Notes de version de Visual Studio 2022 en préversion
Notes de version de Visual Studio 2022 en préversion
Nous sommes heureux d’annoncer la disponibilité de Visual Studio 2022 v17.13. Cette mise à jour met l’accent sur la stabilité et la sécurité, ainsi que sur les améliorations continues.
Fonctionnalités
Liste des fonctionnalités de la version 17.13 publiée le 12 novembre 2024.
Productivité
Encodage de fichier par défaut 📣
Vous pouvez maintenant spécifier l’encodage par défaut que Visual Studio doit utiliser lors de l’enregistrement de fichiers.
Les développeurs qui travaillent dans des environnements multiplateformes nécessitent fréquemment l’enregistrement de fichiers avec des encodages de fichiers particuliers. Lorsque ces encodages sont modifiés, cela peut entraîner divers problèmes.
Visual Studio a désormais la possibilité de définir l’encodage de fichier par défaut qu’il utilisera lors de l’enregistrement de fichiers. De cette façon, vous pouvez définir l’encodage de fichier dont vous avez besoin, et Visual Studio utilisera cet encodage chaque fois qu’il le peut.
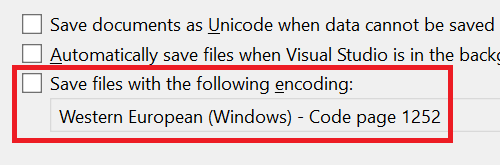
Pour définir l’encodage par défaut, accédez aux documents d’environnement > Options > des outils>. Il existe une option intitulée Enregistrer les fichiers avec l’encodage suivant. Si cette option n’est pas cochée, Visual Studio utilise son comportement par défaut pour gérer l’encodage des fichiers. Si l’option est cochée, Visual Studio vérifie la valeur dans la zone de liste déroulante en regard de l’option et tente d’utiliser cet encodage de fichier chaque fois qu’un fichier est enregistré.
Si Visual Studio ne parvient pas à enregistrer avec l’encodage spécifié (par exemple, vous avez demandé l’encodage ASCII sur un fichier qui contient des caractères Unicode), Visual Studio publie une boîte de dialogue chaque fois qu’il n’est pas en mesure d’enregistrer avec l’encodage demandé.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Réimagination de la barre de défilement horizontale
La barre de défilement horizontale de l’éditeur peut désormais se déplacer pour toujours être disponible, même lorsque l’espace est serré.
La barre d’état de l’éditeur dans Visual Studio est un endroit utile pour une grande quantité d’informations. Vous pouvez contrôler votre zoom, vérifier l’intégrité de votre document, voir la ligne sur laquelle vous vous trouvez et un tas d’informations supplémentaires.
Malheureusement, parfois, toutes ces informations peuvent sortir de la barre de défilement horizontale, ce qui rend difficile le défilement autour de votre fenêtre. Cela est particulièrement vrai dans une vue côte à côte où la barre d’état système n’est pas très large.
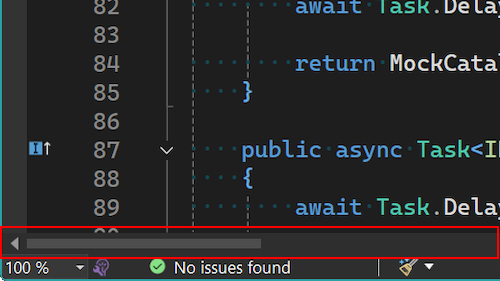
Avec cette dernière mise à jour, ces luttes sont passées. Si la barre de défilement tombe sous une largeur utilisable, elle s’affiche au-dessus de la barre d’état système et s’assure qu’elle est toujours disponible. Par défaut, il s’affiche dans la barre d’état de l’éditeur dès qu’il y a suffisamment de place pour elle.
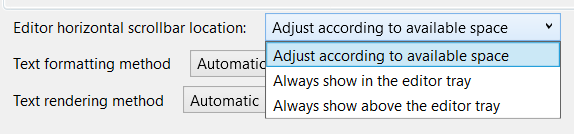
Bien que nous pensons que ce comportement sera idéal pour la plupart des utilisateurs, si vous rencontrez des problèmes avec celui-ci, vous pouvez contrôler le comportement dans Options d’outils>. L’option se trouve sous Éditeur de texte Avancé et indique l’emplacement de la barre de défilement horizontale de l’Éditeur>. Cela vous permet de basculer si vous souhaitez que la barre de défilement ajuste sa position en fonction de l’espace disponible, restez dans la barre d’état de l’éditeur ou apparaissent toujours au-dessus de la barre d’état de l’éditeur.

Mise en retrait du retour à la ligne word 📣
Vous pouvez maintenant spécifier si les lignes qui encapsulent l’éditeur doivent être mises en retrait.
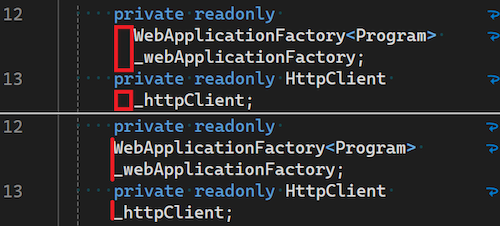
Vous avez maintenant la possibilité de contrôler si les lignes encapsulées sont en retrait ou non.
Pour les utilisateurs qui souhaitent modifier cette option, vous trouverez cette option dans l’éditeur > de texte Des options > outils > en général. L’option est appelée Lignes encapsulées de retrait lorsque le mot est encapsulé et activé par défaut. Si vous préférez que vos lignes encapsulées ne soient pas mises en retrait, vous pouvez décocher cette option.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Accéder aux fichiers récents dans La recherche de code 📣
Dans Recherche de code, vous pouvez désormais facilement passer d’un fichier à l’autre.
Nous rendons encore plus facile la navigation dans votre base de code.
