GlyphGroupNamespace GlyphItemProtected NamespaceProtected GlyphGroupNamespace GlyphItemPrivate NamespacePrivate GlyphGroupNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupOperator GlyphItemPublic OperatorPublic GlyphGroupOperator GlyphItemInternal OperatorInternal GlyphGroupOperator GlyphItemFriend OperatorInternal GlyphGroupOperator GlyphItemProtected OperatorProtected GlyphGroupOperator GlyphItemPrivate OperatorPrivate GlyphGroupOperator GlyphItemShortcut OperatorShortcut GlyphGroupProperty GlyphItemPublic PropertyPublic GlyphGroupProperty GlyphItemInternal PropertyInternal GlyphGroupProperty GlyphItemFriend PropertyInternal GlyphGroupProperty GlyphItemProtected PropertyProtected GlyphGroupProperty GlyphItemPrivate PropertyPrivate GlyphGroupProperty GlyphItemShortcut PropertyShortcut GlyphGroupStruct GlyphItemPublic StructurePublic GlyphGroupStruct GlyphItemInternal StructureInternal GlyphGroupStruct GlyphItemFriend StructureInternal GlyphGroupStruct GlyphItemProtected StructureProtected GlyphGroupStruct GlyphItemPrivate StructurePrivate GlyphGroupStruct GlyphItemShortcut StructureShortcut GlyphGroupTemplate GlyphItemPublic TemplatePublic GlyphGroupTemplate GlyphItemInternal TemplateInternal GlyphGroupTemplate GlyphItemFriend TemplateInternal GlyphGroupTemplate GlyphItemProtected TemplateProtected GlyphGroupTemplate GlyphItemPrivate TemplatePrivate GlyphGroupTemplate GlyphItemShortcut TemplateShortcut GlyphGroupTypedef GlyphItemPublic TypeDefinitionPublic GlyphGroupTypedef GlyphItemInternal TypeDefinitionInternal GlyphGroupTypedef GlyphItemFriend TypeDefinitionInternal GlyphGroupTypedef GlyphItemProtected TypeDefinitionProtected GlyphGroupTypedef GlyphItemPrivate TypeDefinitionPrivate GlyphGroupTypedef GlyphItemShortcut TypeDefinitionShortcut GlyphGroupType GlyphItemPublic TypePublic GlyphGroupType GlyphItemInternal TypeInternal GlyphGroupType GlyphItemFriend TypeInternal GlyphGroupType GlyphItemProtected TypeProtected GlyphGroupType GlyphItemPrivate TypePrivate GlyphGroupType GlyphItemShortcut TypeShortcut GlyphGroupUnion GlyphItemPublic UnionPublic GlyphGroupUnion GlyphItemInternal UnionInternal GlyphGroupUnion GlyphItemFriend UnionInternal GlyphGroupUnion GlyphItemProtected UnionProtected GlyphGroupUnion GlyphItemPrivate UnionPrivate GlyphGroupUnion GlyphItemShortcut UnionShortcut GlyphGroupVariable GlyphItemPublic FieldPublic GlyphGroupVariable GlyphItemInternal FieldInternal GlyphGroupVariable GlyphItemFriend FieldInternal GlyphGroupVariable GlyphItemProtected FieldProtected GlyphGroupVariable GlyphItemPrivate FieldPrivate GlyphGroupVariable GlyphItemShortcut FieldShortcut GlyphGroupValueType GlyphItemPublic ValueTypePublic GlyphGroupValueType GlyphItemInternal ValueTypeInternal GlyphGroupValueType GlyphItemFriend ValueTypeInternal GlyphGroupValueType GlyphItemProtected ValueTypeProtected GlyphGroupValueType GlyphItemPrivate ValueTypePrivate GlyphGroupValueType GlyphItemShortcut ValueTypeShortcut GlyphGroupIntrinsic GlyphItemPublic ObjectPublic GlyphGroupIntrinsic GlyphItemInternal ObjectInternal GlyphGroupIntrinsic GlyphItemFriend ObjectInternal GlyphGroupIntrinsic GlyphItemProtected ObjectProtected GlyphGroupIntrinsic GlyphItemPrivate ObjectPrivate