Personnalisation du comportement de l’éditeur en utilisant la Configuration de langage
Vous pouvez implémenter une syntaxe spécifique au langage personnalisée dans l’éditeur Visual Studio en utilisant la Configuration de langage pour permettre les opérations de syntaxe spécifique au langage. En comparaison avec l’utilisation d’un serveur de langage, l’utilisation de la Configuration de langage peut améliorer les performances, car toutes ses opérations sont locales.
Qu’est-ce que la Configuration de langage
Visual Studio propose des fonctionnalités d’édition intelligentes pour divers langages de programmation grâce à des extensions de langage. La Configuration de langage complète les serveurs qui utilisent le protocole Language Server Protocol (LSP) et fournit des données déclaratives qui permettent à l’éditeur Visual Studio de prendre des décisions de mise en forme, de colorisation et de complétion sans le délai d’une requête asynchrone au serveur LSP. Les fonctionnalités linguistiques déclaratives sont définies dans des fichiers de configuration. Par exemple, les extensions HTML, CSS et typescript-basic fournies avec Visual Studio offrent un sous-ensemble des fonctionnalités linguistiques déclaratives suivantes :
- Mise en évidence de la syntaxe
- Complétion de snippet
- Correspondance de crochets
- Fermeture automatique des crochets
- Activer/désactiver les commentaires
- Mise en retrait automatique
Visual Studio offre la possibilité aux extensions de définir une configuration de langage pour n’importe quel langage de programmation. Le fichier de configuration du langage contrôle les fonctionnalités d’édition fondamentales, telles que l’activation/désactivation des commentaires, et la correspondance entre crochets et l’environnement.
L’utilisation de la Configuration de langage est très utile pour les raisons suivantes :
- Travail synchrone lors de la saisie utilisateur
- Simplicité : Les fichiers JSON courts avec des expressions régulières sont plus faciles à maintenir que des algorithmes complexes