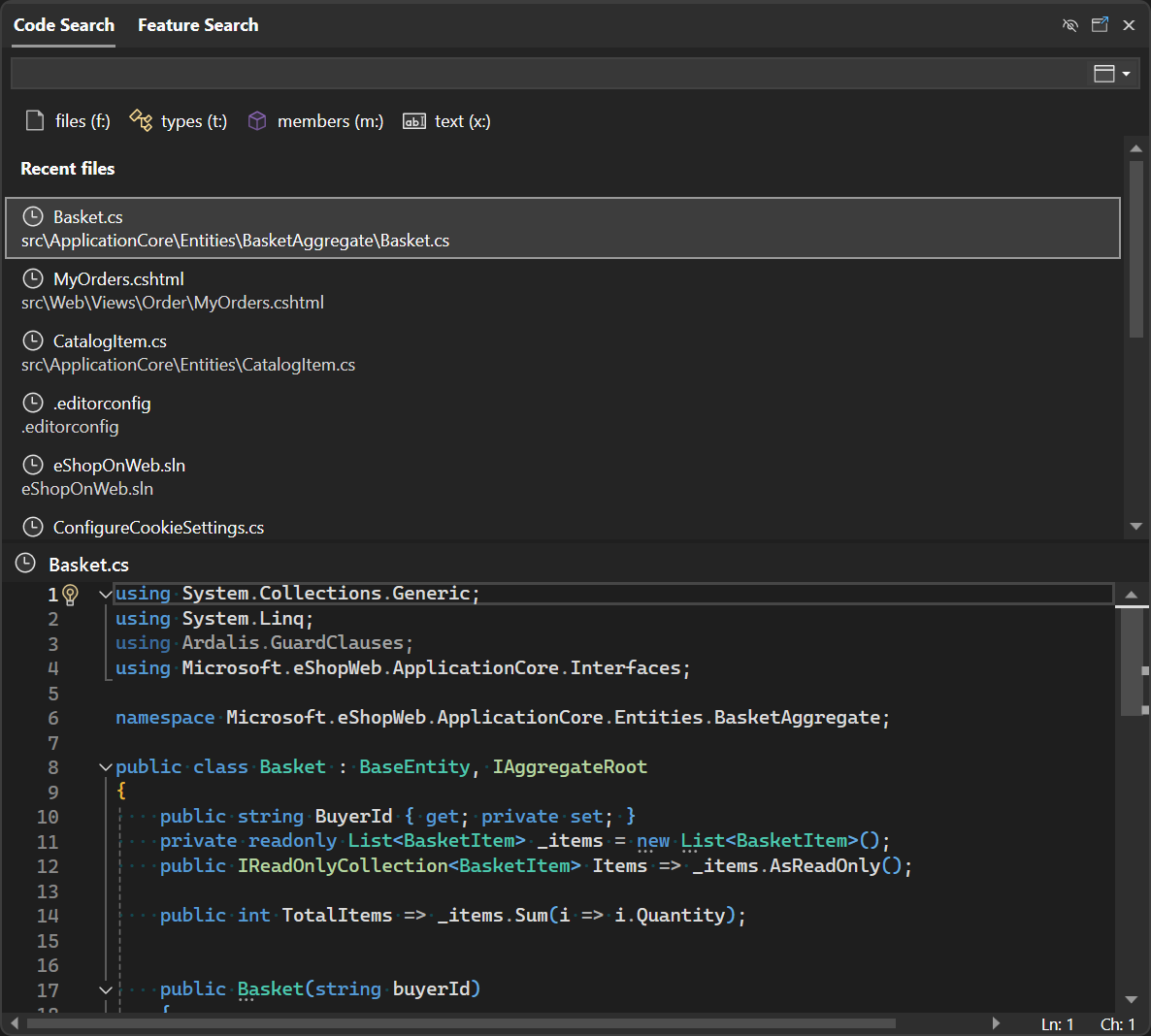
Maintenant, lorsque vous ouvrez Recherche de code sans requête, vous verrez une liste de vos fichiers récemment parcourus. Ceux-ci incluent les fichiers que vous avez ouverts via la recherche de code, mais également tout autre fichier que vous avez ouvert dans la solution. Cela permet de revenir facilement à un fichier sur lequel vous avez récemment travaillé sans avoir à mémoriser ou taper le nom du fichier.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
GitHub Copilot
Demander à Copilot à partir de la recherche de fonctionnalités
Dans La recherche de fonctionnalités, vous pouvez maintenant demander à Copilot d’obtenir des réponses détaillées pour vos requêtes.
Vous avez déjà besoin de trouver un élément de menu, une commande ou une option spécifique dans Visual Studio, mais vous ne connaissez pas son nom ou son emplacement ? Tirez-vous parti d’informations supplémentaires sur la façon de l’utiliser correctement ?
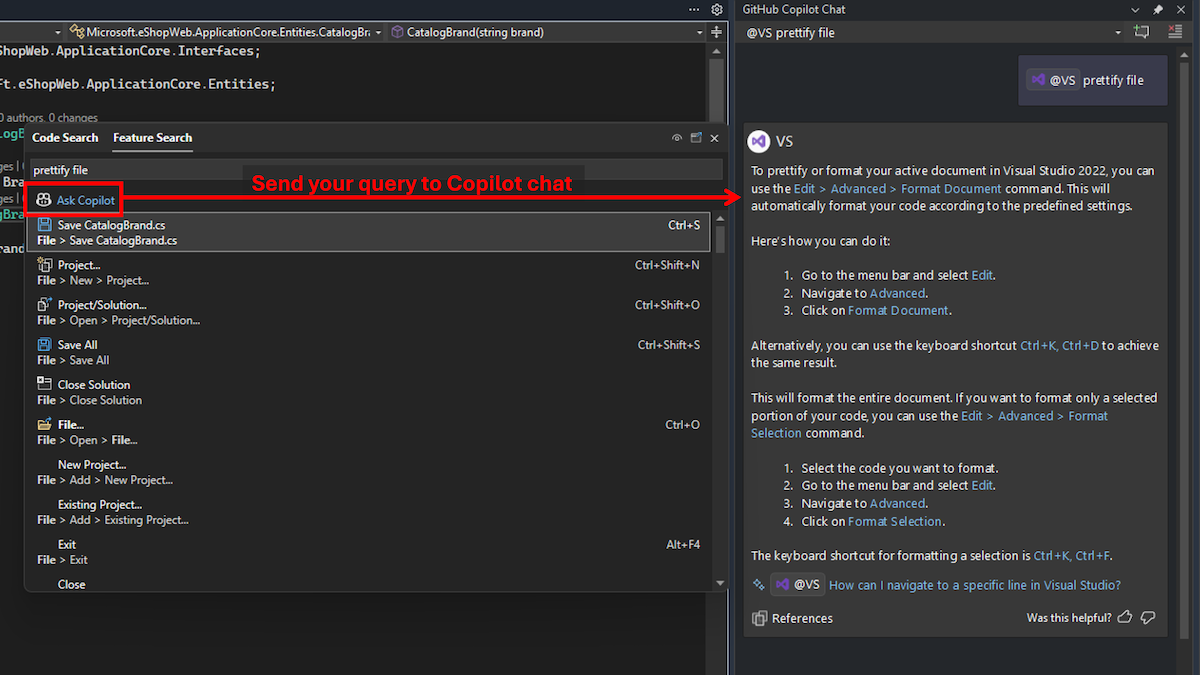
À présent, dans La recherche de fonctionnalités, vous pouvez envoyer votre requête à GitHub Copilot Chat pour obtenir une réponse détaillée. Si vous n’êtes pas sûr de la terminologie spécifique d’une fonctionnalité, GitHub Copilot Chat peut interpréter la signification sémantique de votre requête, prendre en compte votre version de Visual Studio et fournir une réponse sans avoir à quitter l’IDE.
