Utiliser l’extension Cookiecutter
Cookiecutter fournit une interface utilisateur graphique pour découvrir des modèles, des options de modèle d’entrée et créer des projets et des fichiers. Visual Studio 2017 et ultérieur inclut l’extension Cookiecutter. Elle peut être installée séparément dans les versions antérieures de Visual Studio.
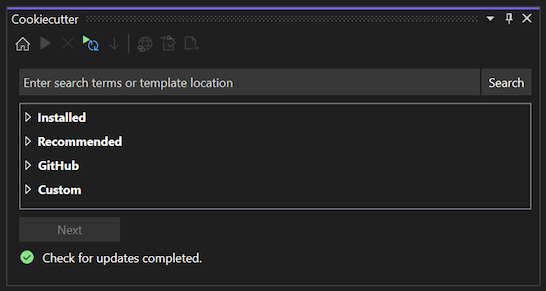
Dans Visual Studio, l’extension Cookiecutter est disponible sous Affichage>Explorateur Cookiecutter :
Prérequis
Visual Studio. Pour installer le produit, suivez les étapes décrites dans Installer Visual Studio.
Python 3.3 ou version ultérieure (32 ou 64 bits) ou Anaconda 3 4.2 ou version ultérieure (32 ou 64 bits).
Si aucun interpréteur Python approprié n’est disponible, Visual Studio affiche un avertissement.
Si vous installez un interpréteur Python pendant l’exécution de Visual Studio, sélectionnez l'option Accueil dans la barre d’outils Explorateur Cookiecutter pour détecter l’interpréteur qui vient d’être installé. Pour plus d’informations, veuillez consulter la rubrique Créer et gérer des environnements Python dans Visual Studio.
Utiliser l’Explorateur Cookiecutter
Dans l’Explorateur Cookiecutter, vous pouvez parcourir et sélectionner des modèles, cloner des modèles sur votre ordinateur local, définir des options de modèle et créer du code à partir de modèles.
Parcourir les modèles
Vous pouvez parcourir des modèles dans l’Explorateur Cookiecutter pour voir ce qui est déjà installé et ce qui est disponible.
Dans l’Explorateur Cookiecutter, sélectionnez l’option Accueil dans la barre d’outils pour afficher les modèles disponibles.
La page d’accueil affiche une liste des modèles que vous pouvez choisir, organisés en quatre groupes possibles :
Groupe Description Notes Installé Modèles installés sur votre ordinateur local. Quand un modèle en ligne est utilisé, son dépôt est automatiquement cloné dans un sous-dossier de ~/.cookiecutters. Vous pouvez supprimer un modèle installé de votre système en sélectionnant Supprimer dans la barre d’outils Explorateur Cookiecutter. Recommended Les modèles chargés à partir du flux recommandé. Microsoft organise le flux par défaut. Vous pouvez personnaliser le flux en suivant les étapes décrites dans Définir les options Cookiecutter. GitHub Les résultats de recherche GitHub pour le mot clé « cookiecutter ». La liste des référentiels Git est retournée sous forme paginée. Lorsque la liste des résultats dépasse l’affichage actuel, vous pouvez sélectionner l’option Charger plus pour afficher l’ensemble suivant de résultats paginés dans la liste. Personnalisée Tous les modèles personnalisés définis via l’Explorateur Cookiecutter. Lorsqu’un emplacement de modèle personnalisé est entré dans la zone de recherche de l’Explorateur Cookiecutter, l’emplacement apparaît dans ce groupe. Vous pouvez définir un modèle personnalisé en saisissant le chemin d’accès complet au référentiel git ou le chemin d’accès complet à un dossier sur votre disque local. Pour afficher ou masquer la liste des modèles disponibles pour une catégorie spécifique, sélectionnez la flèche en regard de la catégorie.
Cloner des modèles
Vous pouvez utiliser des modèles disponibles dans l’Explorateur Cookiecutter pour effectuer des copies locales à partir desquelles travailler.