- Portabilité : Nécessite aucun ou peu de modifications entre Visual Studio Code et Visual Studio
De plus, les fichiers de configuration de langage fournissent un moyen facile d’étendre Visual Studio pour prendre en charge certaines fonctionnalités de réusinage de base via un fichier JSON facile à lire.
Ajouter la prise en charge de la Configuration de langage à une extension Visual Studio
Il y a trois parties à l’ajout de la prise en charge de la Configuration de langage à une extension Visual Studio :
- Créer un projet VSIX
- Créer un fichier de configuration de langage
- Ajouter un fichier de grammaire
- Mettre à jour le fichier pkgdef
Vous pouvez explorer un exemple fonctionnel dans la rubrique Exemple de configuration de langage.
Créer un projet VSIX
Pour créer une extension de service de langage en utilisant la Configuration de langage, assurez-vous d’avoir la charge de travail de développement d’extension pour Visual Studio installée pour votre instance de VS.
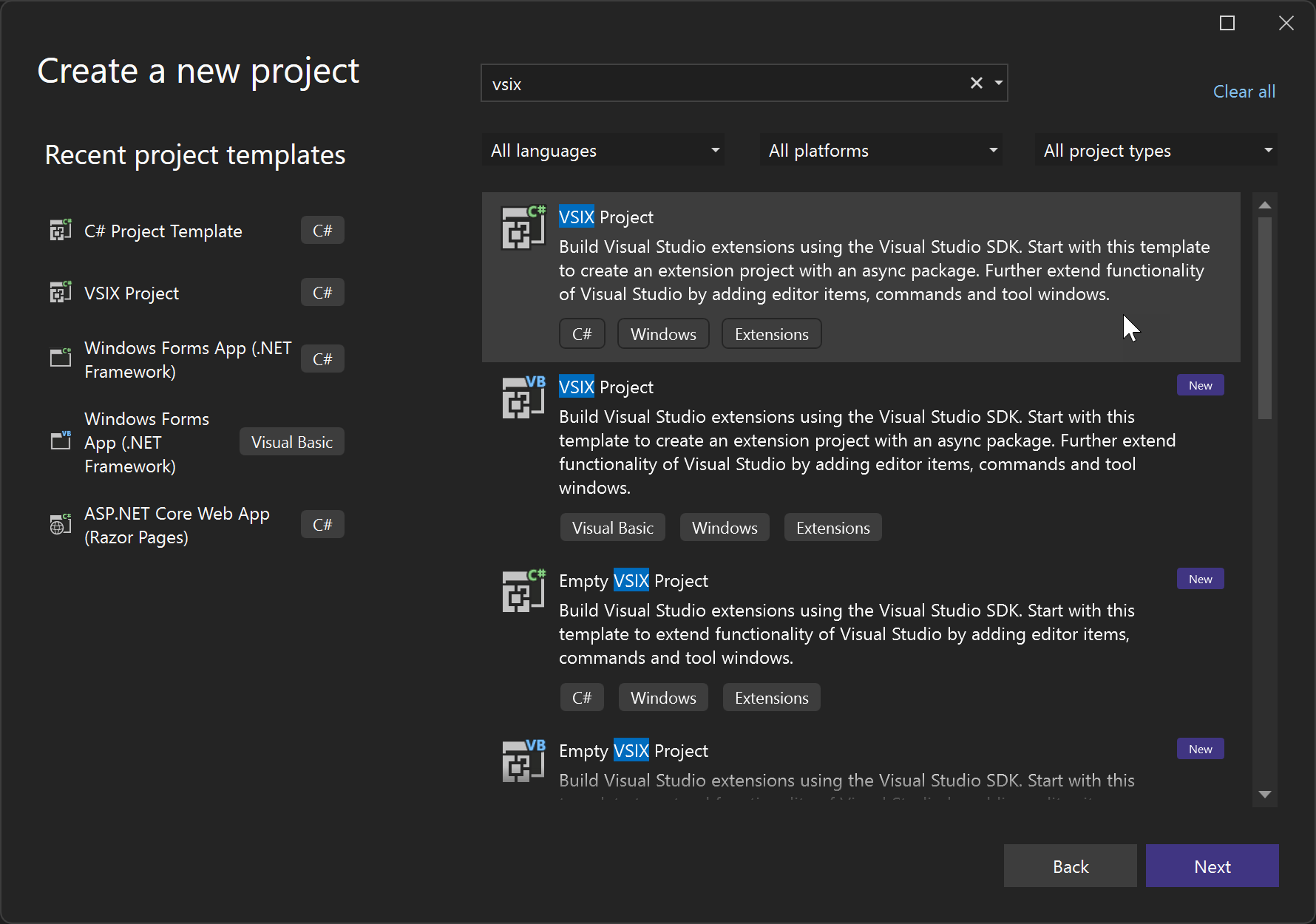
Ensuite, créez un nouveau projet VSIX en vous rendant dans Fichier>Nouveau Projet, recherchez « vsix » et recherchez Projet VSIX :

Créer un fichier de configuration de langage
Lors de la création de votre propre fichier de configuration de langage, vous pouvez choisir quels aspects embarquer dans le fichier JSON. Par exemple, vous pouvez choisir de prendre en charge l’activation/désactivation des commentaires, la fermeture automatique des accolades ou toute combinaison de fonctionnalités disponibles décrites dans cette section.
Pour ajouter le support à votre extension, vous créez d’abord un fichier de configuration de langage. Le nom du fichier doit suivre une norme : utilisez des tirets pour séparer les mots dans le nom de fichier, et assurez-vous qu’il se termine par language-configuration.json.
Le code suivant montre un exemple de fichier de configuration de langage.
