Mouvement pour les applications Windows
Le mouvement Fluent a une fonction spécifique dans votre application. Il fournit des commentaires intelligents basés sur le comportement de l’utilisateur, garde l’interface utilisateur active et guide la navigation de l’utilisateur dans votre application. Le mouvement Fluent suscite un lien émotionnel entre un utilisateur et son expérience numérique. Nous nous appuyons sur les principes du mouvement naturel que l’utilisateur connaît déjà dans le monde physique et nous avons étendu notre système à partir de là.
Exemples
|
Si vous disposez de l’application Galerie WinUI 2, cliquez ici pour ouvrir l’application et voir Mouvement en action . |
Principes du mouvement Fluent
Physique
Les objets en mouvement présentent les comportements des objets du monde réel. Un mouvement fluide et réactif fait paraître l’expérience naturelle, crée des liens émotionnels et donne de la personnalité.

Lorsque vous interagissez avec l’interface utilisateur via l’interaction tactile, le mouvement de l’interface utilisateur est directement lié à la vitesse de l’interaction. Et parce que l’interaction tactile est une manipulation directe, l’objet avec lequel vous interagissez a une incidence sur les objets qui l’entourent.
Fonctionnel
Le mouvement joue un rôle et est incitatif. Il guide l’utilisateur à travers la complexité et aide à établir une hiérarchie. Le mouvement donne l’impression de performances accrues et permet d’optimiser l’expérience utilisateur en masquant la perception de la latence.

Les transitions de page sont spécialement conçues. Elles donnent des indications sur la façon dont les pages sont liées. Leur déplacement est perçu comme rapide même lorsque les performances ne sont pas optimales.
Continue
Un mouvement fluide d’un point à un autre attire naturellement l’œil et guide l’utilisateur. Il fait la liaison de manière élégante avec une tâche de l’utilisateur et la fait paraître plus consommable et conviviale.

Les objets peuvent voyager d’une scène à l’autre ou se transformer dans une scène pour établir une continuité et aider l’utilisateur à préserver le contexte.
Contextuel
Un mouvement intelligent fournit des commentaires à l’utilisateur en relation avec la façon dont il a manipulé l’interface utilisateur. L’interaction est centrée sur l’utilisateur. Le mouvement semble approprié au facteur de forme et conçu en fonction du scénario. Il doit être confortable pour chaque utilisateur.

L’animation doit être reliée à l’interaction utilisateur. Un menu contextuel est déployé là où l’utilisateur l’a activé.
Articles sur le mouvement
Minutage et accélération
Le minutage et l’accélération sont des éléments importants pour que le mouvement des objets entrant, sortant ou bougeant dans l’interface utilisateur paraisse naturel.
Direction et gravité
Les signaux directionnels permettent de fournir un bon modèle mental du parcours que prend un utilisateur à travers les différentes expériences. Le mouvement directionnel est soumis à des forces comme la gravité, ce qui renforce la sensation de naturel du mouvement.
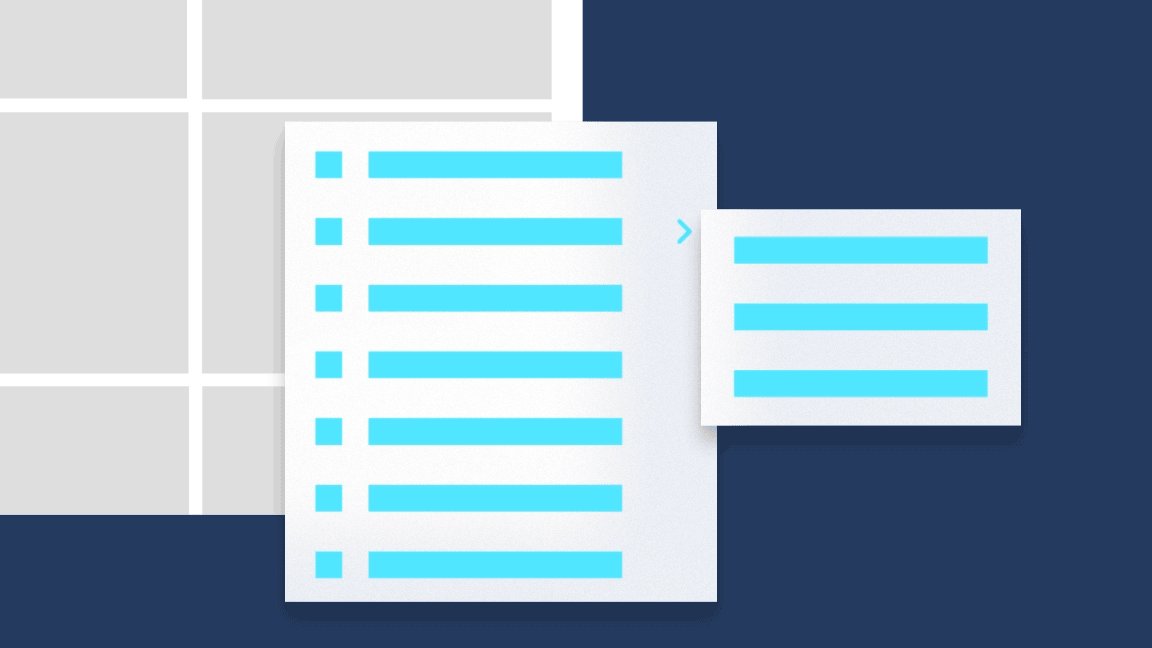
Transitions de page
Les transitions de page dirigent les utilisateurs entre les pages d’une application, en fournissant des commentaires sur la relation entre les pages. Elles aident les utilisateurs à comprendre où ils se trouvent dans la hiérarchie de navigation.
Animation connectée
Les animations connectées vous permettent de créer une expérience de navigation dynamique et intéressante en animant la transition d’un élément entre deux vues.
Windows developer
