Affichage Éléments
Utilisez un affichage Éléments pour afficher une collection d’éléments de données, tels que des photos dans un album ou des articles d’un catalogue de produits.
L’affichage Éléments est similaire aux contrôles d’affichage de liste et de grille, et vous pouvez l’utiliser dans la plupart des cas où vous utiliseriez ces contrôles. L’un des avantages de l’affichage Éléments est sa capacité à changer la disposition à la volée tout en préservant la sélection d’éléments.
Le contrôle de l’affichage Éléments est généré à l’aide des composants ItemsRepeater, ScrollView, ItemContainer et ItemCollectionTransitionProvider. Il offre donc la possibilité unique de se connecter à des implémentations personnalisées Layout ou ItemCollectionTransitionProvider. Le contrôle ScrollView interne de l’affichage Élément permet de faire défiler et de zoomer les éléments. Il offre également des fonctionnalités non disponibles dans le contrôle ScrollViewer utilisé par l’affichage de liste et de grille, comme la possibilité de contrôler l’animation pendant les défilements par programmation.
Comme les contrôles d’affichage de liste et de grille, l’affichage Éléments peut utiliser l’interface utilisateur et la virtualisation des données ; gérer les entrées clavier, souris, stylet et tactiles ; et prend en charge l’accessibilité intégrée.
Est-ce le contrôle approprié ?
Utilisez un affichage Éléments pour :
- Afficher une collection, où tous les éléments doivent avoir le même comportement visuel et d’interaction.
- Afficher une collection de contenu avec la possibilité de basculer entre les dispositions de liste, de grille et personnalisées.
- Prendre en charge un grand nombre de cas d’usage, notamment les suivants (les plus courants) :
- Interface utilisateur de type vitrine (par exemple, exploration d’applications, de chansons, de produits)
- Bibliothèques de photos interactives
- Liste de contacts
Créer un affichage Éléments
- API importantes : classe ItemsView, propriété ItemsSource, propriété ItemTemplate, LinedFlowLayout, StackLayout, UniformGridLayout
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Un ItemsView peut afficher une collection d’éléments de n’importe quel type. Pour remplir l’affichage, définissez la propriété ItemsSource sur une source de données.
Remarque
Contrairement à d’autres contrôles de collection (ceux qui dérivent d’ItemsControl), ItemsView n’a pas de propriété Items à laquelle vous pouvez ajouter des éléments de données directement.
Définir la source des éléments
On utilise en général un affichage Éléments pour afficher des données d’une source telle qu’une base de données ou Internet. Pour renseigner un affichage Éléments à partir d’une source de données, vous affectez à sa propriété ItemsSource une collection d’éléments de données.
Définir ItemsSource en code
Ici, ItemsSource est défini directement dans le code sur une instance de collection.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new ItemsView and set the data source.
ItemsView itemsView1 = new ItemsView();
itemsView1.ItemsSource = itemsList;
// Add the ItemsView to a parent container in the visual tree.
rootGrid.Children.Add(itemsView1);
Lier ItemsSource en XAML
Vous pouvez aussi lier la propriété ItemsSource à une collection en XAML. Pour plus d’informations, consultez Liaison de données avec XAML.
Important
Si vous utilisez l’extension de balisage x:Bind dans un DataTemplate, vous devez spécifier le type de données (x:DataType) sur le modèle de données.
Ici, ItemsSource est lié à une collection d’objets de données personnalisés (de type Photo).
<ItemsView ItemsSource="{x:Bind Photos}">
</ItemsView>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
Photos = new ObservableCollection<Photo>();
PopulatePhotos();
}
public ObservableCollection<Photo> Photos
{
get; private set;
}
private void PopulatePhotos()
{
// Populate the Photos collection.
}
}
public class Photo
{
public BitmapImage PhotoBitmapImage { get; set; }
public string Title { get; set; }
public int Likes { get; set; }
}
Spécifier l’apparence des éléments
Par défaut, un élément de données est affiché dans l’affichage Éléments en tant que représentation de chaîne de l’objet de données auquel il est lié. En général, vous voulez afficher une représentation plus riche des données. Pour spécifier exactement la façon dont les éléments sont affichés dans l’affichage Éléments, vous créez un objet DataTemplate. Le code XAML dans l’objet DataTemplate définit la disposition et l’apparence des contrôles qui permettent d’afficher un élément individuel. Les contrôles dans la disposition peuvent être liés aux propriétés d’un objet de données ou avoir du contenu statique défini inline. L’objet DataTemplate est affecté à la propriété ItemTemplate du contrôle ItemsView.
Important
L’élément racine du DataTemplate doit être un ItemContainer ; sinon, une exception est levée. ItemContainer est un contrôle primitif indépendant utilisé par ItemsView pour afficher les états de sélection et d’autres visualisations d’un élément individuel dans la collection d’éléments.
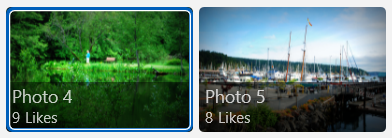
Dans cet exemple, dataTemplate est défini dans Page.Resources ResourceDictionary. Il inclut un contrôle Image pour afficher l’image et une superposition qui contient le titre de l’image et le nombre de « J’aime » reçus.
<Page.Resources>
<DataTemplate x:Key="PhotoItemTemplate" x:DataType="local:Photo">
<ItemContainer AutomationProperties.Name="{x:Bind Title}">
<Grid>
<Image Source="{x:Bind PhotoBitmapImage, Mode=OneWay}"
Stretch="UniformToFill" MinWidth="70"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<StackPanel Orientation="Vertical" Height="40" Opacity=".75"
VerticalAlignment="Bottom" Padding="5,1,5,1"
Background="{ThemeResource SystemControlBackgroundBaseMediumBrush}">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Likes}"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<TextBlock Text=" Likes"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
</StackPanel>
</StackPanel>
</Grid>
</ItemContainer>
</DataTemplate>
</Page.Resources>
<Grid x:Name="rootGrid">
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
</ItemsView>
</Grid>
Voici à quoi ressemble la disposition des éléments définie par le modèle de données.