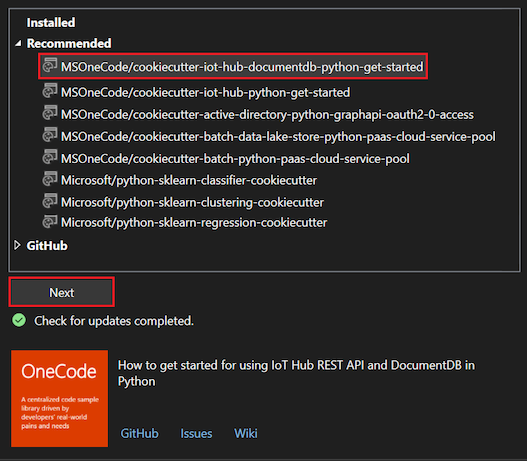
Dans l’Explorateur Cookiecutter, sélectionnez un modèle. Les informations sur le modèle sélectionné s’affichent en bas de la page d’accueil de l’Explorateur Cookiecutter.
Le résumé du modèle inclut des liens pour plus d’informations sur le modèle. Vous pouvez accéder à la page du référentiel GitHub pour le modèle, afficher le wiki du modèle ou rechercher les problèmes signalés.
Pour cloner le modèle sélectionné, sélectionnez Suivant. Cookiecutter effectue une copie locale du modèle.
Le comportement de clonage dépend du type de modèle que vous sélectionnez :
| Type de modèle | Comportement |
|---|---|
| Installé | Si le modèle sélectionné a été installé dans une session précédente de Visual Studio, il est automatiquement supprimé et la dernière version est installée et clonée sur votre ordinateur local. |
| Recommended | Le modèle sélectionné est cloné et installé sur votre ordinateur local. |
| GitHub | Le modèle sélectionné est cloné et installé sur votre ordinateur local. |
| Recherche personnalisée | - URL : si vous entrez une URL personnalisée pour un référentiel Git dans la zone de recherche de l’Explorateur Cookiecutter, puis que vous sélectionnez le modèle, le modèle sélectionné est cloné et installé sur votre ordinateur local. - Chemin d’accès au dossier : si vous entrez un chemin d’accès au dossier personnalisé dans la zone de recherche et que vous sélectionnez le modèle, Visual Studio charge ce modèle sans clonage. |
Important
Les modèles Cookiecutter sont clonés dans un seul dossier ~/.cookiecutters. Chaque sous-dossier est nommé d’après le nom du référentiel Git, qui n’inclut pas le nom d’utilisateur GitHub. Des conflits peuvent se produire si vous clonez différents modèles portant le même nom mais provenant de divers auteurs. Dans ce cas, Cookiecutter vous empêche d’écraser le modèle existant avec un autre modèle du même nom. Pour installer l’autre modèle, vous devez d’abord supprimer le modèle existant.
Définir les options de modèle
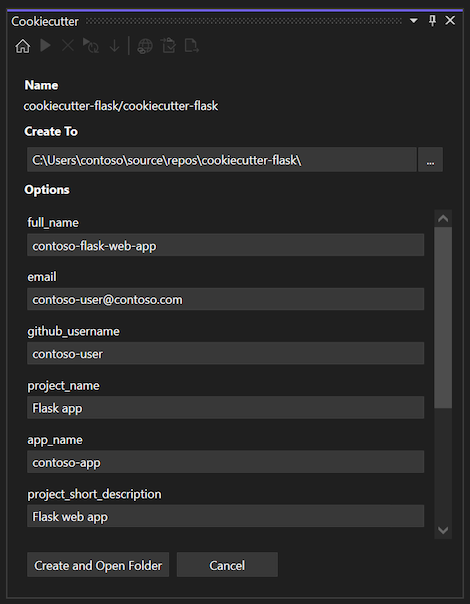
Après avoir installé et cloné un modèle localement, Cookiecutter affiche la page Options. Dans cette page, vous pouvez spécifier des paramètres, tels que l’emplacement du chemin d’accès au dossier pour les fichiers générés :
Chaque modèle Cookiecutter définit son propre ensemble d’options. Lorsqu’une valeur par défaut est disponible pour un paramètre, la page Options affiche le texte suggéré dans le champ correspondant. Une valeur par défaut peut être un extrait de code, souvent lorsqu’il s’agit d’une valeur dynamique qui utilise d’autres options.
Pour cet exemple, le nom du modèle est cookiecutter-flask/cookiecutter-flask. Lorsqu’une valeur de paramètre peut être modifiée, le texte du champ est modifiable.
Dans le champ Créer sur, entrez l’emplacement du chemin d’accès du dossier pour tous les fichiers générés par Cookiecutter.
