Images et icônes pour Visual Studio
Utilisation d’images dans Visual Studio
Avant de créer des illustrations, envisagez d’utiliser les 1 000 images+ dans la bibliothèque d’images Visual Studio.
Types d’images
Icônes. Petites images qui apparaissent dans les commandes, les hiérarchies, les modèles, et ainsi de suite. La taille d’icône par défaut utilisée dans Visual Studio est une PNG 16x16. Les icônes produites par le service d’images génèrent automatiquement le format XAML pour la prise en charge de HDPI.
Remarque
Bien que les images soient utilisées dans le système de menus, vous ne devez pas créer d’icône pour chaque commande. Pour savoir si votre commande doit obtenir une icône, consultez menus et commandes pour Visual Studio .
Vignettes. Images utilisées dans la zone d’aperçu d’un dialogue, telles que la boîte de dialogue Nouveau projet.
Images de boîte de dialogue. Images qui apparaissent dans des boîtes de dialogue ou des Assistants, sous forme de graphiques descriptifs ou d’indicateurs de message. Utilisez rarement et uniquement si nécessaire pour illustrer un concept difficile ou attirer l’attention de l’utilisateur (alerte, avertissement).
Images animées. Utilisé dans les indicateurs de progression, les barres d’état et les boîtes de dialogue d’opération.
Curseurs. Permet d’indiquer si une opération est autorisée à l’aide de la souris, où un objet peut être supprimé, et ainsi de suite.
Conception d’icônes
Visual Studio utilise des icônes de style moderne, qui ont une géométrie propre et un équilibre de 50/50 positifs/négatifs (clair/foncé) et utilisent des métaphores directes et compréhensibles. Les points de conception d’icônes cruciales se centrent sur la clarté, la simplification et le contexte.
Clarté : concentrez-vous sur la métaphore principale qui donne à une icône sa signification et sa individualité.
Simplification : réduisez l’icône à sa signification principale : obtenez le thème avec uniquement les éléments nécessaires et pas de frilleurs.
Contexte : tenez compte de tous les aspects du rôle d’une icône pendant le développement de concept, ce qui est crucial lors du choix des éléments qui constituent la métaphore principale de l’icône.
Avec les icônes, il existe un certain nombre de points de conception à éviter :
N’utilisez pas d’icônes qui signalent les éléments de l’interface utilisateur, sauf si nécessaire. Choisissez une approche plus abstraite ou symbolique lorsque l’élément d’interface utilisateur n’est ni commun, évident, ni unique.
N’utilisez pas trop d’éléments courants tels que les documents, dossiers, flèches et la loupe. Utilisez ces éléments uniquement lorsqu’ils sont essentiels à la signification de l’icône. Par exemple, la loupe droite doit indiquer uniquement la recherche, la navigation et la recherche.
Bien que certains éléments d’icône hérités conservent l’utilisation du point de vue, ne créez pas de nouvelles icônes avec perspective, sauf si l’élément manque de clarté sans elle.
Ne pas trop d’informations dans une icône. Une image simple qui peut être facilement reconnue ou apprise comme un symbole reconnaissable est beaucoup plus utile qu’une image trop complexe. Une icône ne peut pas raconter toute l’histoire.