Modifier la disposition des éléments
Quand vous ajoutez des éléments à un contrôle ItemsView, il encapsule automatiquement chaque élément dans un ItemContainer, puis dispose tous les conteneurs d’éléments. La façon dont ces conteneurs d’éléments sont disposés dépend de la propriété Layout du contrôle.
Vous pouvez modifier la disposition des éléments en ajustant les propriétés de la disposition actuelle ou en remplaçant complètement la disposition actuelle par une autre disposition. Vous pouvez utiliser l’une des dispositions décrites ci-dessous, mais vous pouvez également dériver une disposition personnalisée de la classe Layout.
StackLayout
Par défaut, ItemsView utilise un StackLayout, qui produit une liste verticale, illustré ici avec les paramètres de propriété par défaut et un modèle d’image simple.

Ce code XAML définit l’espacement entre les éléments de StackLayout sur 5px.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<StackLayout Spacing="5"/>
</ItemsView.Layout>
</ItemsView>
StackLayout fournit des propriétés pour contrôler :
- si la disposition est verticale ou horizontale (Orientation)
- l’espacement des éléments (Spacing)
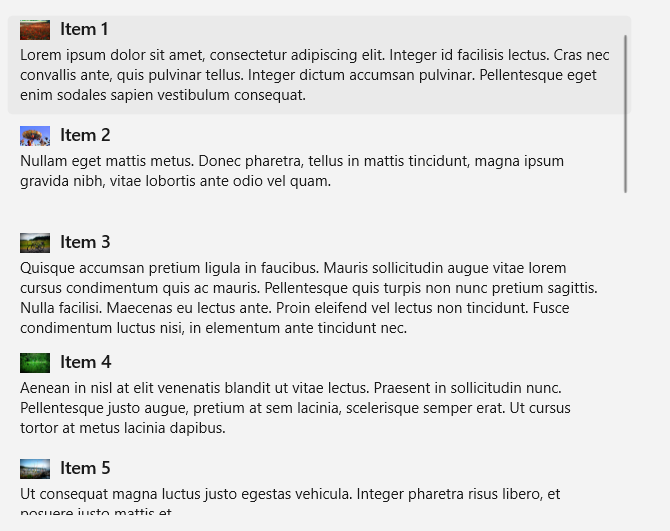
Vous pouvez utiliser la disposition en combinaison avec ItemTemplate pour donner à votre collection diverses apparences en fonction de vos besoins. Par exemple, l’échantillon WinUI Gallery modifie l’ItemTemplate utilisé avec StackLayout pour ressembler à ceci.

