Tutoriel : Bien démarrer avec C# et ASP.NET Core dans Visual Studio
Dans ce didacticiel de développement C# avec ASP.NET Core, vous créez une application web C# ASP.NET Core au sein de Visual Studio.
Ce didacticiel vous explique les procédures suivantes :
- Créer un projet Visual Studio
- Créer une application web C# ASP.NET Core
- Apporter des changements à l’application web
- Explorer les fonctionnalités de l’IDE
- Exécuter l’application web
Prérequis
Pour suivre ce tutoriel, vous avez besoin de Visual Studio. Consultez la page de téléchargements de Visual Studio pour obtenir une version gratuite.
Pour plus d’informations sur la mise à niveau vers la dernière version release de Visual Studio, consultez Mises à jour de Visual Studio.
Pour personnaliser votre expérience de Visual Studio, consultez Personnaliser l’éditeur et l’IDE Visual Studio.
Créer un projet
Tout d’abord, vous créez un projet ASP.NET Core. Le type de projet est fourni avec tous les fichiers de modèles dont vous avez besoin pour créer un site web entièrement opérationnel.
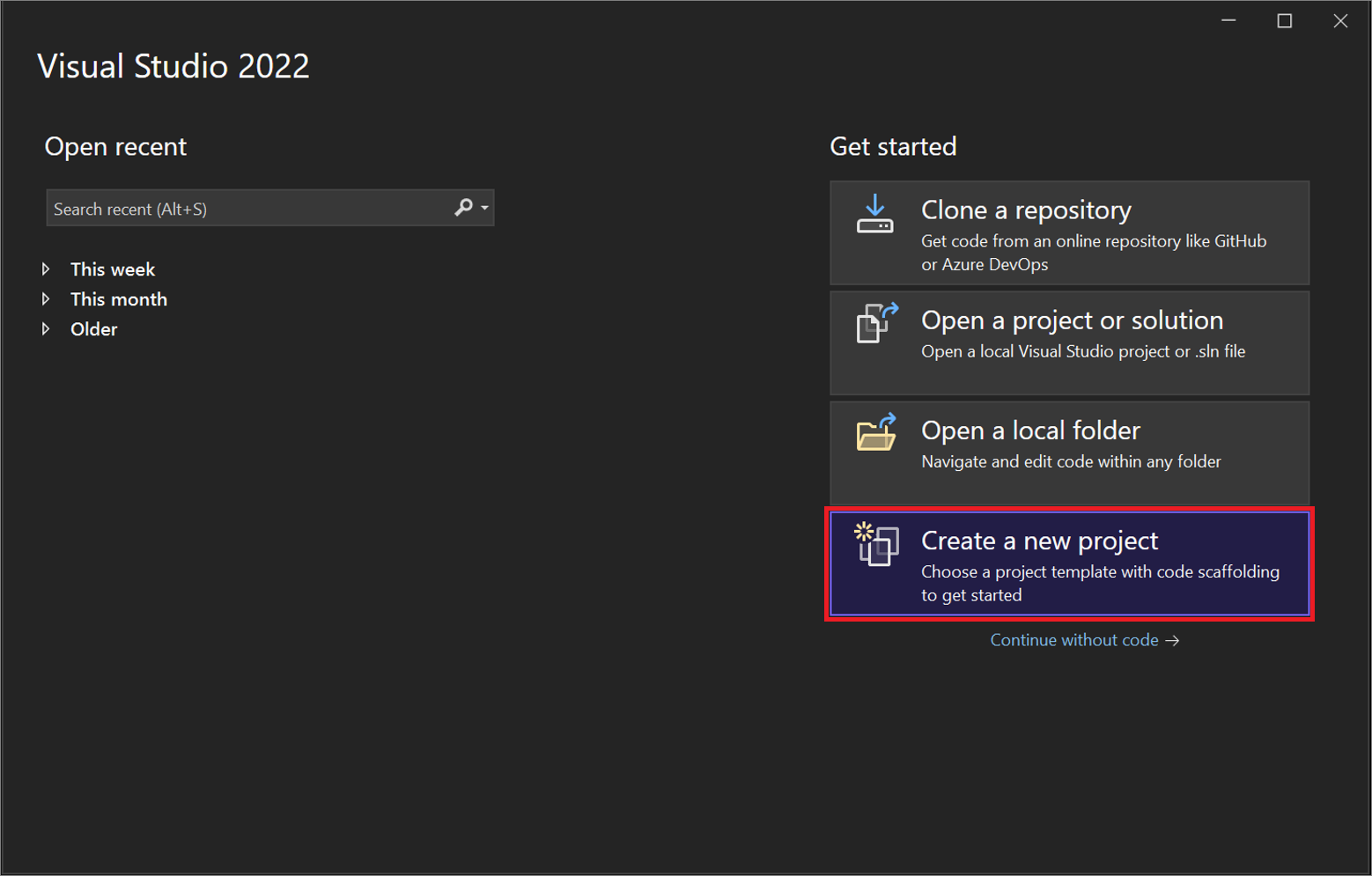
Dans la fenêtre de démarrage, sélectionnez Créer un projet.

