Tutoriel : Créer une application Node.js et React dans Visual Studio
Visual Studio vous permet de créer facilement un projet Node.js et de tirer parti d’IntelliSense ainsi que d’autres fonctionnalités intégrées prenant en charge Node.js. Dans ce tutoriel, vous allez créer un projet d’application web Node.js à partir d’un modèle Visual Studio. Vous créez ensuite une application simple avec React.
Dans ce tutoriel, vous allez apprendre à :
- Créer un projet Node.js
- Ajouter des packages npm
- Ajouter du code React à votre application
- Transpiler du code JSX
- Attacher le débogueur
Important
À compter de Visual Studio 2022, vous pouvez également créer un projet Vue en utilisant le type de projet CLI recommandé. Certaines informations de cet article s’appliquent uniquement au type de projet Node.js (.njsproj). Le modèle utilisé dans cet article n’est plus disponible à partir de Visual Studio 2022 version 17.8 Preview 2.
Avant de commencer, voici une rapide FAQ pour vous présenter quelques concepts clés :
Qu’est-ce que Node.js ?
Node.js est un environnement d’exécution JavaScript côté serveur qui exécute du code JavaScript.
Qu’est-ce que npm ?
Le gestionnaire de package par défaut pour Node.js est npm. Un gestionnaire de package facilite la publication et le partage des bibliothèques de code source Node.js. Le gestionnaire de package npm simplifie l’installation, la mise à jour et la désinstallation des bibliothèques.
Présentation de React
React est un framework front-end pour la création d’une IU (interface utilisateur).
Présentation de JSX
JSX est une extension de syntaxe JavaScript généralement utilisée avec React pour décrire les éléments d’IU. Vous devez transpiler le code JSX en JavaScript brut pour qu’il puisse s’exécuter dans un navigateur.
Présentation de Webpack
Webpack regroupe les fichiers JavaScript pour qu’ils puissent s’exécuter dans un navigateur. Il peut également transformer ou packager d’autres ressources et composants. Webpack peut spécifier un compilateur, par exemple Babel ou TypeScript, pour transpiler du code JSX ou TypeScript en code JavaScript standard.
Prérequis
Ce tutoriel nécessite les prérequis suivants :
Visual Studio avec la charge de travail de développement Node.js installée.
Si vous n’avez pas encore installé Visual Studio :
Accédez à la page Téléchargements de Visual Studio pour installer Visual Studio gratuitement.
Dans Visual Studio Installer, sélectionnez la charge de travail Développement Node.js, puis sélectionnez Installer.

Si vous avez installé Visual Studio, mais que vous avez besoin de la charge de travail Node.js :
Dans Visual Studio, accédez à Outils>Obtenir les outils et fonctionnalités.
Dans Visual Studio Installer, choisissez la charge de travail Développement Node.js, puis sélectionnez Modifier pour télécharger et installer la charge de travail.
Le runtime Node.js installé :
Si le runtime Node.js n’est pas installé, installez la version LTS à partir du site web Node.js. La version LTS offre la meilleure compatibilité possible avec les autres frameworks et bibliothèques.
Les outils Node.js de la charge de travail Visual Studio Node.js prennent en charge les versions d’architecture 32 bits et 64 bits de Node.js. Visual Studio ne nécessite qu’une seule version, et le programme d’installation de Node.js ne prend en charge qu’une seule version à la fois.
Visual Studio détecte généralement automatiquement l’installation du runtime Node.js. Si ce n’est pas le cas, vous pouvez configurer votre projet pour qu’il référence le runtime installé :
Une fois que vous avez créé un projet, cliquez avec le bouton droit sur le nœud du projet, puis sélectionnez Propriétés.
Dans le volet Propriétés, définissez le Chemin de Node.exe pour référencer une installation globale ou locale de Node.js. Vous pouvez spécifier le chemin d’un interpréteur local dans chacun de vos projets Node.js.
Ce tutoriel a été testé avec Node.js 18.5.0.
Ce tutoriel a été testé avec Node.js 12.6.2.
Création d’un projet
Tout d’abord, créez un projet d’application web Node.js.
Ouvrez Visual Studio, puis appuyez sur Échap pour fermer la fenêtre de démarrage.
Appuyez sur Ctrl+Q, tapeznode.js dans la zone de recherche, puis choisissez Application web Node.js vide - JavaScript dans la liste déroulante.
Bien que ce tutoriel utilise le compilateur TypeScript, pour pouvoir suivre les étapes fournies, vous devez commencer avec le modèle JavaScript.
Si vous ne voyez pas le choix Application web Node.js vide, vous devez installer la charge de travail de développement Node.js. Pour obtenir des instructions, consultez la section Prérequis.
Dans la boîte de dialogue Configurer votre nouveau projet, sélectionnez Créer.
Visual Studio crée la solution et le projet, puis ouvre le projet dans le volet droit. Le fichier projet server.js s’ouvre dans l’éditeur au sein du volet gauche.