Création d’icônes
Développement de concept
Visual Studio a dans son interface utilisateur un large éventail de types d’icônes. Examinez attentivement le type d’icône pendant le développement. N’utilisez pas d’objets d’interface utilisateur peu clairs ou rares pour vos éléments d’icône. Optez pour la symbolique dans ces cas, par exemple avec l’icône Balise active. Notez que la signification de la balise abstraite à gauche est plus évidente que la version vague basée sur l’interface utilisateur à droite :
| Utilisation correcte de l’imagerie symbolique | Utilisation incorrecte d’images symboliques |
|---|---|
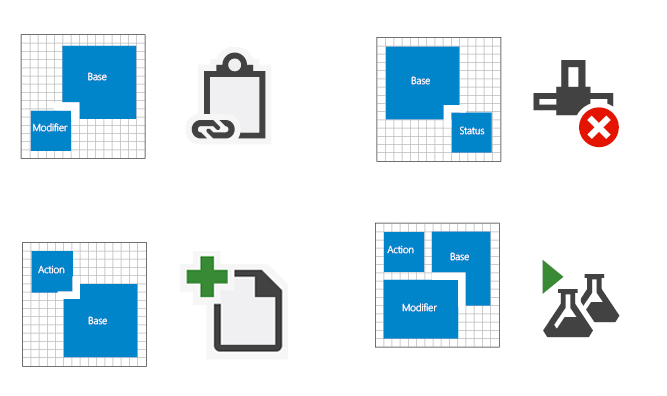
 |
 |
Il existe des instances dans lesquelles les éléments d’interface utilisateur standard et facilement reconnaissables fonctionnent bien pour les icônes. Ajouter une fenêtre est un exemple de ce type :
| Élément d’interface utilisateur correct dans une icône | Élément d’interface utilisateur incorrect dans une icône |
|---|---|
 |
 |
N’utilisez pas de document comme élément de base, sauf s’il est essentiel à la signification de l’icône. Sans l’élément de document sur Add Document (ci-dessous), la signification est perdue, tandis que l’élément Actualiser le document n’est pas nécessaire pour communiquer la signification.
| Utilisation correcte de l’icône de document | Utilisation incorrecte de l’icône de document |
|---|---|
Le concept de « show » doit être représenté par l’icône qui illustre le mieux ce qui est affiché, par exemple avec l’exemple Afficher tous les fichiers. Une métaphore de lentille peut être utilisée pour indiquer le concept de « vue » si nécessaire, par exemple avec l’exemple Resource View.
| « Afficher » | « View » |
|---|---|
 |
 |
L’icône loupe à droite doit représenter uniquement la recherche, la recherche et la navigation. La variante gauche avec le signe plus ou moins doit représenter uniquement un zoom avant/arrière.
| « Rechercher » | « Zoom » |
|---|---|
 |
 |
Dans les arborescences, n’utilisez pas à la fois l’icône de dossier et un modificateur. Lorsqu’il est disponible, utilisez uniquement le modificateur.
| Icônes d’arborescence correctes | Icônes d’arborescence incorrectes |
|---|---|
  |
  |
Détails du style
Layout
Éléments de pile comme indiqué pour les icônes standard 16x16 :

Pile de disposition pour les icônes 16x16
Les éléments de notification d’état sont mieux utilisés comme icônes autonomes. Toutefois, il existe des contextes dans lesquels une notification doit être empilée sur l’élément de base, par exemple avec l’icône Task Complete :
![]()
Icônes de notification autonomes

Icône Terminer la tâche
Les icônes de projet sont généralement .ico fichiers qui contiennent plusieurs tailles. La plupart des icônes 16x16 contiennent les mêmes éléments. Les versions 32x32 ont plus de détails, notamment le type de projet le cas échéant.
![]()
Icônes de projet de bibliothèque de contrôle Windows VB, 16x16 et 32 x 32
Centrer une icône dans son cadre de pixels. Si cela n’est pas possible, alignez l’icône en haut et/ou à droite du cadre.
![]()
Icône centrée dans le frame de pixels
![]()
Icône alignée en haut à droite du cadre
![]()
Icône centrée et alignée en haut du cadre
Pour obtenir un alignement et un équilibre idéaux, évitez d’obstruer l’élément de base de l’icône avec des glyphes d’action. Placez le glyphe en haut à gauche de l’élément de base. Lors de l’ajout d’un élément supplémentaire, tenez compte de l’alignement et de l’équilibre de l’icône.
| Alignement et équilibre corrects | Alignement et équilibre incorrects |
|---|---|
 |
 |
Vérifiez la parité de taille pour les icônes qui partagent des éléments et sont utilisées dans des jeux. Notez que dans le jumelage incorrect, le cercle et la flèche sont surdimensionnés et ne correspondent pas.
| Parité de taille correcte | Parité de taille incorrecte |
|---|---|
 |
 |
Utilisez des épaisseurs de trait et de visuel cohérentes. Évaluez la façon dont l’icône que vous générez compare à d’autres icônes à l’aide d’une comparaison côte à côte. N’utilisez jamais l’ensemble du cadre 16x16, utilisez 15 x 15 ou plus. Le rapport négatif-à-positif (foncé à clair) doit être de 50/50.
| Taux négatif à positif correct | Ratio négatif à positif incorrect |
|---|---|
   |
 |
Utilisez des formes simples, comparables et des angles complémentaires pour construire vos éléments sans sacrifier l’intégrité des éléments. Utilisez des angles de 45° ou de 90°, le cas échéant.
