Créer un projet Angular
Dans cette introduction de 5 à 10 minutes à l’environnement de développement intégré (IDE) Visual Studio, vous créez et exécutez une application web frontale Angular simple.
Prérequis
Veillez à installer les éléments suivants :
- Visual Studio 2022 ou version ultérieure. Accédez à la page de téléchargements de Visual Studio pour l’installer gratuitement.
- npm (https://www.npmjs.com/), inclus avec Node.js
- Cli Angular (https://angular.io/cli) Il peut s’agir de la version de votre choix
Créer votre application
Dans la fenêtre Démarrage (choisissez Fichier> Fenêtre de démarrage à ouvrir), sélectionnez Créer un nouveau projet.

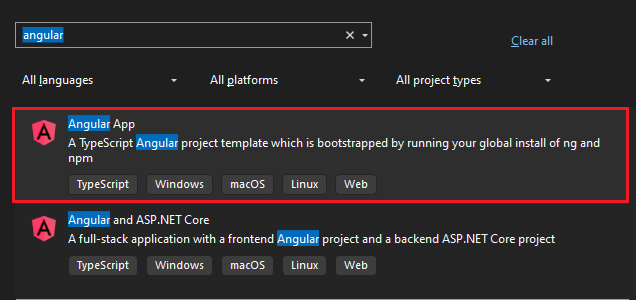
Recherchez Angular dans la barre de recherche en haut, puis sélectionnez Projet TypeScript Angular autonome.

Donnez un nom à votre projet et à votre solution.
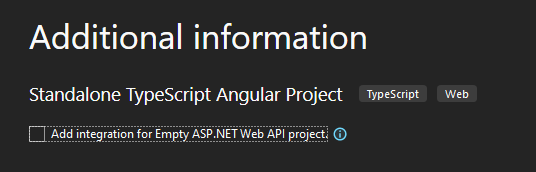
Lorsque vous accédez à la fenêtre Informations supplémentaires, veillez à ne PAS cocher l’option Ajouter une intégration pour le projet API Web ASP.NET vide. Cette option ajoute des fichiers à votre modèle Angular afin qu’il puisse être relié au projet ASP.NET Core, si un projet ASP.NET Core est ajouté.

Choisissez Créer, puis attendez que Visual Studio crée le projet.
Affichez les propriétés du projet
Les paramètres de projet par défaut vous permettent de générer et de déboguer le projet. Toutefois, si vous devez modifier les paramètres, faites un clic droit sur le projet dans l’Explorateur de solutions, sélectionnez Propriétés, puis accédez à la section Build ou Débogage.
Notes
launch.json stocke les paramètres de démarrage associés au bouton Démarrer dans la barre d’outils Débogage. Actuellement, launch.json doit se trouver sous le dossier .vscode .
Générez votre projet
Choisissez Générer>Générer la solution pour générer le projet.
Notez que la build initiale peut prendre un certain temps, car l’interface de ligne de commande Angular exécute la commande npm install.
Démarrez votre projet
Appuyez sur F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre, et une invite de commandes s’affiche :
L’infrastructure CLI Angular exécutant la commande ng start
Notes
Vérifiez la sortie de la console pour les messages, tels qu’un message vous demandant de mettre à jour votre version de Node.js.
Ensuite, vous devriez voir les applications Angular de base s’afficher !
Étapes suivantes
Pour l’intégration ASP.NET Core :