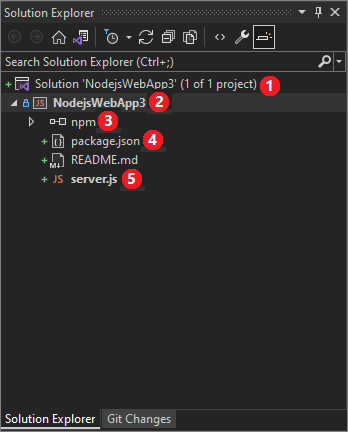
Examinez la structure du projet dans l’Explorateur de solutions au sein du volet droit.

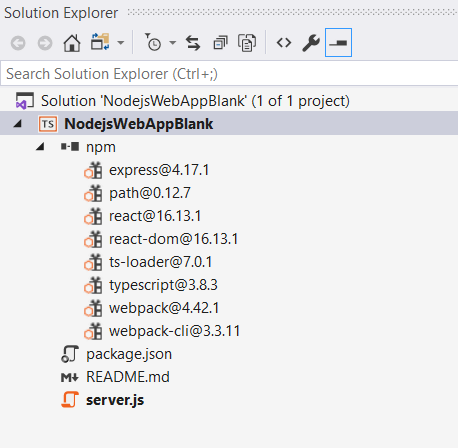
Tout en haut se trouve la solution (1), qui porte par défaut le même nom que votre projet. Une solution, représentée par un fichier .sln sur le disque, est un conteneur pour un ou plusieurs projets connexes.
Votre projet (2), qui porte le nom que vous avez indiqué dans la boîte de dialogue Configurer votre nouveau projet, est mis en surbrillance en gras. Dans le système de fichiers, le projet est un fichier .njsproj situé au sein de votre dossier de projet.
Pour voir et définir les propriétés de projet ainsi que les variables d’environnement, appuyez sur Alt+Entrée, ou cliquez avec le bouton droit sur le projet, puis sélectionnez Propriétés dans le menu contextuel. Vous pouvez utiliser d’autres outils de développement, car le fichier projet n’apporte pas de changements personnalisés à la source du projet Node.js.
Le nœud npm (3) montre tous les packages npm installés.
Cliquez avec le bouton droit sur le nœud npm pour rechercher et installer des packages npm. Vous pouvez installer et mettre à jour les packages à l’aide des paramètres de package.json et des options de menu contextuel quand vous cliquez avec le bouton droit sur le nœud npm.
Npm utilise le fichier package.json (4) pour gérer les dépendances et les versions des packages installés localement. Pour plus d’informations, consultez Gérer les packages npm.
Les fichiers projet (5) apparaissent sous le nœud de projet. Le fichier de démarrage du projet, server.js, s’affiche en gras.
Vous pouvez définir le fichier de démarrage en cliquant avec le bouton droit sur un fichier du projet et en sélectionnant Définir comme fichier de démarrage de Node.js.
Ouvrez Visual Studio.
Créez un projet.
Appuyez sur Échap pour fermer la fenêtre de démarrage. Tapez Ctrl+Q pour ouvrir la zone de recherche, tapez Node.js, puis choisissez Application web Node.js vide - JavaScript. (Bien que ce tutoriel utilise le compilateur TypeScript, pour pouvoir suivre les étapes fournies, vous devez commencer avec le modèle JavaScript.)
Dans la boîte de dialogue qui apparaît, choisissez Créer.
Si vous ne voyez pas le modèle de projet Application web Node.js vide, vous devez ajouter la charge de travail Développement Node.js. Pour obtenir des instructions détaillées, consultez les Prérequis.
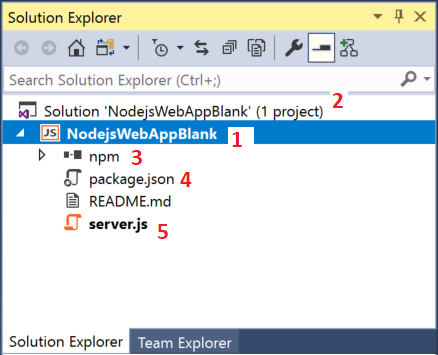
Visual Studio crée la solution et ouvre votre projet.

(1) Votre projet est mis en gras, avec le nom que vous avez donné dans la boîte de dialogue Nouveau projet. Dans le système de fichiers, ce projet est représenté par un fichier .njsproj au sein de votre dossier de projet. Vous pouvez définir les propriétés et les variables d’environnement associées au projet en cliquant avec le bouton droit sur le projet, et en choisissant Propriétés (ou en appuyant sur Alt + Entrée). Vous pouvez effectuer des allers-retours avec d’autres outils de développement, car le fichier projet n’apporte pas de changements personnalisés à la source de projet Node.js.
(2) Au niveau supérieur figure une solution, qui a par défaut le même nom que votre projet. Une solution, représentée par un fichier .sln sur le disque, est un conteneur pour un ou plusieurs projets connexes.
(3) Le nœud npm montre tous les packages npm installés. Vous pouvez cliquer avec le bouton droit sur le nœud npm pour rechercher et installer des packages npm à l’aide d’une boîte de dialogue, ou vous pouvez installer et mettre à jour des packages à l’aide des paramètres de package.json et des options de menu contextuel du nœud npm.
(4) package.json est un fichier utilisé par npm pour gérer les dépendances de package et les versions de package des packages installés localement. Pour plus d’informations, consultez Gérer les packages npm.