Par exemple, la recherche de « préttify » dans la recherche de fonctionnalités aujourd’hui n’affiche pas le paramètre correct « format document ». Mais GitHub Copilot Chat peut identifier et expliquer les éléments pertinents dans Visual Studio.
Si votre abonnement GitHub Copilot est configuré dans Visual Studio, vous pouvez simplement commencer à taper votre recherche dans La recherche de fonctionnalités, puis cliquer sur le bouton Demander à Copilot pour l’envoyer à la conversation.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
Raccourcis GitHub Copilot
Nouveaux raccourcis clavier pour les threads dans GitHub Copilot Chat.
Cette mise à jour inscrit les nouvelles commandes pour GitHub Copilot et les lie aux raccourcis clavier dans la fenêtre conversation :
- Nouveau thread : Ctrl+N
- Thread précédent : Ctrl+PgDown
- Thread suivant : Ctrl+PgUp
- Liste déroulante Développer et concentrer le thread : Ctrl+Maj+T
Le thread suivant/précédent va se déplacer lorsque le premier/dernier élément est passé.
Comme ces commandes sont inscrites en tant que commandes VS, elles peuvent être personnalisées par les utilisateurs dans la boîte de dialogue Keybinding.
Remarque : ces raccourcis fonctionnent uniquement si votre focus actif se trouve dans le volet Conversation Copilot GitHub. Si vous travaillez ailleurs, ces raccourcis peuvent avoir des fonctions différentes.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
Expansions du langage naturel
Expérience de commande de barre oblique améliorée en développant en langage naturel.
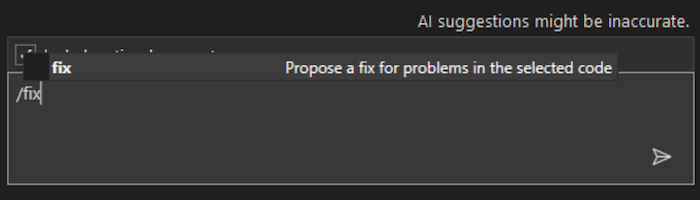
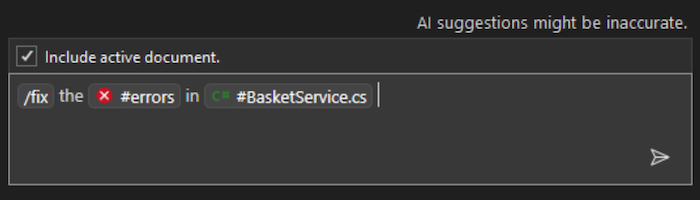
Les utilisateurs peuvent désormais profiter d’une expérience de commande de barre oblique améliorée : les commandes de barre oblique s’étendent désormais dans leurs équivalents en langage naturel en tant que types d’utilisateurs, y compris l’extraction dans n’importe quel contexte actif qu’ils utiliseront et afficheront cela dans l’invite de l’utilisateur avant de l’envoyer.
Cela permet aux utilisateurs d’utiliser
- Une meilleure compréhension de ce qui se passera une fois qu’ils envoient leur invite
- Compréhension du contexte que la commande peut utiliser
- Possibilité d’apporter des modifications à l’invite avant de l’envoyer.
Une fois la commande de barre oblique étendue :
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
Résumés de threads dans les piles parallèles
Améliorez le processus de débogage avec des résumés de threads IA dans Parallel Stacks.
Avec la synthèse automatique de GitHub Copilot dans les piles parallèles, vous obtenez des descriptions claires des threads en un clin d’œil, ce qui simplifie le suivi des problèmes et comprend les comportements des threads dans les programmes complexes.
