Instructions relatives à l’interface utilisateur
Dans certaines circonstances, il peut être utile d’enseigner à l’utilisateur les fonctions de votre application qui peuvent ne pas être évidentes pour eux, telles que des interactions tactiles spécifiques. Dans ces cas, vous devez présenter des instructions à l’utilisateur par le biais de l’interface utilisateur afin qu’il puisse utiliser ces fonctionnalités qu’il a peut-être manquées.
Quand utiliser l’interface utilisateur d’instruction
L’interface utilisateur d’instruction doit être utilisée avec soin. En cas de surutilité, il peut être facilement ignoré ou agacé par l’utilisateur, ce qui l’entraîne comme inefficace.
L’interface utilisateur d’instruction doit être utilisée pour aider l’utilisateur à découvrir des fonctionnalités importantes et non évidentes de votre application, telles que les mouvements tactiles ou les paramètres qui peuvent être intéressés. Il peut également être utilisé pour informer les utilisateurs des nouvelles fonctionnalités ou des modifications de votre application qu’ils ont peut-être négligés.
À moins que votre application ne dépende des mouvements tactiles, l’interface utilisateur d’instruction ne doit pas être utilisée pour enseigner aux utilisateurs les fonctionnalités fondamentales de votre application.
Principes d’écriture de l’interface utilisateur d’instruction
Une bonne interface utilisateur d’instruction est pertinente et éducative pour l’utilisateur et améliore l’expérience utilisateur. Ce doit être :
- Simple : Les utilisateurs ne veulent pas que leur expérience soit interrompue avec des informations complexes
- Mémorable : les utilisateurs ne souhaitent pas voir les mêmes instructions chaque fois qu’ils tentent une tâche. Les instructions doivent donc être quelque chose dont ils se souviendront.
- Immédiatement pertinent : si l’interface utilisateur d’instruction n’enseigne pas à un utilisateur quelque chose qu’il souhaite immédiatement faire, il n’a pas de raison de le faire.
Évitez de trop utiliser l’interface utilisateur d’instruction et veillez à choisir les rubriques appropriées. N’enseignez pas :
- Fonctionnalités fondamentales : si un utilisateur a besoin d’instructions pour utiliser votre application, envisagez de rendre la conception de l’application plus intuitive.
- Fonctionnalités évidentes : si un utilisateur peut déterminer une fonctionnalité par elle-même sans instruction, l’interface utilisateur de l’instruction se présente comme suit.
- Fonctionnalités complexes : l’interface utilisateur de l’instruction doit être concise et les utilisateurs intéressés par des fonctionnalités complexes sont généralement prêts à rechercher des instructions et n’ont pas besoin d’être donnés.
Évitez d’inconveniencing l’utilisateur avec votre interface utilisateur d’instruction. À ne pas faire :
- Informations importantes obscures : l’interface utilisateur d’instruction ne doit jamais se trouver dans la façon d’autres fonctionnalités de votre application.
- Forcer les utilisateurs à participer : les utilisateurs doivent être en mesure d’ignorer l’interface utilisateur d’instruction et de continuer à progresser via l’application.
- Affichage des informations répétées : ne harcelez pas l’utilisateur avec l’interface utilisateur d’instruction, même s’ils l’ignorent la première fois. L’ajout d’un paramètre pour afficher à nouveau l’interface utilisateur d’instruction est une meilleure solution.
Exemples d’interface utilisateur d’instruction
Voici quelques instances dans lesquelles l’interface utilisateur d’instruction peut aider vos utilisateurs à apprendre :
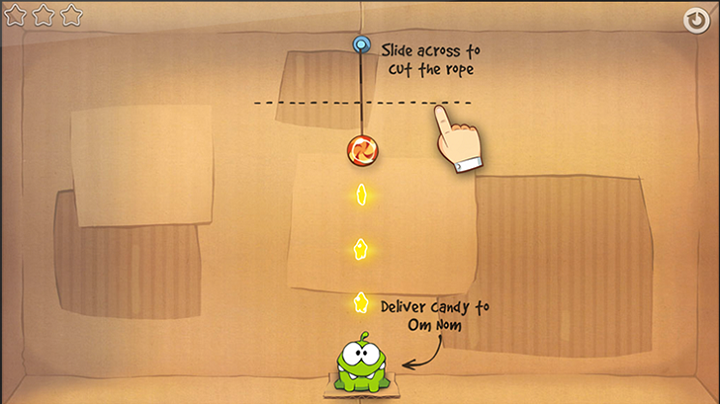
Aider les utilisateurs à découvrir les interactions tactiles. La capture d’écran suivante montre l’interface utilisateur d’instruction enseignant à un joueur comment utiliser des mouvements tactiles dans le jeu, Couper la corde.