![]()
Perspective
Conservez l’icône claire et compréhensible. Utilisez une perspective et une source de lumière uniquement si nécessaire. Bien que l’utilisation d’une perspective sur les éléments d’icône soit évitée, certains éléments ne sont pas reconnaissables sans lui. Dans ce cas, une perspective stylisée communique la clarté de l’élément.

Perspective à 3 points

Perspective à 1 point
La plupart des éléments doivent être exposés ou inclinés à droite :

Utilisez des sources de lumière uniquement lors de l’ajout de clarté nécessaire à un objet.
| Source de lumière correcte | Source de lumière incorrecte |
|---|---|
 |
 |
Utilisez des contours uniquement pour améliorer la lisibilité ou pour mieux communiquer la métaphore. L’équilibre négatif positif (clair foncé) doit être de 50/50.
| Utilisation correcte des contours | Utilisation incorrecte des contours |
|---|---|
 |
 |
Types d’icônes
Les icônes shell et barre de commandes ne comprennent pas plus de trois des éléments suivants : une base, un modificateur, une action ou un état.
![]()
Exemples d’icônes de l’interpréteur de commandes et de la barre de commandes
Les icônes de barre de commandes de la fenêtre d’outil ne comprennent pas plus de trois des éléments suivants : une base, un modificateur, une action ou un état.
![]()
Exemples d’icônes de barre de commandes de fenêtre outil
Les icônes d’ambiguïté de l’arborescence ne comprennent pas plus de trois des éléments suivants : une base, un modificateur, une action ou un état.
![]()
Exemples d’icônes d’ambiguïté de l’arborescence
Les icônes de taxonomie de valeurs basées sur l’état existent dans les états suivants : actives, actives désactivées et inactives désactivées.

Exemples d’icônes de taxonomie de valeurs basées sur l’état
Les icônes IntelliSense ne comprennent pas plus de trois des éléments suivants : une base, un modificateur et un état.
![]()
Exemples d’icônes IntelliSense
Les petites icônes de projet (16x16) ne doivent pas comporter plus de deux éléments : une base et un modificateur.



Exemples d’icônes de projet de petite taille (16 x 16)
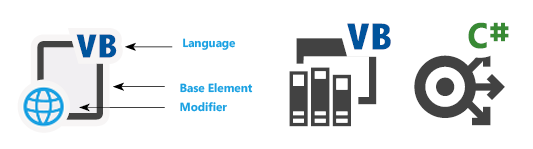
Les icônes de projet volumineuses (32x32) ne comprennent pas plus de quatre des éléments suivants : une base, un à deux modificateurs et une superposition de langue.

Exemples d’icônes de projet volumineux (32 x 32)
Détails de production
Tous les nouveaux éléments d’interface utilisateur doivent être créés à l’aide de Windows Presentation Foundation (WPF) et toutes les nouvelles icônes pour WPF doivent être au format PNG 32 bits. Le png 24 bits est un format hérité qui ne prend pas en charge la transparence et n’est donc pas recommandé pour les icônes.
Enregistrez la résolution à 96 ppp.
Types de fichier
PNG 32 bits : format préféré pour les icônes. Format de fichier de compression de données sans perte qui peut stocker une seule image raster (pixel). Les fichiers PNG 32 bits prennent en charge la transparence des canaux alpha, la correction gamma et l’interlacage.
