Toast avec activation de mise à jour en attente
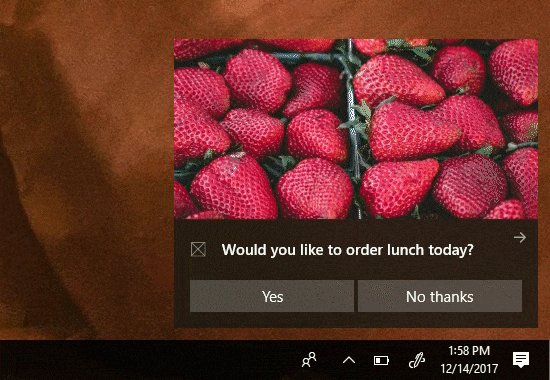
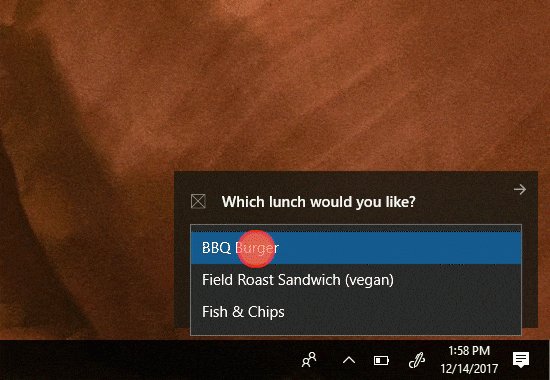
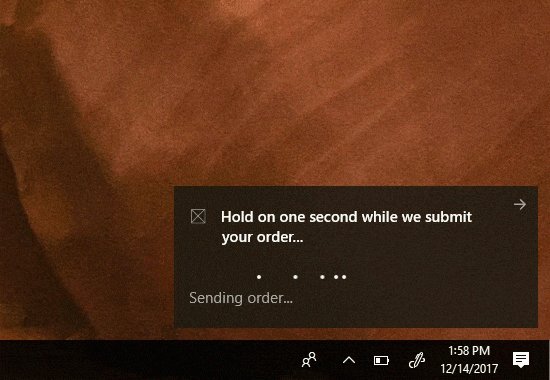
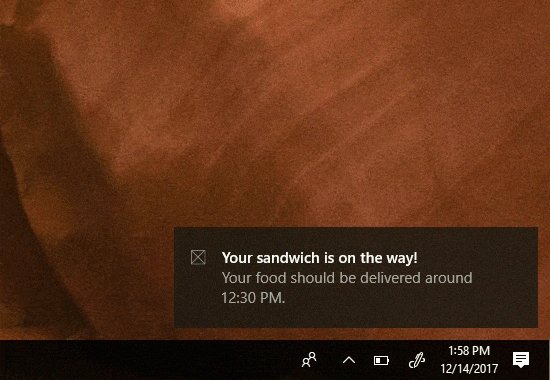
Vous pouvez utiliser PendingUpdate pour créer des interactions en plusieurs étapes dans vos notifications toast. Par exemple, comme indiqué ci-dessous, vous pouvez créer une série de toasts où les toasts suivants dépendent des réponses des toasts précédents.

Important
Nécessite Desktop Fall Creators Update et la bibliothèque de notifications 2.0.0 : vous devez exécuter desktop build 16299 ou version ultérieure pour voir le travail de mise à jour en attente. Vous devez utiliser la version 2.0.0 ou ultérieure de la bibliothèque NuGet notifications community toolkit UWP pour affecter PendingUpdate sur vos boutons. PendingUpdate est uniquement pris en charge sur le Bureau et est ignoré sur d’autres appareils.
Prérequis
Cet article suppose une connaissance pratique de...
Vue d’ensemble
Pour implémenter un toast qui utilise la mise à jour en attente comme comportement après activation...
Sur vos boutons d’activation en arrière-plan toast, spécifiez un AfterActivationBehavior d’PendingUpdate
Affecter une balise (et éventuellement regrouper) lors de l’envoi de votre toast
Lorsque l’utilisateur clique sur votre bouton, votre tâche en arrière-plan est activée et le toast est conservé à l’écran dans un état de mise à jour en attente
Dans votre tâche en arrière-plan, envoyez un nouveau toast avec votre nouveau contenu, en utilisant la même balise et le même groupe
Affecter PendingUpdate
Sur vos boutons d’activation en arrière-plan, définissez AfterActivationBehavior sur PendingUpdate. Notez que cela fonctionne uniquement pour les boutons qui ont un ActivationType d’arrière-plan.
new ToastContentBuilder()
.AddText("Would you like to order lunch today?")
.AddButton(new ToastButton("Yes", "action=orderLunch")
{
ActivationType = ToastActivationType.Background,
ActivationOptions = new ToastActivationOptions()
{
AfterActivationBehavior = ToastAfterActivationBehavior.PendingUpdate
}
});
Utiliser une balise sur la notification
Pour remplacer ultérieurement la notification, nous devons affecter la balise (et éventuellement le groupe) à la notification.
// Create the notification
var notif = new ToastNotification(content.GetXml())
{
Tag = "lunch"
};
// And show it
ToastNotificationManager.CreateToastNotifier().Show(notif);
Remplacez le toast par le nouveau contenu
En réponse à l’utilisateur qui clique sur votre bouton, votre tâche en arrière-plan est déclenchée et vous devez remplacer le toast par le nouveau contenu. Vous remplacez le toast en envoyant simplement un nouveau toast avec la même balise et le même groupe.
Nous vous recommandons vivement de définir l’audio en mode silencieux sur les remplacements en réponse à un clic de bouton, car l’utilisateur interagit déjà avec votre toast.
// Generate new content
ToastContent content = new ToastContent()
{
...
// We disable audio on all subsequent toasts since they appear right after the user
// clicked something, so the user's attention is already captured
Audio = new ToastAudio() { Silent = true }
};
// Create the new notification
var notif = new ToastNotification(content.GetXml())
{
Tag = "lunch"
};
// And replace the old one with this one
ToastNotificationManager.CreateToastNotifier().Show(notif);
Rubriques connexes
Windows developer