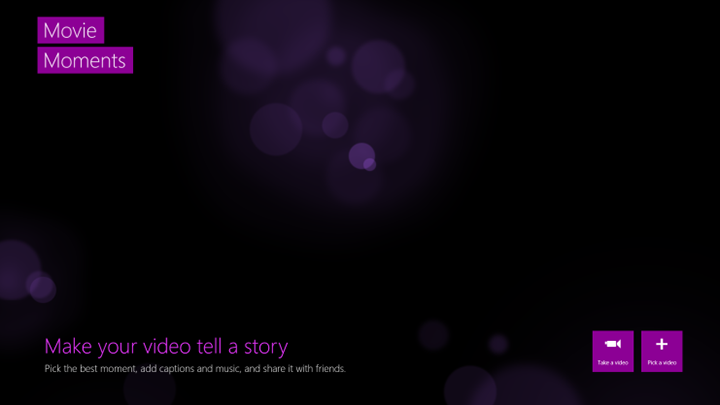
Faire une grande première impression. Lorsque Movie Moments démarre pour la première fois, l’interface utilisateur d’instruction invite l’utilisateur à commencer à créer des films sans obstruer son expérience.

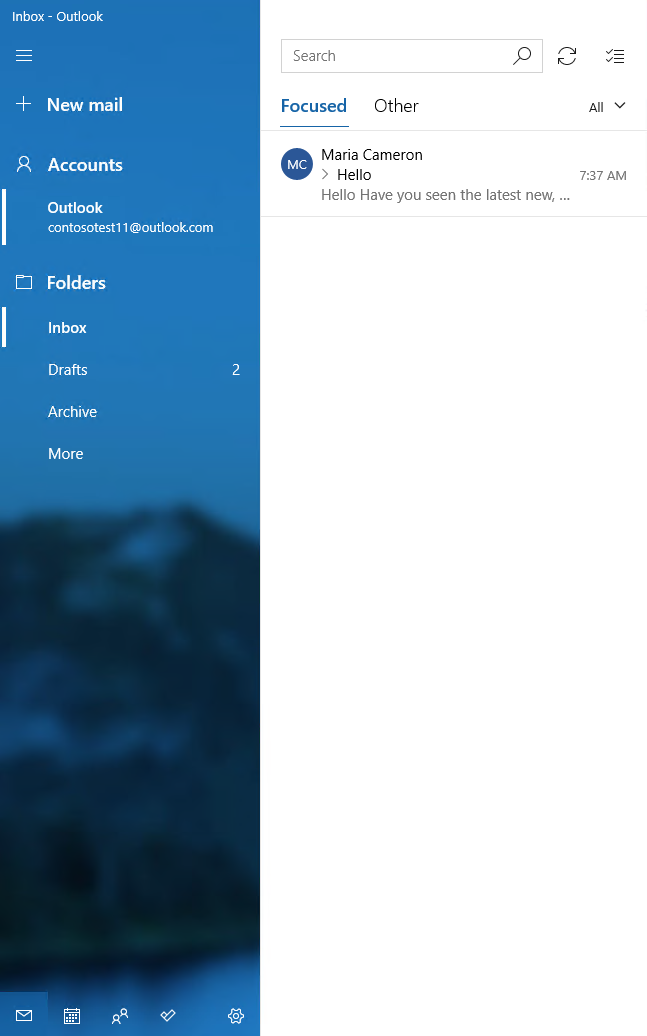