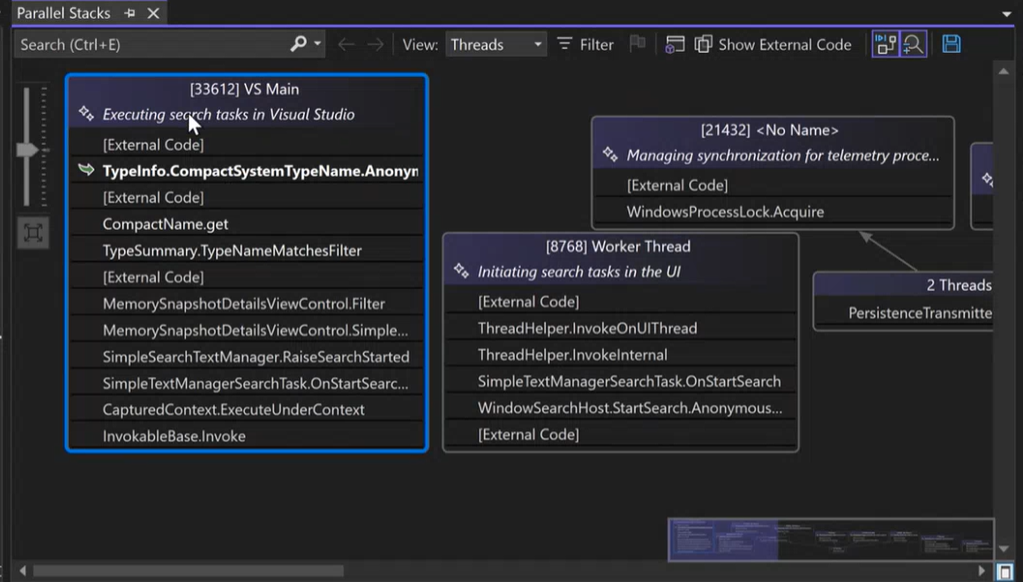
Si vous utilisez GitHub Copilot dans Visual Studio, vous remarquerez une nouvelle ligne récapitulative générée par l’IA en haut de chaque thread lorsque vous lancez une fenêtre Stacks parallèles.
Ce résumé fournit une vue d’ensemble rapide et lisible de l’activité actuelle du thread.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
Débogage et diagnostics
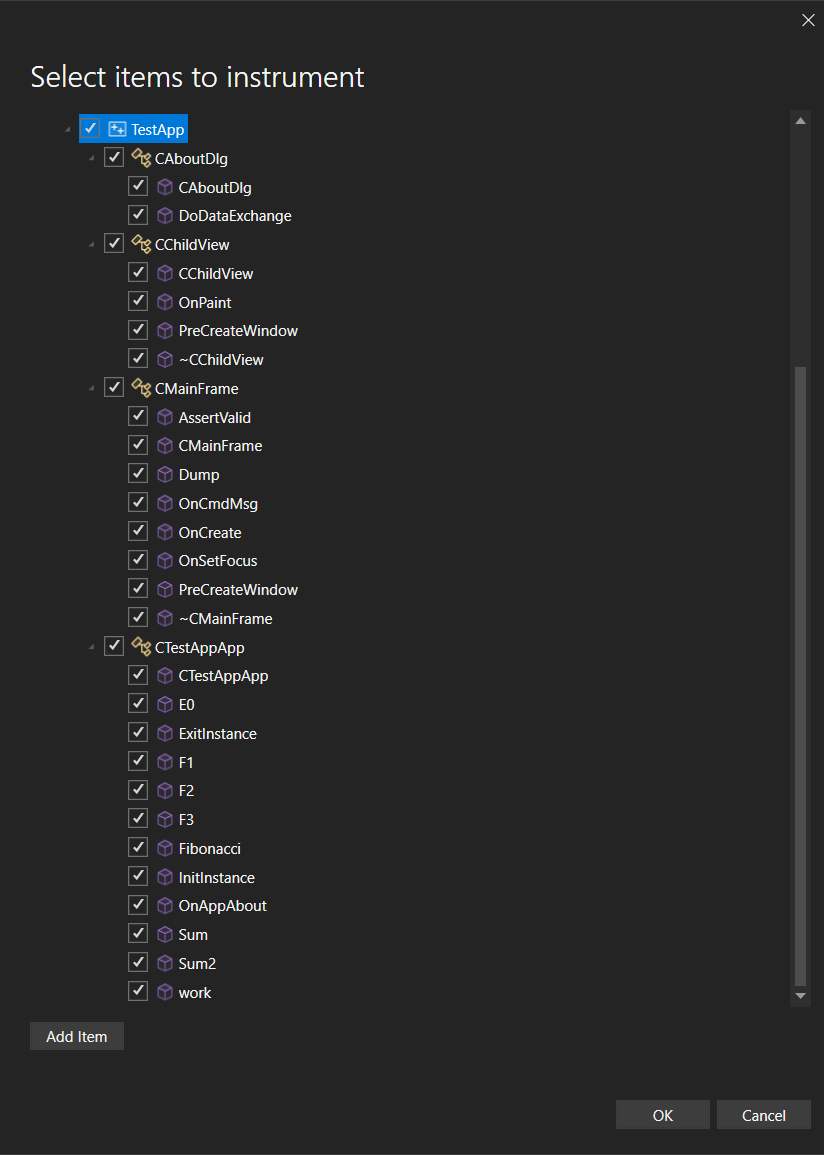
Instrumentation ciblée pour le code natif
L’outil d’instrumentation de Profiler prend désormais en charge l’instrumentation ciblée pour le code natif.
L’outil d’instrumentation de Visual Studio Profiler offre une instrumentation ciblée pour le code natif, ce qui vous permet de sélectionner des classes et fonctions spécifiques pour une analyse détaillée.
Cette fonctionnalité améliore la surveillance des performances et aide à identifier les problèmes plus efficacement, en rationalisant votre processus de débogage.
Cette précision permet d’obtenir des insights plus approfondis sur les goulots d’étranglement des performances et accélère vos efforts de profilage.
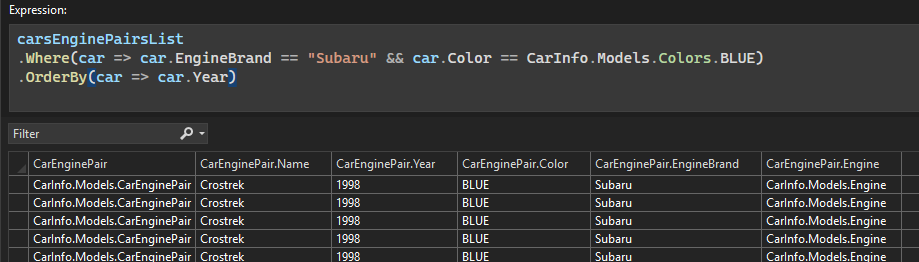
Visualiseur IEnumerable colorisé
Expression modifiable améliorée avec mise en surbrillance de la syntaxe.