LinedFlowLayout
LinedFlowLayout positionne les éléments de manière séquentielle de gauche à droite, puis de haut en bas, dans une disposition de wrapping. Utilisez cette disposition pour afficher une collection d’éléments où les éléments ont une hauteur fixe, mais une largeur variable. Nous vous recommandons de le faire pour les collections basées sur des images. Cette disposition comporte également des animations intégrées qui s’exécutent lorsque la collection comporte des éléments ajoutés ou supprimés, et lorsque l’affichage est redimensionné.
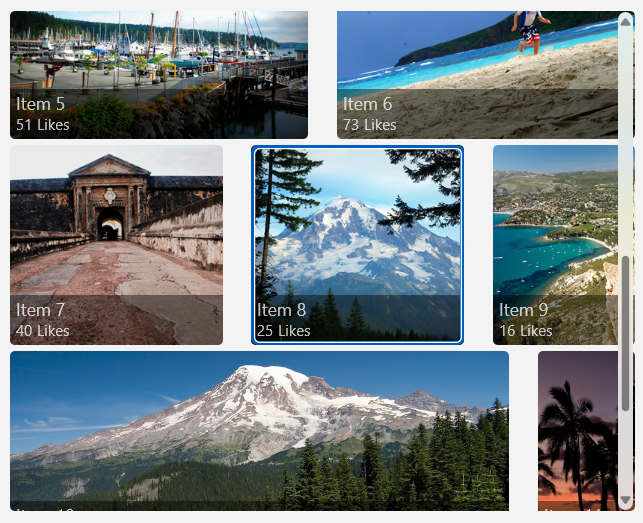
Voici une vue Éléments qui montre une collection de photos dans une disposition de flux aligné.
<ItemsView Width="500" Height="400" HorizontalAlignment="Left"
ItemTemplate="{StaticResource LinedFlowLayoutItemTemplate}">
<ItemsView.Layout>
<LinedFlowLayout ItemsStretch="Fill"
LineHeight="160"
LineSpacing="5"
MinItemSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

LinedFlowLayout fournit des propriétés pour contrôler :
- la taille et l’espacement des éléments (LineHeight, LineSpacing, MinItemSpacing)
- la disposition des éléments (ItemsJustification, ItemsStretch)
UniformGridLayout
UniformGridLayout positionne les éléments de façon séquentielle de gauche à droite ou de haut en bas (selon l’orientation) dans une disposition de wrapping. Chaque élément a la même taille.
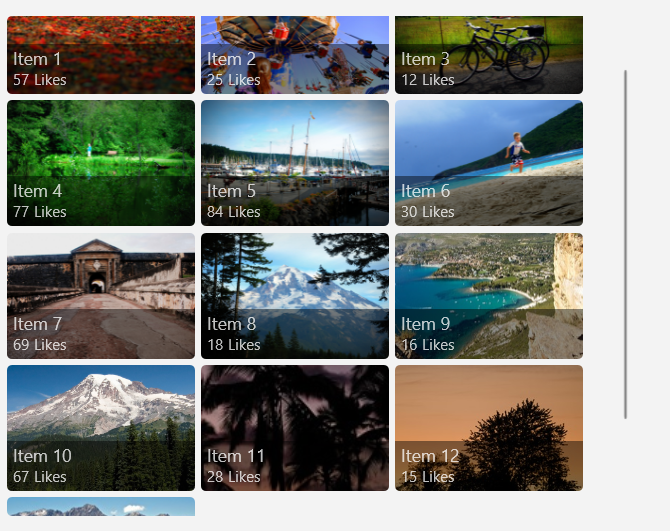
Voici un affichage d’éléments qui montre une collection de photos dans une disposition de grille uniforme.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<UniformGridLayout MaximumRowsOrColumns="3"
MinRowSpacing="5"
MinColumnSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