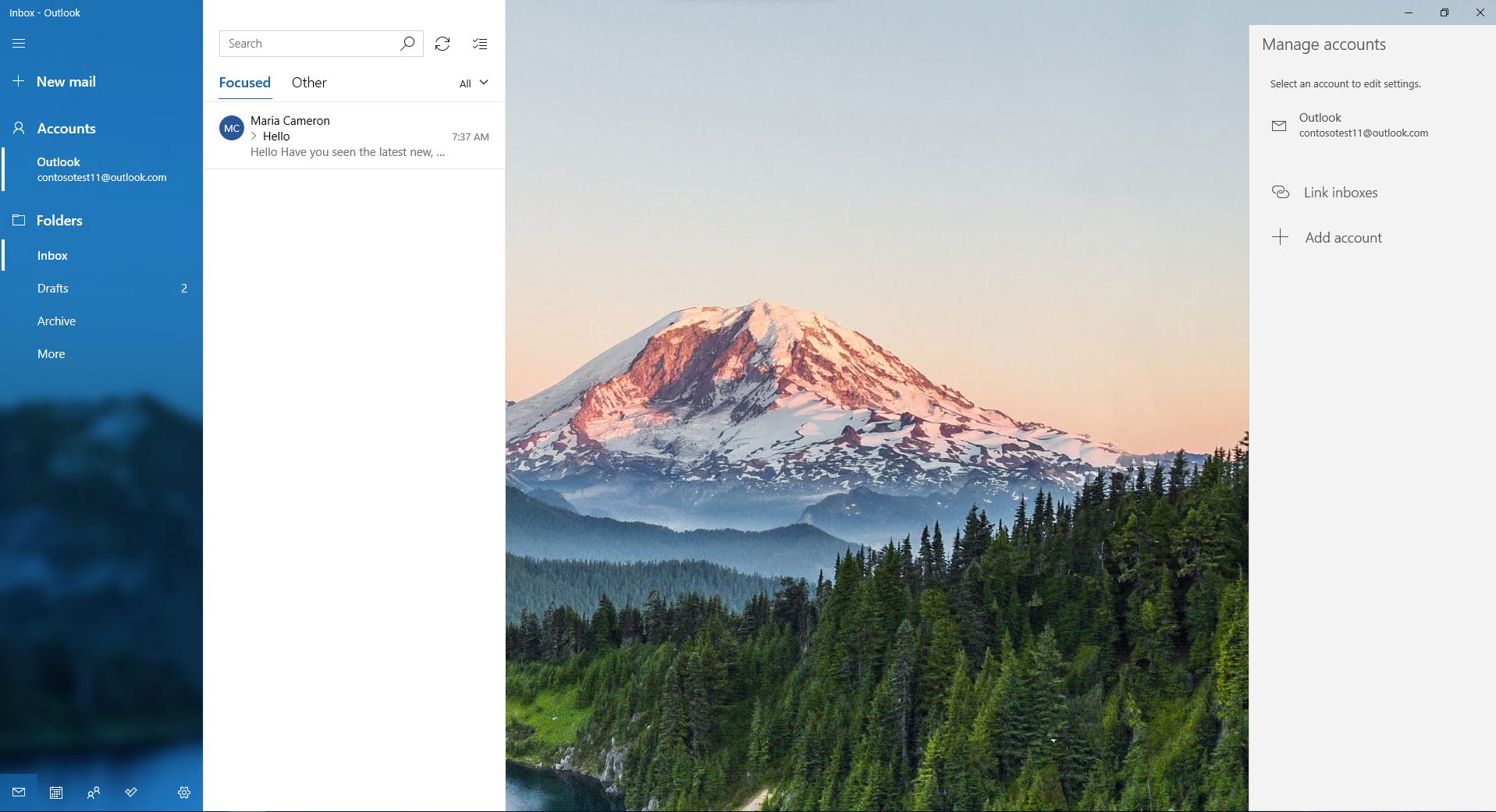
Guider les utilisateurs à effectuer l’étape suivante dans une tâche compliquée. Dans l’application Courrier Windows, un indicateur en bas de la boîte de réception dirige les utilisateurs vers Paramètres pour accéder aux messages plus anciens.