{
"comments": {
"lineComment": "***",
"blockComment": ["{*", "*}"]
},
"brackets": [
["@", "@"],
["#", "#"],
["$", "$"],
["(", ")"]
],
"autoClosingPairs": [
{ "open": "{", "close": "}" },
{ "open": "@", "close": "@" },
{ "open": "#", "close": "#" },
{ "open": "$", "close": "$" },
{ "open": "(", "close": ")" },
{ "open": "'", "close": "'", "notIn": ["string", "comment"] },
{ "open": "\"", "close": "\"", "notIn": ["string"] },
],
"autoCloseBefore": ";:.,=}])>` \n\t",
"surroundingPairs": [
["@", "@"],
["#", "#"],
["$", "$"],
["[", "]"],
["(", ")"],
["'", "'"],
["\"", "\""],
["`", "`"]
],
"wordPattern": "(-?\\d*\\.\\d\\w*)|([^\\`\\~\\!\\@\\#\\%\\^\\&\\*\\(\\)\\-\\=\\+\\[\\{\\]\\}\\\\\\|\\;\\:\\'\\\"\\,\\.\\<\\>\\/\\?\\s]+)",
"indentationRules": {
"increaseIndentPattern": "^((?!\\/\\/).)*(\\{[^}\"'`]*|\\([^)\"'`]*|\\[[^\\]\"'`]*)$",
"decreaseIndentPattern": "^((?!.*?\\/\\*).*\\*/)?\\s*[\\)\\}\\]].*$"
}
}
Paramètres de configuration
Les sections suivantes décrivent les paramètres disponibles dans le fichier de configuration de langage.
Activer/désactiver les commentaires
Les fichiers de configuration de langage offrent deux commandes pour le basculement de commentaire. Activer/désactiver les commentaires de ligne et Activer/désactiver les commentaires de bloc. Vous pouvez spécifier comments.blockComment et comments.lineComment pour contrôler la façon dont Visual Studio doit commenter les lignes / blocs.
{
"comments": {
"lineComment": "//",
"blockComment": ["/*", "*/"]
}
}
Ce paramètre affecte le comportement de l’éditeur de texte Visual Studio lorsque vous appuyez sur Ctrl+K, Ctrl+C.
Définition des crochets
Lorsque vous déplacez le curseur vers un crochet défini ici, Visual Studio met en surbrillance ce crochet avec sa paire correspondante.
{
"brackets": [["{", "}"], ["[", "]"], ["(", ")"]]
}
Le paramètre pertinent dans la boîte de dialogue Outils > Options de Visual Studio, dans Editeur de texte, Général, Affichage, est la case à cocher Activer la coloration des paires de crochets.
Fermeture automatique
Lorsque vous tapez ', Visual Studio crée une paire de guillemets simples et place le curseur au milieu : '|'. Cette section définit de telles paires.
{
"autoClosingPairs": [
{ "open": "{", "close": "}" },
{ "open": "[", "close": "]" },
{ "open": "(", "close": ")" },
{ "open": "'", "close": "'", "notIn": ["string", "comment"] },
{ "open": "\"", "close": "\"", "notIn": ["string"] },
{ "open": "`", "close": "`", "notIn": ["string", "comment"] },
{ "open": "/**", "close": " */", "notIn": ["string"] }
]
}
La touche notIn désactive cette fonctionnalité dans certaines plages de code. Par exemple, lorsque vous écrivez le code suivant :
// ES6's Template String
`ES6's Template String`;
Le guillemet simple n’est pas automatiquement fermé.
Les paires qui ne nécessitent pas une propriété notIn peuvent également utiliser une syntaxe plus simple :
{
"autoClosingPairs": [ ["{", "}"], ["[", "]"] ]
}
Fermeture automatique avant
Par défaut, Visual Studio ne ferme automatiquement les paires que s’il y a un espace blanc juste après le curseur. Par conséquent, lorsque vous tapez { dans le code JSX suivant, vous n’obtiendrez pas de fermeture automatique :
const Component = () =>
<div className={>
^ Does not get autoclosed by default
</div>
Cependant, cette définition remplace ce comportement :
{
"autoCloseBefore": ";:.,=}])>` \n\t"
}
Maintenant, lorsque vous saisissez { juste avant >, Visual Studio le ferme automatiquement avec }.
Autosurrounding
Lorsque vous sélectionnez une plage dans Visual Studio et que vous saisissez une parenthèse ouvrante, Visual Studio entoure le contenu sélectionné avec une paire de parenthèses. Cette fonctionnalité s’appelle Autosurrounding, et ici vous pouvez définir les paires d’autosurrounding pour un langage spécifique :
{
"surroundingPairs": [
["{", "}"],
["[", "]"],
["(", ")"],
["'", "'"],
["\"", "\""],
["`", "`"]
]
}
Le paramètre pertinent dans Visual Studio Outils > Options se trouve dans Éditeur de texte, Général, Affichage la case à cocher Encadrer automatiquement les sélections lors de la frappe de guillemets ou de parenthèses.