L’écriture d’expressions LINQ peut se compliquer, en particulier lorsqu’elles se développent complexes. Visual Studio 2022 introduit désormais la mise en surbrillance de la syntaxe dans l’expression modifiable du visualiseur IEnumerable.
La mise en surbrillance de la syntaxe applique différentes couleurs à des parties spécifiques de vos requêtes, telles que des classes, des énumérations, des délégués, des structures et des mots clés. Cela permet de repérer facilement différents composants dans vos expressions LINQ et de voir le flux logique en un clin d’œil, ce qui permet de mieux gérer le code.
Personnalisation de la mise en surbrillance de la syntaxe
Visual Studio vous permet de personnaliser le jeu de couleurs en fonction de vos préférences. Pour personnaliser vos couleurs :
- Accédez aux polices et couleurs de l’environnement > d’outils > >.
- Sélectionnez l’Éditeur de texte dans les paramètres Afficher pour la liste déroulante.
- Ajustez la couleur de chaque élément Types utilisateur pour qu’il corresponde à votre style de codage.
Outils Git
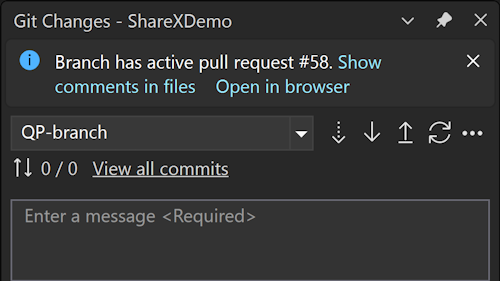
Ajouter des commentaires sur des demandes de tirage 📣
À présent, vous pouvez passer en revue les demandes de tirage dans Visual Studio en ajoutant de nouveaux commentaires aux fichiers de demande de tirage sur la branche extraite.
Avec la dernière mise à jour, vous pouvez maintenant ajouter de nouveaux commentaires aux fichiers de demande de tirage sur la branche extraite. Il s’agissait d’une demande principale pour l’expérience de demande de tirage et est la dernière dans une série d’améliorations apportées à l’expérience de demande de tirage dans Visual Studio.
Mise en route
Activez les indicateurs de fonctionnalité, les commentaires de demande de tirage et le commentaire d’ajout de demande de tirage( pull request), extrayez n’importe quelle branche avec une demande de tirage active, puis cliquez sur Afficher les commentaires dans les fichiers dans la barre d’informations. Cela active l’expérience des commentaires de demande de tirage dans l’éditeur.
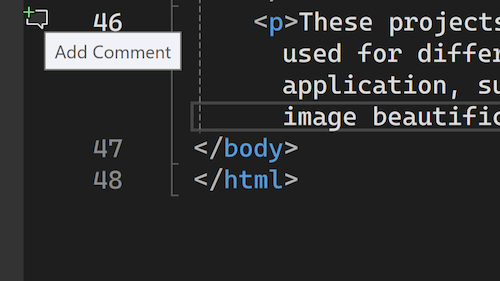
Pour ajouter un nouveau commentaire à un fichier, cliquez sur l’icône Ajouter un commentaire dans la marge ou cliquez avec le bouton droit sur la ligne sur laquelle vous souhaitez ajouter un commentaire et choisissez Git > Ajouter un commentaire dans le menu contextuel.
Remarque : L’icône s’affiche uniquement dans les fichiers qui font partie de la demande de tirage et pour les demandes de tirage GitHub, vous ne pourrez commenter que les lignes entourant et y compris les lignes qui ont été modifiées.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation. Participez à cette enquête pour aider à améliorer la fonctionnalité.
Remarque
Cette fonctionnalité doit être activée sous Outils -> Gérer les fonctionnalités en préversion
IDE
Conserver la police à travers les changements de thème 📣
Changer de thème se souviendra désormais de vos préférences de police et de taille de police.
Nous comprenons que les polices que les développeurs choisissent lorsqu’ils codent sont un choix personnel, influencé par des préférences en matière de lisibilité, d’accessibilité ou d’esthétique. Les thèmes de Visual Studio se concentrent principalement sur les couleurs de présentation et sont indépendants des polices préférées.
Avec cette mise à jour, nous avons introduit une fonctionnalité qui conserve vos choix de police et de taille lorsque vous changez de thème. Vous pouvez maintenant définir vos préférences de police une fois et changer de thème dans Visual Studio sans avoir à reconfigurer vos paramètres de police à chaque fois. Notez que les couleurs de vos polices restent liées au thème, car c’est l’objectif des thèmes, mais vos sélections de police seront préservées.
Cette fonctionnalité sera activée par défaut pour tous les utilisateurs. Si vous préférez l’ancien comportement, allez dans Outils > Gérer les fonctionnalités Preview et trouvez l’option Séparer les paramètres de police de la sélection de thème de couleur. Si cette option est cochée, vos préférences de police seront conservées indépendamment des changements de thème. Décochez la case pour rétablir l’ancien comportement qui lie les choix de police au thème.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Remarque
Cette fonctionnalité doit être activée sous Outils -> Gérer les fonctionnalités en préversion
Intégration de compte GitHub
Ajoutez des comptes GitHub à partir de la première assistant de lancement ou de l’interpréteur de commandes Visual Studio.
Avez-vous besoin d’utiliser des ressources GitHub ? L’ajout de votre compte GitHub est désormais plus facile que jamais !