BMP 32 bits : pour les contrôles non WPF. Également appelé XP ou couleur élevée, BMP 32 bits est un format d’image RVB/A, une image de couleur vraie avec une transparence de canal alpha. Le canal alpha est une couche de transparence désignée dans Adobe Photoshop qui est ensuite enregistrée dans l’image bitmap sous la forme d’un canal de couleur supplémentaire (quatrième). Un arrière-plan noir est ajouté lors de la production d’illustrations à tous les fichiers BMP 32 bits pour fournir un aperçu visuel rapide de la profondeur de couleur. Cet arrière-plan noir représente la zone à masquer dans l’interface utilisateur.
ICO 32 bits : pour les icônes de projet et Ajouter un élément. Tous les fichiers ICO sont de couleur true 32 bits avec transparence alpha-canal (RVB/A). Étant donné que les fichiers ICO peuvent stocker plusieurs tailles et profondeurs de couleurs, les icônes Vista sont souvent dans un format ICO contenant 16 x 16, 32 x 32, 48 x 48 et 256 x 256 tailles d’image. Pour qu’ils s’affichent correctement dans l’Explorateur Windows, les fichiers ICO doivent être enregistrés en profondeur de couleur 24 bits et 8 bits pour chaque taille d’image.
XAML : pour les surfaces de conception et les ornements Windows. Les icônes XAML sont des fichiers image basés sur des vecteurs qui prennent en charge la mise à l’échelle, la rotation, le classement et la transparence. Ils ne sont pas courants dans Visual Studio aujourd’hui, mais sont de plus en plus populaires en raison de leur flexibilité.
SVG
BMP 24 bits : pour la barre de commandes de Visual Studio. Un format d’image RVB de couleur vraie, BMP 24 bits est une convention d’icône qui crée une couche de transparence à l’aide de magenta (R=255, G=0, B=255) comme clé de couleur pour une couche de transparence de sortie. Dans un BMP 24 bits, toutes les surfaces magenta sont affichées à l’aide de la couleur d’arrière-plan.
GIF 24 bits : pour la barre de commandes de Visual Studio. Format d’image RVB de couleur vraie qui prend en charge la transparence. Les fichiers GIF sont souvent utilisés dans les illustrations de l’Assistant et les animations GIF.
Construction d’icônes
La plus petite taille d’icône dans Visual Studio est de 16 x 16. La plus grande utilisation courante est de 32 x 32. N’oubliez pas de ne pas remplir l’intégralité du cadre 16x16, 24 x 24 ou 32 x 32 lors de la conception d’une icône. La construction d’icône uniforme lisible est essentielle à la reconnaissance utilisateur. Respectez les points suivants lors de la création d’icônes.
Les icônes doivent être claires, compréhensibles et cohérentes.
Il est préférable d’utiliser les éléments de notification d’état en tant qu’icônes uniques et de ne pas les empiler en haut d’un élément de base d’icône. Dans certains contextes, l’interface utilisateur peut exiger que l’élément d’état soit associé à un élément de base.
Les icônes de projet sont généralement .ico fichiers qui contiennent plusieurs tailles. Seules les icônes 16x16, 24 x 24 et 32 x 32 sont mises à jour. La plupart des icônes 16x16 et 24x24 contiennent les mêmes éléments. Les icônes 32x32 contiennent plus de détails, y compris le type de langue du projet le cas échéant.
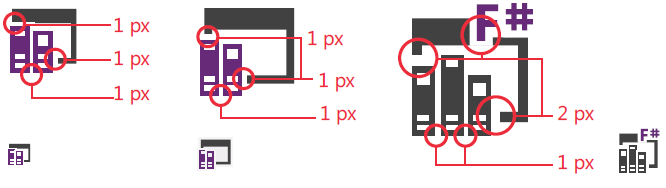
Pour les icônes 32 x 32, les éléments de base ont généralement une épaisseur de ligne de 2 pixels. Une épaisseur de ligne de 1 ou 2 pixels peut être utilisée pour les éléments de détail. Utilisez votre meilleur jugement pour déterminer qui est plus approprié.
Disposez au moins d’un espacement de 1 pixel entre les éléments pour les icônes 16x16 et 24 x 24. Pour les icônes 32 x 32, utilisez l’espacement de 2 pixels entre les éléments et entre le modificateur et l’élément de base.