Modèle de mot
wordPattern définit ce qui est considéré comme un mot dans le langage de programmation. Les fonctionnalités de suggestion de code utilisent ce paramètre pour déterminer les limites des mots si wordPattern est défini.
{
"wordPattern": "(-?\\d*\\.\\d\\w*)|([^\\`\\~\\!\\@\\#\\%\\^\\&\\*\\(\\)\\-\\=\\+\\[\\{\\]\\}\\\\\\|\\;\\:\\'\\\"\\,\\.\\<\\>\\/\\?\\s]+)"
}
Règles de mise en retrait
indentationRules définit comment l’éditeur doit ajuster le retrait de la ligne courante ou de la ligne suivante lorsque vous tapez, collez et déplacez des lignes, ou lorsque vous formatez du texte avec Ctrl+K, Ctrl+D (Format Document) et Ctrl+K, Ctrl+F (Format Selection).
{
"indentationRules": {
"increaseIndentPattern": "^((?!\\/\\/).)*(\\{[^}\"'`]*|\\([^)\"'`]*|\\[[^\\]\"'`]*)$",
"decreaseIndentPattern": "^((?!.*?\\/\\*).*\\*/)?\\s*[\\)\\}\\]].*$"
}
}
Par exemple, if (true) { correspond à increaseIndentPattern, alors si vous appuyez sur Entrée après la parenthèse ouvrante {, l’éditeur mettra automatiquement en retrait une fois, et votre code se présentera ainsi :
if (true) {
console.log();
En plus de increaseIndentPattern et decreaseIndentPatter, il existe deux autres règles de mise en retrait:
indentNextLinePattern- Si une ligne correspond à ce motif, alors seule la ligne suivante après elle doit être mise en retrait une fois.unIndentedLinePattern- Si une ligne correspond à ce motif, alors sa mise en retrait ne doit pas être changée et elle ne doit pas être évaluée par rapport aux autres règles.
Si aucune règle de mise en retrait n’est définie pour le langage de programmation, l’éditeur met en retrait lorsque la ligne se termine par une parenthèse ouvrante et annule la mise en retrait lorsque vous tapez une parenthèse fermante. La parenthèse ici est définie par brackets.
Appuyer sur Entrée
onEnterRules définit une liste de règles à évaluer lorsque l’on appuie sur Entrée dans l’éditeur.
{
"onEnterRules": [{
"beforeText": "^\\s*(?:def|class|for|if|elif|else|while|try|with|finally|except|async).*?:\\s*$",
"action": { "indent": "indent" }
}]
}
Lorsqu’on appuie sur Entrée, le texte avant, après, ou une ligne au-dessus du curseur est vérifié par rapport aux propriétés suivantes :
beforeText(obligatoire). Une expression régulière qui correspond au texte avant le curseur (limité à la ligne courante).afterText. Une expression régulière qui correspond au texte après le curseur (limité à la ligne courante).previousLineText. Une expression régulière qui correspond au texte une ligne au-dessus du curseur.
Si toutes les propriétés spécifiées correspondent, la règle est considérée comme correspondante et aucune autre onEnterRules n’est évaluée. Un onEnterRule peut spécifier les actions suivantes :
indent(obligatoire). L’un des paramètres suivants :none, indent, outdent, indentOutdent.nonesignifie que la nouvelle ligne hérite de la mise en retrait de la ligneindentsignifie que la nouvelle ligne est en retrait par rapport à la ligne courante.outdentsignifie que la nouvelle ligne n’est pas en retrait par rapport à la ligne courante.indentOutdentsignifie que deux nouvelles lignes sont insérées, une avec retrait et la seconde sans.
appendText. Une chaîne qui est ajoutée après la nouvelle ligne et après la mise en retrait.removeText. Le nombre de caractères à retirer de la mise en retrait de la nouvelle ligne.