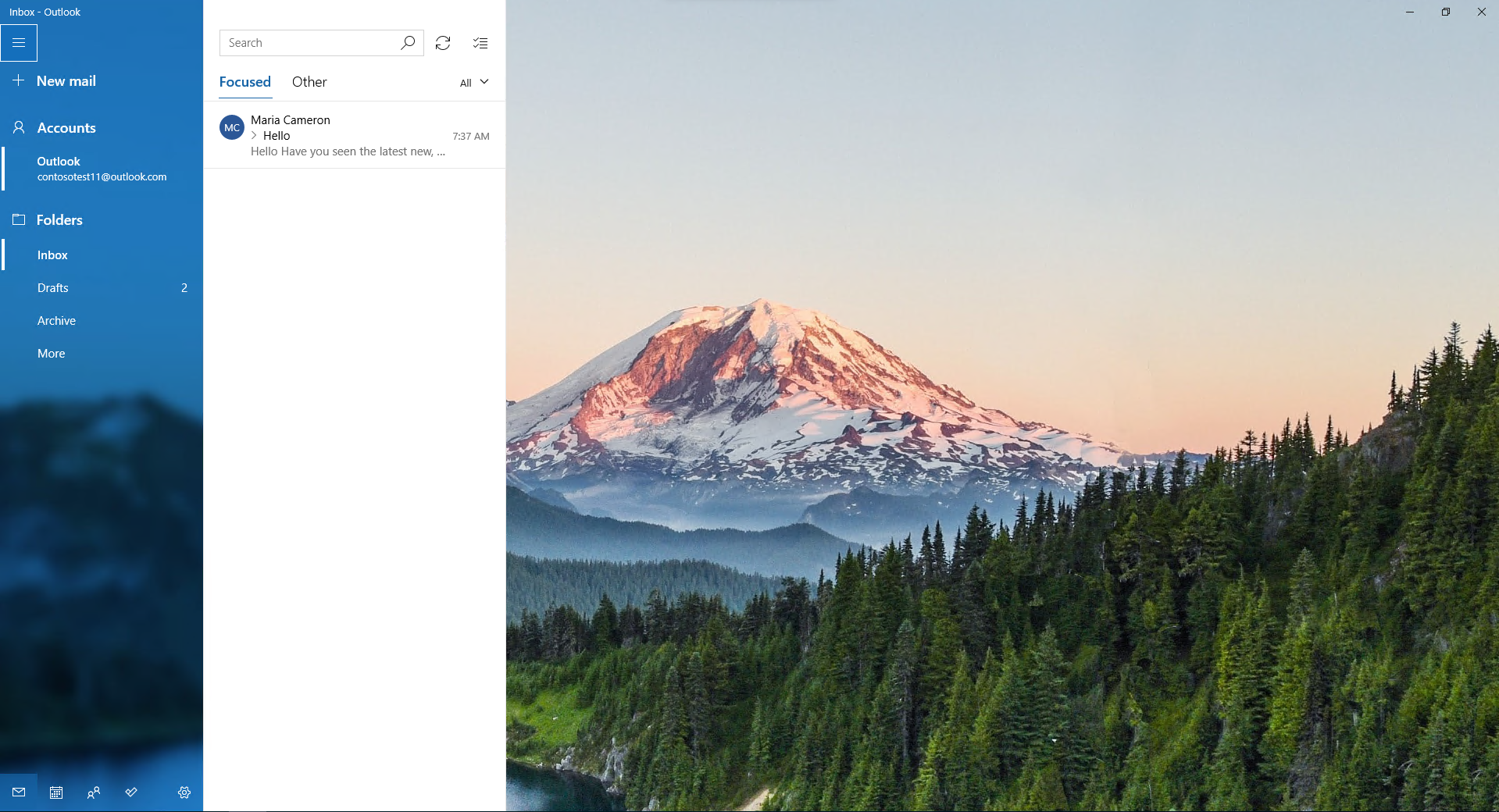
Lorsque l’utilisateur clique sur le message, le menu volant Paramètres de l’application s’affiche sur le côté droit de l’écran, ce qui permet à l’utilisateur de terminer la tâche. Ces captures d’écran affichent l’application Courrier avant et après qu’un utilisateur clique sur le message d’interface utilisateur d’instruction.
Avant le Après 

Articles connexes
Windows developer