Dans la fenêtre Créer un projet, dans la liste Langage, sélectionnez C#. Sélectionnez ensuite Windows dans la liste des plateformes, et Web dans la liste des types de projet.
Une fois que vous avez appliqué les filtres de langage, de plateforme et de type de projet, sélectionnez le modèle Application web ASP.NET Core, puis sélectionnez Suivant.
Note
Si vous ne voyez pas le modèle Application web ASP.NET Core, vous pouvez l’installer à partir de la fenêtre Créer un projet.
Dans le message Vous ne trouvez pas ce que vous cherchez ?, en bas de la liste des modèles, sélectionnez le lien Installer plus d’outils et de fonctionnalités.

Dans Visual Studio Installer, sélectionnez Développement web et ASP.NET.

Sélectionnez Modifier dans Visual Studio Installer. Vous serez peut-être invité à enregistrer votre travail. Sélectionnez Continuer pour installer la charge de travail.
Revenez à l’étape 2 de la procédure « Créer un projet ».
Dans la fenêtre Configurer votre nouveau projet, entrez MyCoreApp dans le champ Nom du projet. Ensuite, sélectionnez Suivant.
Dans la fenêtre Informations supplémentaires, vérifiez que .NET Core 3.1 apparaît dans le champ Framework cible.
Dans cette fenêtre, vous pouvez activer la prise en charge de Docker et ajouter la prise en charge de l’authentification. Le menu déroulant Type d’authentification propose les quatre options suivantes :
- Aucune : aucune authentification.
- Comptes individuels : ces authentifications sont stockées dans une base de données locale ou Azure.
- Plateforme d'identités Microsoft : cette option utilise Microsoft Entra ID ou Microsoft 365 pour l’authentification.
- Windows : authentification adaptée aux applications intranet.
Laissez la case Activer Docker décochée, puis sélectionnez Aucun pour Type d’authentification.
Sélectionnez Créer.
Visual Studio ouvre votre nouveau projet.
Dans la fenêtre de démarrage, sélectionnez Créer un projet.

Dans la fenêtre Créer un projet, dans la liste Langage, sélectionnez C#. Sélectionnez ensuite Windows dans la liste des plateformes, et Web dans la liste des types de projet.
Une fois que vous avez appliqué les filtres de langage, de plateforme et de type de projet, sélectionnez le modèle Application web ASP.NET Core, puis sélectionnez Suivant.
Note
Si vous ne voyez pas le modèle Application web ASP.NET Core, vous pouvez l’installer à partir de la fenêtre Créer un projet.
Dans le message Vous ne trouvez pas ce que vous cherchez ?, en bas de la liste des modèles, sélectionnez le lien Installer plus d’outils et de fonctionnalités.

Dans Visual Studio Installer, sélectionnez la charge de travail Développement web et ASP.NET.