(5) Les fichiers projet, comme server.js, apparaissent sous le nœud de projet. server.js est le fichier de démarrage du projet. C’est la raison pour laquelle il apparaît en gras. Vous pouvez définir le fichier de démarrage en cliquant avec le bouton droit sur un fichier du projet et en sélectionnant Définir comme fichier de démarrage de Node.js.
Ajouter des packages npm
Cette application nécessite les modules npm suivants pour s’exécuter correctement :
- react
- react-dom
- express
- path
- ts-loader
- typescript
- webpack
- webpack-cli
Pour installer un package :
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud npm, puis sélectionnez Installer de nouveaux packages npm.
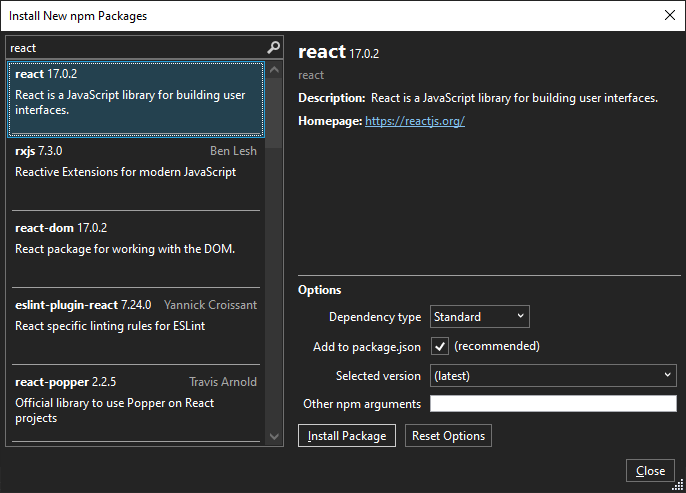
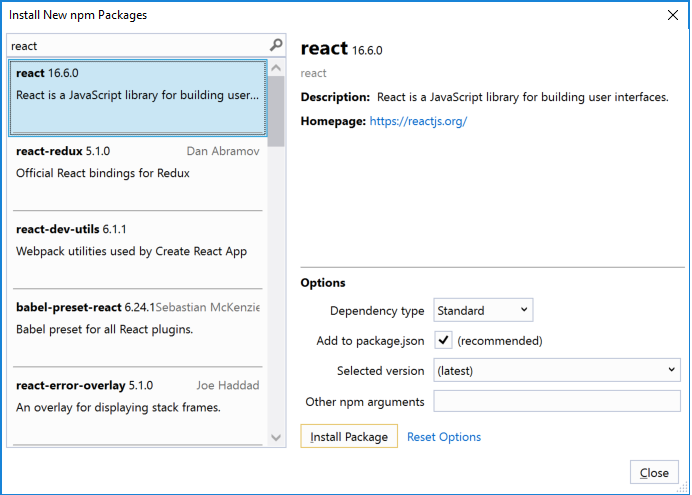
Dans la boîte de dialogue Installer de nouveaux packages npm, recherchez le package react, puis sélectionnez Installer le package pour installer celui-ci.


Dans la boîte de dialogue Installer de nouveaux packages npm, vous pouvez choisir d’installer la version la plus récente du package ou une version spécifique. Si vous choisissez d’installer les versions actuelles, mais que vous rencontrez des erreurs inattendues plus tard, essayez d’installer les versions de package exactes listées à l’étape suivante.
La fenêtre Sortie du volet inférieur de Visual Studio montre la progression de l’installation du package. Ouvrez la fenêtre Sortie en sélectionnant Affichage>Sortie ou en appuyant sur Ctrl+Alt+O. Dans le champ Afficher la sortie à partir de de la fenêtre Sortie, sélectionnez Npm.
Une fois installé, le package react apparaît sous le nœud npm dans l’Explorateur de solutions.
Le fichier package.json du projet est mis à jour à l’aide des informations relatives au nouveau package, notamment sa version.
Au lieu d’utiliser l’IU pour rechercher et ajouter les packages restants un par un, collez le code du package nécessaire dans package.json.
À partir de l’Explorateur de solutions, ouvrez package.json dans l’éditeur Visual Studio. Ajoutez la section
dependenciessuivante avant la fin du fichier :"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },Si le fichier a déjà une section
dependencies, remplacez-la par le code JSON précédent. Pour plus d’informations sur l’utilisation du fichier package.json, consultez Configuration de package.json.Appuyez sur Ctrl+S, ou sélectionnez Fichier>Enregistrer package.json pour enregistrer les changements.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud npm de votre projet, puis sélectionnez Installer les packages npm.
Cette commande exécute directement la commande npm install pour installer tous les packages listés dans packages.json.
Sélectionnez la fenêtre Sortie dans le volet inférieur pour voir la progression de l’installation. Dans la mesure où l’installation peut prendre quelques minutes, vous risquez de ne pas voir les résultats immédiatement. Veillez à sélectionner Npm dans le champ Afficher la sortie à partir de de la fenêtre Sortie.