Espacement des éléments pour les icônes dimensionnées 16x16, 24 x 24 et 32 x 32
Couleur et accessibilité
Les instructions de conformité de Visual Studio exigent que toutes les icônes du produit passent les exigences d’accessibilité pour la couleur et le contraste. Cela s’effectue par le biais de l’inversion d’icône, et lorsque vous concevez, vous devez être conscient qu’ils seront inversés par programmation dans le produit.
Pour plus d’informations sur l’utilisation de la couleur dans les icônes Visual Studio, consultez Utilisation de la couleur dans les images.
Utilisation de la couleur dans les images
Les icônes dans Visual Studio sont principalement monochromatiques. La couleur est réservée pour transmettre des informations spécifiques et jamais pour la décoration. La couleur est utilisée :
pour indiquer une action
pour avertir l’utilisateur d’une notification d’état
pour désigner l’affiliation linguistique
pour différencier les éléments dans IntelliSense
Accessibilité
Les instructions de conformité de Visual Studio exigent que toutes les icônes vérifiées dans le produit passent les exigences d’accessibilité pour la couleur et le contraste. Les couleurs de la palette de langage visuels ont été testées et répondent à ces exigences.
Inversion de couleur pour les thèmes sombres
Pour que les icônes apparaissent avec le rapport de contraste correct dans le thème sombre Visual Studio, une inversion est appliquée par programmation. Les couleurs de ce guide ont été choisies en partie afin qu’elles s’inversent correctement. Limitez votre utilisation de la couleur à cette palette, ou vous obtiendrez des résultats imprévisibles lorsque l’inversion est appliquée.

Exemples d’icônes qui ont eu leurs couleurs inversées
Palette de base
Toutes les icônes standard contiennent trois couleurs de base. Les icônes ne contiennent pas de dégradés ou d’ombres déroulantes, avec une ou deux exceptions pour les icônes d’outil 3D.
| Utilisation | Nom | Valeur (thème clair) | Échantillon | Exemple |
|---|---|---|---|---|
| Arrière-plan/foncé | VS BG | 424242 / 66,66,66 |  |
 |
| Premier plan/lumière | VS FG | F0EFF1 / 240,239,241 |  |
|
| Plan | VS Out | F6F6F6 / 246 246 246 246 |  |
Outre les couleurs de base, chaque icône peut contenir une couleur supplémentaire de la palette étendue.
Palette étendue
Modificateurs d’action
Les quatre couleurs ci-dessous indiquent les types d’actions requis par les modificateurs d’action :
| Utilisation | Nom | Valeur (tous les thèmes) | Échantillon |
|---|---|---|---|
| Positif | VS Action Green | 388A34 / 56 138 52 |  |
| Négatif | Vs Action Rouge | A1260D / 161,38,13 |  |
| Neutre | VS Action Blue | 00539C / 0,83,156 |  |
| Créer/Nouveau | VS Action Orange | C27D1A / 194,156,26 |  |
Exemples
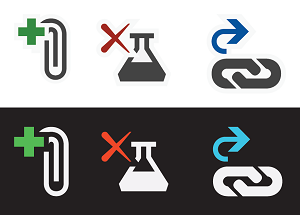
Le vert est utilisé pour les modificateurs d’action positifs tels que « Ajouter », « Exécuter », « Lire » et « Valider ».
| Exécuter | Exécuter la requête | Lire toutes les étapes | Ajouter un contrôle |
|---|---|---|---|
 |
 |
 |
 |
Rouge est utilisé pour les modificateurs d’action négative tels que « Supprimer », « Arrêter », « Annuler » et « Fermer ».
| Supprimer la relation | Supprimer la colonne | Arrêter la requête | Connexion hors connexion |
|---|---|---|---|
 |
 |
 |
 |
Le bleu est appliqué aux modificateurs d’action neutres les plus couramment représentés sous forme de flèches, comme « Ouvrir », « Suivant », « Précédent », « Importer » et « Exporter ».
| Accéder au champ | Archivage par lots | Éditeur d’adresses | Éditeur d’association |
|---|---|---|---|
 |
 |
 |
 |
L’or foncé est principalement utilisé pour le modificateur « Nouveau ».