Sélectionnez Modifier dans Visual Studio Installer. Vous serez peut-être invité à enregistrer votre travail. Sélectionnez Continuer pour installer la charge de travail.
Revenez à l’étape 2 de la procédure « Créer un projet ».
Dans la fenêtre Configurer votre nouveau projet, entrez MyCoreApp dans le champ Nom du projet. Ensuite, cliquez sur Suivant.
Dans la fenêtre Informations supplémentaires, vérifiez que .NET 8.0 apparaît dans le champ Framework cible.
Dans cette fenêtre, vous pouvez activer la prise en charge de Docker et ajouter la prise en charge de l’authentification. Le menu déroulant Type d’authentification propose les quatre options suivantes :
- Aucune : aucune authentification.
- Comptes individuels : ces authentifications sont stockées dans une base de données locale ou Azure.
- Plateforme d'identités Microsoft : cette option utilise Microsoft Entra ID ou Microsoft 365 pour l’authentification.
- Windows : authentification adaptée aux applications intranet.
Laissez la case Activer Docker décochée, puis sélectionnez Aucun pour Type d’authentification.
Sélectionnez Créer.
Visual Studio ouvre votre nouveau projet.
À propos de votre solution
Cette solution suit le modèle de conception Razor Pages. Il diffère du modèle de conception modèle-vue-contrôleur (MVC) en ce qu’il est simplifié de façon à intégrer le code du modèle et du contrôleur dans la Razor Page proprement dite.
Visite guidée de votre solution
Le modèle de projet crée une solution avec un seul projet ASP.NET Core nommé MyCoreApp. Sélectionnez l’onglet Explorateur de solutions pour voir son contenu.

Développez le dossier Pages.

Sélectionnez le fichier Index.cshtml, puis affichez-le dans l’éditeur de code.

Chaque fichier .cshtml est associé à un fichier de code. Pour ouvrir le fichier de code dans l’éditeur, développez le nœud Index.cshtml dans l’Explorateur de solutions, puis sélectionnez le fichier Index.cshtml.cs.

Affichez le fichier Index.cshtml.cs dans l’éditeur de code.

Le projet contient un dossier wwwroot qui représente la racine de votre site web. Développez le dossier pour voir son contenu.

Vous pouvez placer du contenu de site statique, par exemple des feuilles de style en cascade, des images et des bibliothèques JavaScript, directement dans les chemins souhaités.
Le projet contient également des fichiers config qui gèrent l’application web au moment de l’exécution. La configuration de l’application par défaut est stockée dans appsettings.json. Toutefois, vous pouvez remplacer ces paramètres à l’aide de appsettings.Development.json.
Développez le fichier appsettings.json pour voir le fichier appsettings.Development.json.

Exécuter, déboguer et apporter des changements
Dans la barre d’outils, sélectionnez le bouton IIS Express pour générer et exécuter l’application en mode débogage. Vous pouvez également appuyer sur F5, ou accéder à Déboguer>Démarrer le débogage dans la barre de menus.

Note
Si vous obtenez un message d’erreur indiquant Impossible de se connecter au serveur web « IIS Express », fermez Visual Studio, puis relancez le programme en tant qu’administrateur. Pour effectuer cette tâche, cliquez avec le bouton droit sur l’icône de Visual Studio dans le menu Démarrer, puis sélectionnez l’option Exécuter en tant qu’administrateur dans le menu contextuel.
Vous pouvez également recevoir un message qui vous demande si vous voulez accepter un certificat Express SSL IIS. Pour voir le code dans un navigateur web, sélectionnez Oui, puis sélectionnez à nouveau Oui, si vous recevez un message d’avertissement relatif à la sécurité.
Visual Studio lance une fenêtre de navigateur. Vous devez voir ensuite les pages Accueil et Confidentialité dans la barre de menus.
Sélectionnez Confidentialité dans la barre de menus. La page Confidentialité du navigateur affiche le texte défini dans le fichier Privacy.cshtml.

Retournez à Visual Studio, puis appuyez sur Maj+F5 pour arrêter le débogage. Cette action entraîne la fermeture du projet dans la fenêtre du navigateur.
Dans Visual Studio, ouvrez Privacy.cshtml pour le modifier. Supprimez ensuite la phrase Utiliser cette page pour détailler la politique de confidentialité de votre site, puis remplacez-la par Cette page est en construction à la date du @ViewData["TimeStamp"].