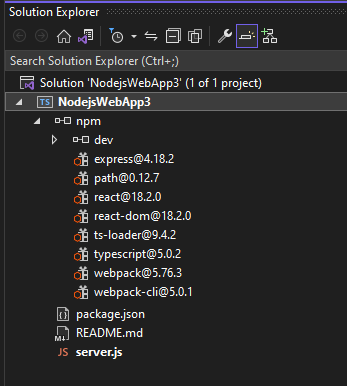
Après l’installation, les modules npm apparaissent dans le nœud npm de l’Explorateur de solutions.


Note
Vous pouvez également installer les packages npm à l’aide de la ligne de commande. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Ouvrir une invite de commandes ici. Utilisez les commandes Node.js standard pour installer les packages.
Ajouter des fichiers projet
Ajoutez ensuite quatre nouveaux fichiers à votre projet.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
Pour cette application simple, vous ajoutez les nouveaux fichiers projet à la racine du projet. Pour la plupart des applications, vous ajoutez les fichiers à des sous-dossiers, et vous changez ensuite les références de chemin relatif correspondantes.
Dans l’Explorateur de solutions, sélectionnez le nom du projet, puis appuyez sur Ctrl+Maj+A, ou cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Ajouter>Nouvel élément.
Si vous ne voyez pas tous les modèles d’élément, choisissez Afficher tous les modèles, puis choisissez le modèle d’élément.
Dans la boîte de dialogue Ajouter un nouvel élément, choisissez Fichier JSX TypeScript, tapez le nom app.tsx, puis sélectionnez Ajouter ou OK.
Répétez ces étapes pour ajouter un fichier JavaScript nommé webpack-config.js.
Répétez ces étapes pour ajouter un fichier HTML nommé index.html.
Répétez ces étapes pour ajouter un fichier config JSON TypeScript nommé tsconfig.json.
Ajouter du code d’application
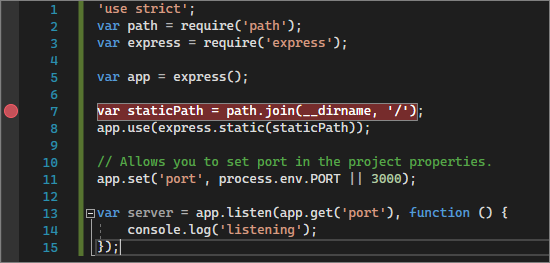
Dans l’Explorateur de solutions, ouvrez server.js, puis remplacez le code existant par le code suivant :
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });Le code précédent utilise Express pour démarrer Node.js en tant que serveur d’applications web. Le code affecte au port le numéro de port configuré dans les propriétés du projet, qui est par défaut 1337. Si vous devez ouvrir les propriétés du projet, cliquez avec le bouton droit sur le nom du projet dans l’Explorateur de solutions, puis sélectionnez Propriétés.
Ouvrez app.tsx, puis ajoutez le code suivant :
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));Le code précédent utilise la syntaxe JSX et React pour afficher un message.
Ouvrez index.html, puis remplacez la section
bodypar le code suivant :<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>Cette page HTML charge app-bundle.js, qui contient le code JSX et React transpilé en JavaScript brut. Pour le moment, app-bundle.js est un fichier vide. Dans la section suivante, vous allez configurer les options de transpilation du code.
Configurer Webpack et les options du compilateur TypeScript
Ajoutez ensuite le code de configuration Webpack à webpack-config.js. Vous ajoutez une configuration Webpack simple qui spécifie un fichier d’entrée, app.tsx ainsi qu’un fichier de sortie, app-bundle.js, pour le regroupement et la transpilation du JSX en JavaScript classique. Pour la transpilation, vous pouvez également configurer certaines options du compilateur TypeScript. Ce code de configuration de base est une présentation de Webpack et du compilateur TypeScript.
Dans l’Explorateur de solutions, ouvrez webpack-config.js, puis ajoutez le code suivant.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }Le code de configuration de Webpack indique à Webpack d’utiliser le chargeur TypeScript pour transpiler le code JSX.
Ouvrez tsconfig.json, puis remplacez son contenu par le code suivant, qui spécifie les options de compilateur TypeScript :
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }Le code spécifie app.tsx en tant que fichier source.
Appuyez sur Ctrl+Maj+S, ou sélectionnez Fichier>Tout enregistrer pour enregistrer tous les changements.
Transpiler le code JSX
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Ouvrir une invite de commandes ici.
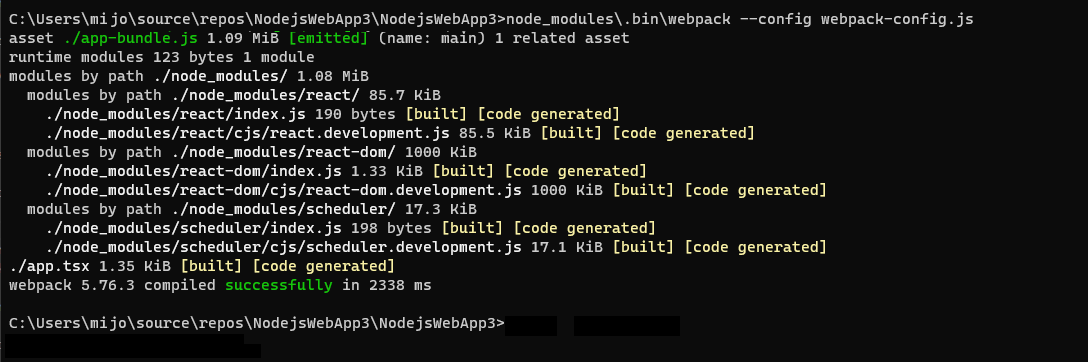
À l’invite de commandes, entrez la commande Webpack suivante :
node_modules\.bin\webpack --config webpack-config.jsLa fenêtre d’invite de commandes affiche le résultat.