Nouvelles façons de se connecter avec le compte GitHub
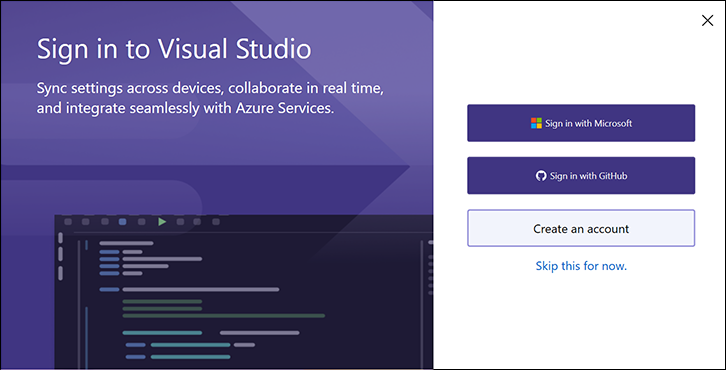
Vous pouvez maintenant vous connecter avec votre compte GitHub lors de la première configuration de lancement :
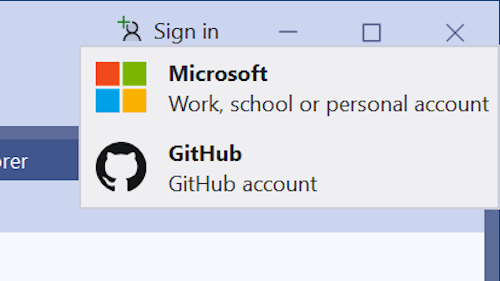
Si vous décidez de passer la configuration du compte lors du premier lancement, vous pouvez également vous connecter directement depuis l’interpréteur de commandes de VS sans avoir d’ajouter d’abord un compte Microsoft.
Notez que vous ne pourrez pas synchroniser vos paramètres tant que vous n’ajouterez pas un compte Microsoft (professionnel ou scolaire ou personnel) à Visual Studio.
Plusieurs comptes GitHub 📣
Vous pouvez maintenant ajouter plusieurs comptes GitHub et définir un compte actif pour piloter des fonctionnalités GitHub telles que GitHub Copilot et Contrôle de version.
Avez-vous besoin d’utiliser des comptes GitHub distincts pour vos scénarios de développement ? Visual Studio vous permet désormais d’avoir plusieurs comptes GitHub en même temps !
Ajout de plusieurs comptes GitHub
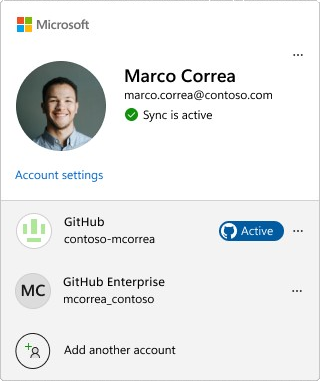
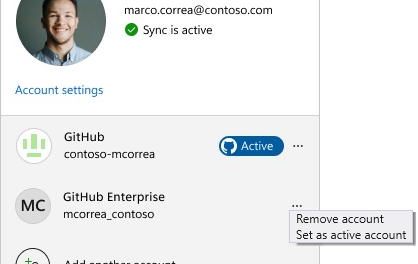
L’ajout de plusieurs comptes est facile ! Ouvrez simplement la carte de visite, cliquez sur Ajouter un autre compte, connectez-vous à votre compte GitHub, puis répétez l’opération selon les besoins.
Vous pouvez également ajouter vos comptes à partir de la boîte de dialogue Paramètres du compte sous Paramètres du compte de fichier > ...
Définition d’un compte actif GitHub
Si vous ajoutez plusieurs comptes GitHub, Visual Studio utilise par défaut celui qui est marqué comme étant actif pour les fonctionnalités GitHub telles que la gestion de version et GitHub Copilot.
Pour changer de compte actif, accédez simplement aux options du compte, puis cliquez sur le bouton Définir comme compte actif.
Impact sur GitHub Copilot
GitHub Copilot s’active automatiquement quand le compte GitHub actif est abonné à GitHub Copilot pour les particuliers ou à GitHub Copilot pour les entreprises.
Impact sur la gestion de version
Quand vous utilisez les demandes de tirage (pull requests) ou les problèmes GitHub, vous recevez une invite pour définir votre compte GitHub. Nous mémorisons vos préférences chaque fois que vous utilisez un dépôt particulier. Ainsi, quand vous changez de dépôt, vous n’avez pas à vous soucier du changement de compte pour vos opérations Git classiques telles que l’envoi (push), le tirage (pull) et la récupération (fetch). Vous êtes également invité à mettre à jour votre compte actif en cas de non-correspondance pour éviter d’utiliser le mauvais compte.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Ajouter un nouveau fichier Markdown 📣
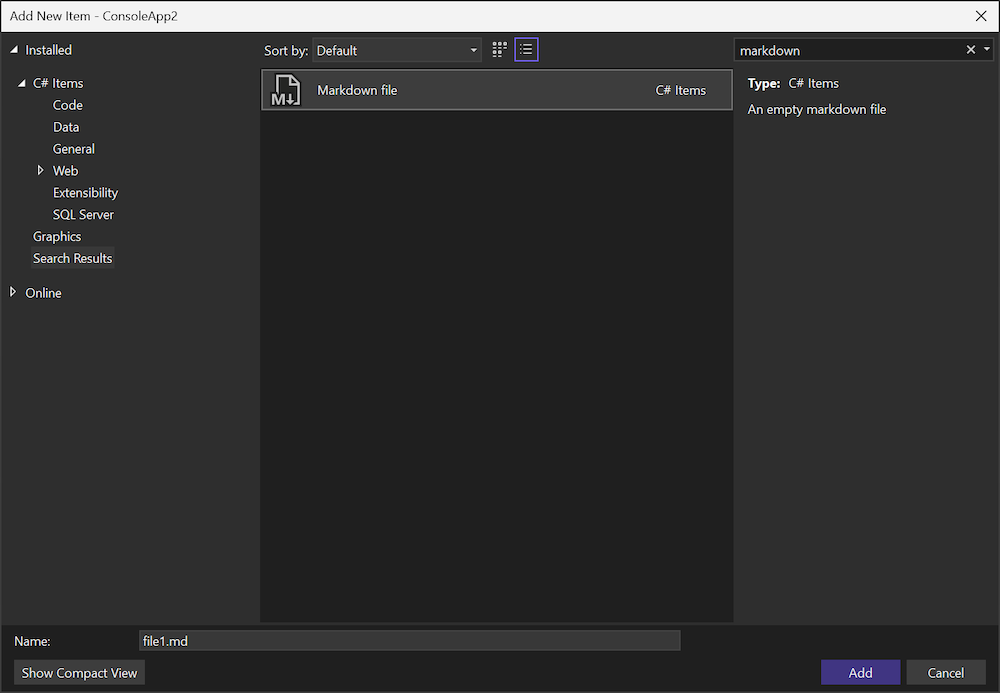
L’ajout d’un nouveau fichier Markdown s’est simplifié avec le nouveau modèle disponible dans la boîte de dialogue Ajouter un nouvel élément.