À présent, apportons un changement au code. Sélectionnez Privacy.cshtml.cs. Nettoyez ensuite les directives
usingen haut du fichier à l’aide du raccourci suivant :Passez la souris sur une directive
usinggrisée, ou sélectionnez-la. Une ampoule Actions rapides apparaît juste en dessous du point d’insertion ou dans la marge de gauche. Sélectionnez l’ampoule, puis sélectionnez Supprimer les Usings inutiles.
Sélectionnez à présent Aperçu des modifications pour voir ce qui change.

Sélectionnez Appliquer. Visual Studio supprime les directives
usinginutiles du fichier.Ensuite, remplacez le corps de la méthode
OnGet()par le code suivant :public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Notez qu’un trait de soulignement ondulé apparaît sous DateTime. Le soulignement ondulé s’affiche, car ce type ne fait pas partie de l’étendue.

Ouvrez la barre d’outils Liste d’erreurs où sont répertoriées ces mêmes erreurs. Si vous ne voyez pas la barre d’outils Liste d’erreurs, accédez à Afficher>Liste d’erreurs dans la barre de menus supérieure.

Corrigeons cette erreur. Dans l’éditeur de code, placez votre curseur sur la ligne qui contient l’erreur, puis sélectionnez l’ampoule Actions rapides dans la marge de gauche. Ensuite, dans le menu déroulant, sélectionnez using System; pour ajouter cette directive en haut de votre fichier et résoudre les erreurs.

Appuyez sur F5 pour ouvrir votre projet dans le navigateur web.
En haut du site web, sélectionnez Confidentialité pour voir vos changements.

Fermez le navigateur web, appuyez sur Maj+F5 pour arrêter le débogage.
Changer votre page d’accueil
Dans l’Explorateur de solutions, développez le dossier Pages, puis sélectionnez Index.cshtml.

Le fichier Index.cshtml correspond à votre page Accueil dans l’application web, qui s’exécute dans un navigateur web.

Dans l’éditeur de code, vous voyez le code HTML du texte qui apparaît sur la page Accueil.

Remplacez le texte Welcome par Hello World!

Sélectionnez IIS Express, ou appuyez sur Ctrl+F5 pour exécuter l’application et l’ouvrir dans un navigateur web.

Dans le navigateur web, vous pouvez voir vos nouveaux changements sur la page Accueil.

Fermez le navigateur web, appuyez sur Maj+F5 pour arrêter le débogage, puis enregistrez votre projet. Vous pouvez maintenant fermer Visual Studio.
Visite guidée de votre solution
Le modèle de projet crée une solution avec un seul projet ASP.NET Core nommé MyCoreApp. Sélectionnez l’onglet Explorateur de solutions pour voir son contenu.

Développez le dossier Pages.

Sélectionnez le fichier Index.cshtml, puis affichez-le dans l’éditeur de code.

Chaque fichier .cshtml est associé à un fichier de code. Pour ouvrir le fichier de code dans l’éditeur, développez le nœud Index.cshtml dans l’Explorateur de solutions, puis sélectionnez le fichier Index.cshtml.cs.

Affichez le fichier Index.cshtml.cs dans l’éditeur de code.

Le projet contient un dossier wwwroot qui représente la racine de votre site web. Développez le dossier pour voir son contenu.

Vous pouvez placer du contenu de site statique, par exemple des feuilles de style en cascade, des images et des bibliothèques JavaScript, directement dans les chemins souhaités.
Le projet contient également des fichiers config qui gèrent l’application web au moment de l’exécution. La configuration de l’application par défaut est stockée dans appsettings.json. Toutefois, vous pouvez remplacer ces paramètres à l’aide de appsettings.Development.json. Développez le fichier appsettings.json pour voir le fichier appsettings.Development.json.

Exécuter, déboguer et apporter des changements
Dans la barre d’outils, sélectionnez le bouton IIS Express pour générer et exécuter l’application en mode débogage. Vous pouvez également appuyer sur F5, ou accéder à Déboguer>Démarrer le débogage dans la barre de menus.