Si vous voyez des erreurs à la place de la sortie précédente, vous devez les corriger pour permettre à votre application de fonctionner correctement. Si les versions de votre package npm sont différentes des versions spécifiées dans ce tutoriel, cela peut provoquer des erreurs. Pour résoudre les erreurs, essayez les solutions suivantes :
Utilisez les versions exactes indiquées à l’étape précédente, si vous ne l’avez pas déjà fait
Ou, si vous voyez toujours des erreurs :
Installez les versions les plus récentes des packages npm en cliquant avec le bouton droit sur le nœud npm dans l’Explorateur de solutions et en choisissant Installer les packages npm.
Si une ou plusieurs de ces versions de package sont dépréciées et génèrent des erreurs, vous risquez de devoir installer une version plus récente pour corriger celles-ci. Pour plus d’informations sur l’utilisation de package.json pour gérer les versions des packages npm, consultez Configuration de package.json.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud de projet, puis sélectionnez Ajouter>Dossier existant.
Sélectionnez le dossier dist, puis sélectionnez Sélectionner un dossier.
Visual Studio ajoute le dossier dist, qui contient app-bundle.js et app-bundle.js.map, au projet.
Ouvrez app-bundle.js pour voir le code JavaScript transpilé.
Si vous devez indiquer si vous souhaitez recharger les fichiers modifiés de manière externe, sélectionnez Oui pour tout.

Chaque fois que vous apportez des changements à app.tsx, vous devez réexécuter la commande Webpack. Pour automatiser cette étape, vous pouvez ajouter un script de build afin de transpiler le code JSX.
Ajouter un script de build pour transpiler le JSX
Depuis Visual Studio 2019, les versions de Visual Studio nécessitent un script de build. Au lieu de transpiler du code JSX au niveau de la ligne de commande, comme indiqué dans la section précédente, vous pouvez transpiler le JSX durant la génération à partir de Visual Studio.
Ouvrez package.json, puis ajoutez la section suivante après la section
dependencies:"scripts": { "build": "webpack-cli --config webpack-config.js" }Enregistrez vos modifications.
Exécuter l’application
Dans la barre d’outils Débogage, sélectionnez Serveur web (Microsoft Edge) ou Serveur web (Google Chrome) en tant que cible de débogage.


Si votre cible de débogage préférée est disponible sur votre machine, mais qu’elle n’apparaît pas en tant qu’option, sélectionnez Naviguer avec dans la liste déroulante Cible de débogage. Sélectionnez votre cible de navigateur par défaut dans la liste, puis sélectionnez Par défaut.
Pour exécuter l’application, appuyez sur F5, sélectionnez le bouton avec la flèche verte, ou sélectionnez Débogage>Démarrer le débogage.
Une fenêtre de console Node.js s’ouvre et montre le port d’écoute du débogueur.
Visual Studio démarre l’application en lançant le fichier de démarrage, server.js.

Fermez les fenêtres du navigateur et de la console.
Définir un point d’arrêt et exécuter l’application
Les points d'arrêt constituent une fonctionnalité élémentaire et essentielle de toute procédure de débogage fiable. Un point d’arrêt indique où Visual Studio doit interrompre l’exécution de votre code. Vous pouvez ensuite observer les valeurs des variables ainsi que le comportement de la mémoire, ou déterminer si une branche de code est en cours d’exécution.
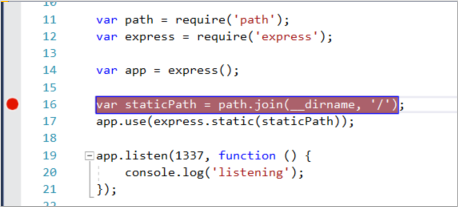
Dans server.js, cliquez dans la marge située à gauche de la déclaration de
staticPathpour définir un point d’arrêt :

Pour exécuter l’application, appuyez sur F5, ou sélectionnez Débogage>Démarrer le débogage.
Le débogueur s’interrompt au point d’arrêt que vous avez défini, l’instruction active étant mise en surbrillance. Vous pouvez maintenant inspecter l’état de votre application en pointant sur les variables situées dans la portée et en utilisant les fenêtres du débogueur, notamment les fenêtres Variables locales et Espion.
Pour continuer à exécuter l’application, appuyez sur F5, sélectionnez Continuer dans la barre d’outils Débogage, ou sélectionnez Débogage>Continuer.
Pour utiliser les outils de développement de Chrome ou les outils F12 de Microsoft Edge, appuyez sur F12. Vous pouvez utiliser ces outils pour examiner le DOM et interagir avec l’application à l’aide de la console JavaScript.
Fermez les fenêtres du navigateur et de la console.
