Tutoriel : Créer une application ASP.NET Core avec React dans Visual Studio
Dans cet article, vous allez apprendre à créer un projet ASP.NET Core en tant que back-end d’API et un projet React en tant qu’interface utilisateur.
Actuellement, Visual Studio inclut les modèles d’applications monopages (SPA) ASP.NET Core ,qui prennent en charge Angular et React. Les modèles fournissent un dossier d’application client intégré dans vos projets ASP.NET Core qui contient les fichiers de base et les dossiers de chaque infrastructure.
Vous pouvez utiliser la méthode décrite dans cet article pour créer des applications monopages ASP.NET qui :
- Placent l’application cliente dans un projet distinct, en dehors du projet ASP.NET Core
- Créent le projet client en fonction de l’interface CLI installée sur votre ordinateur
Remarque
Cet article décrit le processus de création de projet en utilisant le modèle mis à jour dans Visual Studio 2022 version 17.8, qui utilise l’interface CLI Vite.
Prérequis
- Visual Studio 2022 version 17.8 ou ultérieure avec la charge de travail Développement web et ASP.NET installée. Accédez à la page de téléchargements de Visual Studio pour l’installer gratuitement. Si vous devez installer la charge de travail et que vous avez déjà installé Visual Studio, cliquez sur Outils>Obtenir les outils et les fonctionnalités..., ce qui ouvre Visual Studio Installer. Choisissez la charge de travail Développement web et ASP.NET, puis Modifier.
- npm (https://www.npmjs.com/), inclus avec Node.js
- npx (https://www.npmjs.com/package/npx)
Créer l’application front-end
Dans la fenêtre Démarrer, sélectionnez Créer un projet.

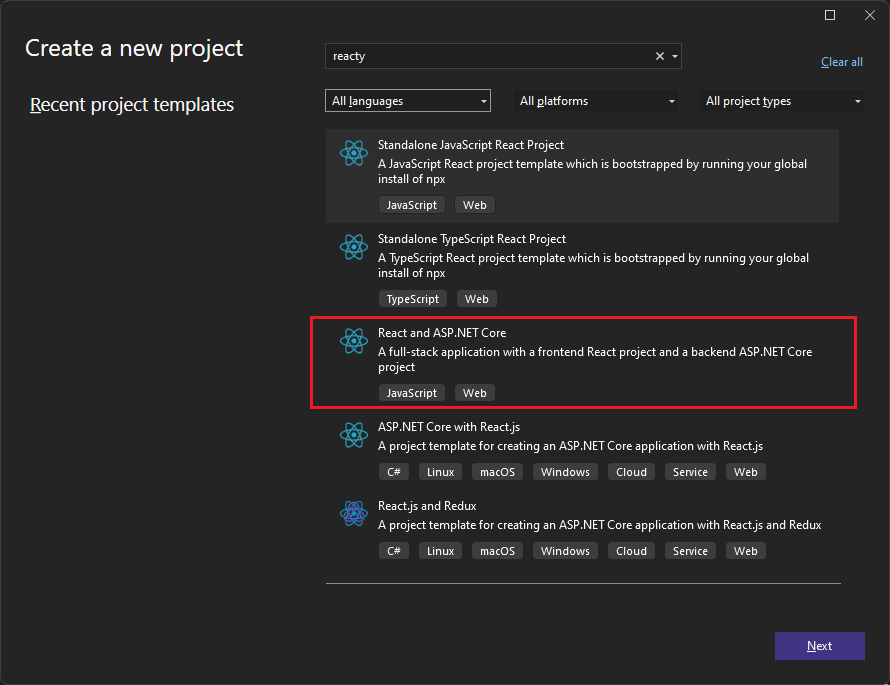
Recherchez React dans la barre de recherche en haut, puis sélectionnez React et ASP.NET Core (préversion). C’est un modèle JavaScript.

Nommez le projet ReactWithASP, puis choisissez Créer.
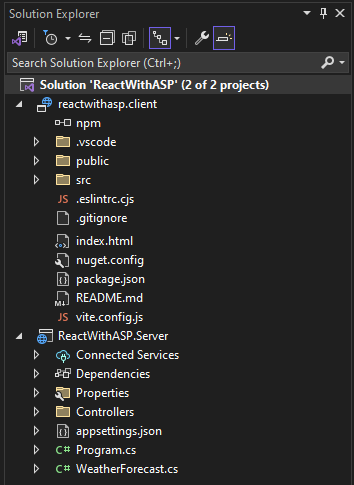
L’Explorateur de solutions affiche les informations sur le projet suivantes :

Par rapport au modèle React autonome, vous voyez de nouveaux fichiers et des fichiers modifiés pour l’intégration à ASP.NET Core :
- vite.config.js
- App.js (modifié)
- App.test.js (modifié)
Sélectionnez un navigateur installé dans la barre d’outils Déboguer, par exemple Chrome ou Microsoft Edge.
Si le navigateur souhaité n’est pas encore installé, installez d’abord le navigateur, puis sélectionnez-le.
Définissez les propriétés du projet
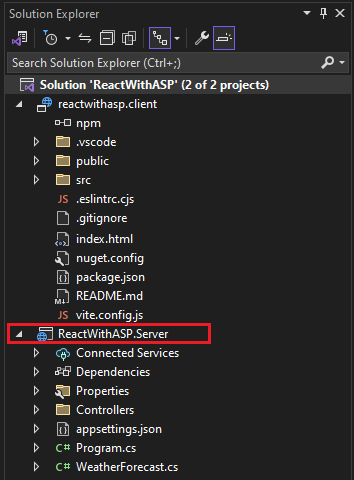
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet ReactWithASP.Server et choisissez Propriétés.