Paramètres de propriété
Dans le projet d’extension, assurez-vous que votre fichier language-configuration.json a les propriétés suivantes paramétrées :
Build Action = Content
Include in VSIX = True
Copy to output = Copy always
(facultatif) Ajouter un fichier de grammaire
En plus, vous pouvez ajouter un fichier de grammaire TextMate pour fournir une coloration syntaxique pour le langage. Les grammaires TextMate sont une collection structurée d’expressions régulières et sont écrites sous forme de fichiers plist (XML) ou JSON. Veuillez consulter la rubrique Grammaires de Langage. Si vous ne fournissez pas de fichier de grammaire spécifique au langage, un paramètre par défaut intégré est utilisé.
Pour ajouter des fichiers de grammaire TextMate personnalisés ou des fichiers de thème, suivez ces étapes :
Créez un dossier nommé « Grammaires » à l’intérieur de votre extension (ou cela peut être n’importe quel nom que vous choisissez).
À l’intérieur du dossier Grammaires, incluez tout fichier *.tmlanguage, *.plist, *.tmtheme, ou *.json que vous souhaitez qui fournisse une colorisation personnalisée.
Conseil
Un fichier .tmtheme définit comment les scopes se mappent aux classifications Visual Studio (clés de couleur nommées). Pour obtenir des conseils, vous pouvez vous référer au fichier global .tmtheme dans le répertoire %ProgramFiles(x86)%\Microsoft Visual Studio<version>/<SKU>\Common7\IDE\CommonExtensions\Microsoft\TextMate\Starterkit\Themesg.
Créez un fichier pkgdef
Ensuite, créez un fichier .pkgdef. Un fichier .pkgdef contient toutes les informations d’enregistrement qui seraient autrement ajoutées au registre système. Pour plus d’informations sur les fichiers pkgdef, veuillez consulter les rubriques Enregistrer des VSPackages et Qu’est-ce qu’un fichier pkgdef ? Et pourquoi ?. Dans votre fichier pkgdef, vous devriez avoir le chemin vers le fichier language-configuration.json et le chemin pour la grammaire du langage. Les services de langage tels que LSP demandent le type de contenu de l’éditeur et obtiennent cela à travers la Configuration de Langage. Cette information fournit l’intelligence spécifique au langage à l’intérieur d’un serveur qui peut communiquer avec l’outil de développement. Lorsqu’un service de langage n’existe pas, le moteur de Configuration de Langage se rabat sur la grammaire TextMate. Votre fichier .pkgdef doit se présenter ainsi :
[$RootKey$\TextMate\Repositories]
"AspNetCoreRazor="$PackageFolder$\Grammars
// Defines where the language configuration file for a given
// grammar name is (value of the ScopeName tag in the tmlanguage file).
[$RootKey$\TextMate\LanguageConfiguration\GrammarMapping]
"text.aspnetcorerazor"="$PackageFolder$\language-configuration.json"
// Defines where the language configuration file for a given
// language name is (partial value of the content type name).
[$RootKey$\TextMate\LanguageConfiguration\ContentTypeMapping]
"RazorLSP"="$PackageFolder$\language-configuration.json"
[$RootKey$\TextMate\LanguageConfiguration\GrammarMapping]
"text.html.basic"="$PackageFolder$\html-language-configuration.json"
"source.js"="$PackageFolder$\javascript-language-configuration.json"
"source.css"="$PackageFolder$\css-language-configuration.json"
"source.cs"="$PackageFolder$\csharp-language-configuration.json
Assurez-vous que les propriétés du fichier pkgdef sont définies comme suit :
Build Action = Content
Include in VSIX = True
Copy to output = Copy always
Afin de rendre l’information de configuration de langue accessible pour Visual Studio, incluez le fichier language-configuration dans le paquet VSIX. Inclure ce fichier signifie qu’il est livré avec l’Extension Visual Studio. Le fichier informe Visual Studio qu’une Configuration de Langue est disponible pour utilisation. Pour ajouter le fichier, modifiez votre vsixmanifest pour ajouter votre fichier PKGDEF def, par exemple :
<Asset Type="Microsoft.VisualStudio.VsPackage" Path="Test.pkgdef"/>