Définir et atteindre un point d’arrêt dans le code React côté client
Dans la section précédente, vous avez attaché le débogueur au code Node.js côté serveur. Pour attacher des points d’arrêt dans le code React côté client et les atteindre ensuite, vous devez attacher le débogueur au processus approprié. Voici une façon d’activer un navigateur et d’attacher un processus pour le débogage.
Activer le navigateur pour le débogage
Vous pouvez utiliser Microsoft Edge ou Google Chrome. Fermez toutes les fenêtres du navigateur cible. Pour Microsoft Edge, arrêtez également toutes les instances de Chrome. Dans la mesure où les deux navigateurs partagent le codebase Chromium, leur fermeture permet d’obtenir les meilleurs résultats.
D’autres instances de navigateur peuvent empêcher le navigateur de s’ouvrir avec le débogage activé. Les extensions de navigateur peuvent empêcher le mode débogage complet. Vous devrez peut-être utiliser le Gestionnaire des tâches pour rechercher toutes les instances de Chrome en cours d’exécution, et y mettre fin.
Pour démarrer votre navigateur avec le débogage activé :
Sélectionnez Naviguer avec dans la liste déroulante de la barre d’outils Débogage.
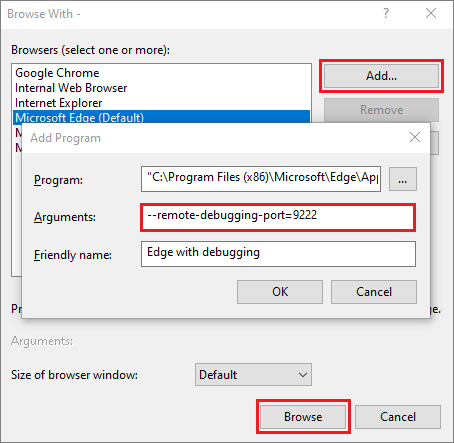
Dans l’écran Naviguer avec, votre navigateur préféré étant mis en évidence, sélectionnez Ajouter.
Entrez l’indicateur --remote-debugging-port=9222 dans le champ Arguments.
Donnez au navigateur un nouveau nom convivial, par exemple Edge avec débogage ou Chrome avec débogage, puis sélectionnez OK.
Dans l’écran Naviguer avec, sélectionnez Parcourir.

Vous pouvez également ouvrir la commande Exécuter en cliquant avec le bouton droit sur le bouton Démarrer de Windows, puis entrer :
msedge --remote-debugging-port=9222ou
chrome.exe --remote-debugging-port=9222
Le navigateur démarre avec le débogage activé. L’application n’étant pas encore en cours d’exécution, la page du navigateur est vide.
Attacher le débogueur au script côté client
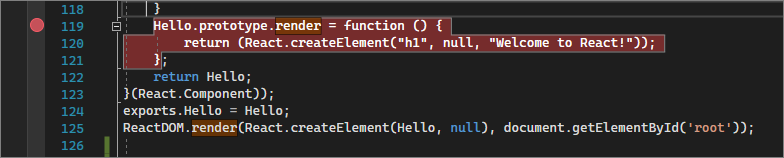
Dans l’éditeur Visual Studio, définissez un point d’arrêt dans le code source de app-bundle.js ou de app.tsx.
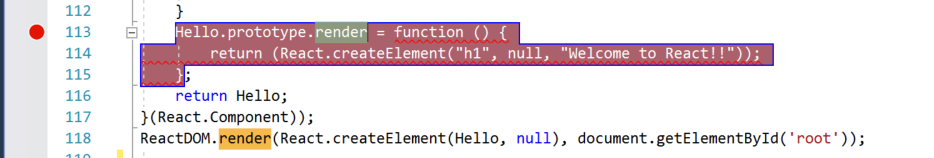
Pour app-bundle.js, définissez le point d’arrêt dans la fonction
render(). Pour rechercher la fonctionrender()dans le fichier app-bundle.js, appuyez sur Ctrl+F, ou sélectionnez Modifier>Rechercher et remplacer>Recherche rapide, puis entrez render dans le champ de recherche.

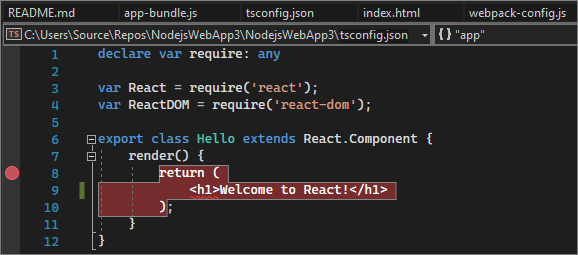
Pour app.tsx, définissez le point d’arrêt dans la fonction
render()au niveau de l’instructionreturn.

Si vous définissez le point d’arrêt dans app.tsx, mettez également à jour webpack-config.js pour remplacer le code suivant, puis enregistrez vos changements.
Remplacez ce code :
output: { filename: "./app-bundle.js", },Avec ce code :
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },Ce paramètre destiné au développement uniquement active le débogage dans Visual Studio. Par défaut, les références de Webpack dans le fichier de mappage de source incluent le préfixe webpack:///, ce qui empêche Visual Studio de trouver le fichier source app.tsx. Ce paramètre remplace les références générées dans le fichier de mappage de source, app-bundle.js.map, au moment de la génération de l’application. Plus précisément, ce paramètre change la référence au fichier source en remplaçant webpack:///./app.tsx par ./app.tsx, ce qui permet d’activer le débogage.