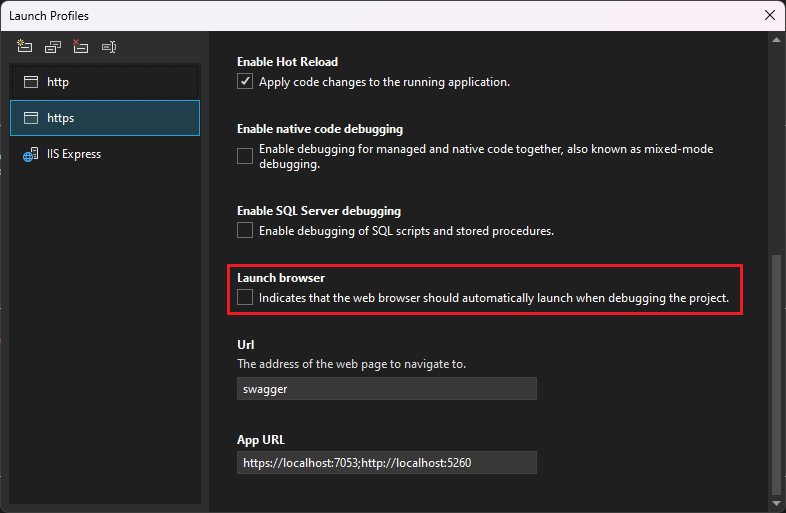
Dans la page Propriétés, ouvrez l’onglet Déboguer et sélectionnez l’option Ouvrir l’interface utilisateur de profils de lancement de débogage. Décochez l’option Lancer le navigateur pour le profil nommé après le projet ASP.NET Core (ou https, le cas échéant).

Cette valeur empêche l’ouverture de la page web avec les données météorologiques sources.
Remarque
Dans Visual Studio, launch.json stocke les paramètres de démarrage associés au bouton Démarrer dans la barre d’outils Débogage. Actuellement, launch.json doit se trouver sous le dossier .vscode.
Démarrer le projet
Appuyez sur F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre pour démarrer l’application. Deux invites de commandes s’affichent :
Projet API ASP.NET Core en cours d’exécution
Interface CLI Vite affichant un message de type
VITE v4.4.9 ready in 780 msRemarque
Vérifiez la présence de messages dans la sortie de la console. Par exemple, il est possible qu’un message indique de mettre à jour Node.js.
L’application React s’affiche qui est renseignée via l’API. Si vous ne voyez pas l’application, consultez Résolution des problèmes.
Publication du projet
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet ReactWithASP.Server, puis sélectionnez Ajouter>Référence du projet.
Vérifiez que le projet reactwithasp.client est sélectionné.
Choisissez OK.
Cliquez de nouveau avec le bouton droit sur le projet ASP.NET Core et sélectionnez Modifier le fichier projet.
Cela ouvre le fichier .csproj pour le projet.
Dans le fichier .csproj, vérifiez que la référence de projet inclut un élément
<ReferenceOutputAssembly>avec la valeur définie surfalse.Cette référence doit ressembler à ce qui suit.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Cliquez avec le bouton droit sur le projet ASP.NET Core, puis choisissez Recharger le projet si l’option est disponible.
Dans Program.cs, vérifiez que le code suivant est présent.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Pour publier, cliquez avec le bouton droit sur le projet ASP.NET Core, choisissez Publier, puis sélectionnez les options qui correspondent à votre scénario de publication souhaité, comme Azure, publier dans un dossier, etc.
Le processus de publication prend plus de temps que pour un projet ASP.NET Core, car la commande
npm run buildest appelée lors de la publication. BuildCommand exécutenpm run buildpar défaut.
Dépannage
Erreur proxy
L'erreur suivante peut apparaître :
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Si vous voyez ce problème, le front-end a probablement démarré avant le back-end. Une fois que vous voyez l’invite de commandes back-end en cours d’exécution, actualisez simplement l’application React dans le navigateur.
Vérifier les ports
Si les données météorologiques ne se chargent pas correctement, il est possible que vous deviez également vérifier que vos ports sont corrects.
Vérifiez que les numéros de port correspondent. Accédez au fichier launchSettings.json dans le projet ASP.NET Core ReactWithASP.Server (dans le dossier Propriétés). Obtenez le numéro de port à partir de la propriété
applicationUrl.S’il existe plusieurs propriétés
applicationUrl, recherchez-en une à l’aide d’un point de terminaisonhttps. Il ressemble àhttps://localhost:7183.Ouvrez le fichier vite.config.js pour le projet React. Mettez à jour la propriété
targetpour qu’elle corresponde à la propriétéapplicationUrldans launchSettings.json. La valeur mise à jour ressemble à ce qui suit :target: 'https://localhost:7183/',
Erreur de confidentialité
Vous pouvez voir l’erreur de certificat suivante :
Your connection isn't private
Essayez de supprimer les certificats React dans %appdata%\local\asp.net\https ou %appdata%\roaming\asp.net\https, puis réessayez.
Étapes suivantes
Pour plus d’informations sur les applications SPA dans ASP.NET Core, consultez la section React sous Développement d’applications monopage. L’article en lien fournit un contexte supplémentaire pour les fichiers projet comme aspnetcore-https.js, bien que les détails de l’implémentation soient différents en fonction des différences entre les modèles. Par exemple, au lieu d’un dossier ClientApp, les fichiers React sont contenus dans un projet distinct.
Pour les informations MSBuild spécifiques au projet client, consultez propriétés MSBuild pour JSPS.