| Nouveau projet | Créer un graphe | Nouveau test unitaire | Nouvel élément de liste |
|---|---|---|---|
 |
 |
 |
 |
Cas particuliers
Dans des cas spéciaux, un modificateur d’action coloré peut être utilisé indépendamment en tant qu’icône autonome. La couleur utilisée pour l’icône reflète les actions auxquelles l’icône est associée. Cette utilisation est limitée à un petit sous-ensemble d’icônes, notamment :
| Exécuter | Stop | Supprimer | Save | Naviguer vers l'arrière |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Palette de hiérarchies de code
Dossier
| Utilisation | Nom | Valeur (tous les thèmes) | Échantillon | Exemple |
|---|---|---|---|---|
| Dossiers | Dossier | DCB67A / 220 182 122 |  |
 |
Langages Visual Studio
Chacune des langues ou plateformes courantes disponibles dans Visual Studio a une couleur associée. Ces couleurs sont utilisées sur l’icône de base ou sur les modificateurs de langue qui apparaissent dans le coin supérieur droit des icônes composées.
| Utilisation | Nom | Valeur (tous les thèmes) | Échantillon |
|---|---|---|---|
| ASP, HTML, WPF | ASP HTML WPF Bleu | 0095D7 / 0 149 215 |  |
| C++ | CPP Violet | 9B4F96 / 155,79,150 |  |
| C# | CS Green (VS Action Green) | 388A34 / 56 138 52 |  |
| CSS | CSS Rouge | BD1E2D / 189,30,45 |  |
| F# | FS Violet | 672878 / 103,40,120 |  |
| JavaScript | JS Orange | F16421 / 241,100,33 |  |
| VB | VB Blue (VS Action Blue) | 00539C / 0,83,156 |  |
| TypeScript | TS Orange | E04C06 / 224,76,6 |  |
| Python | PY Vert | 879636 / 135,150,54 |  |
Exemples d’icônes avec des modificateurs de langage
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
Les icônes IntelliSense utilisent une palette de couleurs exclusive. Ces couleurs sont utilisées pour aider les utilisateurs à distinguer rapidement les différents éléments de la liste contextuelle IntelliSense.
| Utilisation | Nom | Valeur (tous les thèmes) | Échantillon |
|---|---|---|---|
| Classe, événement | VS Action Orange | C27D1A / 194,125,26 |  |
| Méthode d’extension, méthode, module, délégué | VS Action Violet | 652D90 / 101 45 144 |  |
| Champ, élément d’énumération, macro, structure, type de valeur union, opérateur, interface | VS Action Blue | 00539C / 0,83,156 |  |
| Object | VS Action Green | 388A34 / 56 138 52 |  |
| Constante, exception, élément d’énumération, mappage, élément de carte, espace de noms, modèle, définition de type | Arrière-plan (VS BG) | 424242 / 66,66,66 |  |
Exemples d’icônes IntelliSense
| Classe | Événement privé | Déléguer | Méthode Friend | Champ |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Élément d’énumération protégé | Object | Modèle | Raccourci d’exception |
|---|---|---|---|
 |
 |
 |
 |
Notifications
Les notifications dans Visual Studio sont utilisées pour indiquer l’état. La palette de notifications utilise les quatre couleurs suivantes, ainsi que les options de remplissage au premier plan noir ou blanc, pour définir des notifications avec les niveaux d’état suivants.
| Utilisation | Nom | Valeur (tous les thèmes) | Échantillon |
|---|---|---|---|
| État : neutre | Notification Blue (VS Blue) | 1BA1E2 / 27 161 226 |  |
| État : positif | Notification Verte (VS Vert) | 339933 / 51,153,51 |  |
| État : négatif | Notification Rouge (VS Rouge) | E51400 / 229,20,0 |  |
| État : avertissement | Notification Jaune (VS Orange) | FFCC00 / 255,204,0 |  |
| Remplissage au premier plan | Notification noir (noir) | 000000 / 0,0,0 |  |
| Remplissage au premier plan | Notification Blanc (Blanc) | FFFFFF / 255 255 255 |  |
Exemples d’icônes de notification
| Alerte | Avertissement | Terminé | Stop |
|---|---|---|---|
 |
 |
 |
 |