Note
Si vous obtenez un message d’erreur indiquant Impossible de se connecter au serveur web « IIS Express », fermez Visual Studio, puis relancez le programme en tant qu’administrateur. Pour effectuer cette tâche, cliquez avec le bouton droit sur l’icône de Visual Studio dans le menu Démarrer, puis sélectionnez l’option Exécuter en tant qu’administrateur dans le menu contextuel.
Vous pouvez également recevoir un message qui vous demande si vous voulez accepter un certificat Express SSL IIS. Pour voir le code dans un navigateur web, sélectionnez Oui, puis sélectionnez à nouveau Oui, si vous recevez un message d’avertissement relatif à la sécurité.
Visual Studio lance une fenêtre de navigateur. Vous devez voir ensuite les pages Accueil et Confidentialité dans la barre de menus.
Sélectionnez Confidentialité dans la barre de menus. La page Confidentialité du navigateur affiche le texte défini dans le fichier Privacy.cshtml.

Retournez à Visual Studio, puis appuyez sur Maj+F5 pour arrêter le débogage. Cette action entraîne la fermeture du projet dans la fenêtre du navigateur.
Dans Visual Studio, ouvrez Privacy.cshtml pour le modifier. Supprimez ensuite la phrase Utiliser cette page pour détailler la politique de confidentialité de votre site, puis remplacez-la par Cette page est en construction à la date du @ViewData["TimeStamp"].

À présent, apportons un changement au code. Sélectionnez Privacy.cshtml.cs. Nettoyez ensuite les directives
usingen haut du fichier en sélectionnant le raccourci suivant :Passez la souris sur une directive
usinggrisée, ou sélectionnez-la. Une ampoule Actions rapides apparaît juste en dessous du point d’insertion ou dans la marge de gauche. Sélectionnez l’ampoule, puis sélectionnez la flèche de développement en regard de Supprimer les Usings inutiles.
Sélectionnez à présent Aperçu des modifications pour voir ce qui change.

Sélectionnez Appliquer. Visual Studio supprime les directives
usinginutiles du fichier.Créez ensuite une chaîne pour la date actuelle, mise en forme pour votre culture ou région, à l’aide de la méthode DateTime.ToString.
- Le premier argument de la méthode spécifie la façon dont la date doit être affichée. Cet exemple utilise le spécificateur de format (
d), qui indique le format de date courte. - Le deuxième argument est l’objet CultureInfo, qui spécifie la culture ou la région de la date. Le deuxième argument détermine, entre autres, la langue des mots dans la date et le type des séparateurs utilisés.
Remplacez le corps de la méthode
OnGet()par le code suivant :public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- Le premier argument de la méthode spécifie la façon dont la date doit être affichée. Cet exemple utilise le spécificateur de format (
Notez que la directive
usingsuivante est automatiquement ajoutée en haut du fichier :using System.Globalization;System.Globalizationcontient la classe CultureInfo.Appuyez sur F5 pour ouvrir votre projet dans le navigateur web.
En haut du site web, sélectionnez Confidentialité pour voir vos changements.

Fermez le navigateur web, appuyez sur Maj+F5 pour arrêter le débogage.
Changer votre page d’accueil
Dans l’Explorateur de solutions, développez le dossier Pages, puis sélectionnez Index.cshtml.

Le fichier Index.cshtml correspond à votre page Accueil dans l’application web, qui s’exécute dans un navigateur web.

Dans l’éditeur de code, vous voyez le code HTML du texte qui apparaît sur la page Accueil.

Remplacez le texte Welcome par Hello World!

Sélectionnez IIS Express, ou appuyez sur Ctrl+F5 pour exécuter l’application et l’ouvrir dans un navigateur web.

Dans le navigateur web, vous pouvez voir vos nouveaux changements sur la page Accueil.

Fermez le navigateur web, appuyez sur Maj+F5 pour arrêter le débogage, puis enregistrez votre projet. Vous pouvez maintenant fermer Visual Studio.
Étapes suivantes
Félicitations ! Vous avez terminé ce didacticiel. Nous espérons que vous en avez appris un peu plus sur le C#, ASP.NET Core et l’IDE Visual Studio. Pour en savoir plus sur la création d’une application web ou d’un site web en C# avec ASP.NET, suivez ce tutoriel :
Ou, découvrez comment conteneuriser votre application web avec Docker :
Voir aussi
Publier une application web sur Azure App Service avec Visual Studio