Lorsque vous ajoutez un nouvel élément à votre projet, vous pouvez maintenant sélectionner le modèle de fichier Markdown pour créer un fichier Markdown. Ce modèle fournit un point de départ pour votre contenu Markdown.
Pour ajouter un nouveau fichier Markdown à votre projet, procédez comme suit :
- Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet ou le dossier dans lequel vous souhaitez ajouter le fichier Markdown.
- Sélectionnez Ajouter>Nouvel élément.
- Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez Le fichier Markdown.
- Entrez un nom pour le fichier, puis cliquez sur Ajouter.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Cloud
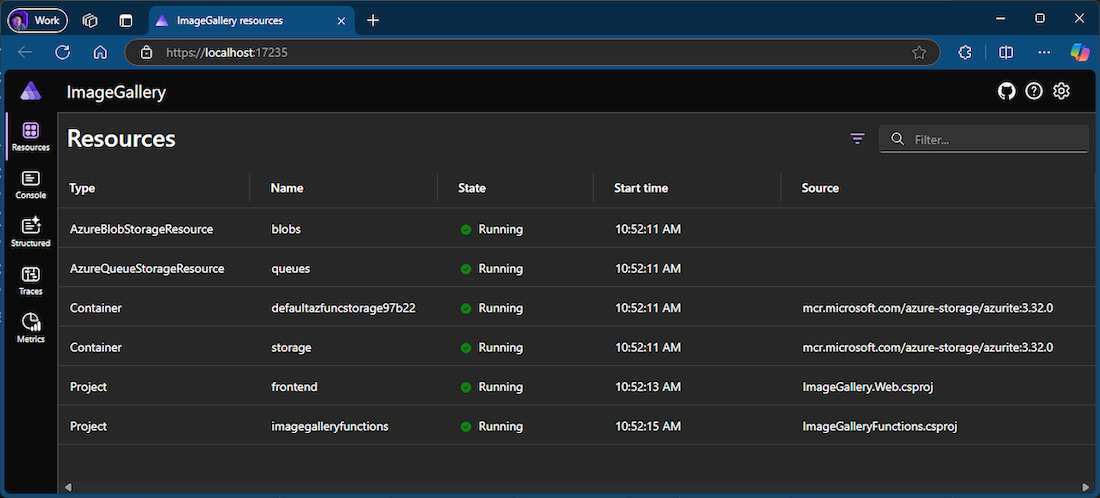
.NET Aspire et Azure Functions
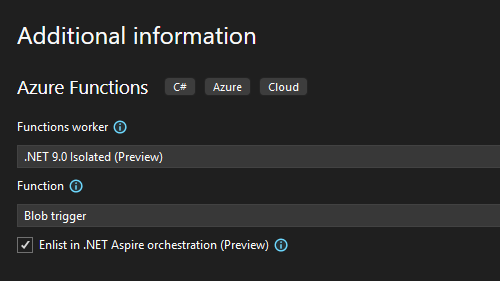
À présent, Azure Functions peut utiliser .NET Aspire pour intégrer la technologie serverless à .NET Aspire.
Avec cette version de Visual Studio, les développeurs Azure Functions peuvent s’inscrire dans l’orchestration .NET Aspire lors de la création d’un projet Azure Functions. Le résultat de cette case à cocher est l’inclusion d’un hôte d’application et d’un projet Service Defaults dans votre solution lorsque le projet Functions est créé.
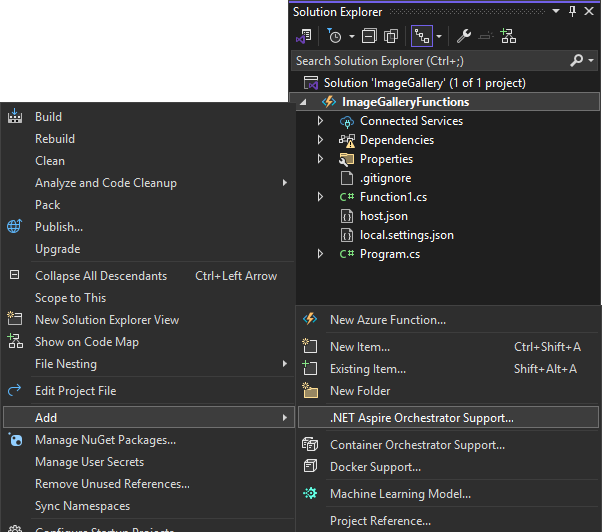
Toutefois, si vous avez un projet Azure Functions existant à intégrer, par exemple une application web front-end Core Blazor ASP.NET Core, vous pouvez ajouter la prise en charge de .NET Aspire à votre projet Azure Functions existant, comme vous pouvez le faire avec ASP.NET applications Core avant cette version.
Enfin, l’exécution ou le débogage d’un projet Azure Functions avec prise en charge de .NET Aspire lance le tableau de bord Aspire .NET dans votre navigateur, ce qui vous permet de surveiller l’exécution de vos fonctions Azure en temps réel. Vous pouvez voir comment l’orchestrateur .NET Aspire gère l’exécution de vos fonctions Azure, et vous pouvez même suspendre et reprendre l’exécution de vos fonctions Azure à partir du tableau de bord.
Nous sommes heureux de cette intégration et nous sommes impatients de voir comment vous allez intégrer Azure Functions dans vos projets Aspire .NET.