UniformGridLayout fournit des propriétés pour contrôler :
- si la disposition est basée sur des lignes ou des colonnes (Orientation)
- le nombre de lignes ou de colonnes (MaximumRowsOrColumns)
- la taille et l’espacement des éléments (MinItemHeight, MinItemWidth, MinColumnSpacing, MinRowSpacing)
- la disposition des éléments (ItemsJustification, ItemsStretch)
Conseil
Utilisez la démonstration interactive dans l’application WinUI 3 Gallery pour voir l’effet de ces propriétés en temps réel.
Sélection des éléments et interaction avec ceux-ci
Vous pouvez choisir parmi différentes façons de permettre aux utilisateurs d’interagir avec un affichage Éléments. Par défaut, les utilisateurs ne peuvent sélectionner qu’un seul élément. Vous pouvez modifier la propriété SelectionMode afin d’autoriser la sélection multiple ou de désactiver la sélection. Vous pouvez définir la propriété IsItemInvokedEnabled afin que les utilisateurs cliquent sur un élément pour appeler une action au lieu de sélectionner l’élément.
Le tableau suivant montre les moyens dont un utilisateur dispose pour interagir avec un affichage Éléments, et comment vous pouvez répondre à l’interaction.
| Pour activer cette interaction : | Utilisez les paramètres suivants : | Gérez cet événement : | Utilisez cette propriété pour obtenir l’élément sélectionné : |
|---|---|---|---|
| Aucune interaction | SelectionMode="None" IsItemInvokedEnabled="False" |
N/A | N/A |
| Sélection unique | SelectionMode="Single" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItem |
| Sélection multiple | SelectionMode="Multiple" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItems |
| Sélection étendue | SelectionMode="Extended" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItems |
| Cliquez | SelectionMode="None" IsItemInvokedEnabled="True" |
ItemInvoked | N/A |
Remarque
Vous pouvez activer IsItemInvokedEnabled pour déclencher un événement ItemInvoked tandis que SelectionMode est également défini sur Single, Multiple ou Extended. De cette façon, l’événement ItemInvoked est déclenché en premier, suivi de l’événement SelectionChanged. Dans certains cas (par exemple, si vous accédez à une autre page du gestionnaire d’événements ItemInvoked), l’événement SelectionChanged n’est pas déclenché et l’élément n’est pas sélectionné.
Vous pouvez définir ces propriétés dans XAML ou dans le code, comme illustré ici :
<ItemsView x:Name="myItemsView" SelectionMode="None" IsItemInvokedEnabled="True"/>
myItemsView.SelectionMode = ItemsViewSelectionMode.None;
myItemsView.IsItemInvokedEnabled = true;
Lecture seule
Vous pouvez définir la propriété SelectionMode sur ItemsViewSelectionMode.None pour désactiver la sélection d’éléments. Cela place le contrôle en mode lecture seule : vous pouvez l’utiliser pour afficher des données, mais pas pour interagir avec celles-ci. Autrement dit, la sélection d’élément est désactivée, mais le contrôle lui-même ne l’est pas.
Remarque
Les éléments peuvent toujours être sélectionnés et désélectionnés par programmation, mais pas par le biais de l’interaction utilisateur.
Sélection unique
Le tableau suivant décrit les interactions clavier, souris et tactiles, lorsque SelectionMode est défini sur Single.
| Touche de modification | Interaction |
|---|---|
| Aucun(e) | |
| Ctrl |
Lorsque SelectionMode est défini sur Single, vous pouvez obtenir l’élément de données sélectionné à partir de la propriété SelectedItem. Si aucun élément n’est sélectionné, SelectedItem est null.
Si vous essayez de définir un élément qui n’est pas dans la collection Éléments en tant que SelectedItem, l’opération est ignorée et SelectedItem est null.
L’indicateur de sélection par défaut pour la sélection Single ressemble à ceci.

Sélection multiple
Le tableau suivant décrit les interactions clavier, souris et tactiles, lorsque SelectionMode est défini sur Multiple.
| Touche de modification | Interaction |
|---|---|
| Aucun(e) | |
| Shift |
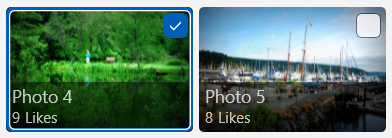
L’indicateur de sélection par défaut pour la sélection Multiple ressemble à ceci.

Sélection étendue
Le tableau suivant décrit les interactions clavier, souris et tactiles, lorsque SelectionMode est défini sur Extended.
| Touche de modification | Interaction |
|---|---|
| Aucun(e) | Single. |
| Ctrl | |
| Shift |
Lorsque SelectionMode est défini sur Multiple ou Extended, vous pouvez obtenir les éléments de données sélectionnés à partir de la propriété SelectedItems.
Les propriétés SelectedItem et SelectedItems sont synchronisées. Par exemple, si vous définissez SelectedItem sur null, SelectedItems est vide. En mode sélection multiple, SelectedItem contient l’élément sélectionné en premier.
L’indicateur de sélection par défaut pour la sélection Extended est identique à celui de la sélection Single et ressemble à ceci.

Gérer la sélection d’éléments par programmation
Remarque
Ces méthodes de sélection ignorent la propriété SelectionMode et ont un effet même lorsque SelectionMode est défini sur Single ou None.
Parfois, vous devrez peut-être manipuler la sélection d’éléments ItemsView par programmation. Par exemple, vous pouvez afficher un bouton Sélectionner tout pour permettre aux utilisateurs de sélectionner tous les éléments d’une liste. Dans ce cas, il n’est généralement pas très efficace d’ajouter et de supprimer des éléments de la collection SelectedItems un par un. Utiliser les méthodes Select, SelectAll, Deselect et InvertSelection pour modifier la sélection s’avère plus efficace que d’utiliser la propriété SelectedItems.
Conseil
Vous pouvez sélectionner tous les éléments dans une collection en appelant la méthode SelectAll. Il n’existe aucune méthode correspondante pour désélectionner tous les éléments. Toutefois, vous pouvez désélectionner tous les éléments en appelant SelectAll immédiatement suivi par InvertSelection.
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