Ensuite, définissez d’autres options souhaitées pour le modèle, telles que :
- full_name : nom complet à appliquer au modèle.
- email : adresse e-mail de l’auteur du modèle.
- github_username : alias GitHub de l’auteur du modèle.
- python_version : version de Python cible pour les applications web créées à partir du modèle.
Définir les valeurs par défaut avec un fichier de configuration
Vous pouvez personnaliser les valeurs par défaut pour des options spécifiques avec un fichier de configuration utilisateur. Lorsque l’extension Cookiecutter détecte un fichier de configuration utilisateur, elle remplace les valeurs par défaut du modèle avec les valeurs du fichier de configuration utilisateur. Pour plus d’informations sur cette possibilité, consultez la Configuration utilisateur de la documentation Cookiecutter.
Désactiver les tâches spécifiées
Certains modèles identifient des tâches Visual Studio spécifiques à exécuter après la génération de code. Les tâches courantes incluent l’ouverture d’un navigateur web, l’ouverture de fichiers dans l’éditeur et l’installation des dépendances. Lorsqu’un modèle identifie des tâches spécifiques, le paramètre Exécuter des tâches supplémentaires à la fin est ajouté à la liste des options. Vous pouvez configurer ce paramètre pour désactiver les tâches Visual Studio spécifiées.
Créer du code à partir de modèles
Une fois vos options de modèle définies, Cookiecutter est prêt pour créer les fichiers projet et générer le code.
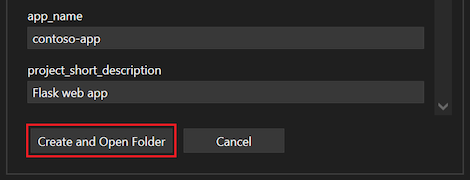
La boîte de dialogue affiche un bouton après la liste des options. Le texte du bouton dépend du modèle. Vous pouvez voir Créer et ouvrir un dossier, Ajouter à la solution, et ainsi de suite.
Dans la page Options, sélectionnez le bouton qui suit la liste des options, telles que Créer et ouvrir un dossier ou Ajouter à la solution.

Cookiecutter génère le code. Si le dossier de sortie n’est pas vide, un avertissement s’affiche.
Si vous êtes familier avec la sortie du modèle et si remplacer fichiers ne vous dérange pas, sélectionnez OK pour ignorer l’avertissement.
Sinon, sélectionnez Annuler, spécifiez un dossier vide, puis copiez manuellement les fichiers créés dans votre dossier de sortie non vide.
Une fois que Cookiecutter a créé les fichiers, Visual Studio ouvre les fichiers projet du modèle dans l’Explorateur de solutions.
Définir les options de Cookiecutter
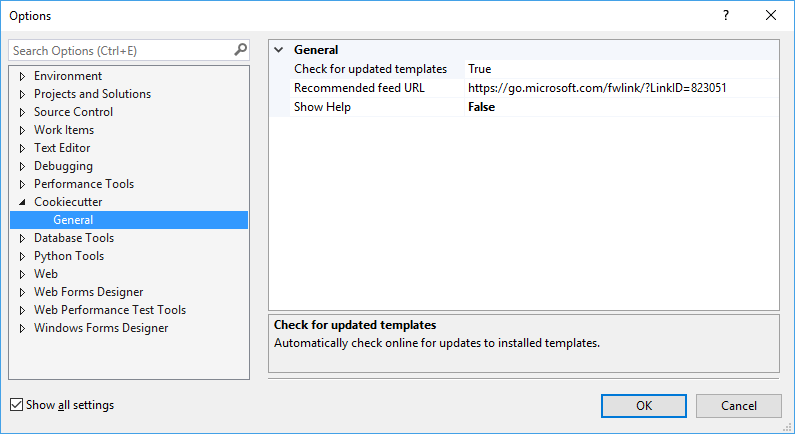
Les options de Cookiecutter sont accessibles via Outils>Options>Cookiecutter :
| Option | Description |
|---|---|
| Rechercher les modèles mis à jour | Contrôle si Cookiecutter recherche automatiquement en ligne les mises à jour des modèles installés. |
| URL de flux recommandée | L’emplacement du fichier de flux de modèles recommandé. Il peut s’agir d’une URL ou d’un chemin d’accès à un fichier local. Laissez l’URL vide pour utiliser le flux organisé par Microsoft par défaut. Le flux fournit une simple liste d’emplacements de modèles, séparés par des sauts de ligne. Pour demander à modifier le flux organisé, effectuez une requête d’extraction dans la source sur GitHub. |
| Afficher l’aide | Contrôle la visibilité de la barre d’informations d’aide en haut de la fenêtre Cookiecutter. |
Optimiser les modèles Cookiecutter pour Visual Studio
L’extension Cookiecutter pour Visual Studio prend en charge les modèles créés pour Cookiecutter v1.4. Pour plus d’informations sur la création de modèles Cookiecutter, consultez la documentation Cookiecutter.