Sélectionnez votre navigateur cible en tant que cible de débogage dans Visual Studio, puis appuyez sur Ctrl+F5, ou sélectionnez Débogage>Exécuter sans débogage, pour exécuter l’application dans le navigateur.
Si vous avez créé une configuration de navigateur prenant en charge le débogage avec un nom convivial, choisissez ce navigateur en tant que cible de débogage.
L’application s’ouvre dans un nouvel onglet du navigateur.
Sélectionnez Débogage>Attacher au processus, ou appuyez surCtrl+Alt+P.
Conseil
Une fois que vous avez effectué l’attachement au processus pour la première fois, vous pouvez réeffectuer rapidement l’attachement au même processus en sélectionnant Débogage>Rattacher au processus, ou en appuyant sur Maj+Alt+P.
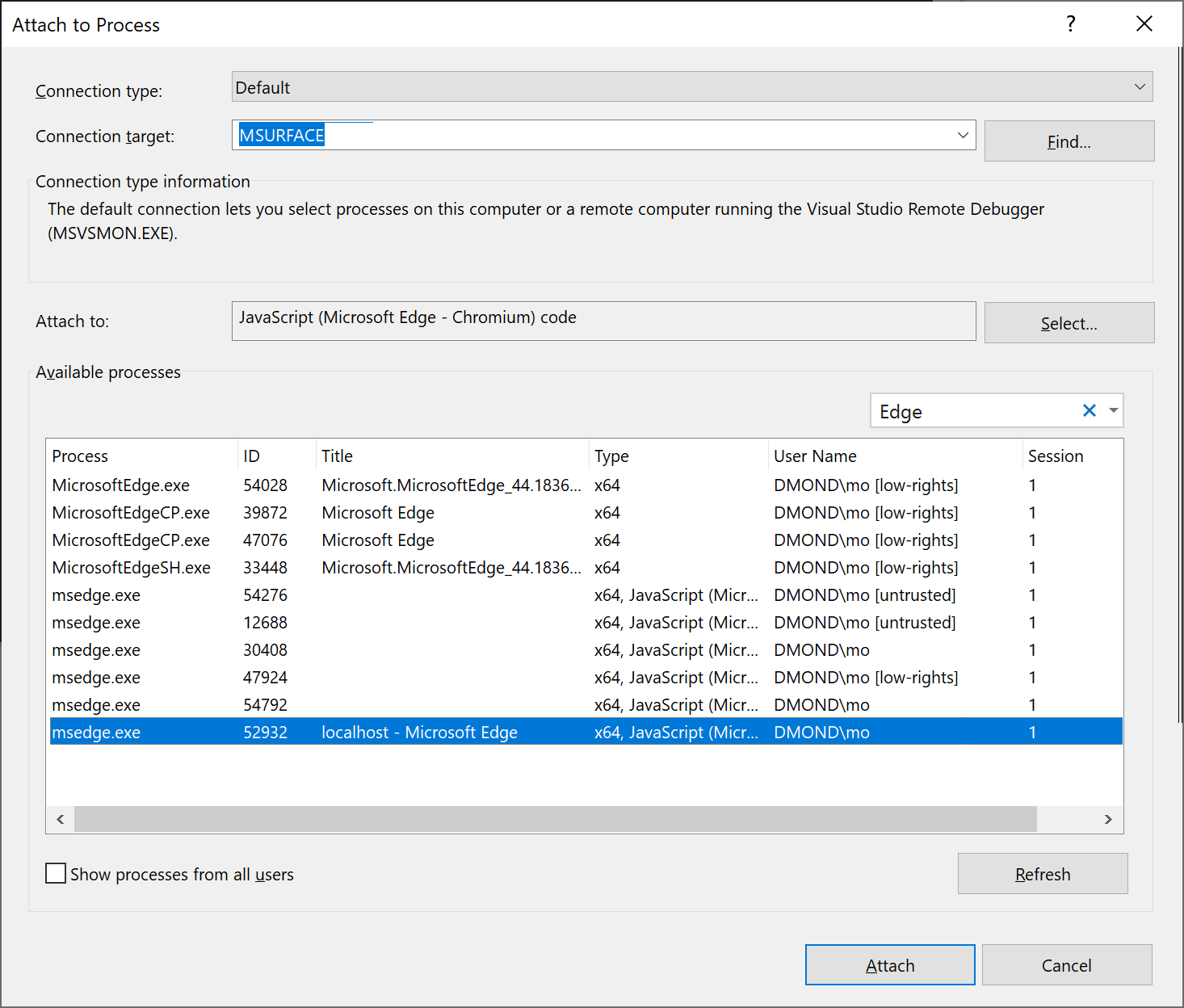
Dans la boîte de dialogue Attacher au processus, obtenez une liste filtrée des instances de navigateur auxquelles vous pouvez effectuer un attachement.
Vérifiez que le débogueur approprié pour votre navigateur cible, JavaScript (Chrome) ou JavaScript (Microsoft Edge - Chromium), apparaît dans le champ Attacher à. Tapez chrome ou edge dans la zone de filtre pour filtrer les résultats.