GlyphGroupIntrinsic GlyphItemShortcut ObjectShortcut GlyphGroupJSharpMethod GlyphItemPublic MethodPublic GlyphGroupJSharpMethod GlyphItemInternal MethodInternal GlyphGroupJSharpMethod GlyphItemFriend MethodInternal GlyphGroupJSharpMethod GlyphItemProtected MethodProtected GlyphGroupJSharpMethod GlyphItemPrivate MethodPrivate GlyphGroupJSharpMethod GlyphItemShortcut MethodShortcut GlyphGroupJSharpField GlyphItemPublic FieldPublic GlyphGroupJSharpField GlyphItemInternal FieldInternal GlyphGroupJSharpField GlyphItemFriend FieldInternal GlyphGroupJSharpField GlyphItemProtected FieldProtected GlyphGroupJSharpField GlyphItemPrivate FieldPrivate GlyphGroupJSharpField GlyphItemShortcut FieldShortcut GlyphGroupJSharpClass GlyphItemPublic ClassPublic GlyphGroupJSharpClass GlyphItemInternal ClassInternal GlyphGroupJSharpClass GlyphItemFriend ClassInternal GlyphGroupJSharpClass GlyphItemProtected ClassProtected GlyphGroupJSharpClass GlyphItemPrivate ClassPrivate GlyphGroupJSharpClass GlyphItemShortcut ClassShortcut GlyphGroupJSharpNamespace GlyphItemPublic NamespacePublic GlyphGroupJSharpNamespace GlyphItemInternal NamespaceInternal GlyphGroupJSharpNamespace GlyphItemFriend NamespaceInternal GlyphGroupJSharpNamespace GlyphItemProtected NamespaceProtected GlyphGroupJSharpNamespace GlyphItemPrivate NamespacePrivate GlyphGroupJSharpNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupJSharpInterface GlyphItemPublic InterfacePublic GlyphGroupJSharpInterface GlyphItemInternal InterfaceInternal GlyphGroupJSharpInterface GlyphItemFriend InterfaceInternal GlyphGroupJSharpInterface GlyphItemProtected InterfaceProtected GlyphGroupJSharpInterface GlyphItemPrivate InterfacePrivate GlyphGroupJSharpInterface GlyphItemShortcut InterfaceShortcut GlyphGroupError StatusError GlyphBscFile ClassFile GlyphAssembly Référence GlyphLibrary Bibliothèque GlyphVBProject VBProjectNode GlyphCoolProject CSProjectNode GlyphCppProject CPPProjectNode GlyphDialogId Dialog GlyphOpenFolder FolderOpened GlyphClosedFolder FolderClosed GlyphArrow GoToNext GlyphCSharpFile CSFileNode GlyphCSharpExpansion Extrait de code GlyphKeyword IntellisenseKeyword GlyphInformation StatusInformation GlyphReference ClassMethodReference GlyphRecursion Récursivité GlyphXmlItem Tag GlyphJSharpProject DocumentCollection GlyphJSharpDocument Document GlyphForwardType GoToNext GlyphCallersGraph CallTo GlyphCallGraph CallFrom GlyphWarning StatusWarning GlyphMaybeReference QuestionMark GlyphMaybeCaller CallTo GlyphMaybeCall CallFrom GlyphExtensionMethod ExtensionMethod GlyphExtensionMethodInternal ExtensionMethod GlyphExtensionMethodFriend ExtensionMethod GlyphExtensionMethodProtected ExtensionMethod GlyphExtensionMethodPrivate ExtensionMethod GlyphExtensionMethodShortcut ExtensionMethod GlyphXmlAttribute XmlAttribute GlyphXmlChild XmlElement GlyphXmlDescendant XmlDescendant GlyphXmlNamespace XmlNamespace GlyphXmlAttributeQuestion XmlAttributeLowConfidence GlyphXmlAttributeCheck XmlAttributeHighConfidence GlyphXmlChildQuestion XmlElementLowConfidence GlyphXmlChildCheck XmlElementHighConfidence GlyphXmlDescendantQuestion XmlDescendantLowConfidence GlyphXmlDescendantCheck XmlDescendantHighConfidence GlyphCompletionWarning IntellisenseWarning