Le rendu par défaut des variables de modèle varie selon le type de données (chaîne ou liste) :
- String : le type de données String utilise une étiquette pour le nom de la variable, une zone de texte pour entrer la valeur et un filigrane qui indique la valeur par défaut. Une info-bulle dans la zone de texte affiche la valeur par défaut.
- List : le type de données List utilise une étiquette pour le nom de la variable et une zone de liste déroulante pour sélectionner une valeur. Une info-bulle dans la zone de liste modifiable affiche la valeur par défaut.
Vous pouvez améliorer le rendu en spécifiant d'autres métadonnées dans votre fichier cookiecutter.json spécifique à Visual Studio (et ignoré par le CLI Cookiecutter). Toutes les propriétés sont facultatives :
| Propriété | Description |
|---|---|
label |
Spécifie le texte à afficher au-dessus de l’éditeur pour la variable, au lieu du nom de la variable. |
description |
Spécifie l’info-bulle à afficher sur le contrôle d’édition, au lieu de la valeur par défaut de cette variable. |
url |
Transforme l’étiquette en lien hypertexte, avec une info-bulle qui affiche l’URL. Cliquer sur le lien hypertexte ouvre le navigateur par défaut de l’utilisateur pour une redirection vers cette URL. |
selector |
Autorise la personnalisation de l’éditeur pour une variable. Les sélecteurs suivants sont actuellement pris en charge : - string : zone de texte standard, valeur par défaut pour les chaînes. - list : zone de liste modifiable, valeur par défaut pour les listes. - yesno : zone de liste modifiable permettant de choisir entre y et n, pour les chaînes. - odbcConnection : zone de texte avec un bouton d'ellipse (...) qui ouvre une boîte de dialogue de connexion de base de données. |
L'exemple suivant montre comment définir les propriétés de rendu :
{
"site_name": "web-app",
"python_version": ["3.5.2"],
"use_azure": "y",
"_visual_studio": {
"site_name": {
"label": "Site name",
"description": "E.g. <site-name>.azurewebsites.net (can only contain alphanumeric characters and `-`)"
},
"python_version": {
"label": "Python version",
"description": "The version of Python to run the site on"
},
"use_azure" : {
"label": "Use Azure",
"description": "Include Azure deployment files",
"selector": "yesno",
"url": "https://azure.microsoft.com"
}
}
}
Exécuter des tâches Visual Studio
Cookiecutter dispose d’une fonctionnalité appelée Post-Generate Hooks (Hooks post-génération) qui permet d'exécuter du code Python arbitraire une fois que les fichiers sont générés. Bien que flexible, cette fonctionnalité ne permet pas un accès facile à Visual Studio.
Vous pouvez utiliser cette fonctionnalité pour ouvrir un fichier dans l’éditeur Visual Studio ou son navigateur web. Vous pouvez également déclencher l’interface utilisateur de Visual Studio qui invite l’utilisateur à créer un environnement virtuel et à installer les exigences de package.
Pour autoriser ces scénarios, Visual Studio recherche des métadonnées étendues dans le fichier cookiecutter.json. Il recherche les commandes à exécuter une fois que l’utilisateur ouvre les fichiers générés dans l'Explorateur de solutions ou après l’ajout des fichiers à un projet existant. (Là encore, l’utilisateur peut refuser l’exécution des tâches en désactivant l'option de modèle Exécuter des tâches supplémentaires à la fin.)
