Instructions de construction pour les icônes d’application Windows 10
Les applications qui s’exécutent sur des versions de Windows avec prise en charge des vignettes dynamiques ont des options supplémentaires pour l’affichage de l’icône de leur application dans sa vignette. Les applications qui choisissent de fournir des images de vignette doivent fournir des images pour toutes les tailles de vignettes à tous les facteurs d’échelle courants.
La mise à jour d’octobre 2020 de Windows 10 a introduit des vignettes de menu Démarrer prenant en compte les thèmes, qui sélectionnent la couleur d’arrière-plan de la vignette en fonction du thème de l’utilisateur plutôt que l’utilisation de la couleur spécifiée dans la section VisualElement du manifeste de l’application. Les applications peuvent toujours choisir une couleur qui correspond à leur couleur d’arrière-plan de vignette pour les versions de Windows 10 antérieures à octobre 2020.
Création d’une vignette basée sur une icône

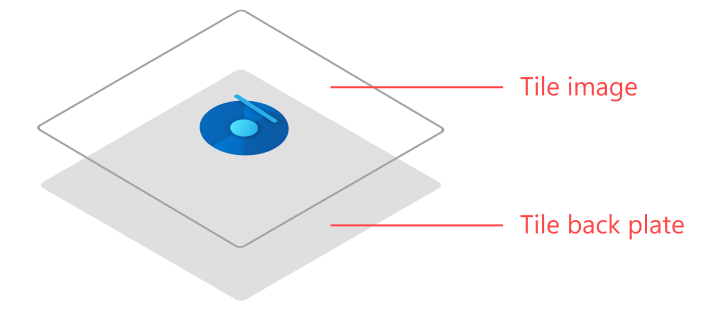
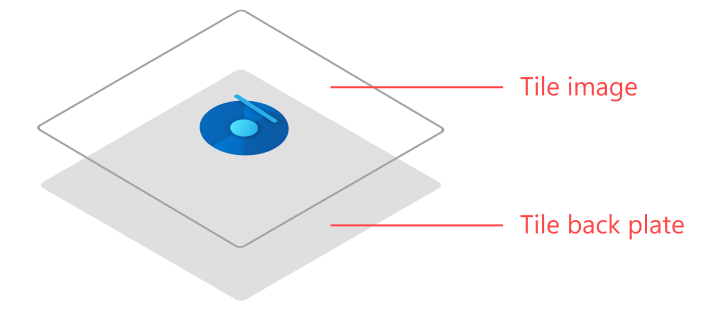
Le moyen le plus simple de s’afficher sur les vignettes dynamiques consiste simplement à afficher l’icône de votre application sur un arrière-plan transparent. Il s’agit de la méthode « standard » pour effectuer des vignettes. Pour obtenir cette apparence, vous pouvez créer des images de vignette avec des arrière-plans transparents ou simplement laisser Windows afficher l’icône de votre application sur une vignette régulière.
Création d’une vignette à fond complet

Lorsque cela est nécessaire, les applications peuvent créer des images de vignette dynamique complètes pour personnaliser entièrement leur vignette. En règle générale, cette fonctionnalité est utilisée par les jeux. Les applications non-jeux ne doivent généralement pas utiliser de vignettes pleines, car elles rendent votre vignette différente de « standard » par rapport aux vignettes basées sur des icônes standard. Les vignettes pleines de fond peuvent être utilisées pour obtenir plusieurs apparences.

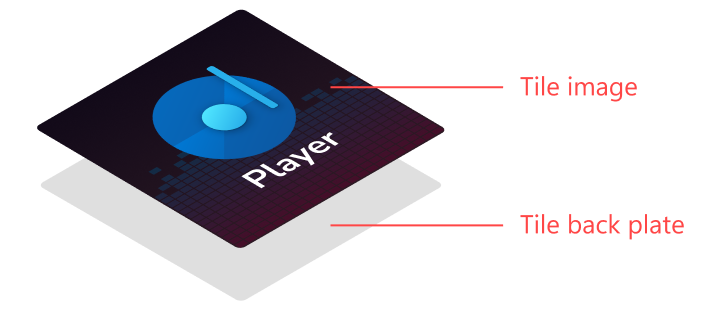
Les applications utilisant une vignette complète peuvent faire de leur icône n’importe quelle taille qu’elles souhaitent. Pour ce faire, faites simplement de votre icône la taille que vous souhaitez afficher lorsque la vignette s’affiche. Les icônes d’application ne doivent jamais prendre la vignette complète. Veillez à utiliser au moins 16 % de marges de chaque côté.

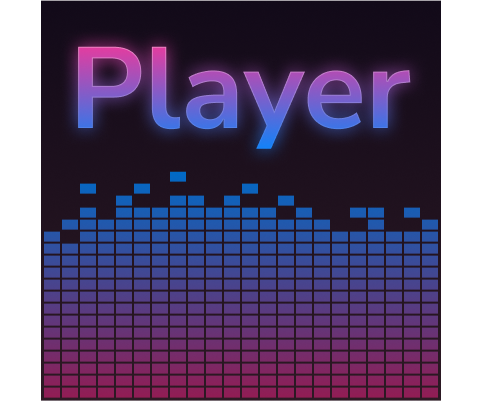
Certaines applications, généralement des jeux, peuvent souhaiter afficher une image complète au lieu d’une icône. Dans ce cas, n’utilisez pas de marges : l’image doit prendre tout l’espace disponible.
Windows developer