Sélectionnez le processus de navigateur avec le port d’hôte approprié, localhost dans cet exemple. Le numéro de port 1337 ou localhost peut également apparaître dans le champ Titre pour vous aider à sélectionner le processus approprié.
Sélectionnez Attacher.
L’exemple suivant montre une fenêtre Attacher au processus pour le navigateur Microsoft Edge.

Astuce
Si le débogueur n’effectue pas d’attachement, et si vous voyez le message Impossible de s’attacher au processus. Une opération n’est pas légale dans l’état actuel., utilisez le Gestionnaire des tâches pour fermer toutes les instances du navigateur cible avant de démarrer le navigateur en mode débogage. Des extensions de navigateur peuvent être en cours d’exécution et empêcher le mode débogage complet.
Dans la mesure où le code avec le point d’arrêt s’est déjà exécuté, actualisez la page de votre navigateur pour atteindre le point d’arrêt.
En fonction de votre environnement, de l’état du navigateur et des étapes que vous avez suivies, vous pouvez atteindre le point d’arrêt dans app-bundle.js ou son emplacement mappé dans app.tsx. De toute façon, vous pouvez exécuter pas à pas le code et examiner les variables.
Une fois l’exécution du débogueur interrompue, vous pouvez examiner l’état de votre application en pointant sur les variables et en utilisant les fenêtres du débogueur. Pour parcourir le code, appuyez sur F11 ou sélectionnez Débogage>Effectuer un pas à pas détaillé. Vous pouvez également appuyer sur F10 ou sélectionner Débogage>Effectuer un pas à pas principal. Pour continuer à exécuter le code, appuyez sur F5 ou sélectionnez Continuer. Pour plus d’informations sur les fonctionnalités de débogage de base, consultez Présentation du débogueur.
Si vous n’arrivez pas à arrêter l’exécution du code dans app.tsx, réessayez d’utiliser Attacher au processus pour attacher le débogueur, comme indiqué dans les étapes précédentes. Vérifiez que votre environnement est correctement configuré :
Fermez toutes les instances de navigateur, notamment les extensions de Chrome, à l’aide du Gestionnaire des tâches. Veillez à démarrer le navigateur en mode débogage.
Vérifiez que votre fichier de mappage de source comprend une référence à ./app.tsx et non à webpack:///./app.tsx, ce qui empêche le débogueur Visual Studio de localiser app.tsx.
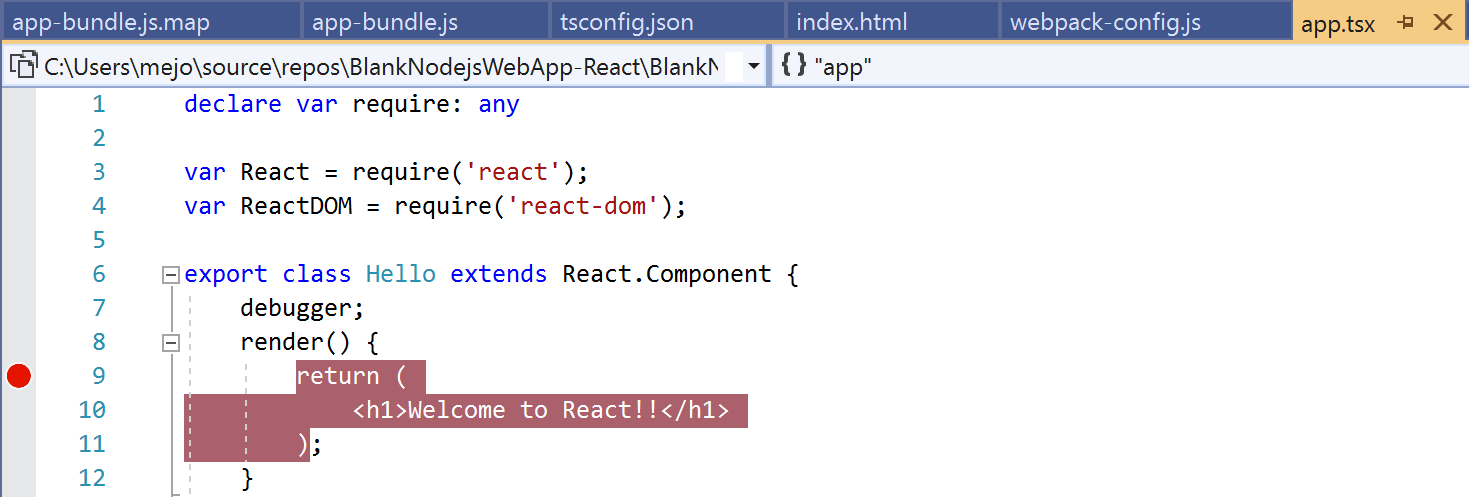
Vous pouvez également utiliser l’instruction
debugger;dans app.tsx, ou définir à la place des points d’arrêt dans les outils de développement Chrome ou les outils F12 pour Microsoft Edge.Si vous n’arrivez pas à arrêter l’exécution du code dans app-bundle.js, supprimez le fichier de mappage de source app-bundle.js.map.