L’exemple suivant montre comment définir des métadonnées étendues dans le fichier cookiecutter.json :
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": "{{cookiecutter._output_folder_path}}\\readme.txt"
},
{
"name": "Cookiecutter.ExternalWebBrowser",
"args": "https://learn.microsoft.com"
},
{
"name": "Python.InstallProjectRequirements",
"args": "{{cookiecutter._output_folder_path}}\\dev-requirements.txt"
}
]
Spécifiez les commandes par nom et utilisez le nom non localisé (en anglais) pour travailler sur les installations localisées de Visual Studio. Vous pouvez tester et détecter les noms de commandes dans la fenêtre Commande de Visual Studio.
Si vous souhaitez transmettre un seul argument, spécifiez-le sous la forme d’une chaîne, comme indiqué pour les métadonnées name dans l’exemple précédent.
Si vous n’avez pas besoin de transmettre un argument, laissez la valeur sous forme de chaîne vide ou omettez-la dans le fichier JSON :
"_visual_studio_post_cmds": [
{
"name": "View.WebBrowser"
}
]
Pour plusieurs arguments, utilisez un tableau. Pour les commutateurs, séparez le commutateur et sa valeur en arguments distincts, et utilisez une mise entre guillemets appropriée, comme illustré dans cet exemple :
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": [
"{{cookiecutter._output_folder_path}}\\read me.txt",
"/e:",
"Source Code (text) Editor"
]
}
]
Les arguments peuvent faire référence à d’autres variables Cookiecutter. Dans l'exemple précédent, la variable _output_folder_path interne est utilisée pour former un chemin d’accès absolu pour la génération des fichiers.
La commande Python.InstallProjectRequirements fonctionne uniquement lorsque vous ajoutez des fichiers à un projet existant. Cette limitation existe, car la commande est traitée par le projet Python dans l’Explorateur de solutions, et il n’existe aucun projet pour recevoir le message dans Explorateur de solutions - Affichage des dossiers.
Résoudre les problèmes de modèle
Consultez les sections suivantes pour obtenir des conseils sur la résolution des problèmes liés à votre environnement et à votre code Python lors de l’utilisation de Cookiecutter.
Erreur lors du chargement du modèle
Certains modèles peuvent utiliser des types de données non valides dans leur fichier cookiecutter.json, par exemple le type de données booléen. Vous pouvez signaler ces exemples à l’auteur du modèle en sélectionnant le lien Problèmes dans le volet d’informations du modèle.
Échec du script Hook
Certains modèles peuvent utiliser des scripts post-génération qui sont incompatibles avec l’interface utilisateur Cookiecutter. Par exemple, les scripts qui demandent à l’utilisateur de saisir des valeurs peuvent échouer, faute de console de terminal.
Script Hook non pris en charge sur Windows
Si le fichier post-script est un fichier .sh, il est possible qu’il ne soit pas associé à une application de votre ordinateur Windows. Une boîte de dialogue Windows peut s’afficher et vous demander de trouver une application compatible dans le Windows Store.
Modèles avec des problèmes connus
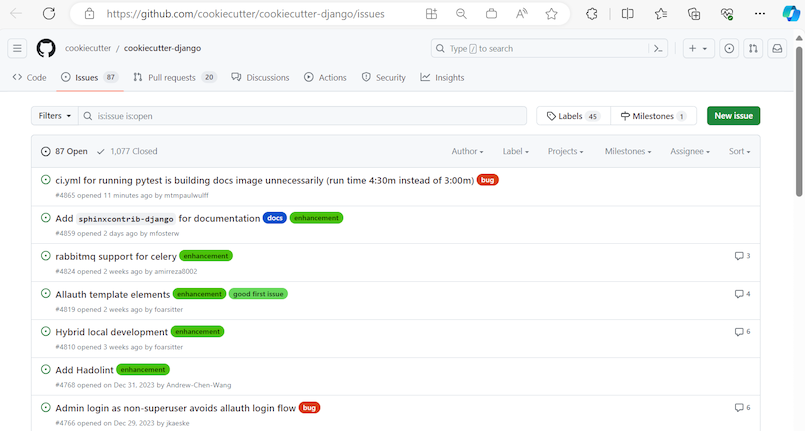
Vous pouvez déterminer si un modèle présente des problèmes connus à l’aide du lien Problèmes dans le résumé du modèle dans l’Explorateur Cookiecutter :

Le lien ouvre la page des problèmes GitHub concernant le modèle :