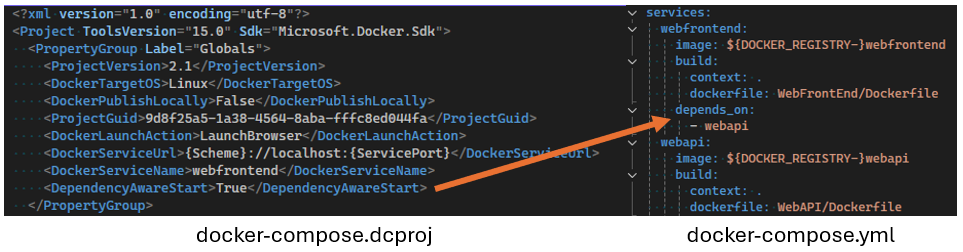
Configuration du lancement de Docker 📣
Activez depends_on prise en charge avec l’option de configuration de lancement dependencyAwareStart.
Nous avons introduit une nouvelle option de configuration de lancement appelée
DependencyAwareStartqui, lorsqu’elle est définietrue, modifie la façon dont les projets Docker Compose sont lancés et active l’utilisation dansdepends_onvotre configuration Compose.
Cette fonctionnalité garantit que les conteneurs spécifiés sont démarrés dans l’ordre correct, conformément aux exigences de dépendance définies dans votre fichier Docker Compose. En outre, il améliore la robustesse et la fiabilité des applications multiconteneurs en gérant plus efficacement les dépendances.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
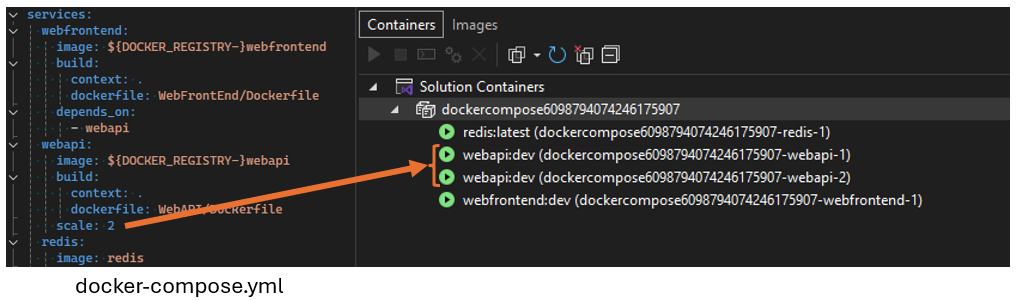
Mise à l’échelle de Docker Compose 📣
La propriété de mise à l’échelle en composition est désormais respectée.
Vous pouvez maintenant ajouter
scaleà votre configuration de service Compose pour déboguer avec un nombre spécifique de réplicas en cours d’exécution. Par exemple, la configuration ci-dessous exécute deux instances duwebapiservice lors du lancement.
Cette amélioration permet un test de charge et un débogage plus efficaces de vos applications en simulant un environnement de type production. Il simplifie également votre flux de travail en facilitant la gestion de plusieurs instances directement à partir de votre fichier Compose.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
web
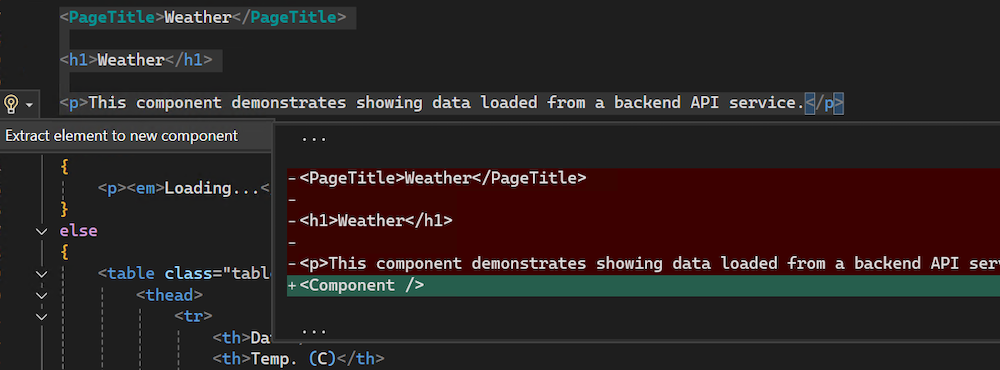
Extraire du code HTML dans le composant Razor 📣
Vous pouvez maintenant extraire du code HTML dans un composant Razor dans Visual Studio via une action de code.
Avez-vous déjà trouvé vous-même en ajoutant trop de code à un fichier .razor et vouliez-le facilement déplacer vers son propre composant réutilisable ? Lorsque vous utilisez du code HTML dans un fichier Razor, vous pouvez maintenant utiliser ctrl+ ou cliquer avec le bouton droit et sélectionner Actions rapides et refactorisations pour extraire automatiquement votre balisage HTML sélectionné dans un nouveau composant Razor dans Visual Studio !
Dans cette première itération, Extract to Component est uniquement pris en charge avec les sélections de balisage HTML.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Désactiver le format sur coller pour Razor 📣
Vous pouvez maintenant désactiver la fonctionnalité Format sur coller pour les fichiers Razor dans les paramètres VS.
Trouvez-vous la fonctionnalité Format sur coller dans les fichiers Razor pour être plus un obstacle qu’une aide ? Vous pouvez désormais désactiver la mise en forme automatique lors du collage du code dans les fichiers Razor.
Désactivez le paramètre en accédant à l’Éditeur > de texte Options > outils > Razor > Advanced et décochez le format sur Coller.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Principaux correctifs de bogues signalés par les utilisateurs
- /scanDependencies ne prend pas en compte les macros exportées par les unités d’en-tête
- Scintillement d’écran dans Git Compare
- Impossible de sélectionner une ligne via le clavier dans l’Explorateur de ressources
- Impossible d’ajouter un compte Apple (VS 2022, compte Entreprise)
📣 Voir la liste complète de tous les correctifs de bugs signalés par les utilisateurs qui ont été intégrés à cette version.
De nous tous sur l’équipe, merci de choisir Visual Studio. Si vous avez des questions, contactez-nous sur Twitter ou la Communauté des développeurs.
Codez bien !
L'équipe Visual Studio
Remarque
Cette mise à jour peut inclure de nouveaux logiciels Microsoft ou tiers sous licence séparée, comme indiqué dans les avis tiers ou dans les licences associées.